ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
CData Connect Cloud を使えば、Unqork からAmazon Athena データを取得できます。そのデータを使って、カスタムの業務アプリケーションをドラッグドロップ操作で作成できます。この記事ではそのための手順を説明します。
Unqork はあらゆる操作を視覚的に実行できるノーコードの開発プラットフォームで、大企業の複雑なカスタムソフトウェア作成を支援します。CData Connect Cloud はAmazon Athena をREST エンドポイントとして公開するので、Unqork 側で簡単なHTTP リクエストを使ってクエリできます。この方法で、Amazon Athena データを使ったカスタムアプリケーションを作成できます。
本記事では、次の点について説明します。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Unqork からAmazon Athena データを扱うには、以下の手順が必要です。
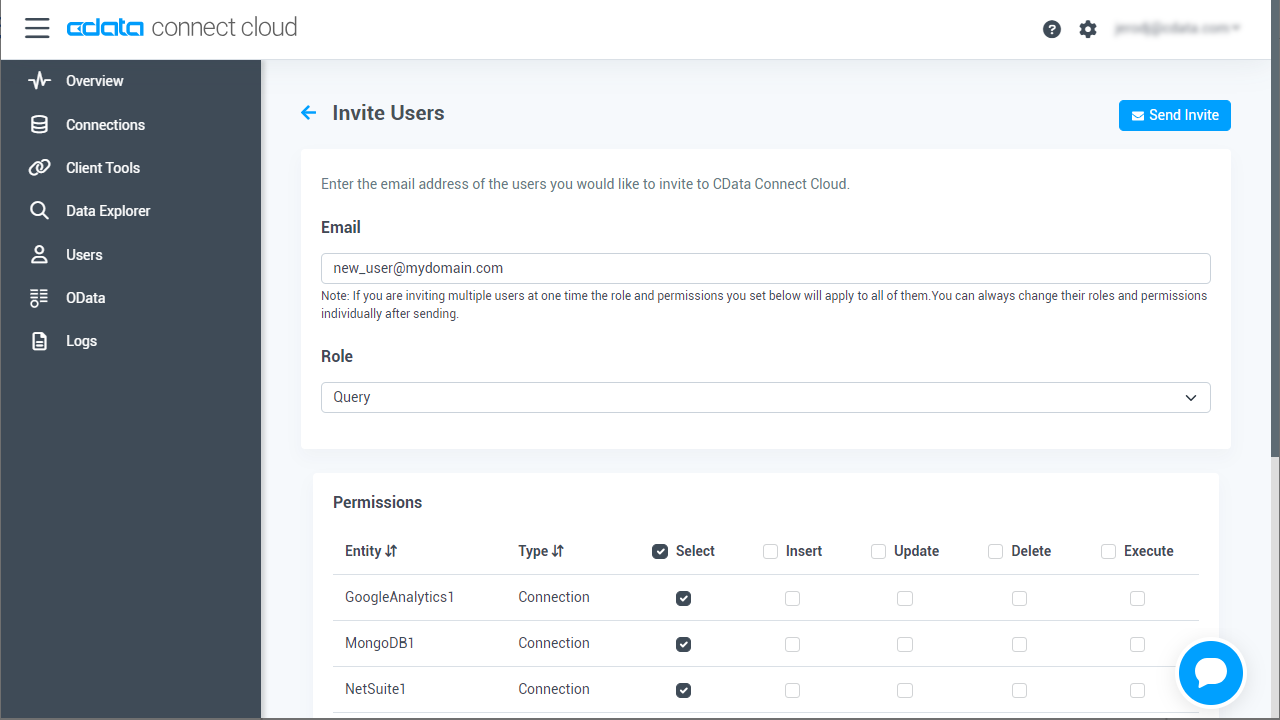
必要な際には、Connect Cloud 経由でAmazon Athena に接続するユーザーを作成してください。
