ノーコードアプリ開発プラットフォーム bubble でfreee にアクセス
CData Connect Server を使ってfreee データのOData API エンドポイントを作成して、bubble からfreee データを使ったアプリを作成する方法。
杉本和也
リードエンジニア
最終更新日:2021-11-15
こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からfreee に連携する方法を説明します。
CData Connect Server は、freee データのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにfreee データへ連携することができます。
![bubble からfreee にデータ連携。]()
freee の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"freee" を選択します。
-
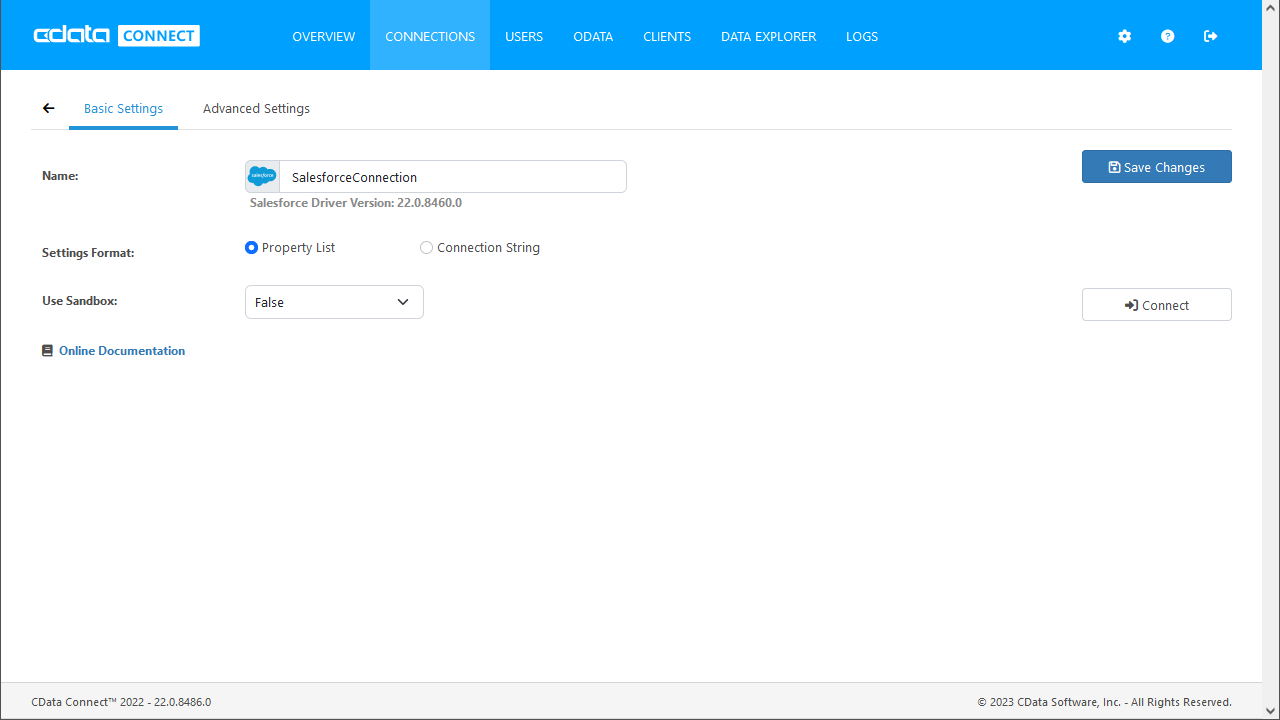
freee に接続するために必要なプロパティを入力します。
まずはOAuth アプリを作成します。https://app.secure.freee.co.jp/developers/applications
