こんにちは!リードエンジニアの杉本です。
NEXACRO BEYOND は UI/UX に特化したローコード開発ツールおよびその実行基盤です。この記事では、CData Connect Cloud を経由して NEXACRO BEYOND からFacebook
に連携し、アプリを開発する方法を紹介します。
CData Connect Cloud は、Facebook データのクラウド to クラウドの仮想OData インターフェースを提供し、NEXACRO BEYOND からリアルタイムにFacebook
データへ連携することができます。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud を構成する
NEXACRO BEYOND でFacebook データをリアルタイムで操作するには、Connect Cloud からFacebook に接続し、コネクションにユーザーアクセスを提供してFacebook データのOData エンドポイントを作成する必要があります。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でFacebook に接続するユーザーを作成します。
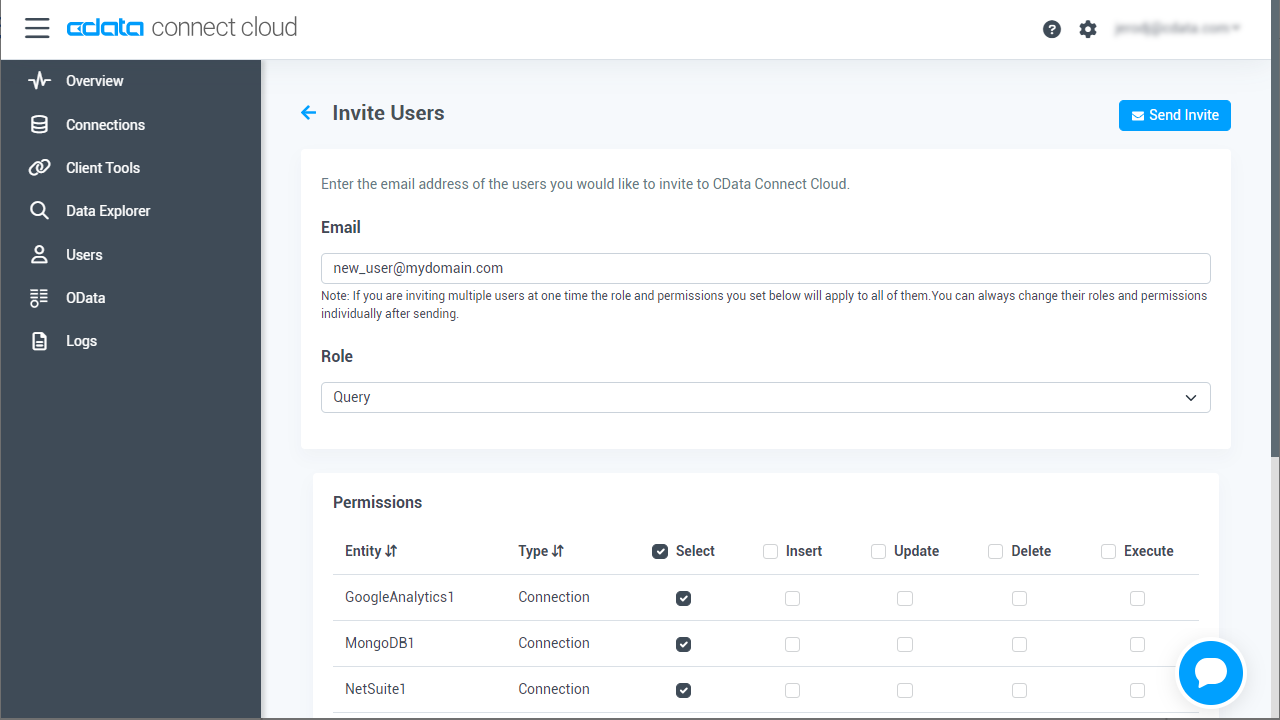
- ユーザーページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send to invite the user をクリックします。
![新しいユーザーを招待]()
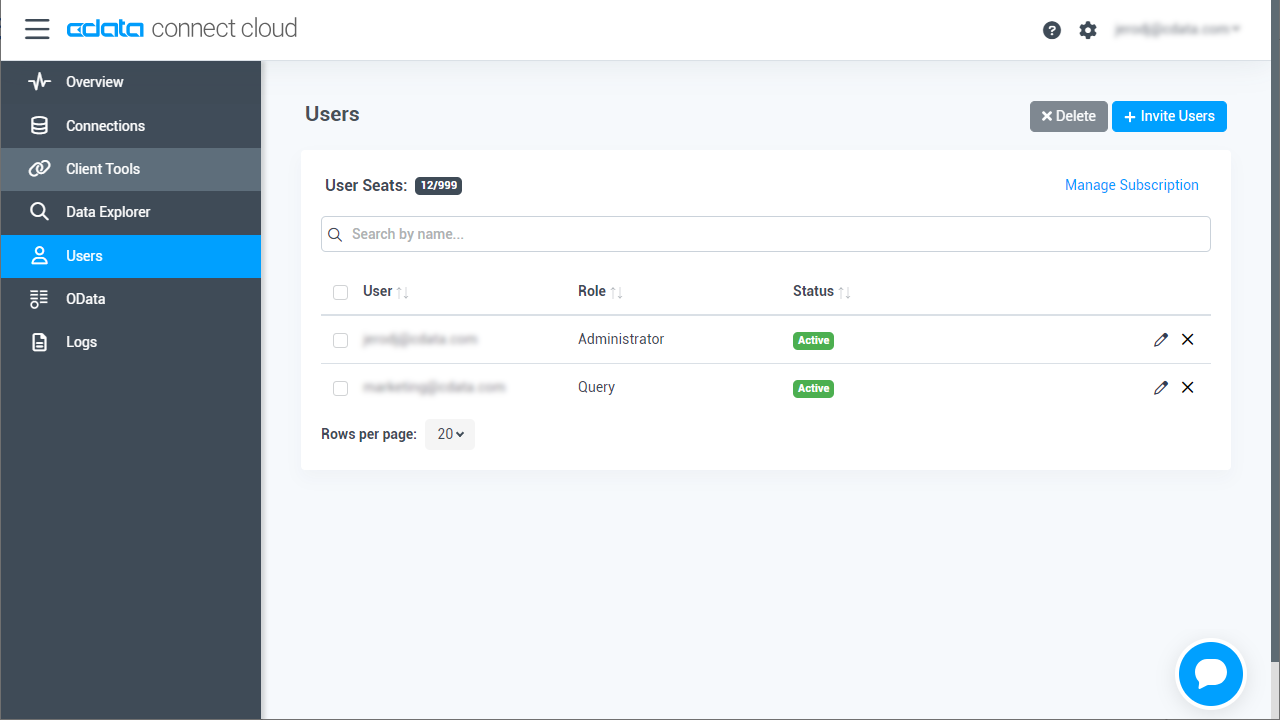
- ユーザーページからユーザーを確認および編集できます。
![Connect Cloud users]()
パーソナルアクセストークンの追加
MotionBoard への接続には、パスワードの代わりとしてパーソナルアクセストークンを利用します。セキュアなアクセス管理を実現するには、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にある歯車アイコンをクリックします。
- Settings ページで「Access Tokens」タブに移動し、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。
![新しいPAT を作成]()
- パーソナルアクセストークンは作成時にしか表示されないため、コピーして安全に保存してください。
