ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
今回は、React をSAP Concur データに連携する方法をご紹介します。React(React.js)は宣言型で高速かつ柔軟な、JavaScript の定番UI 構築ライブラリです。CData Connect Server を使えば、SAP Concur を含む多様なSaaS、データベース、外部システムのAPI をノーコードで手軽に生成して、React から接続できます。 この記事では、CData Connect Server をセットアップしてSAP Concur のOData API を作成し、SAP Concur データにリアルタイムで接続できるReact ベースのWeb アプリケーションを作成する方法を説明します。
本記事のReact アプリでは、SAP Concur のデータをテーブル形式で取得して、表として出力します。本記事で説明するコードは、こちらからサンプルのReact プロジェクトとしてダウンロードできるので、ローカルの環境ですぐに実行できます。
それでは、Connect Server 側の準備から進めていきましょう。まずはConnect Server からSAP Concur に接続し、SAP Concur のデータをデータベースとして仮想化、OData エンドポイントとして公開します。
React からConnect Server 経由でSAP Concur に接続するユーザーを作成します。
それでは、SAP Concur に接続してOData エンドポイントを生成してみましょう。GUI 上の操作だけでAPI を生成できます。
SAP Concur はOAuth 2 認証標準を使います。SAP Concur の登録アプリのOAuthClientId およびOAuthClientSecret を入力します。詳細はヘルプドキュメントの「はじめに」を参照してください。
SAP Concur に接続したら、目的のテーブルのOData エンドポイントを作成します。
Ajax などのアプリケーションから複数の異なるドメインにアクセスして接続すると、クロスサイトスクリプティングの制限に違反する恐れがあります。その場合には、[OData]->[Settings]でCORS を設定することで回避できます。
設定への変更を保存します。
SAP Concur への接続を設定してユーザーを作成し、Connect Server でOData エンドポイントを作成すると、SAP Concur データのOData フィードにアクセスできるようになります。 以下は、テーブルにアクセスするためのURL とテーブルのリストです。テーブルへのアクセスについてより詳しくは、Connect Server の「ODATA」ページにある「API」タブの情報を参照してください。URL については、Connect Server インスタンスのURL が必要になります(例えばローカルホストなら、http://localhost:8080/)。React を使用するので、URL の末尾に@json パラメータを追加してJSON 形式でデータを取得します。
| Table | URL | |
|---|---|---|
| テーブル一覧 | CONNECT_SERVER_URL/odata.rsc/ | |
| Departments テーブルのメタデータ | CONNECT_SERVER_URL/odata.rsc/Departments/$metadata?@json | |
| Departments テーブル | CONNECT_SERVER_URL/odata.rsc/SAPConcur_Departments |
標準のOData フィードと同様、フィードにフィルタリング、ソートといった操作を実行したい場合は、$filter、$orderby、$skip、$top などOData URL パラメータを$select クエリに追加することができます。 サポートされているOData クエリの詳細については、ヘルプドキュメントを参照してください。
Connect Server のセットアップが完了したら、SAP Concur と連携するReact アプリを作成できます。以下のステップでは、サンプルプロジェクトの.zip ファイルに含まれているReact アプリのソースファイルの内容を説明していきます。
サンプルReact アプリケーションのトップページです。最小限のHTML とスクリプトファイルの読み込みを行っています。
このファイルでは、必要なライブラリ、モジュール、React クラスをインポートしています。メインとなるReact クラスのプロパティ(props)もここで定義されます。
そのほか、パッケージの依存関係を定義したpackage.json ファイルとwebpack の設定ファイルが含まれます。
React アプリを作成する上でメインとなるファイルです。このApp クラスで、Connect Server からデータを取得してReact アプリのさまざまなコンポーネントをレンダリングするために必要な関数を定義しています。ここから定義している関数について説明していきます。
App クラスのコンストラクターです。このうちstate には、Web アプリの構築に使用される動的データが含まれます。また、this でほかのメソッドをバインドすることで、メソッド内でstate を編集することもできます。
constructor(props) {
super(props);
this.state = {
selectedTable: '',
selectedColumns: [],
tables: [],
columns: [],
tableData: [],
auth:'Basic ' + btoa(props.user + ':' + props.pass),
};
this.onTableChange = this.onTableChange.bind(this);
this.onColumnChange = this.onColumnChange.bind(this);
this.renderTableHeaders = this.renderTableHeaders.bind(this);
this.renderTableBody = this.renderTableBody.bind(this);
this.getColumnList = this.getColumnList.bind(this);
this.getData = this.getData.bind(this);