にアクセスして、「新しいアプリケーションの作成」ボタンをクリックします。アプリケーション名を指定し、リダイレクトURL を設定して登録をクリックします。そうすると、クライアントシークレットとクライアントID
が発行されます。
次に、プロファイルをダウンロードしてドライバーがアクセス可能な場所に配置します。こちらからプロファイルをダウンロードして、「C:/profiles/」 などに設置してください。
その後、Companies ビューからCompanyId を取得します。以下の接続プロパティを設定したら、接続する準備ができます。
- AuthScheme:OAuth に設定します。
- OAuthClientID:アプリ設定で指定されたOAuth クライアントID に設定します。
- OAuthClientSecret:アプリ設定で指定されたOAuth クライアントシークレットに設定します。
- CallbackURL:アプリ設定で指定したリダイレクトURI に設定します。
- InitiateOAuth:GETANDREFRESH に設定します。InitiateOAuth を使用してOAuthAccessToken を取得するプロセスを管理できます。
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
bubble API Connector の構成
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
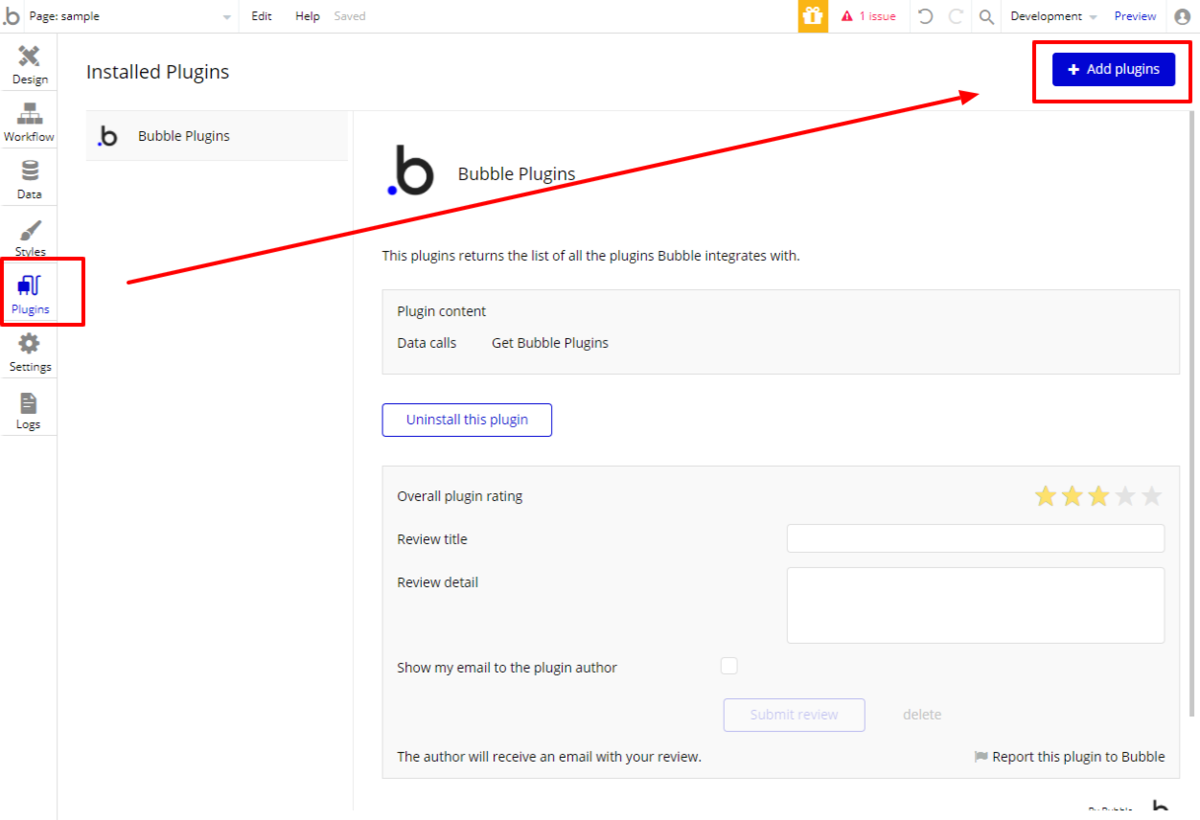
- まず、bubble の Pluginsタブに移動して「Add Pluings」をクリックします。
![]()
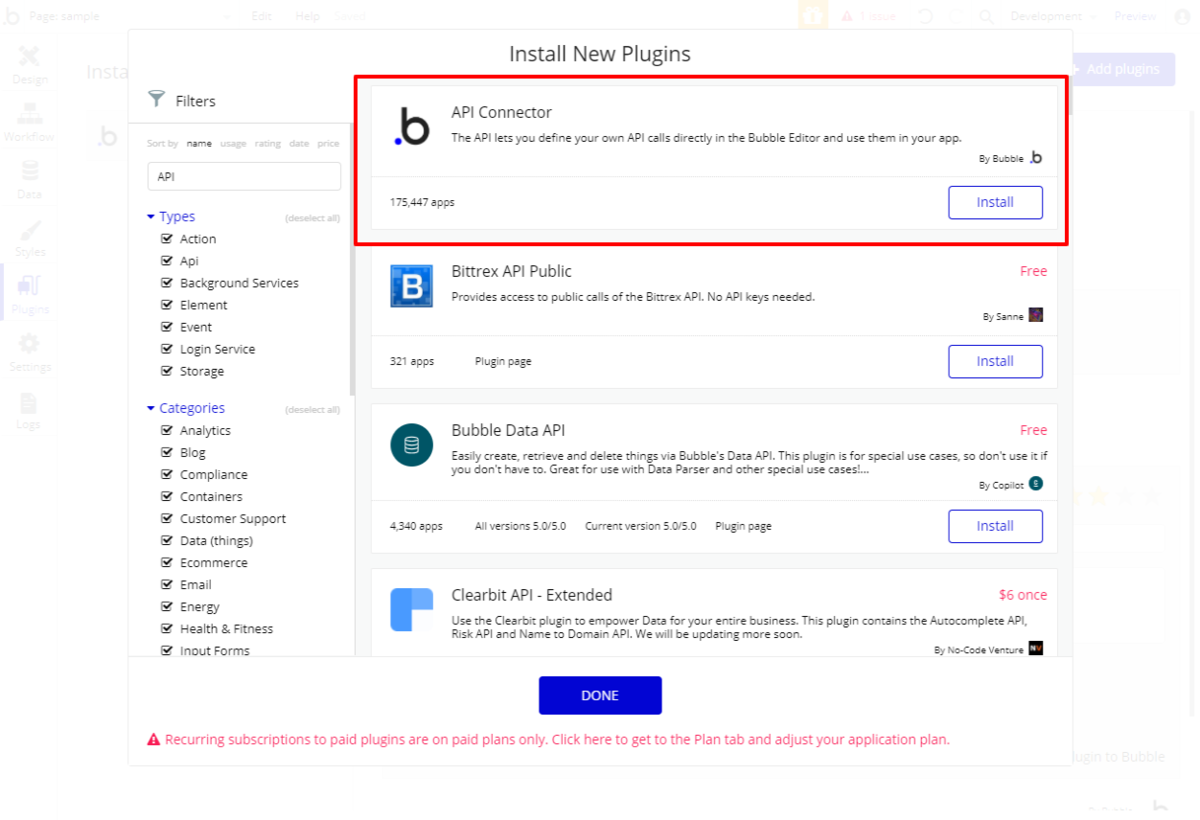
- 一覧の中から「API Connector」を検索し、インストールしてください。
![]()
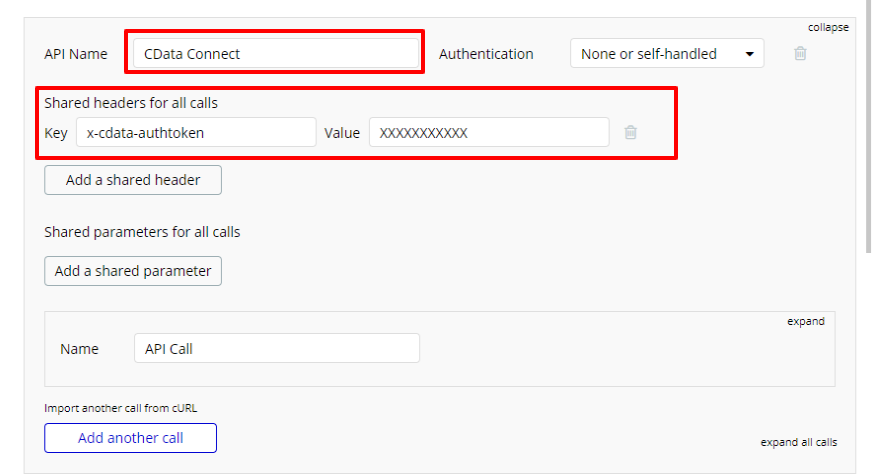
- インストール後、連携設定の画面が出てくるので、任意の名称を入力し、Header情報に「x-cdata-authtoken」と予め取得したCData