OAuth 認証をサポートしないサービス、アプリケーション、プラットフォーム、フレームワークから接続する場合、パーソナルアクセストークン(Personal Access Token, PAT)を認証に使用できます。きめ細かくアクセスを管理するために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
Amazon Athena リクエストの認証には、アカウントの管理のクレデンシャルか、IAM ユーザーのカスタムPermission を設定します。 AccessKey にAccess Key Id、SecretKey にはSecret Access Key を設定します。
AWS アカウントアドミニストレータとしてアクセスできる場合でも、AWS サービスへの接続にはIAM ユーザークレデンシャルを使用することが推奨されます。
IAM ユーザーのクレデンシャル取得は以下のとおり:
AWS ルートアカウントのクレデンシャル取得は以下のとおり:
EC2 インスタンスからCData 製品を使用していて、そのインスタンスにIAM ロールが割り当てられている場合は、認証にIAM ロールを使用できます。 これを行うには、UseEC2Roles をtrue に設定しAccessKey とSecretKey を空のままにします。 CData 製品は自動的にIAM ロールの認証情報を取得し、それらを使って認証します。
多くの場合、認証にはAWS ルートユーザーのダイレクトなセキュリティ認証情報ではなく、IAM ロールを使用することをお勧めします。 代わりにRoleARN を指定してAWS ロールを使用できます。これにより、CData 製品は指定されたロールの資格情報を取得しようと試みます。 (すでにEC2 インスタンスなどで接続されているのではなく)AWS に接続している場合は、役割を担うIAM ユーザーのAccessKeyと SecretKey を追加で指定する必要があります。AWS ルートユーザーのAccessKey およびSecretKey を指定する場合、 ロールは使用できません。
多要素認証を必要とするユーザーおよびロールには、MFASerialNumber およびMFAToken 接続プロパティを指定してください。 これにより、CData 製品は一時的な認証資格情報を取得するために、リクエストでMFA 認証情報を送信します。一時的な認証情報の有効期間 (デフォルトは3600秒)は、TemporaryTokenDuration プロパティを介して制御できます。
AccessKey とSecretKey プロパティに加え、Database、S3StagingDirectory、Region を設定します。Region をAmazon Athena データがホストされているリージョンに設定します。S3StagingDirectory をクエリの結果を格納したいS3内のフォルダに設定します。
接続にDatabase が設定されていない場合は、CData 製品はAmazon Athena に設定されているデフォルトデータベースに接続します。
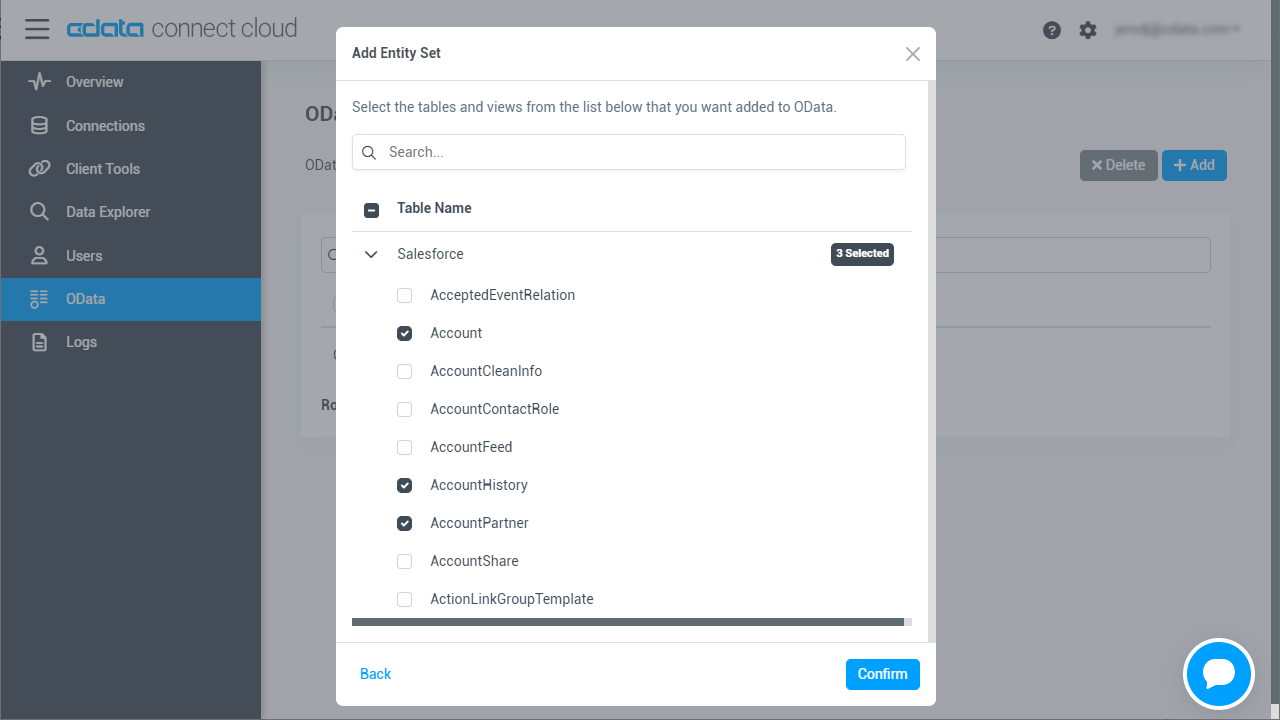
Amazon Athena に接続したら、目的のテーブルのOData エンドポイントを作成します。