Connect Cloud からFacebook に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![Adding a Connection]()
- Add Connection パネルから「Facebook」を選択します。
![Selecting a data source]()
-
必要な認証プロパティを入力し、Facebook に接続します。
Facebook はユーザー認証にOAuth 標準を使用しています。 ユーザー資格情報の接続プロパティを設定せずに接続できます。
接続すると、CData 製品はデフォルトブラウザでFacebook OAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。
他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth
認証の使用」を参照してください。
![Configuring a connection (Salesforce is shown)]()
- Create & Test をクリックします。
- Edit Facebook Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
Connect Cloud にFacebook OData エンドポイントを追加する
Facebook に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add to create new OData endpoints をクリックします。
- Facebook コネクション(例:Facebook1)を選択し、Next をクリックします。
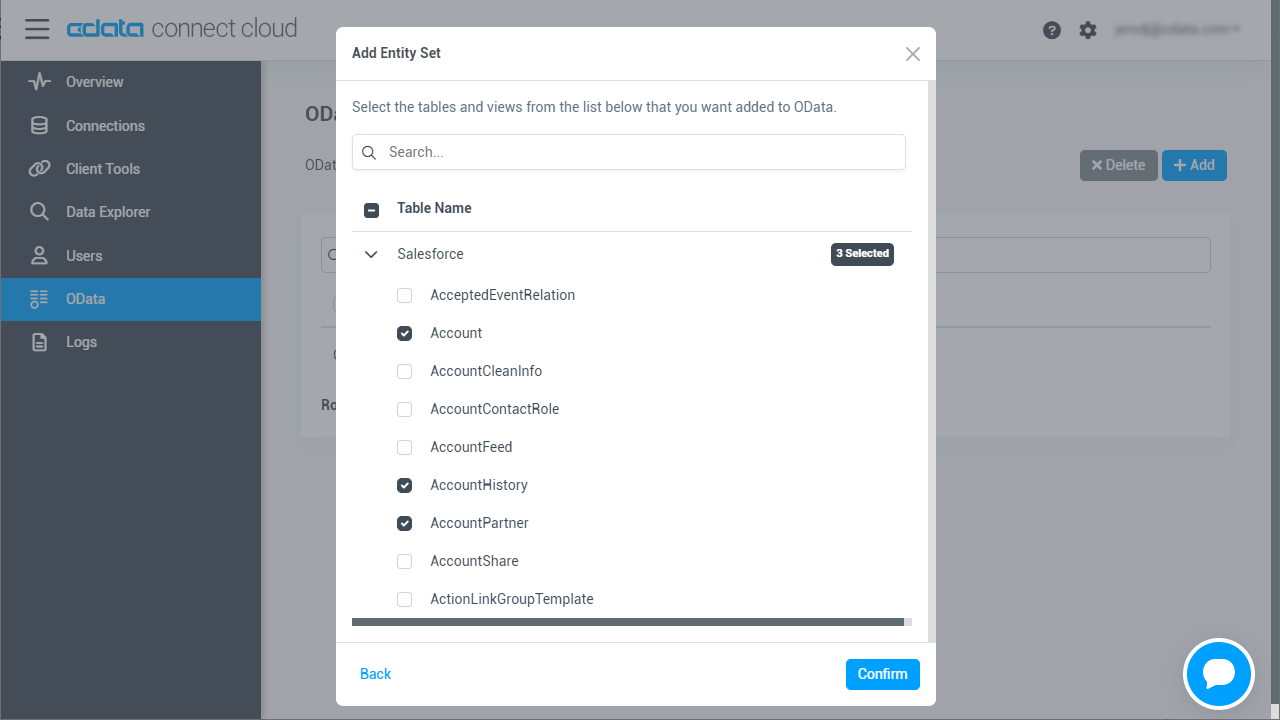
- 使用するテーブルを選択し、Confirm をクリックします。
![テーブルを選択(Salesforce の例)]()
コネクションとOData エンドポイントが構成されたら、NEXACRO BEYOND からFacebook に接続できるようになります。
プロジェクトの作成
Web API の準備が整ったのでNEXACRO BEYOND によるアプリケーション開発を進めていきます。NEXACRO BEYOND のアプリケーションは NEXACRO Studio というツールを用いて開発します。
