ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
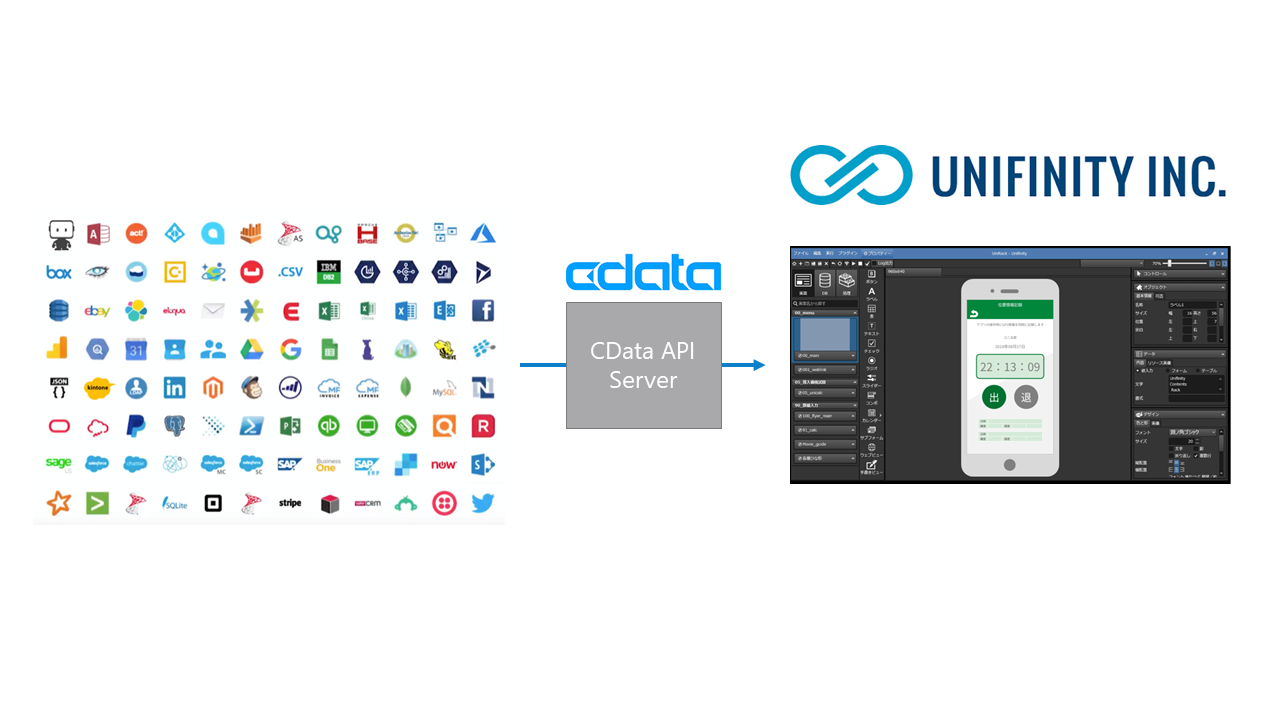
Unifinity は、iOS / Android / Windows のマルチOS 向けのモバイルアプリ開発が可能なプラットフォームです。Unifinity Studio という専用のツールで、UIをベースにアプリ画面をデザインしたり、DB・APIなどと連動した処理・ロジックを作成することができます。