Connect Server のTokenを設定します。
![]()
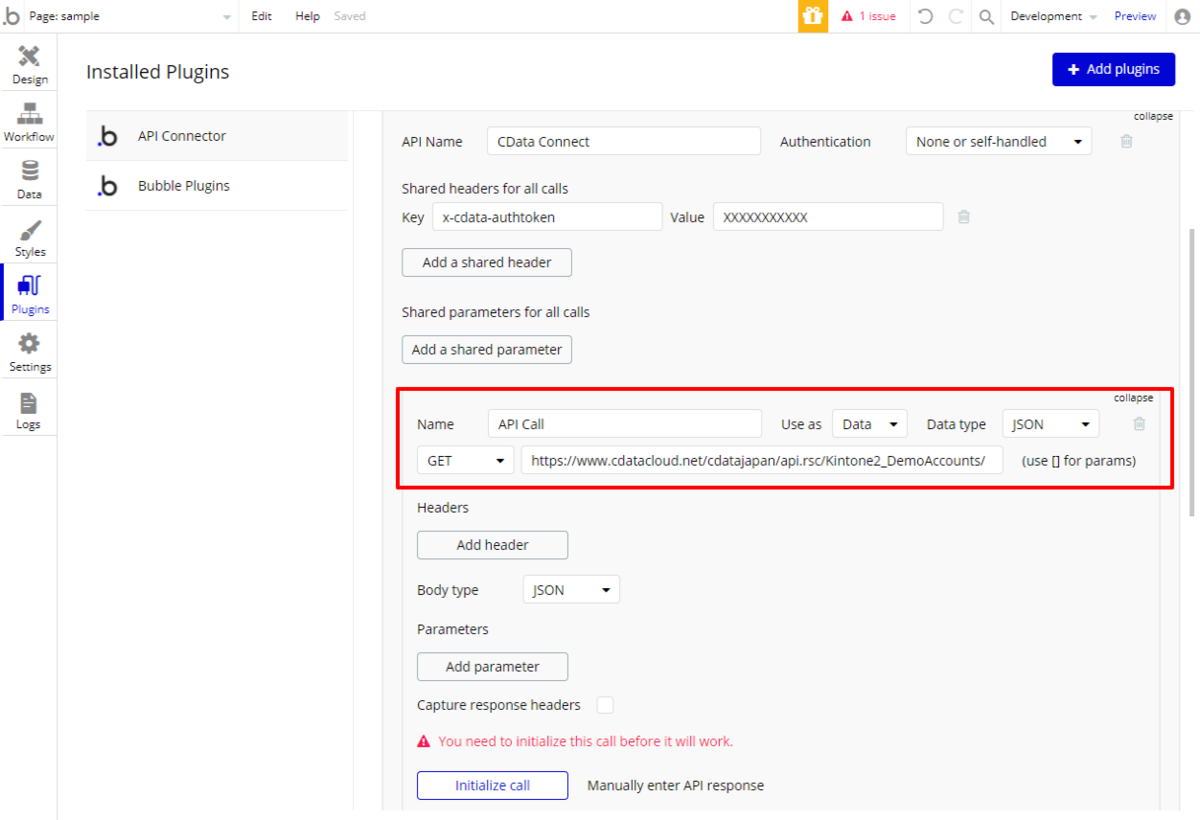
- 続いて、freeeのエンドポイントを呼び出す定義を追加します。「GET」リクエストで、CData Connect Server で定義したAPIエンドポイントのURLを入力してください。
![]()
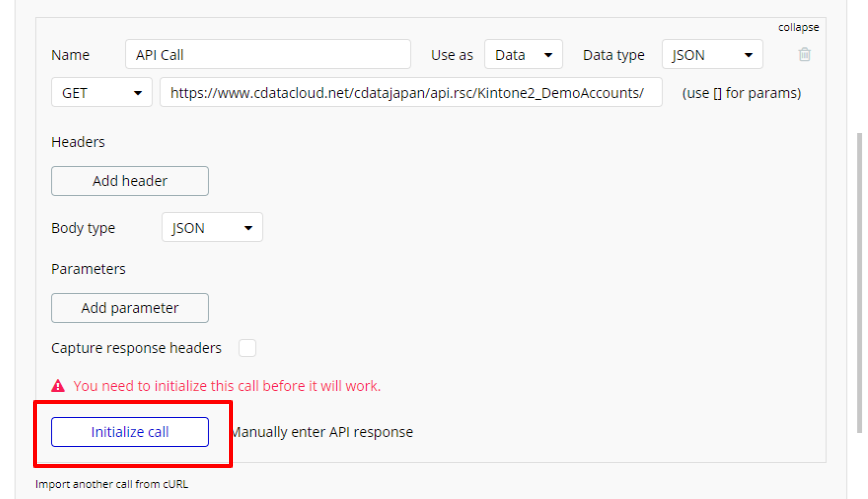
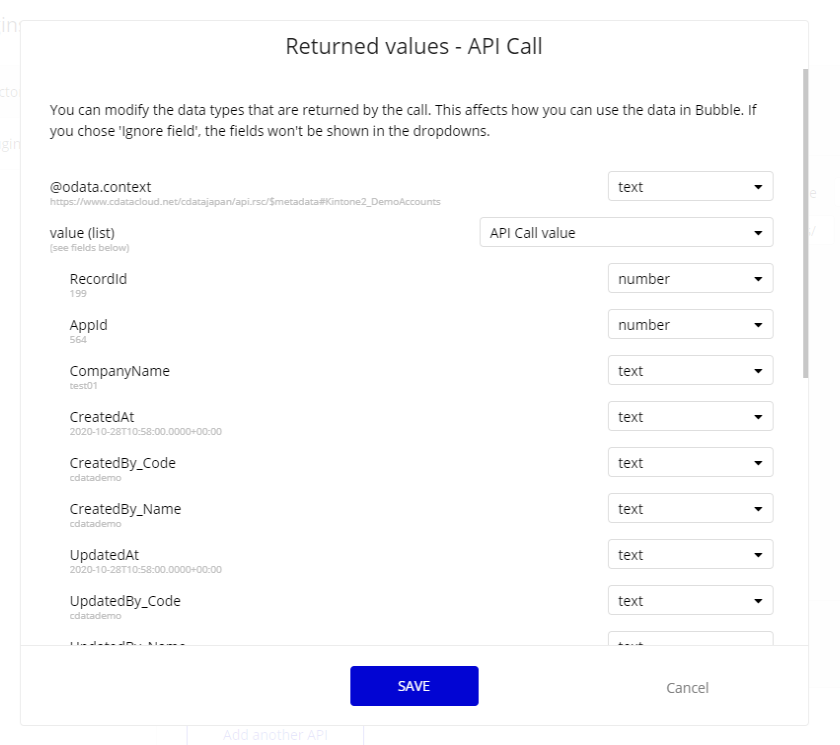
- 最後に「Initialize call」を行い、データ項目の型情報を調整します。