Amazon Athena への接続を構成してユーザーを作成し、Connect Cloud でOData エンドポイントを作成すると、Amazon Athena データのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについては、Connect Cloud のOData ページを参照してください。 URL はConnect Cloud のものが必要です:https://cloud.cdata.com/api/odata/service。
| テーブル | URL | |
|---|---|---|
| エンティティ(テーブル)一覧 | https://cloud.cdata.com/api/odata/service/ | |
| メタデータ | https://cloud.cdata.com/api/odata/service/$metadata | |
| Customers | https://cloud.cdata.com/api/odata/service/Customers |
通常のOData フィードについては、返されるフィールドを制限したい場合は、クエリに$select パラメータと$filter、$orderby、$skip、$top といった他の一般的なOData URL パラメータを組み合わせて追加できます。 サポートされているOData クエリの詳細についてはヘルプドキュメントを参照してください。
コネクションとOData エンドポイントを設定したら、Unqork からAmazon Athena データに接続できます。
Connect Cloud でAmazon Athena のREST API を設定したら、Amazon Athena に接続したアプリケーションをUnqork で作成できます。以下がそのための基本的な手順です。
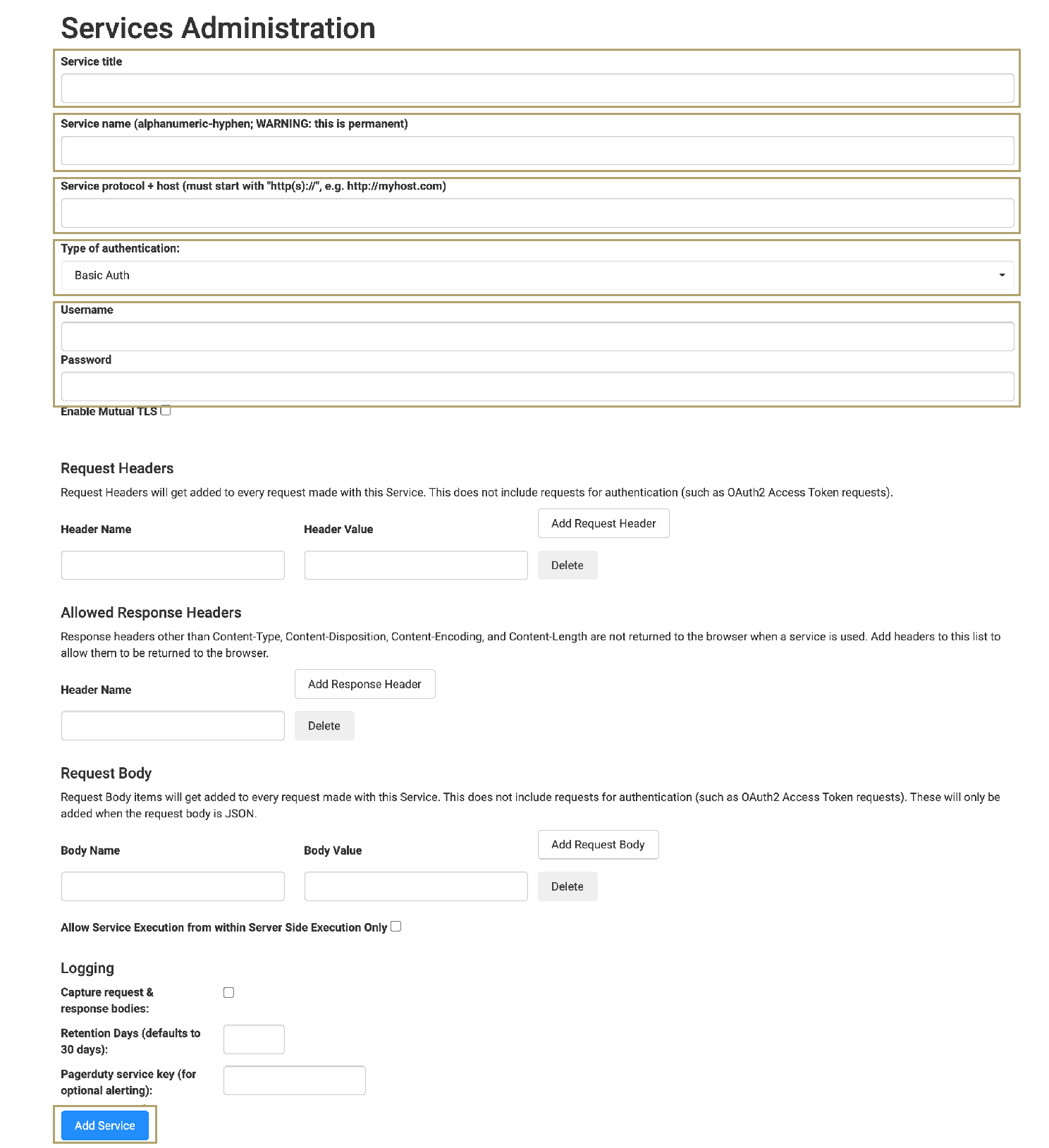
Connect Cloud に接続するには、ご利用の環境に外部サービスへの接続権限を付与する必要があります。Services Administration から付与を実行してください。
Unqork では自身のワークスペースを作成することができ、それが自身やチームがアプリケーションを保存したり整理したりする仮想コンテナとなります。ワークスペースを作成したら、そこにアプリケーションを追加できます。
ワークスペースを作成するには、以下の手順を実行します。
作成したワークスペースタイルがWorkspaces タブ以下に表示されます。
ワークスペースを追加したら、アプリケーションを作成できます。module-type もしくはworkflow-type のアプリケーションを選択できます。今回の例では、module-type のアプリケーションを作成します。
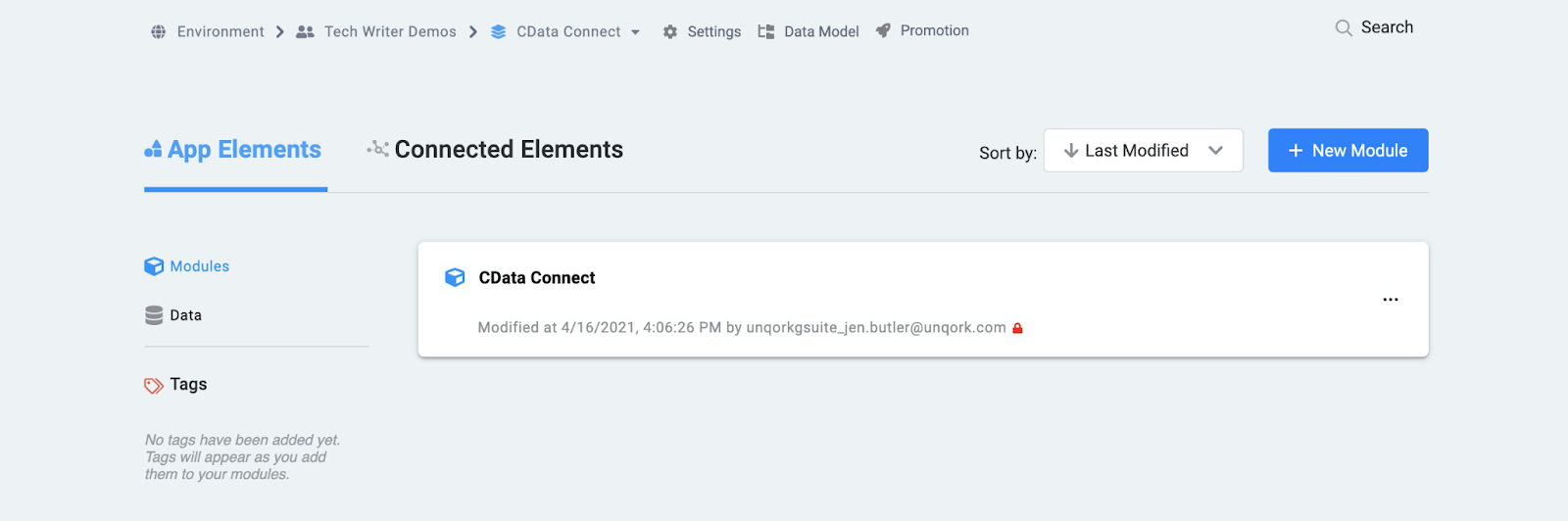
新しいアプリケーションのModules タブに移動します。次のように表示されます。
モジュールに名前をつけるには、Module Editor でタイトルをクリックします。
アプリケーションの作成を完了するには、次のコンポーネントが必要です。