}
React の仕様に従って、componentDidMount メソッドはrender メソッドの前に呼び出され、コンストラクタの実行後にアプリのstate 変数を更新するために使用できます。 このメソッドでは、テーブルのリストを取得するHTTP リクエストをConnect Server に送信し、tablesとselectedTable の状態変数を設定します。
サンプルでは、getColumnList メソッドを呼び出すと、現在選択されている最初のテーブルで使用可能なカラムのリストが取得されます。
componentDidMount() {
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}`)
.then(res => {
const tables = res.data.value;
this.setState({ tables });
this.setState({ selectedTable: tables[0].name});
})
.catch(function (error) {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
this.getColumnList();
}
この関数は、selectedTable パラメータ(パラメータが定義されていない場合はUI で現在選択されているテーブル)に使用できるカラムのリストを取得します。 HTTP リクエストを実行し、応答を解析してcolumnsとselectedColumns の状態を設定します。
getColumnList(selectedTable) {
if (!selectedTable) {
selectedTable = this.state.selectedTable;
}
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}/${selectedTable}/$metadata?@json`)
.then(res => {
let columns = res.data.items[0]["odata:cname"];
this.setState({
columns,
selectedColumns: [],
});
})
.catch(error => {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
}
この関数は、tables 変数を使用してテーブルを選択するためのHTML ドロップダウンのオプションを作成します。
renderTableList() {
let tablesHTML = [];
for (let i = 0; i < this.state.tables.length; i++) {
let table = this.state.tables[i];
tablesHTML.push();
}
return tablesHTML;
}
この関数は、columns 変数を使用してカラムを選択するためのHTML マルチセレクトのオプションを作成します。
renderColumnList() {
let columnsHTML = [];
for (let i = 0; i < this.state.columns.length; i++){
let column = this.state.columns[i];
columnsHTML.push();
}
return columnsHTML;
}
この関数は、Connect Server から取得したデータを使用してHTML テーブルをレンダリングします。renderTableHeaders() とrenderTableBody() の二つのヘルパー関数を使用して、テーブルヘッダーとデータ行を作成します。
renderTable() {
return (
<table>
<thead>
{ this.renderTableHeaders() }
</thead>
{ this.renderTableBody() }
</table>
);
}
この関数は、selectedColumns 変数を使用してConnect Server からのデータを表示するために使用されるHTML テーブルのヘッダーを構築します。
renderTableHeaders() {
let headers = [];
for (let i = 0; i < this.state.selectedColumns.length; i++) {
let col = this.state.selectedColumns[i];
headers.push(<th key={col}>{col}</th>)
}
return (<tr>{headers}</tr>);
}
この関数は、tableData 変数とselectedColumns 変数を使用してConnect Server からのデータを表示するために使用されるHTML テーブルのデータ行を構築します。
renderTableBody() {
let rows = [];
this.state.tableData.forEach(function(row) {
rows.push(
<tr key={btoa('row'+rows.length)}>
{this.state.selectedColumns.map(col =>
<td key={col}>{row[col]}</td>
)}
</tr>
)
}.bind(this));
return (<tbody>{rows}</tbody>);
}
この関数は、Connect Server からデータを取得してselectedColumns 変数を使用した$select パラメータのリストを作成し、selectedTable 変数を使用してデータを要求するテーブルを決定します。 Connect Server によって返されるデータは、tableData 状態変数に格納されます。
getData() {
let columnList = '';
columnList = this.state.selectedColumns.join(',');
Object.assign(axios.defaults, {headers: {"x-cdata-authtoken": this.state.auth}});
axios.get(`${this.props.baseUrl}/${this.state.selectedTable}/?$select=${columnList}`)