![]()
- 特に変更がなければデフォルトのままでOKです。以上で bubble から CData Connect Server への連携設定は完了です。
![]()
UIを構成する
それではbubble でfreee のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
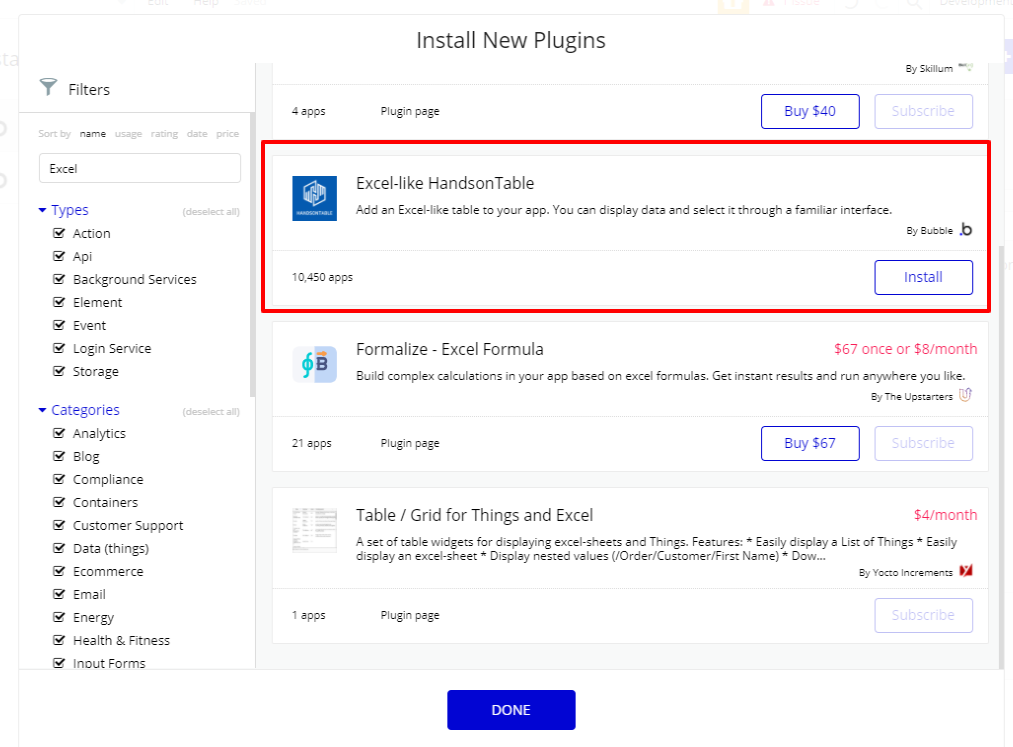
- Add Pluingsで「Excel-like HandsonTable」を追加します。
![]()
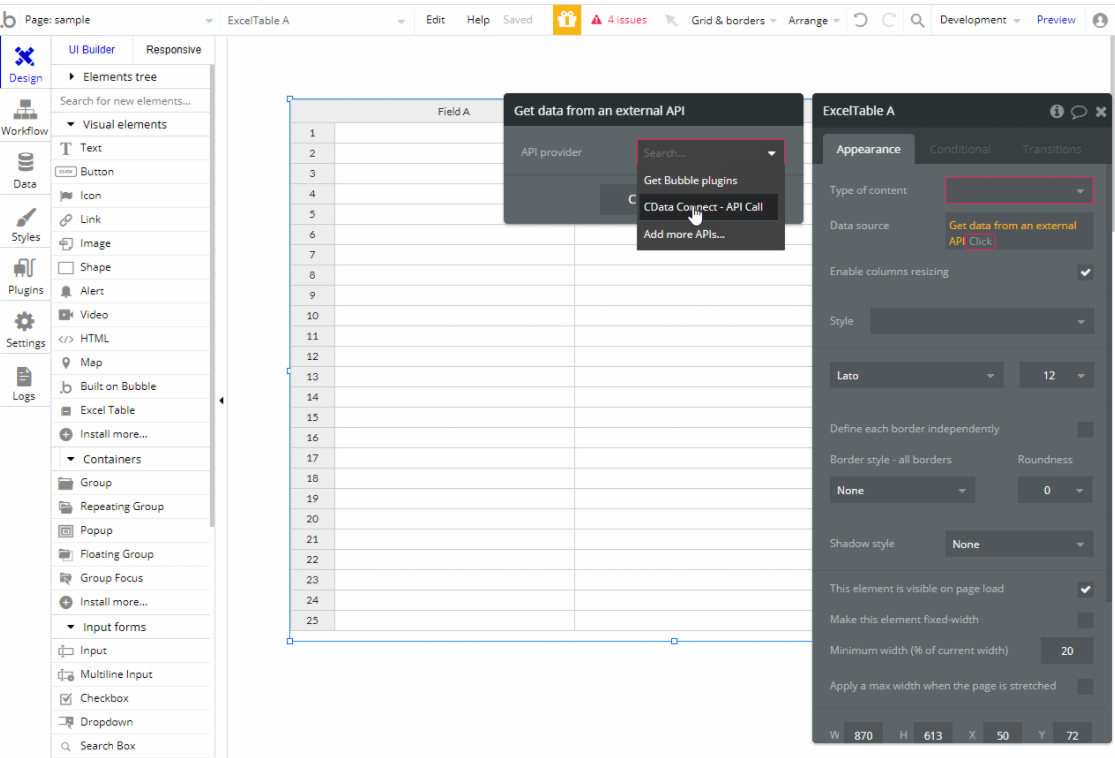