Hidden コンポーネントはConnect Cloud から取得したAmazon Athena データを格納します。
NOTE:Property ID はキャメルケース(camelCase のように)にする必要があります。例えば、hiddenComponent です。Hidden コンポーネントユーザーには表示されないので、Property ID をCanvas Label Text として使用してください。
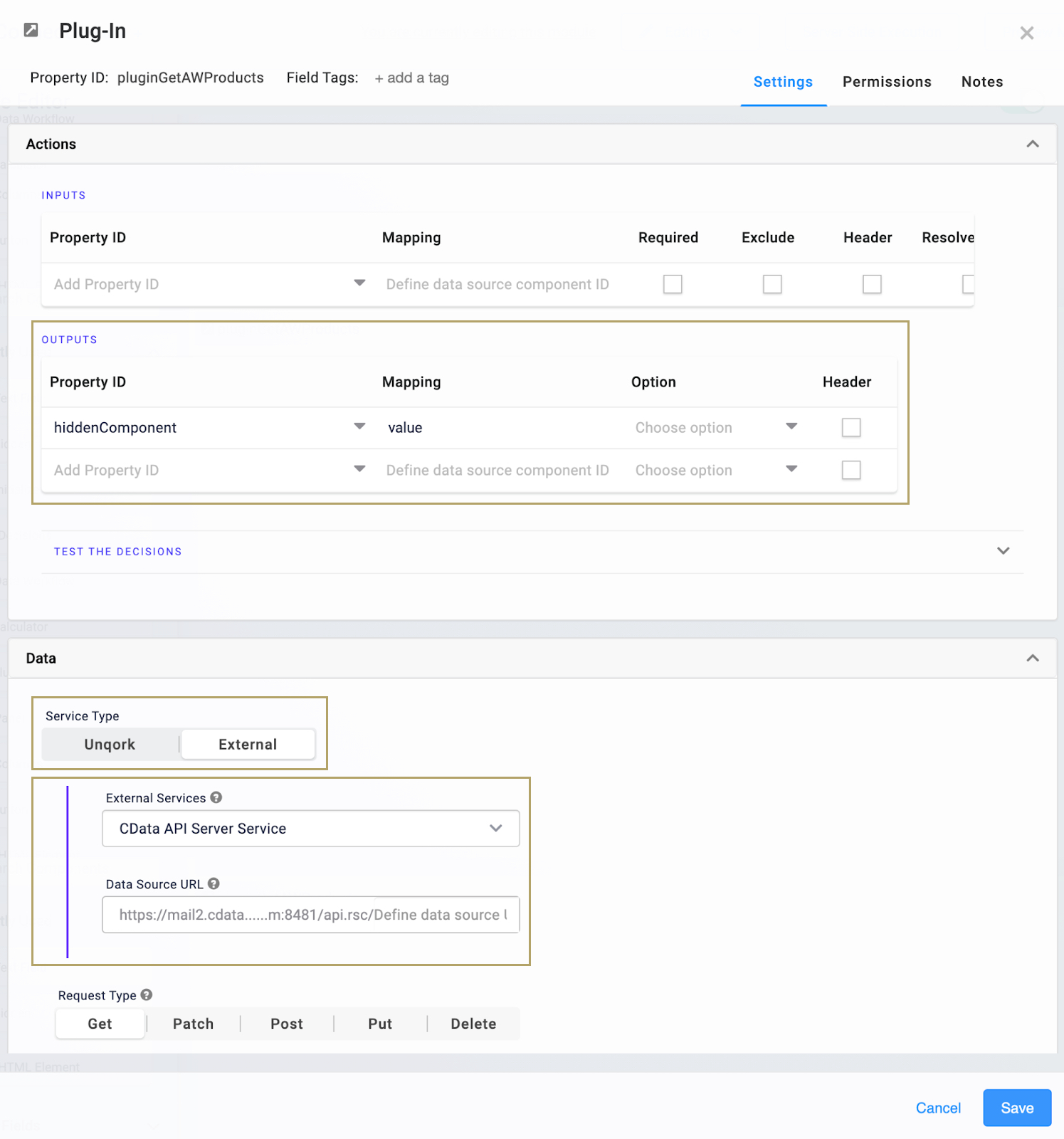
次に、Connect Cloud にデータをリクエストするためのPlug-In コンポーネントを追加します。このコンポーネントは、Service Administration で設定したサービスに接続します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Plug-In のProperty ID はplugin で始めるのがベストプラクティスです。例えば、pluginGetAWProducts。
NOTE:データソースのURL は、https://cloud.cdata.com/api/odata/service/AdventureWorks2012_Production_Product と類似の値となります。
