ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Bold BI を使用することで、インタラクティブなBI ダッシュボードでビジュアライゼーションを作成、共有し、共同で作業することができます。CData Connect Server と組み合わせると、ビジュアライゼーションやダッシュボードなどのためにAdobe Commerce データに経由でアクセスできます。この記事では、Bold BI でAdobe Commerce の仮想データベースを作成し、Adobe Commerce データからレポートを作成する方法を説明します。
CData Connect Server は、Adobe Commerce に純粋なMySQL のインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくBold BI のリアルタイムAdobe Commerce データから簡単にレポートを作成できるようにします。ビジュアライゼーションを作成すると、Bold BI はデータを収集するためのSQL クエリを生成します。CData Connect Server は、最適化されたデータ処理を使用してサポートされているすべてのSQL 操作(フィルタ、JOIN など)をAdobe Commerce に直接プッシュし、サーバーサイドの処理を利用して、要求されたAdobe Commerce データを素早く返します。
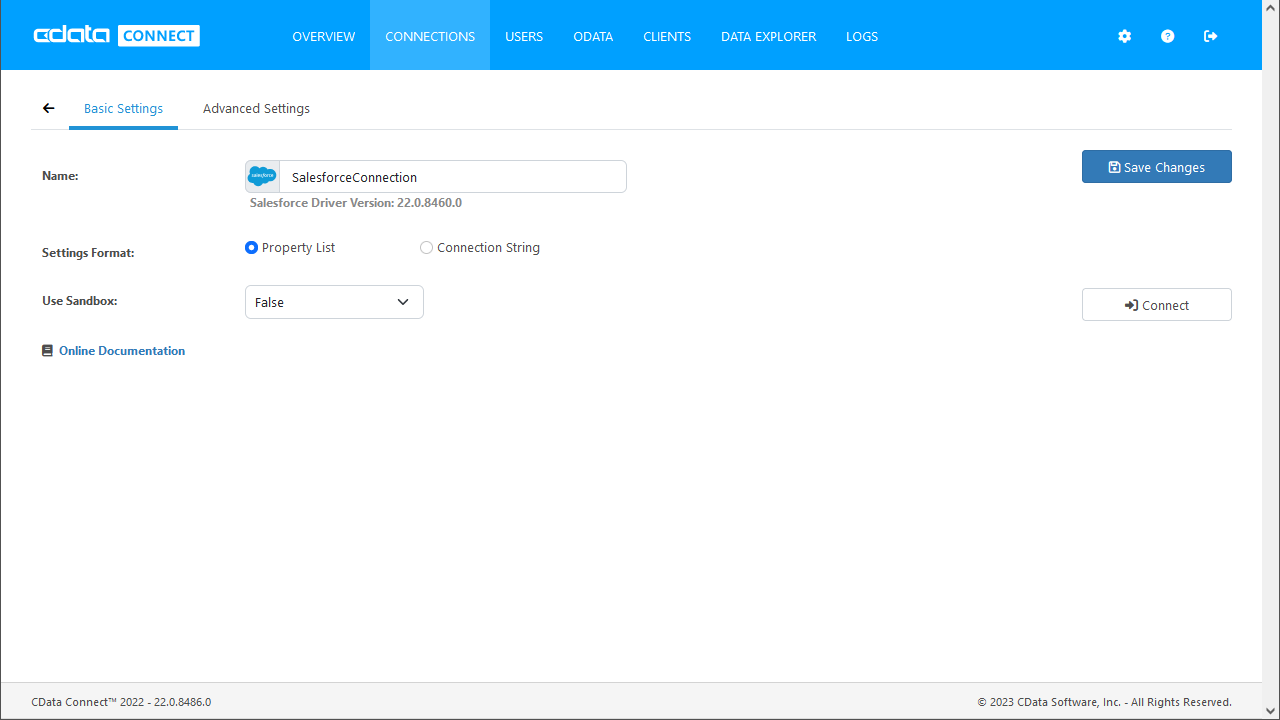
CData Connect Server は、簡単なポイントアンドクリックインターフェースを使用してAPI