- あとは、このUIコンポーネントを配置して、CData Connect Server のPluginをバインドするだけでOKです。
![]()
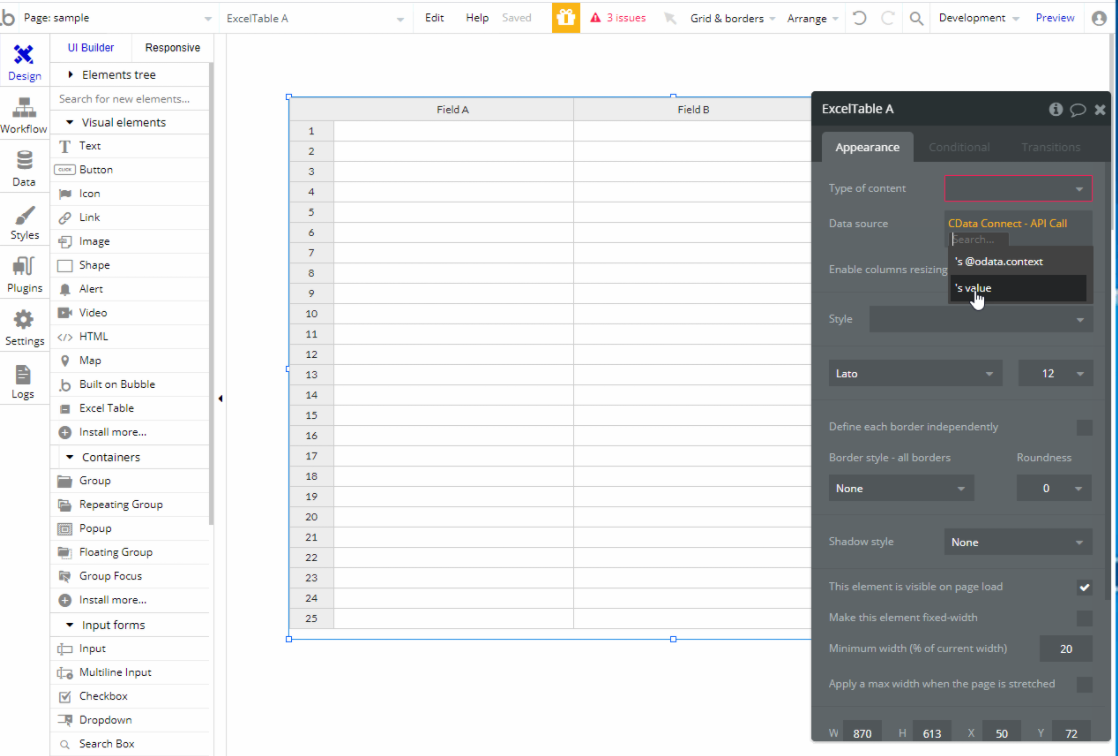
- テーブルにバインドする配列要素はvalue 要素を指定してみてください。
![]()
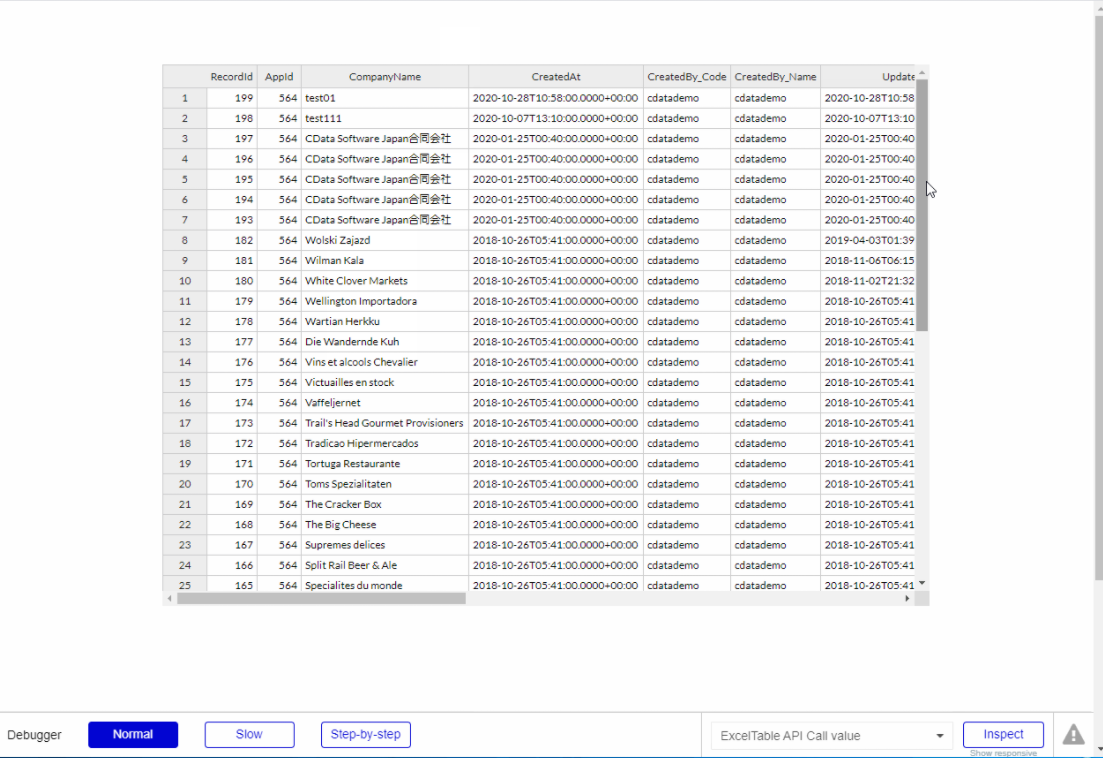
- プレビュー画面に移動することで、freee からデータを取得した一覧画面が確認できます。
![]()
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。