Initializer コンポーネントは、Amazon Athena データを取得するPlug-In を実行するためのものです。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。Initializer のProperty Name はinit で始めるのがベストプラクティスです。例えば、initGetAWProducts です。
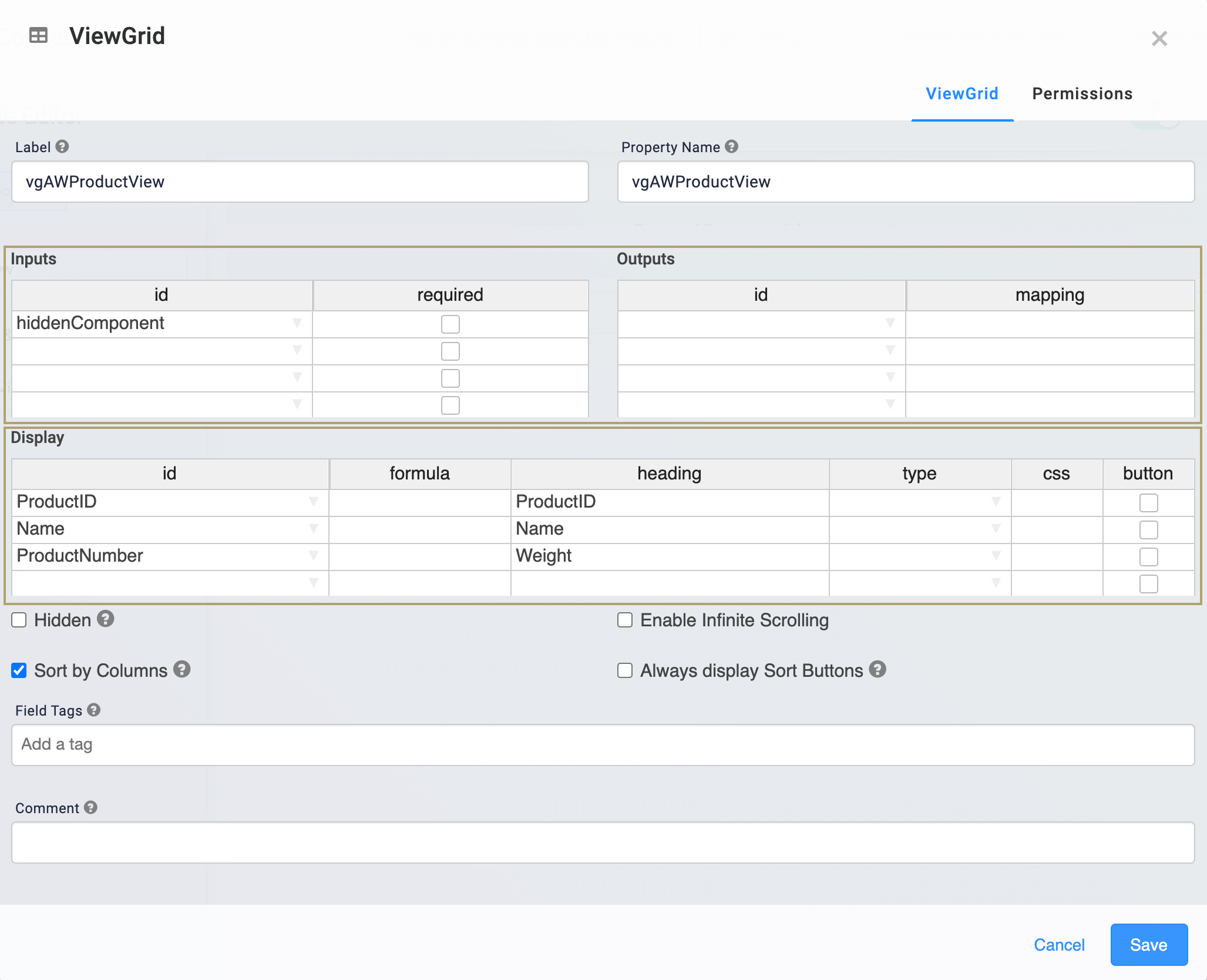
ViewGrid コンポーネントはHidden コンポーネントに格納されたデータを参照します。その後、ダッシュボード(またはテーブル)にAmazon Athena データを表示します。
NOTE:キャメルケース(camelCase のように)を使用する必要があります。ViewGrid のProperty Name はvg で始めるのがベストプラクティスです。例えば、vgAWProductView です。
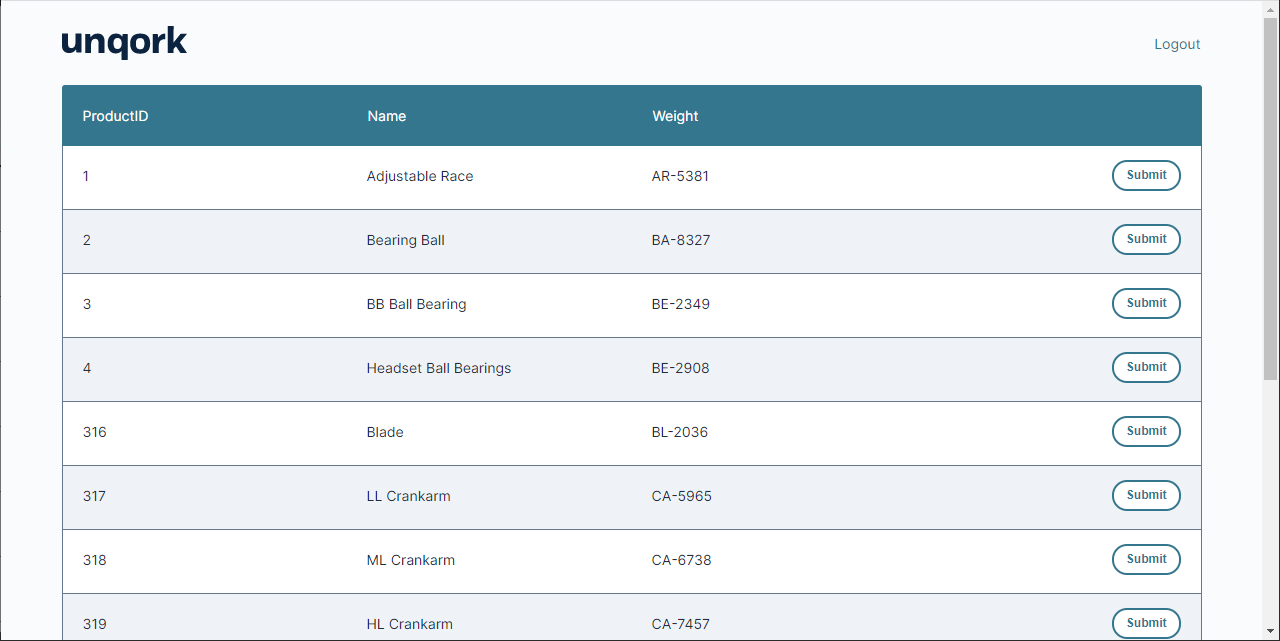
上のコンポーネントを追加、設定したら、アプリケーションの自身とユーザーへの表示をプレビューできます。Module Editor で、Preview Module をクリックしてモジュールの前からの表示("Express View")を確認できます。
Express View モジュールは次のように表示されます。
Connect Cloud とUnqork を組み合わせれば、Amazon Athena に接続できるアプリケーションを簡単に作成できます。Connect Cloud の無償トライアルを始めてUnqork からすぐにAmazon Athena データにアクセスしましょう。