を生成します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
仮想データベースが作成されたら、Bold BI からAdobe Commerce に接続することができます。
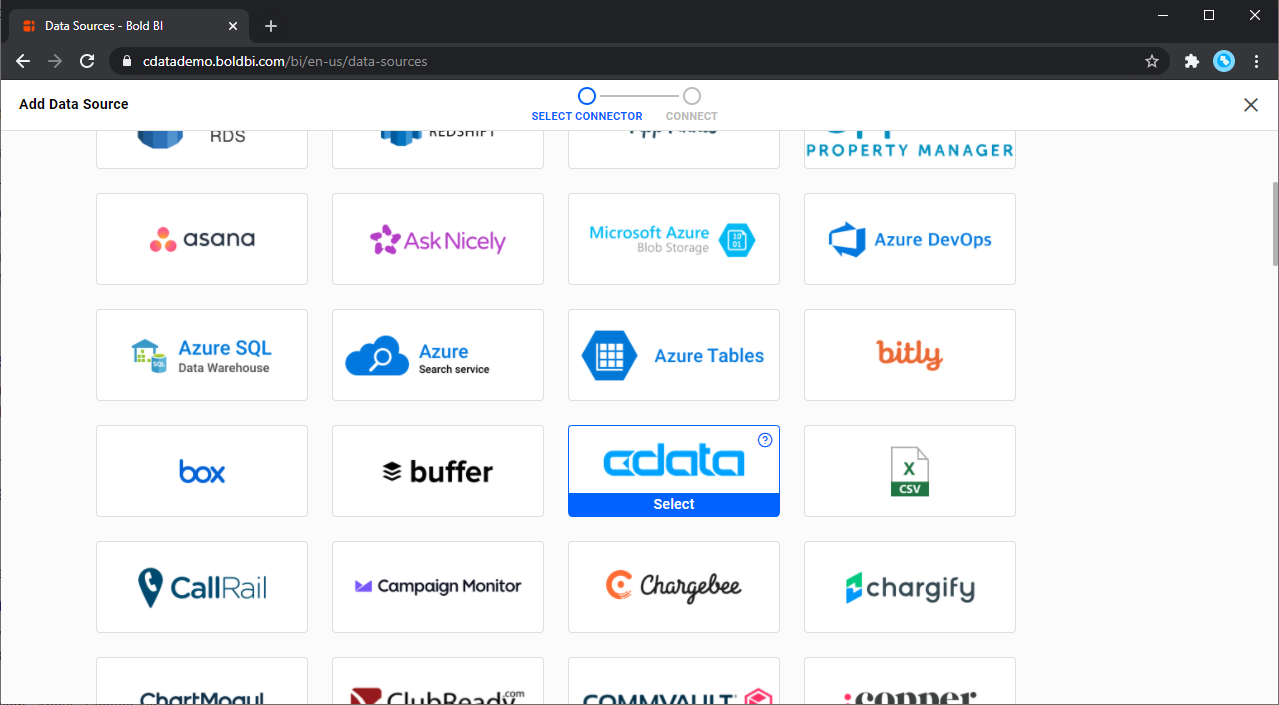
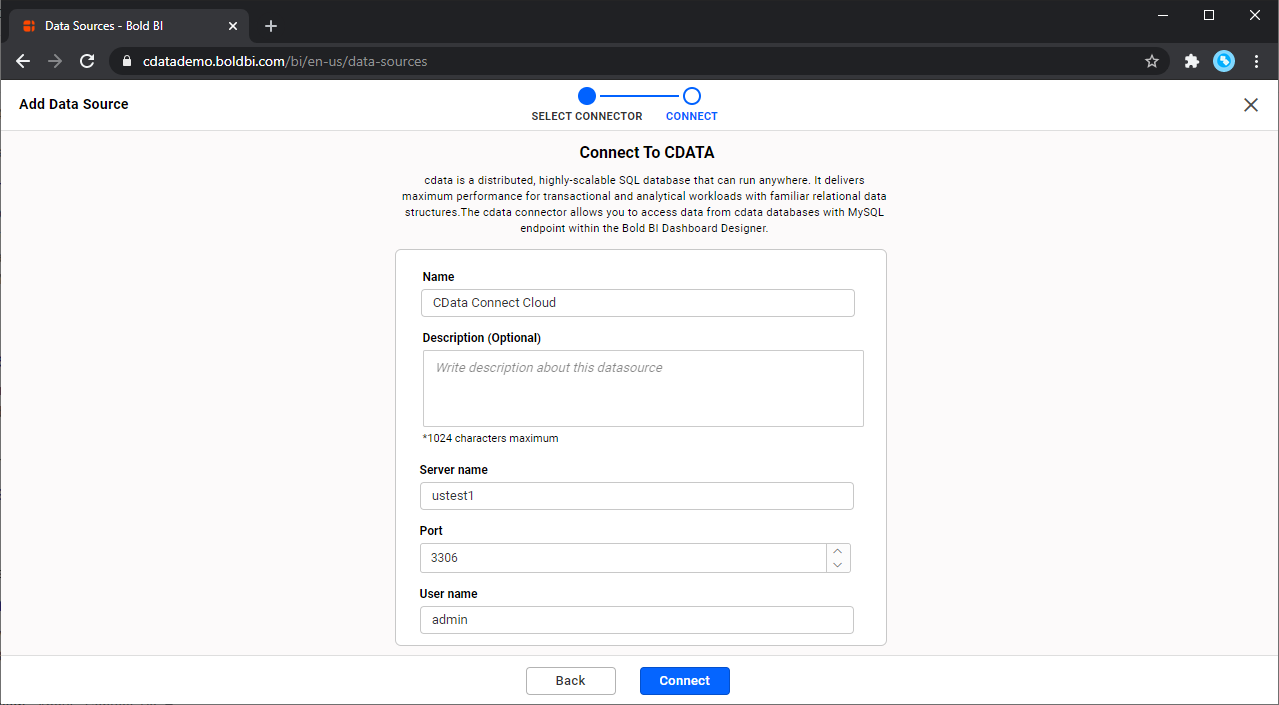
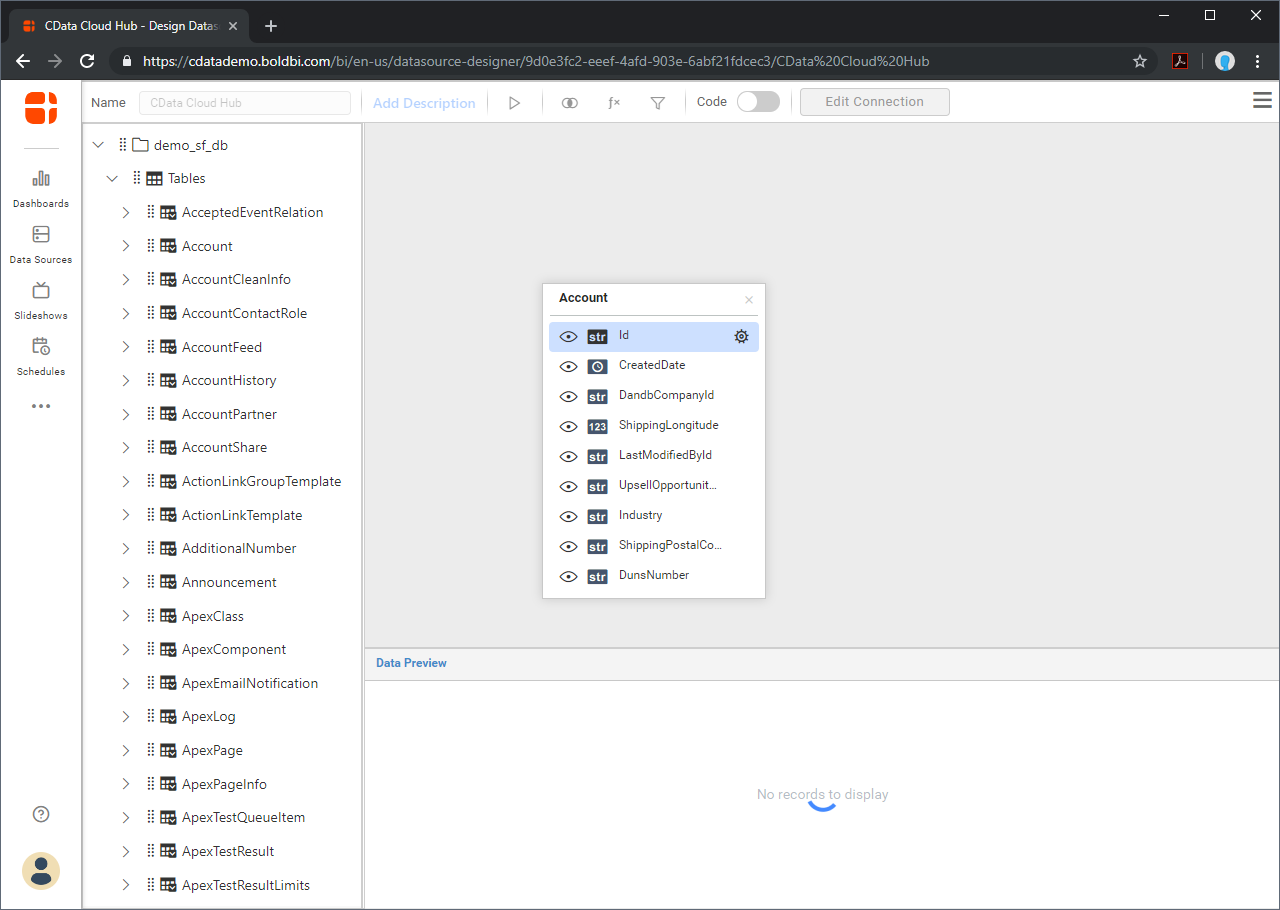