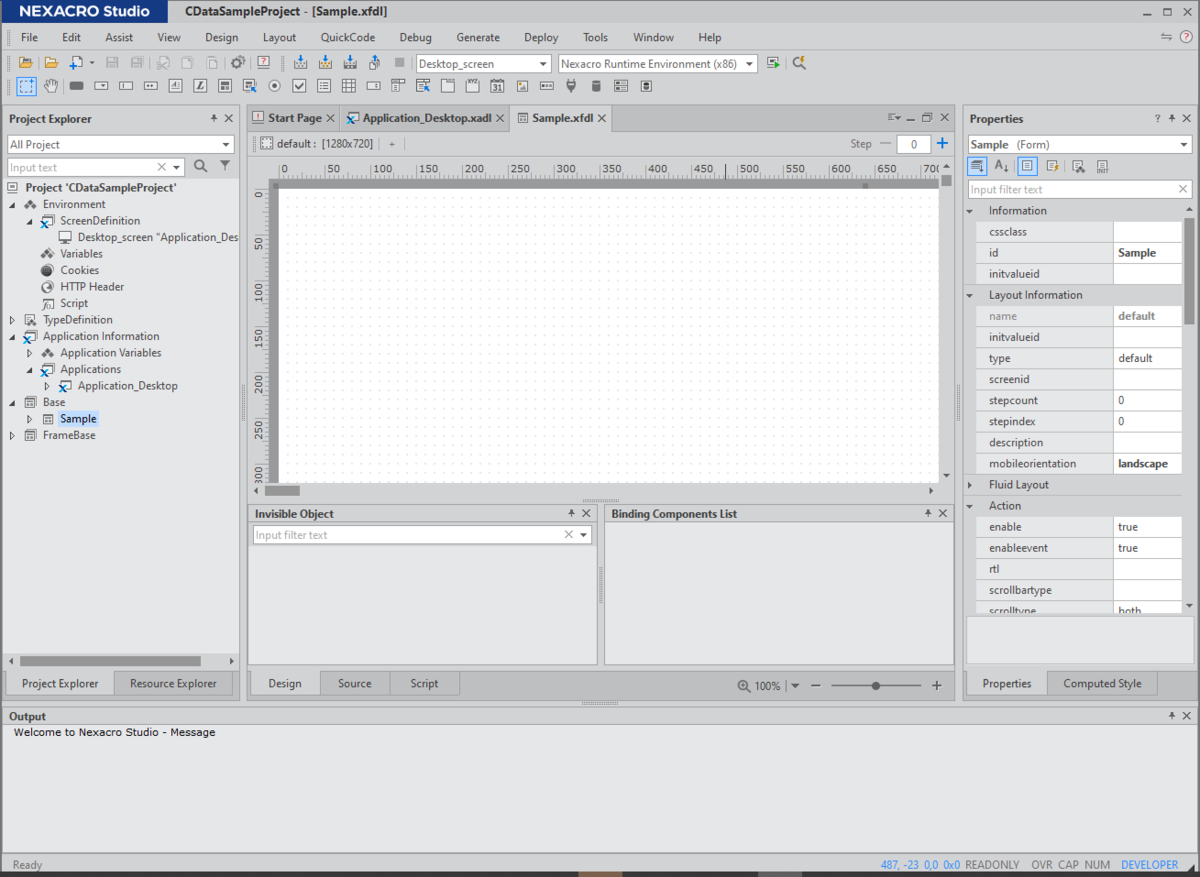
- まず、NEXACRO Studio を立ち上げて新しいプロジェクトを作成しましょう。
![]()
- 任意の名称でProject を作成します。
![]()
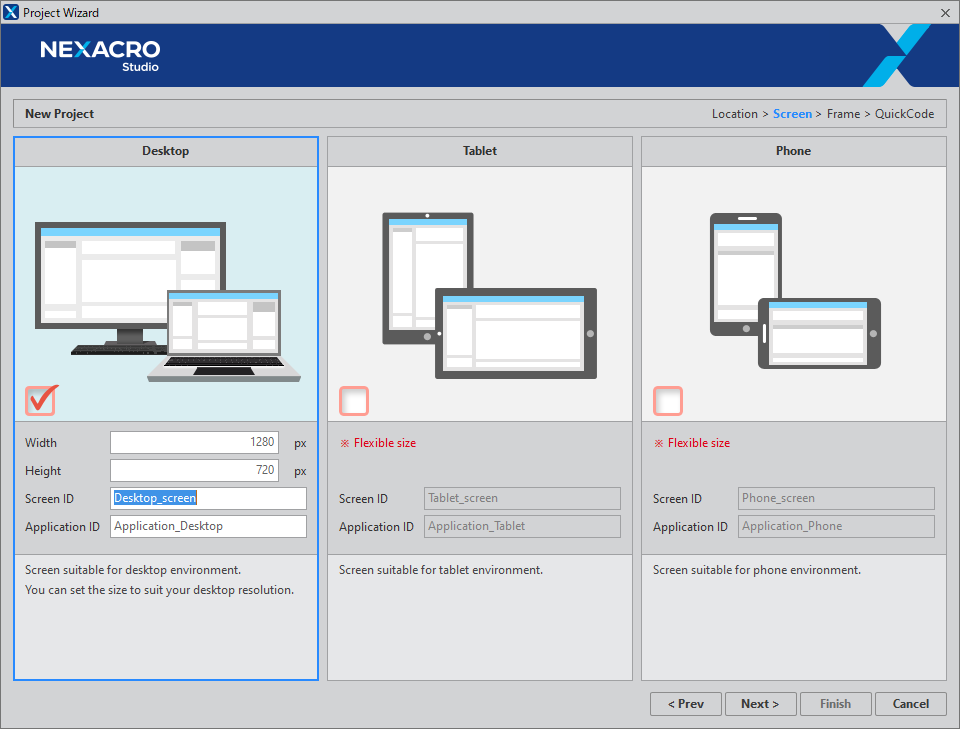
- 作成するアプリケーションの種類は今回はDesktop としました。
![]()
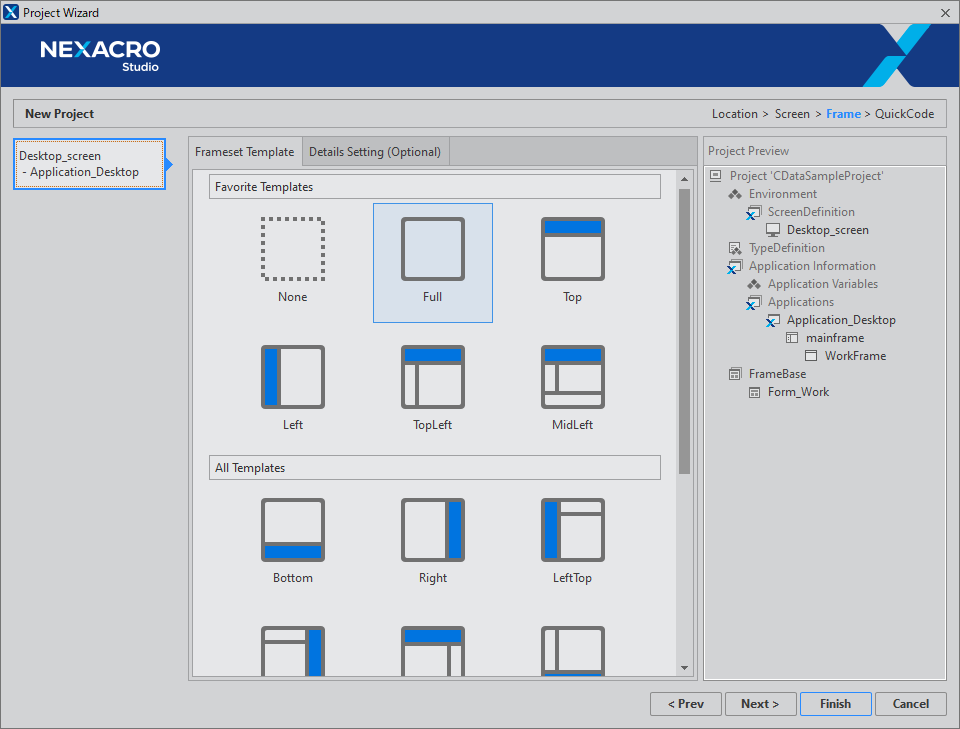
- Template から「Full」を選択して、「Finish」をクリックします。
![]()
Form の作成
プロジェクトを作成したら、一覧画面を表示するためのForm を作成しておきます。
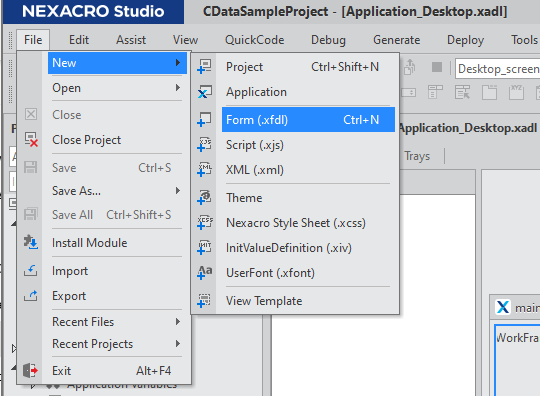
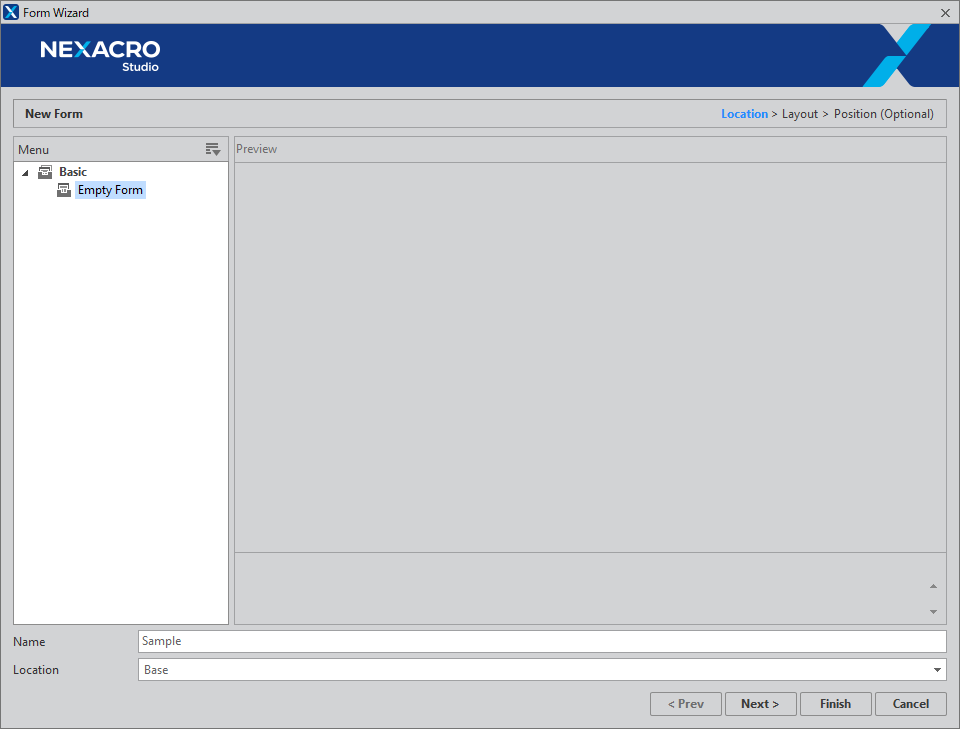
- 「File」→「New」→「Form(.xfdl)」を選択し
![]()
- 任意の名称でEmpty Form を作成します。
![]()
- 以下のようにフォームが表示できればOKです。
![]()
DataObject の作成