Unifinity では、REST API への接続ができるため、CData の製品を組み合わせることで対応データソースを増やすことができます。この記事では CData API Server と ADO.NET Provider for Adobe Commerce を使って、Unifinity でAdobe Commerce にデータ連携するモバイルアプリを開発する方法を説明します。

次のステップに従い、セキュアな REST API サービスを立ち上げます
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
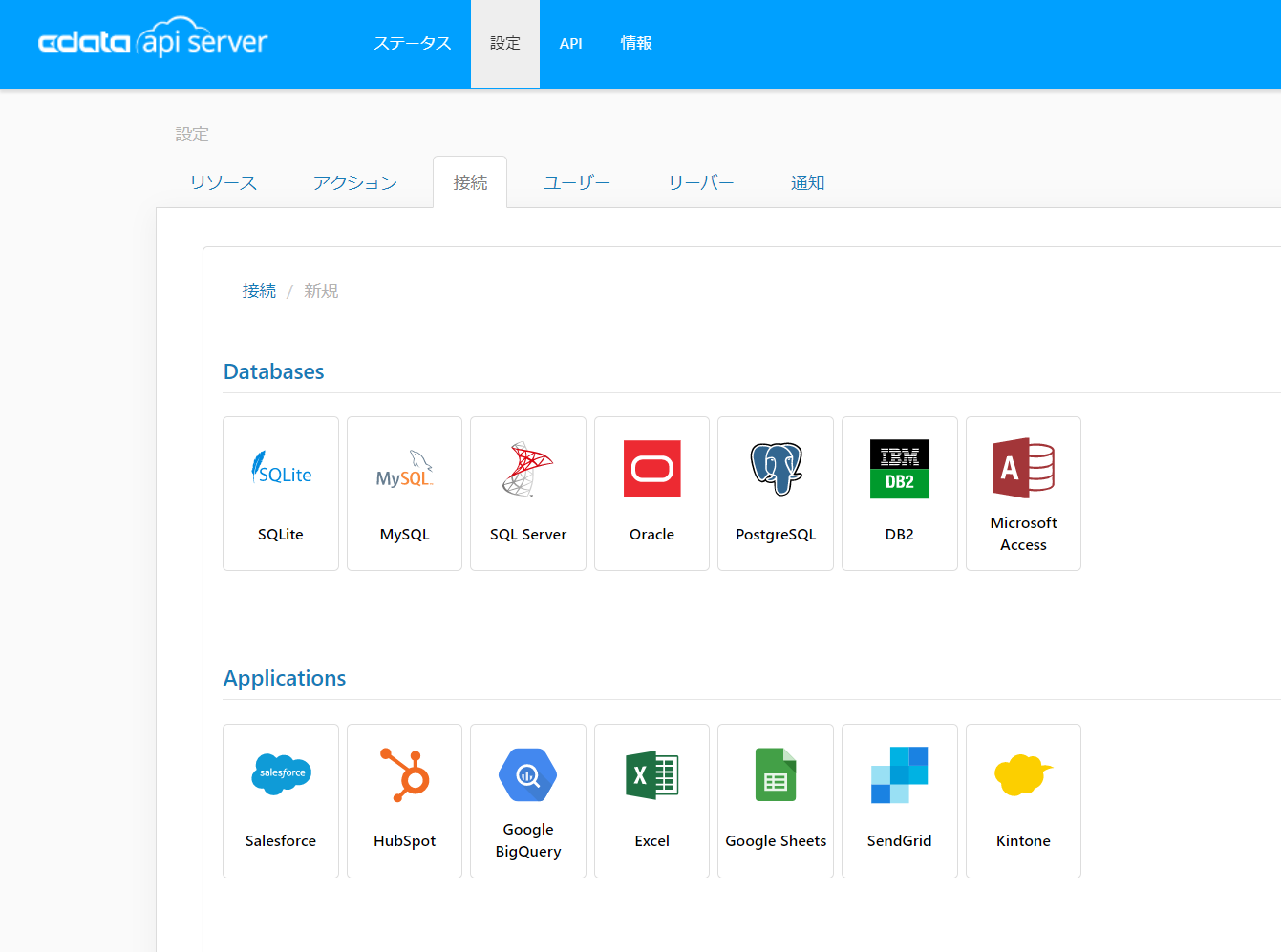
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してAdobe Commerce を追加します。
Adobe Commerce のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからAdobe Commerce ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。
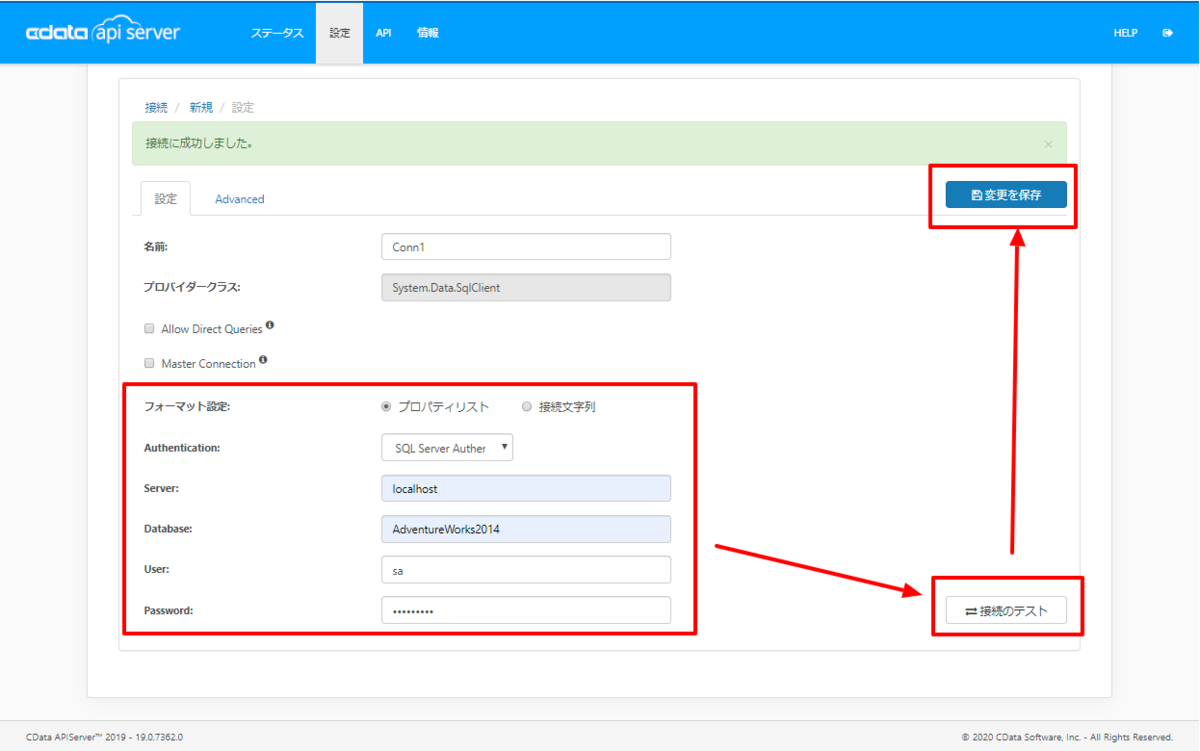
Adobe Commerce への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
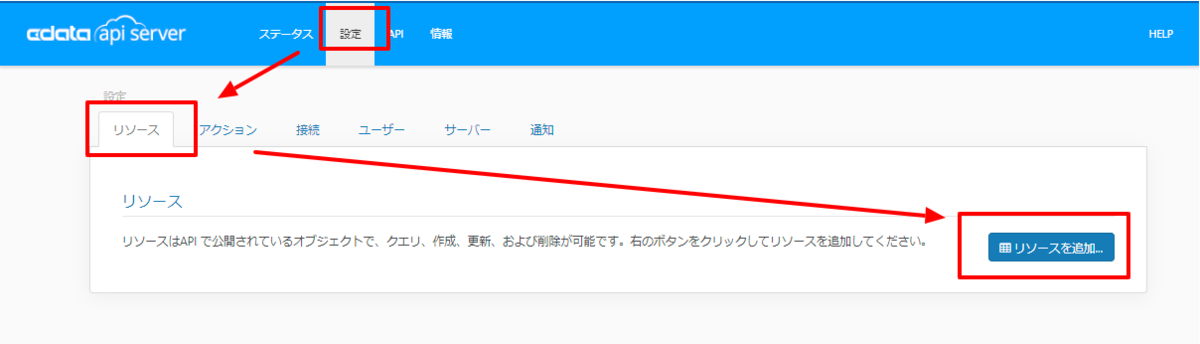