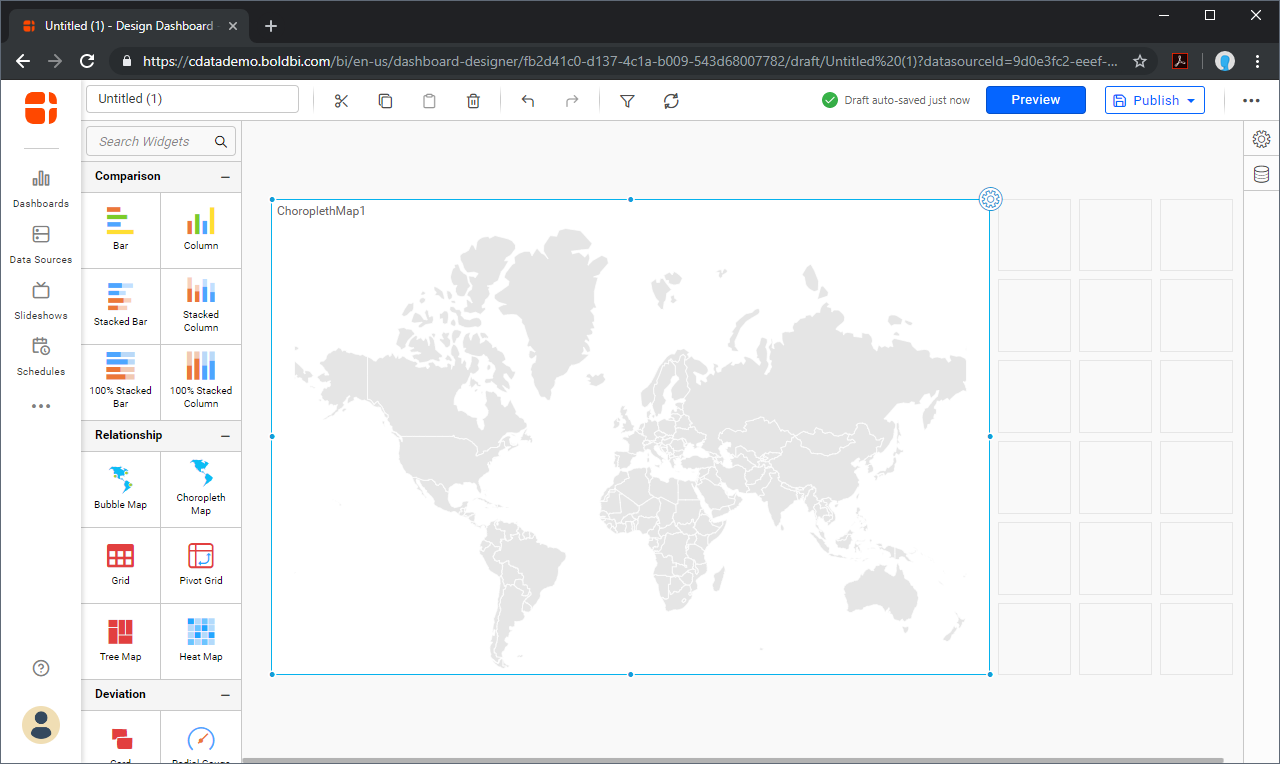
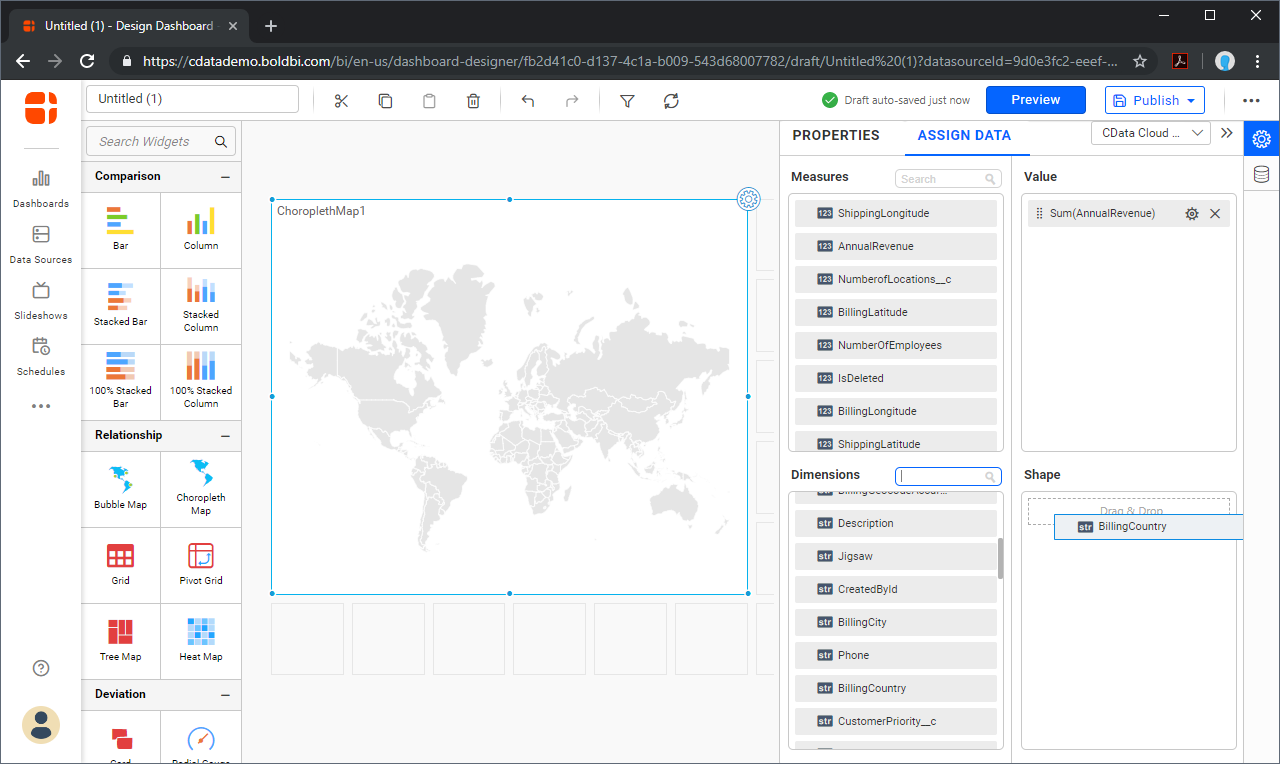
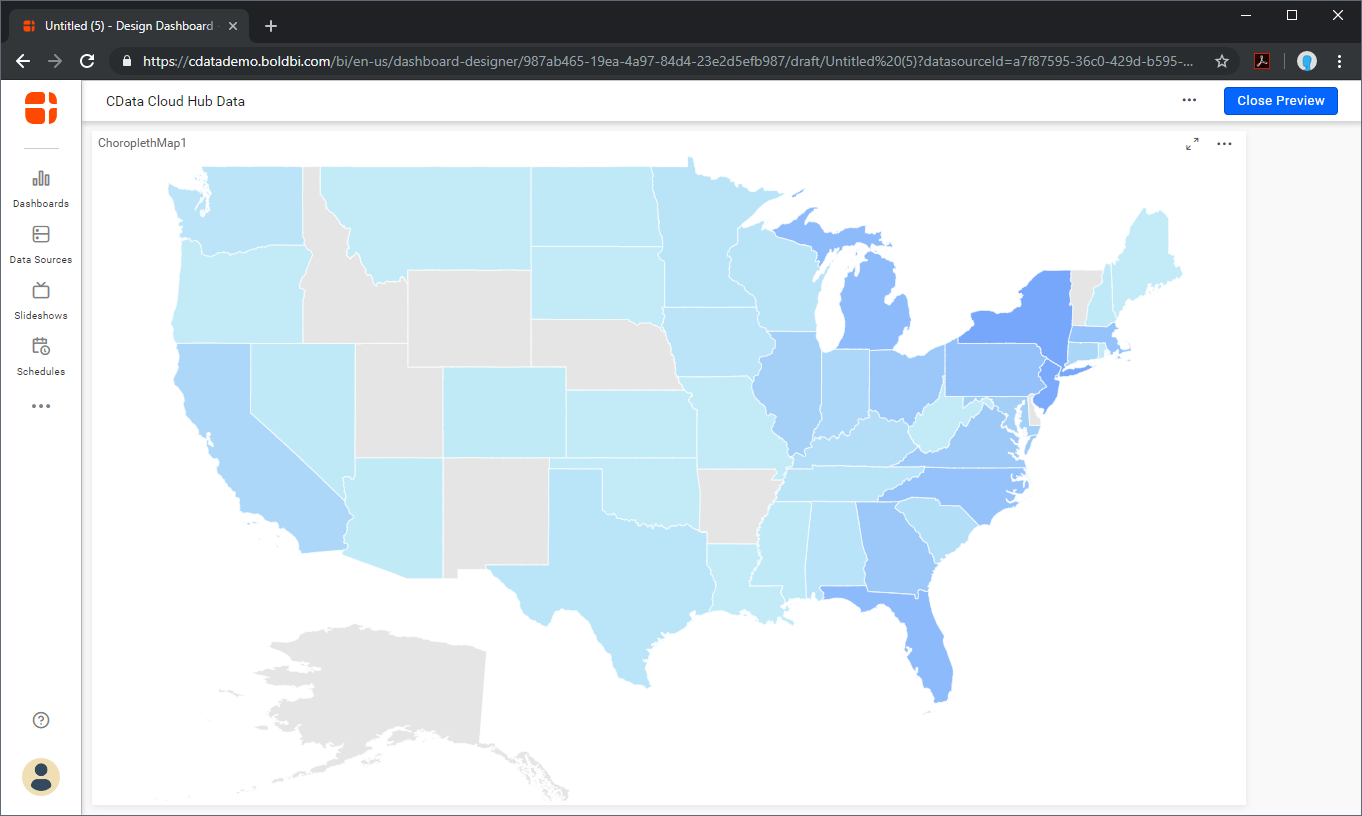
以下のステップでは、Bold BI からCData Connect Server に接続して新しいAdobe Commerce データソースを作成し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
Bold BI ワークブックからリアルタイムAdobe Commerce データへ直接接続ができるようになりました。これで、Adobe Commerce を複製することなくより多くのデータソースや新しいビジュアライゼーション、レポートを作成することができます。
アプリケーションから直接250+ SaaS 、Big Data 、NoSQL ソースへのSQL データアクセスを取得するには、CData Connect Server ページ を参照してください。