続いてWeb API との通信の部分を作り込んでいきます。NEXACRO BEYOND ではDataObject という機能を用いて、JSON フォーマットのWeb API との通信やデータ制御を行うようになっています。
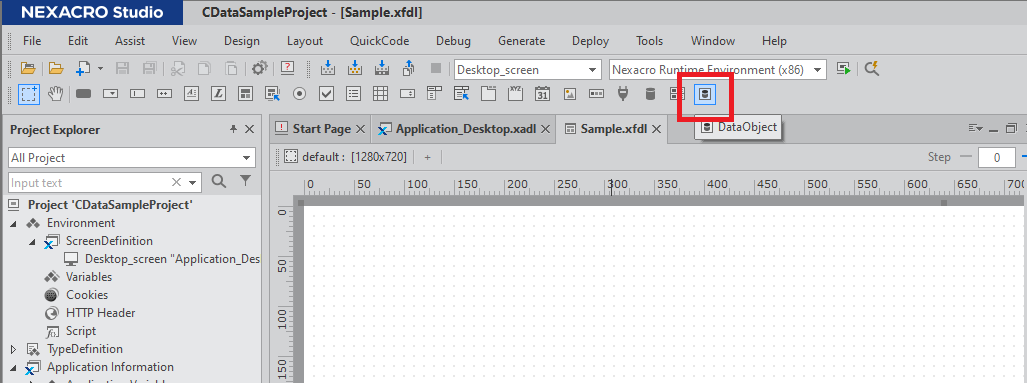
- まず「DataObject」を画面に配置します。
![]()
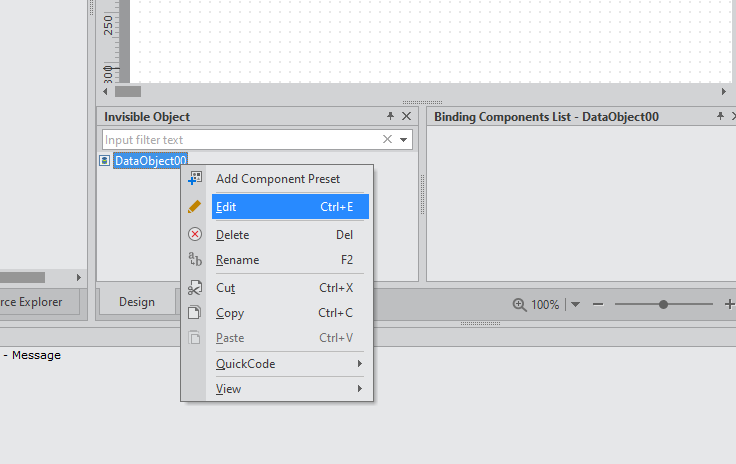
- DataObject を配置すると、Invisible Object の一覧に配置したDataObject が表示されるので右クリックから「Edit」を選択します。
![]()
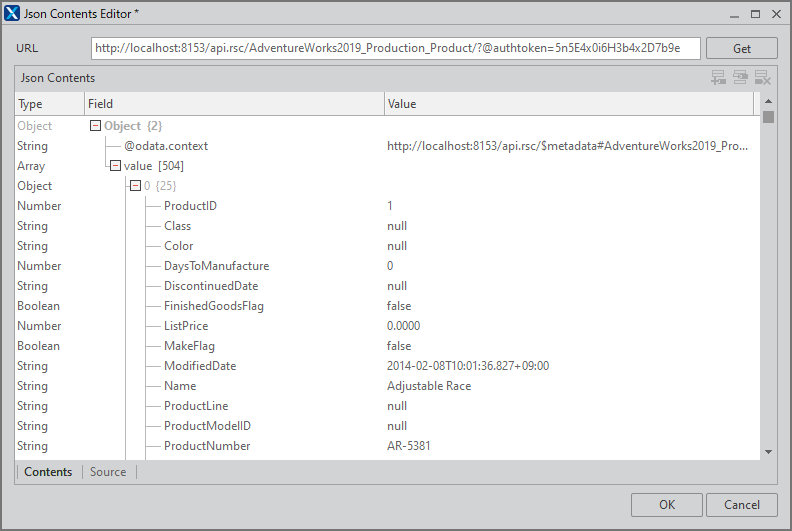
- このJson Content Editor でJSON のオブジェクト構造を確認します。ここで先ほどCData Connect Cloud
で定義したリソースのエンドポイントを指定します。その際にクエリパラメータでの認証も入力しておきましょう。
![]()
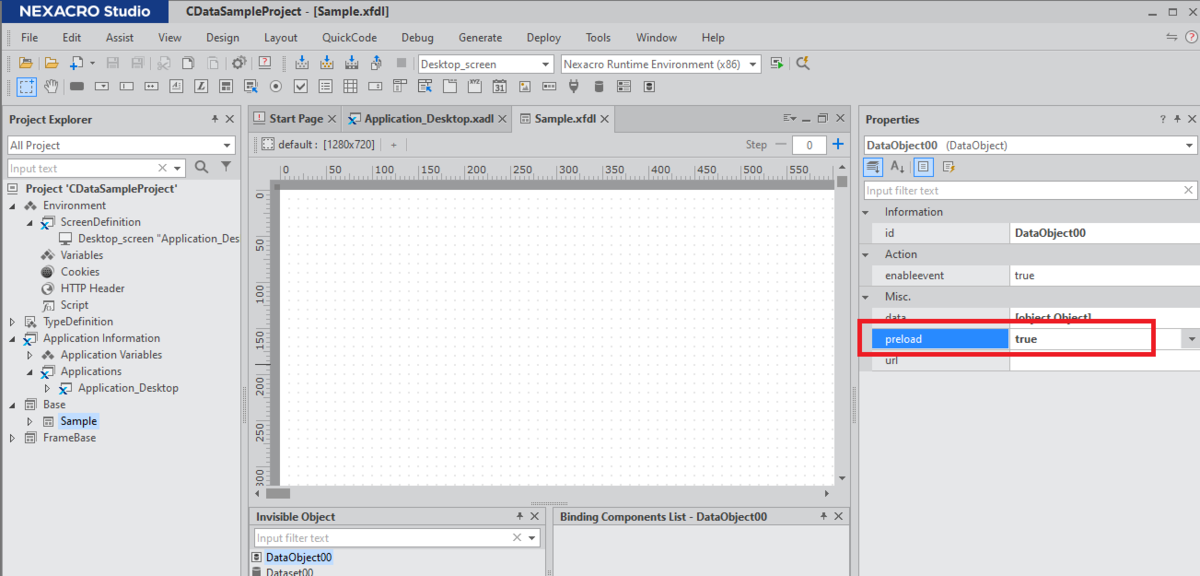