.then(res => {
const tableData = res.data.value;
this.setState({ tableData });
})
.catch(error => {
if (error.response) {
alert('Code: '
+ error.response.data.error.code
+ '\r\nMessage: '
+ error.response.data.error.message);
} else {
console.log('Error', error.message);
}
});
}
この関数は、テーブルを選択するためのHTML ドロップダウンの変更イベントを処理します。この関数では、selectedTable 変数が選択された値に設定され、tableData 変数からすべての値がクリアされます。 また、getColumnList 関数を呼び出すと、カラムを選択するためのHTML マルチセレクト要素が更新されます。
onTableChange(event) {
const selectedTable = event.target.value;
this.setState({
selectedTable,
tableData: [],
});
this.getColumnList(selectedTable);
}
この関数は、取得して表示するカラムを選択するためのHTML マルチセレクトの変更イベントを処理します。選択するカラムを決定した後、selectedColumns が更新され、tableData がクリアされます。
onColumnChange(event) {
let options = event.target.options;
let selectedColumns = [];
for (let i = 0; i < options.length; i++){
if (options[i].selected){
selectedColumns.push(options[i].value);
}
}
this.setState({
selectedColumns,
tableData: [],
});
}
この関数は、さまざまなHTML 要素のレイアウトと表示を制御します。すべての静的HTML 機能と、動的要素をレンダリングする関数への関数呼び出しを含みます。
render() {
return (
<div>
<h1>CData Connect Server React Demo</h1>
<br/>
<label>Select a Table</label>
<br/>
<select className='tableDropDown' onChange={this.onTableChange}>
{ this.renderTableList() }
</select>
<br/>
<br/>
<label>Select {this.state.selectedTable} Columns</label>
<br/>
<select className='columnMultiSelect' onChange={this.onColumnChange} multiple>
{ this.renderColumnList() }
</select>
<br/>
<br/>
{ this.state.selectedColumns.length > 0
? <button onClick={this.getData}>Get [{ this.state.selectedTable }] Data</button>
: null }
<br/>
<br/>
{ this.state.tableData.length > 0
? this.renderTable()
: null }
</div>
);
}
データへの接続を構成してReact アプリのソースファイルを確認したら、React アプリを実行してみましょう。React アプリを実行するには、マシンにnode.js をインストールする必要があります。また、アプリケーションを実行する前に依存関係のモジュールをインストールしてください。
React アプリを実行するには、babel とbabel-cli モジュールをグローバルにインストールします。
次のステップではReact プロジェクトをセットアップし、package.json ファイルから依存関係のモジュールをインストールします。
コマンドラインで、ソースファイルのあるディレクトリに移動します。
cd ./connectserver-react
ディレクトリに移動したら、設定済みのpackage.json ファイルを使用して必要なモジュールをインストールします。
npm install
package.json ファイルを作成して必要なモジュールをインストールすれば、React アプリを実行することができます。実行するには、React アプリのディレクトリに移動して以下のコマンドを実行します。
npm start
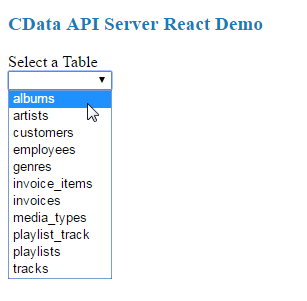
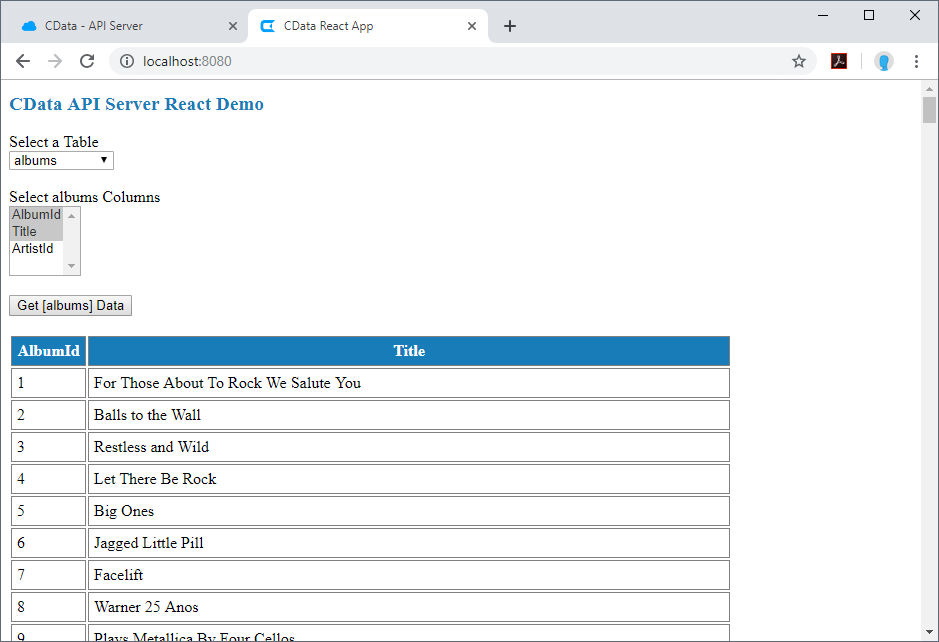
React アプリが起動すると、タイトルとテーブルを選択するためのドロップダウンメニューが表示されます。テーブルのリストはConnect Server から取得され、Connect Server 構成時にOData エンドポイントとして追加したすべてのテーブルが含まれます。

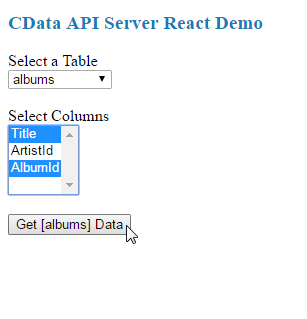
テーブルを選択すると、カラムのドロップダウンにマルチセレクトメニューが表示され、テーブルに表示するカラムを選択できます。カラムを選択すると、テーブルヘッダーが表示されます。

テーブルとカラムを選択したら「Get [Departments] Data」ボタンをクリックし、Connect Server を介してSAP Concur の仮想データベースからデータを取得できます。 HTML テーブルには、ボタンをクリックする前に選択したテーブルとカラムに基づいたデータが入力されます。

これで、SAP Concur のデータに連携するReact アプリを作成できました。CData Connect Server は30日間の無償トライアルを提供していますので、お気軽にお試しください。SAP Concur 以外にも270種類以上のSaaS、データベース、外部システムからのリアルタイムデータに対応しています。