接続を確立後、[設定]→[リソース]の画面で からREST API として公開するエンティティを選択します。
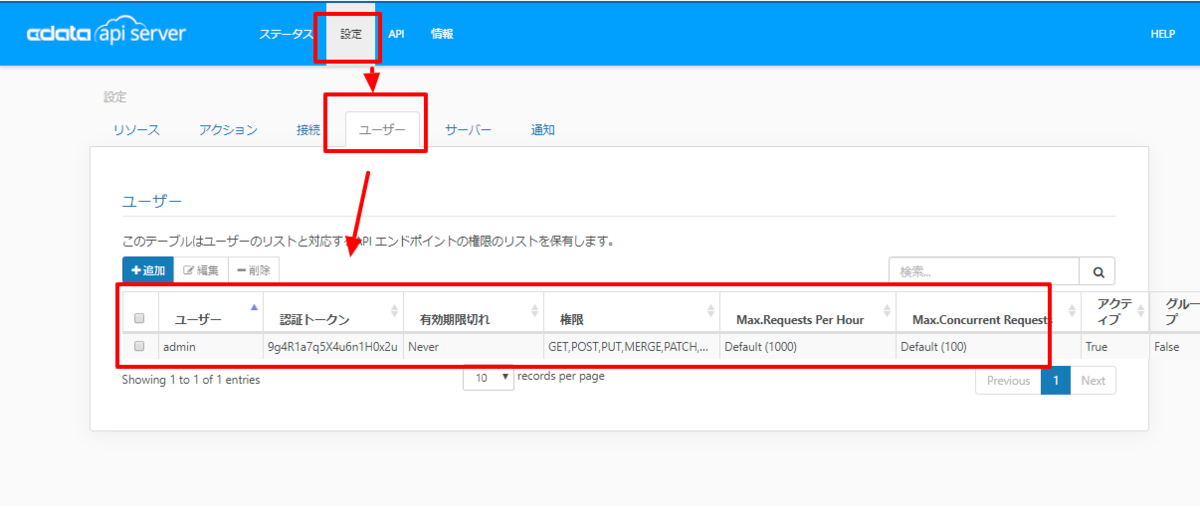
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
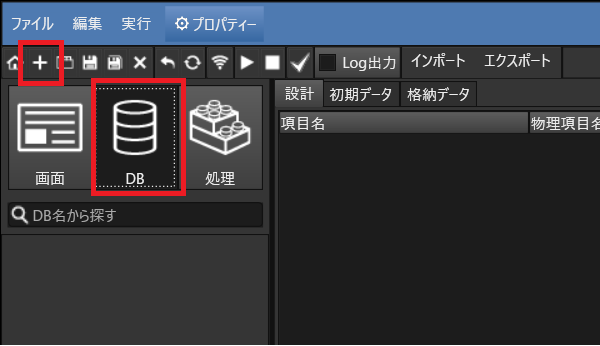
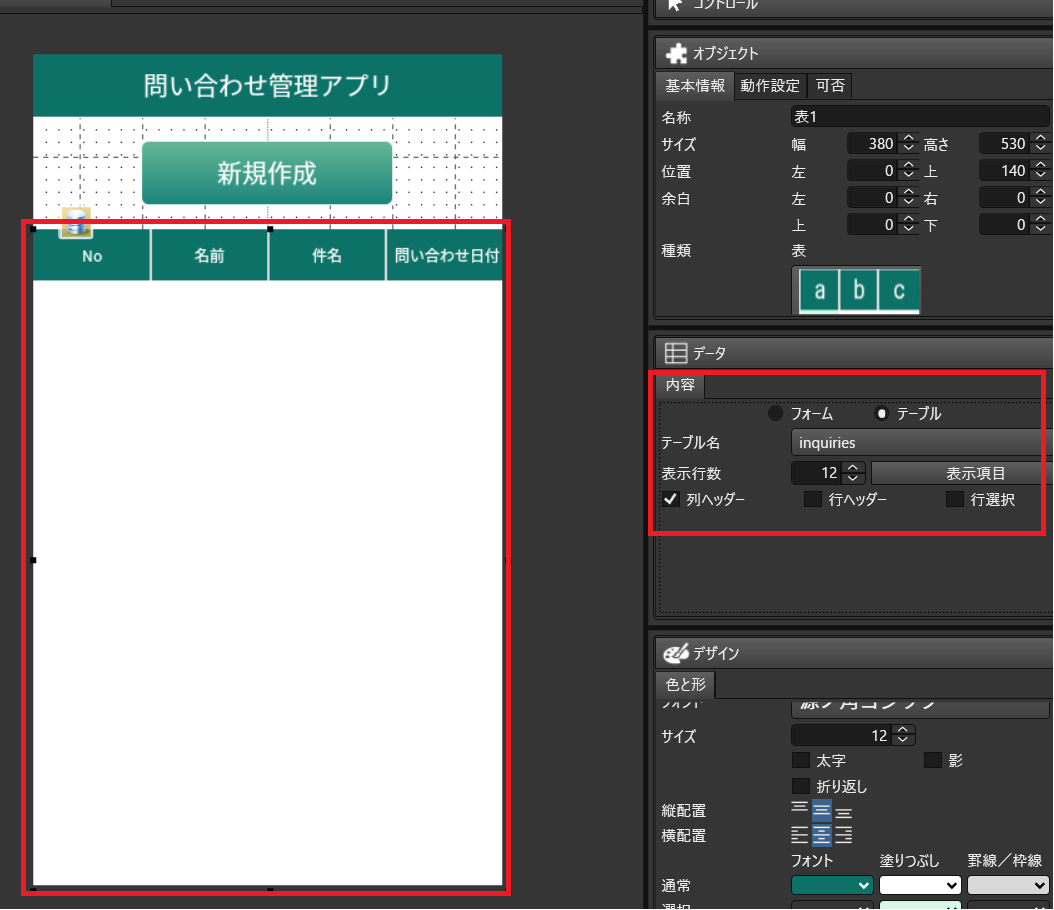