- 併せて、今回はアプリケーションを実行したときに通信が行われるように「preload」を「true」に指定しておきました。
![]()
Dataset を構成する
今回は最終的に一覧画面を作るわけですが、一覧画面のコンポーネントはJSON のように不定形なオブジェクトだとバインディングすることができません。
そこで、一度DataObject を「Dataset」という画面上で利用できるオブジェクトにマッピングしてあげた上で、UI 上で表示できるようにします。
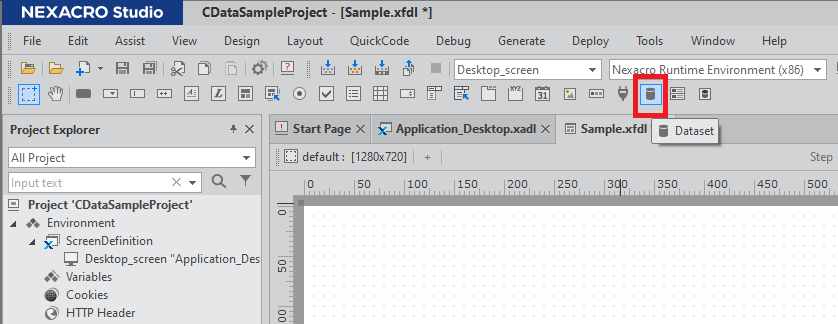
- 「Dataset」を先ほどと同じように画面に配置します。
![]()
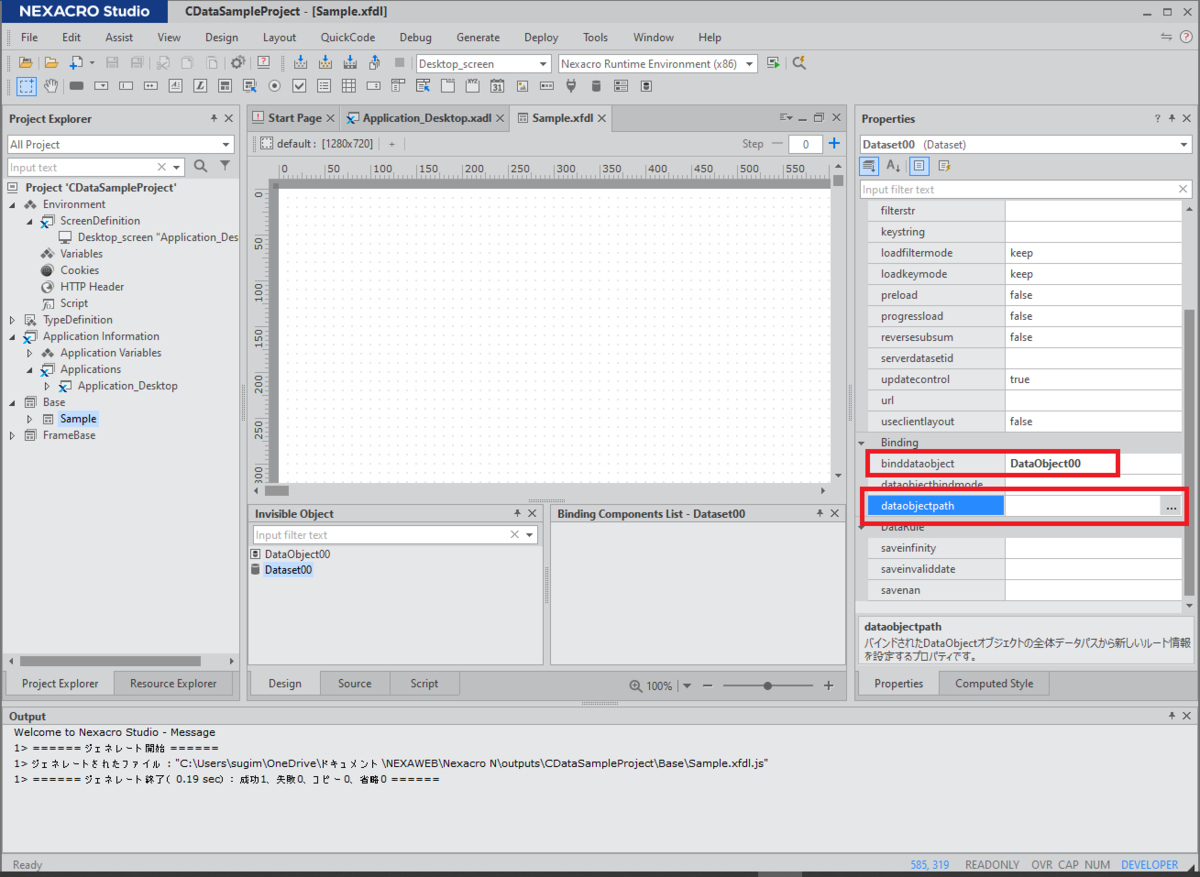
- 作成したDataset の「binddataobject」で先ほど作成したDataObject を選択し、次に「dataobjectpath」を編集します。
![]()
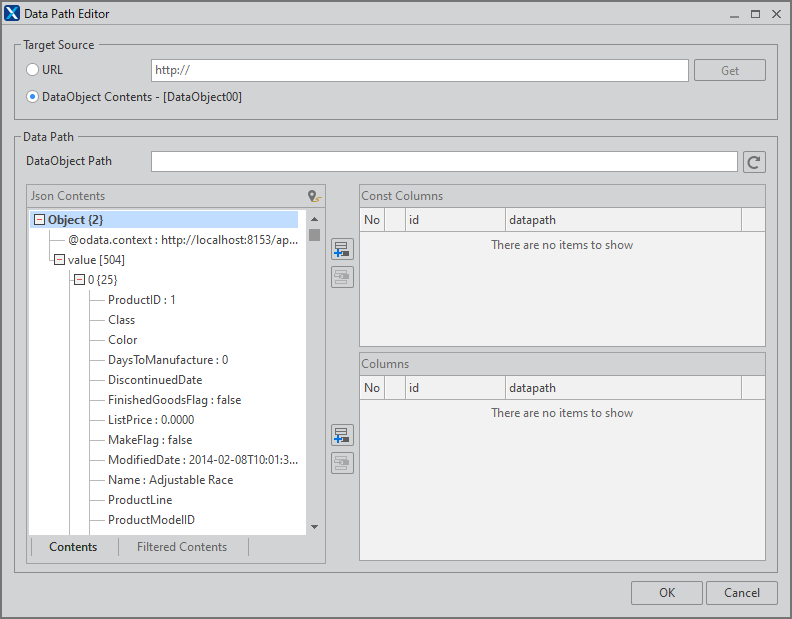
- 以下のようなData Path Editor という画面で、JSON のオブジェクト構造をどのようにマッピングするかを構成できます。
![]()
