BigCommerce データにSQL を使ってAnypoint からデータ連携
BigCommerce のJSON エンドポイントを作成するために、HTTP やSQL をCData Mule Connector とともに使用するシンプルなMule アプリケーションを作成します。
杉本和也
リードエンジニア
最終更新日:2023-10-03
こんにちは!リードエンジニアの杉本です。
CData Mule Connector for BigCommerce は、BigCommerce をMule アプリケーションから標準SQL でのread 、write。update、およびdelete 機能を可能にします。コネクタを使うことで、Mule アプリケーションでBigCommerce のバックアップ、変換、レポートおよび分析を簡単に行えます。
この記事では、Mule プロジェクト内のCData Mule Connector for BigCommerce を使用してBigCommerce 用のWeb インターフェースを作成する方法を説明します。作成されたアプリケーションを使用すると、HTTP リクエストを使用してBigCommerce をリクエストし、結果をJSON として返すことができます。以下のアウトラインと同じ手順を、CData Mule Connector で使用し、250+ の使用可能なWeb インターフェースを作成できます。
- Anypoint Studio で新しいMule プロジェクトを作成します。
- [Message Flow]にHTTP Connector を追加します。
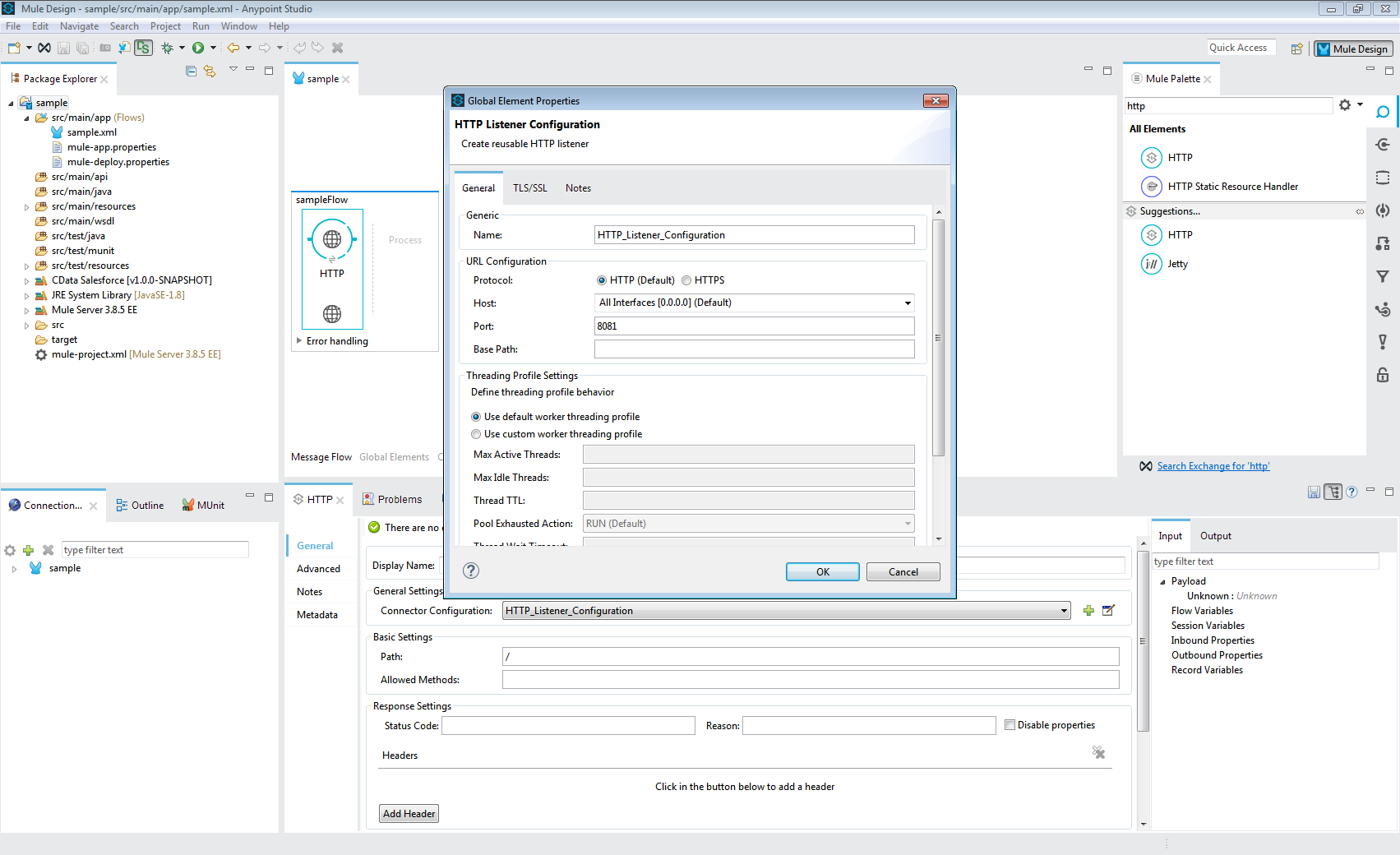
- HTTP Connector のアドレスを設定します。
![Add and Configure the HTTP Connector]()
- CData BigCommerce Connector をHTTP Connector の後に、同じフロー内に追加します。
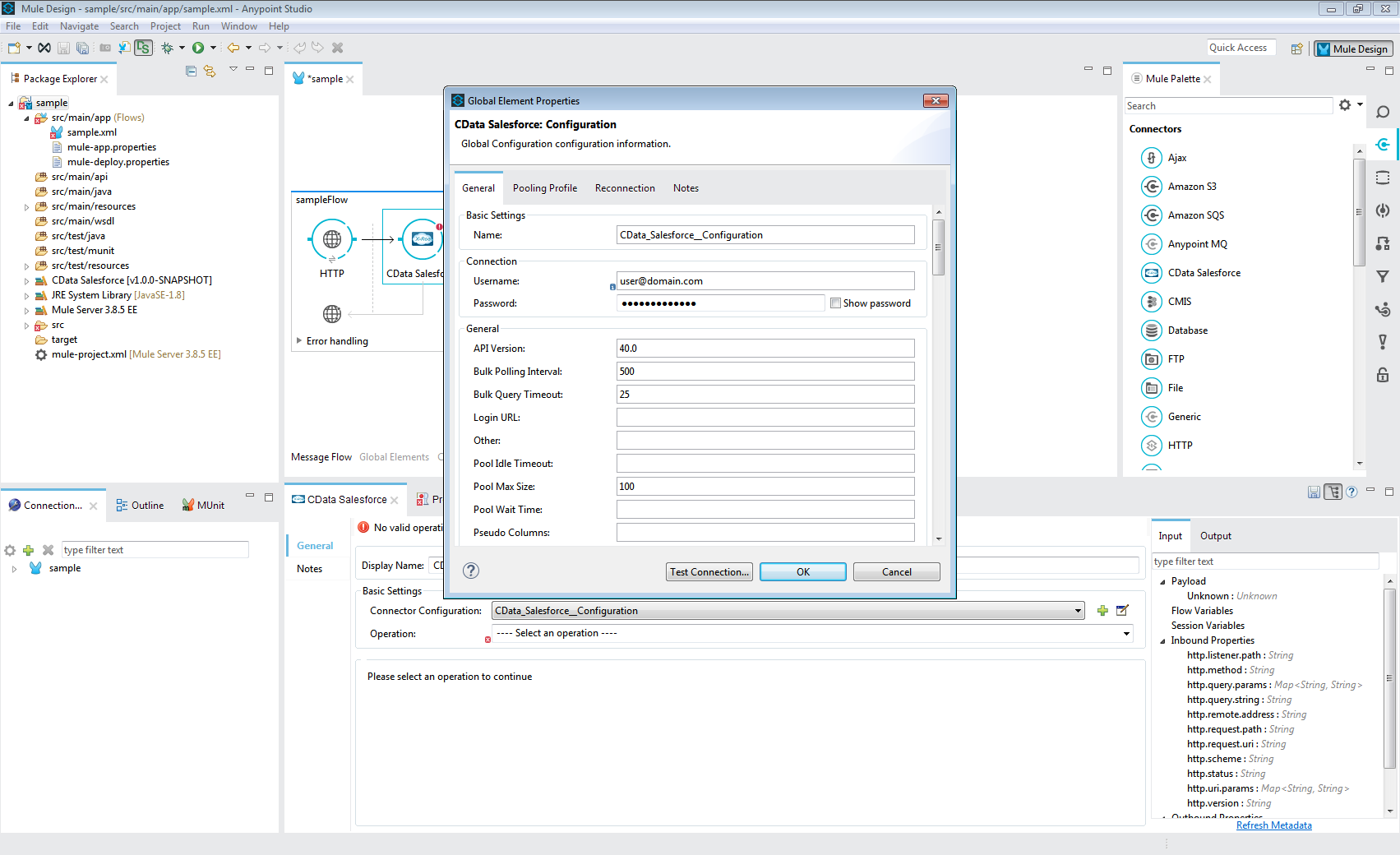
- 新しい接続を作成または既存の接続を編集し、BigCommerce に接続するようにプロパティを構成します。(以下を参照)接続が構成されたら、[Test Connection]をクリックしてBigCommerce への接続を確認します。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only"
とマークされたデータを変更できません。
- 「保存」をクリックします。
BigCommerce への認証
次に、以下を設定してデータに接続できます。
- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。
![Add the CData BigCommerce Connector and Configure the Connection (Salesforce is Shown)]()
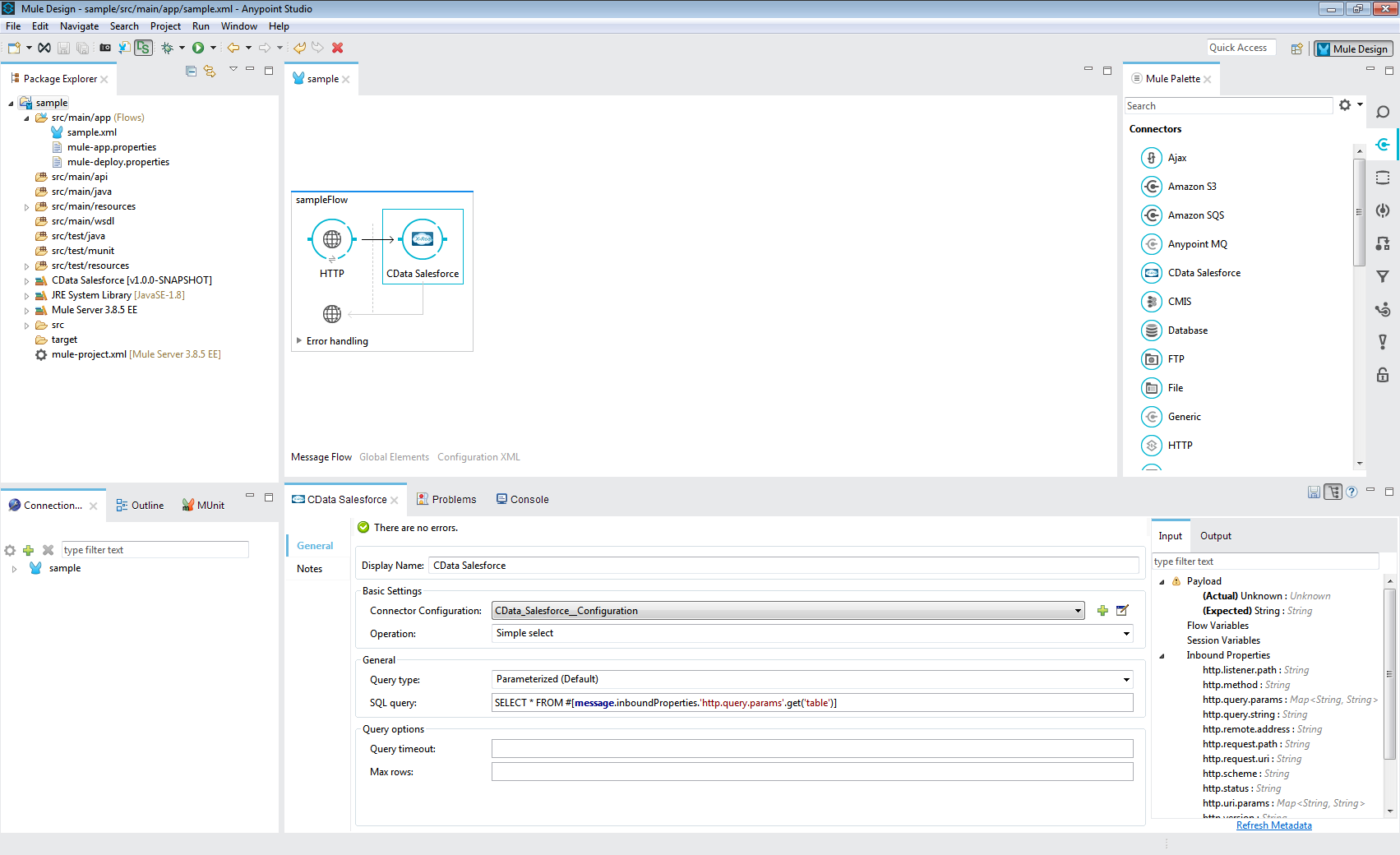
- CData BigCommerce Connector を構成します。
- [Operation]を[Select with Streaming]に設定します。
- [Query type]を[Dynamic]に設定します。
- SQL クエリをSELECT * FROM #[message.inboundProperties.'http.query.params'.get('table')] に設定してURL パラメータtable を解析し、SELECT クエリのターゲットとして使用します。他の潜在的なURL パラメータを参照することにより、クエリをさらにカスタマイズできます。
![Configure the CData BigCommerce Mule Connector (Salesforce is Shown)]()
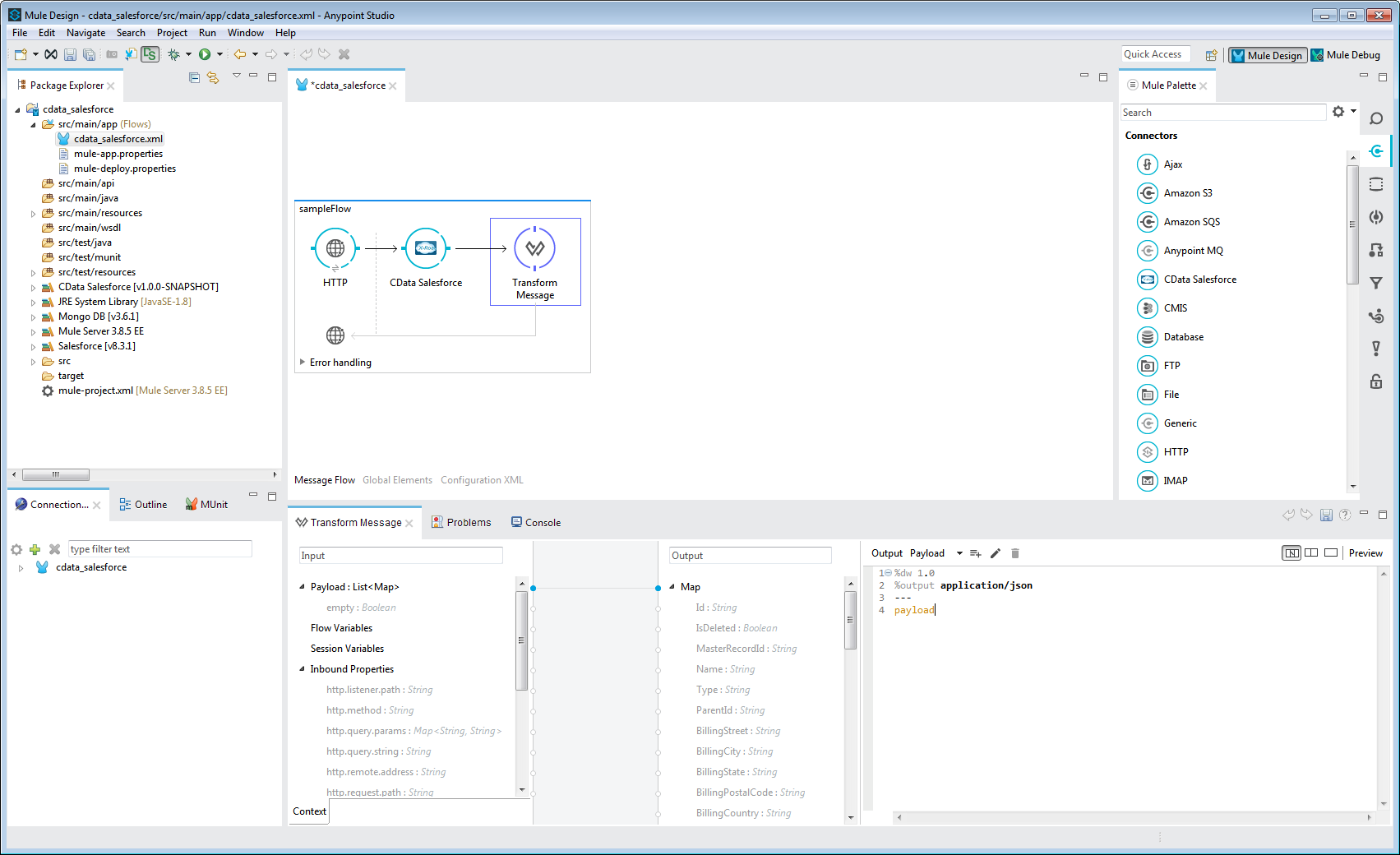
- [Transform Message Component]をフローに追加します。
- 入力から出力のMap にPayload をマッピングします。
- Payload をJSON に変換するには、Output スクリプトを以下のように設定します。
%dw 1.0
%output application/json
---
payload
![Add the Transform Message Component to the Flow]()
- BigCommerce を表示するには、HTTP Connector 用に構成したアドレス(デフォルトではlocalhost:8081) に移動し、table のURL parameter はhttp://localhost:8081?table=Customers としてテーブル名を渡します。
Customers データは、Web ブラウザおよびJSON エンドポイントを使用できるその他のツールでJSON として使用できます。
カスタムアプリでBigCommerce をJSON データとして操作するためのシンプルなWeb インターフェースと、様々なBI、レポート、およびETL ツールが完成しました。Mule Connector for BigCommerce の30日間無料トライアルをダウンロードして今すぐMule Applications でCData の違いを確認してみてください。