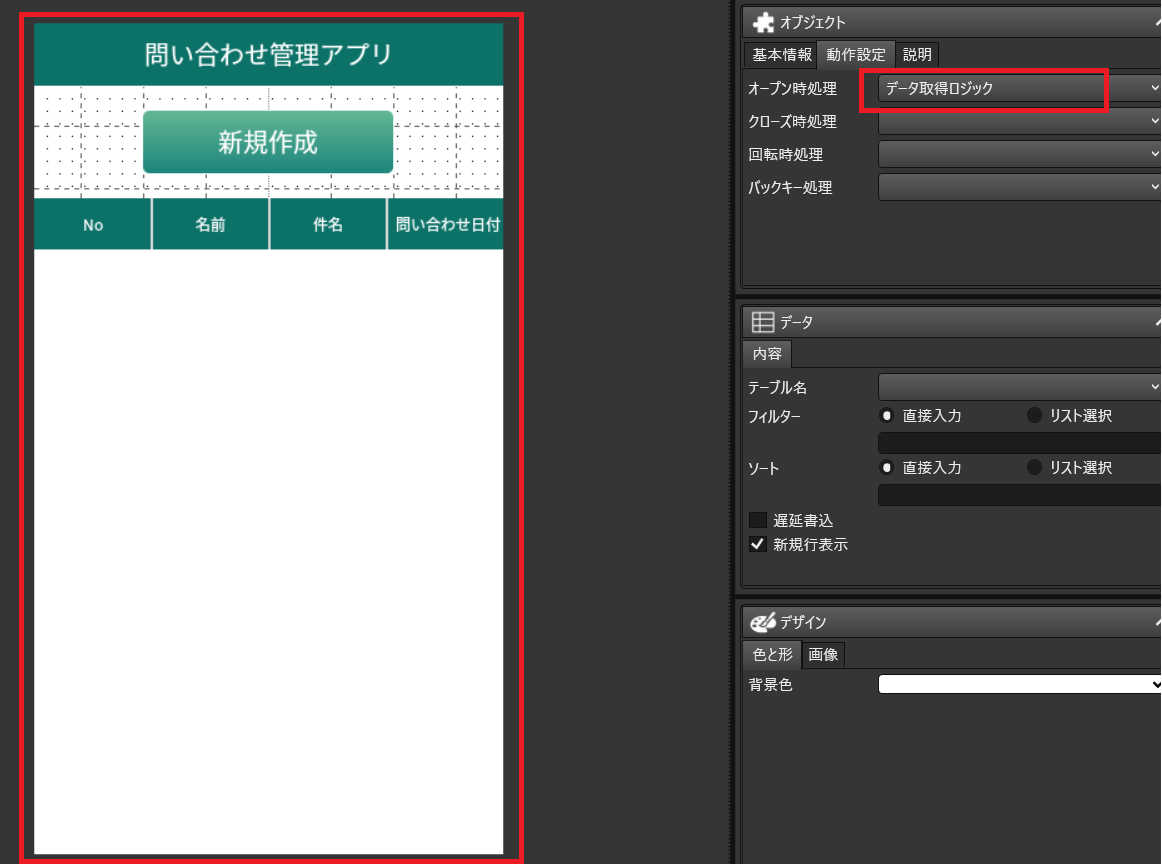
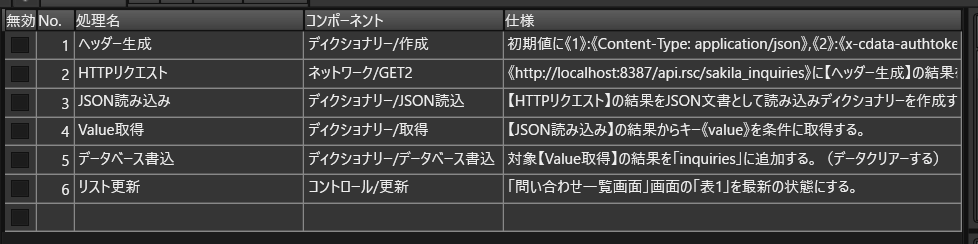
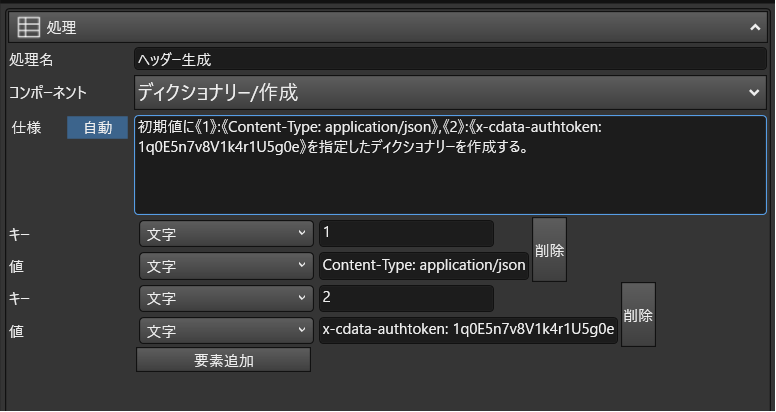
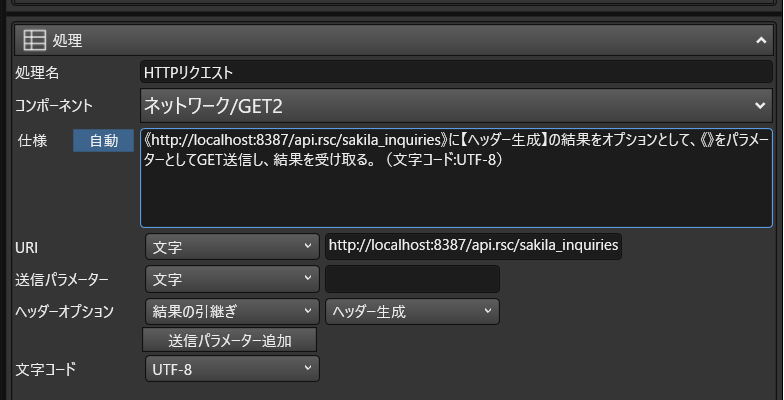
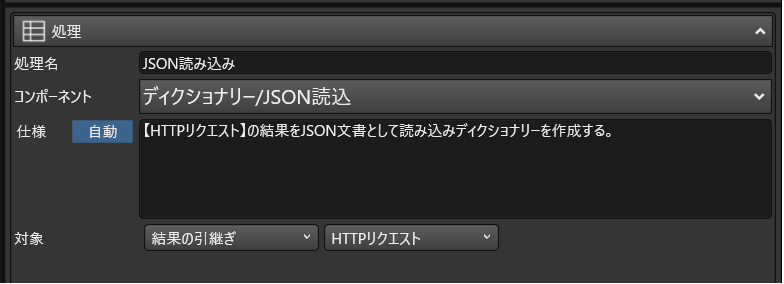
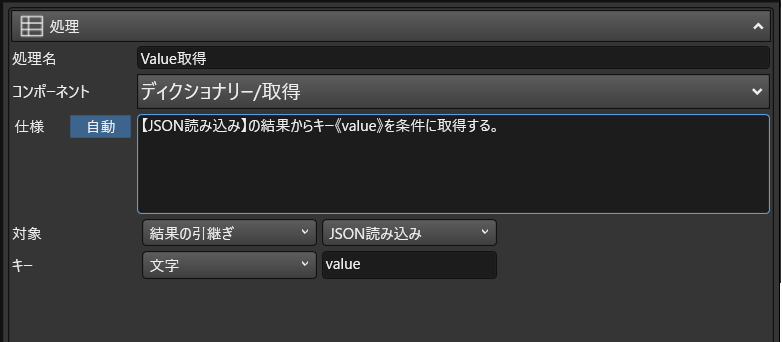