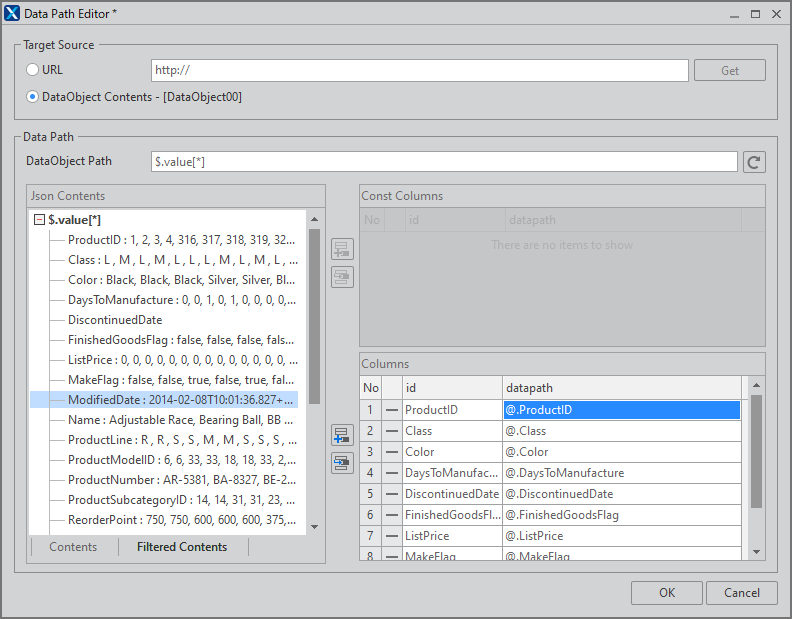
- CData Connect Cloud で作成されたWeb API「$.value」というJSON Path でレコードに分解できます。そのため DataObject Path
に「$.value [*]」と入力して、リロードし、各カラムをマッピングさせます。
![]()
Grid の作成
最後に一覧表示用のGrid を配置して、取得したデータを表示してみましょう。
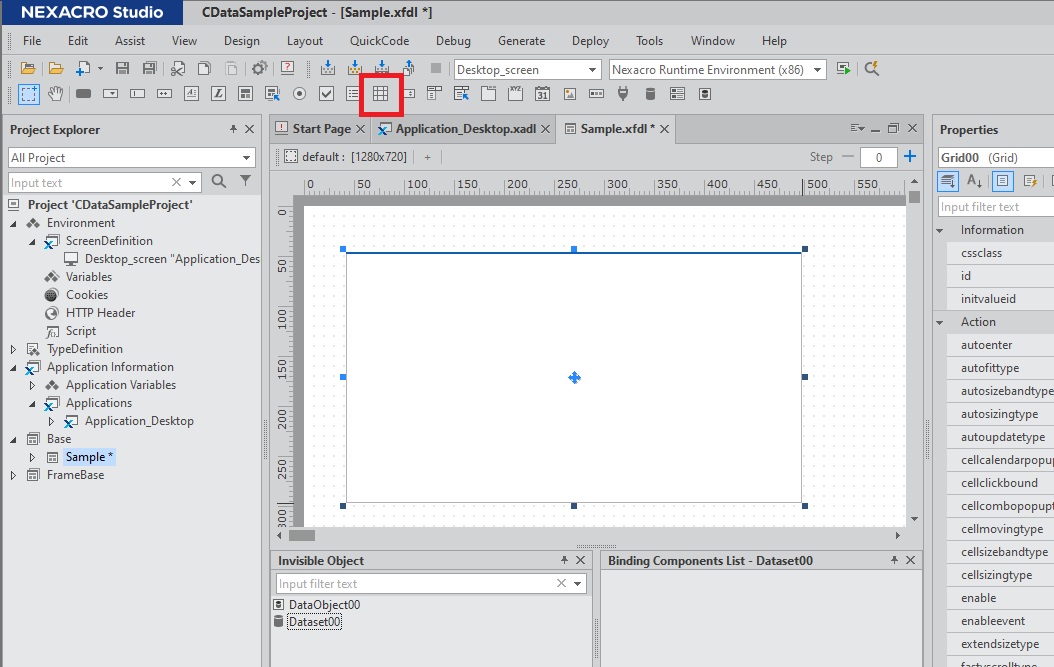
- Grid をキャンパス上に配置します。
![]()
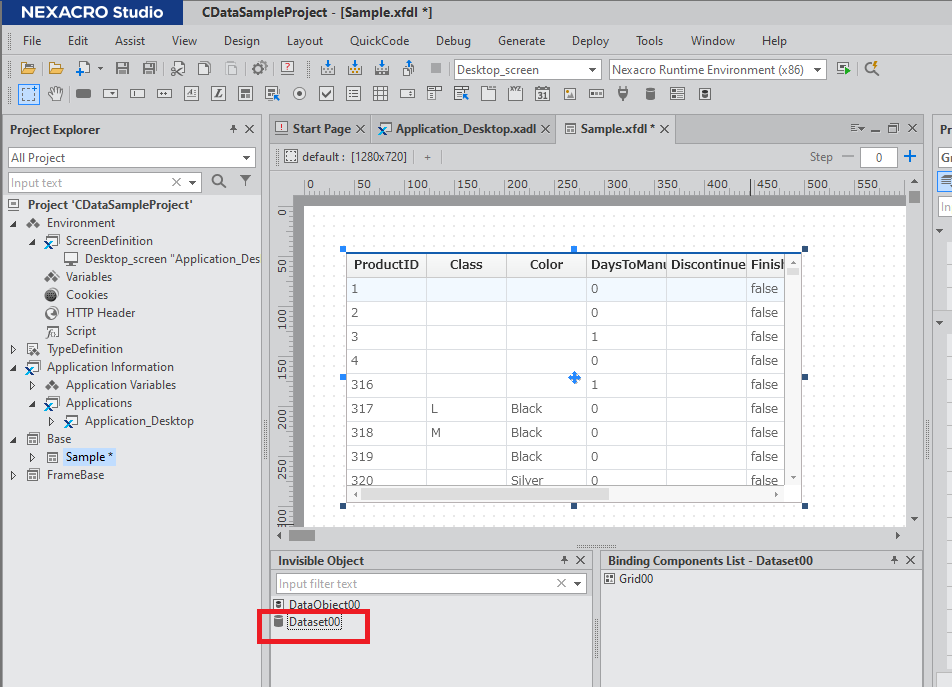
- Grid を配置後、先ほど定義したDataset をGrid 上にドラッグ・アンド・ドロップで持っていくと、以下のよう一覧画面が表示されます。
![]()
このように、CData Connect Cloud を経由することで、API 側の複雑な仕様を意識せずにAPI 連携アプリをNEXACRO BEYOND で開発できます。他にも多くのデータソースに対応するCData Connect Cloud
の詳細をこちらからご覧ください。