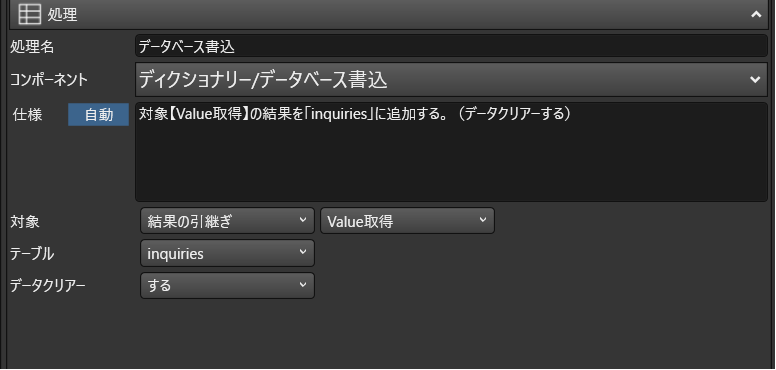
Unifinity から APIServer への接続設定をしていきます。
このように Adobe Commerce 内のデータを簡単にUnifinity で作成するモバイルアプリで使用することができるようになります。
CData API Server は、無償版および30日の無償トライアルがあります。是非、API Server ページ から製品をダウンロードしてお試しください。