ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
NEXACRO BEYOND は UI/UX に特化したローコード開発ツールおよびその実行基盤です。この記事では、CData Connect Server を経由して NEXACRO BEYOND からfreee に連携し、アプリを開発する方法を紹介します。
CData Connect Server は、freee データの仮想OData インターフェースを提供し、NEXACRO BEYOND からリアルタイムにfreee
データへ連携することができます。

NEXACRO BEYOND でfreee データをリアルタイムで操作するには、Connect Server からfreee に接続し、コネクションにユーザーアクセスを提供してfreee データのOData エンドポイントを作成する必要があります。
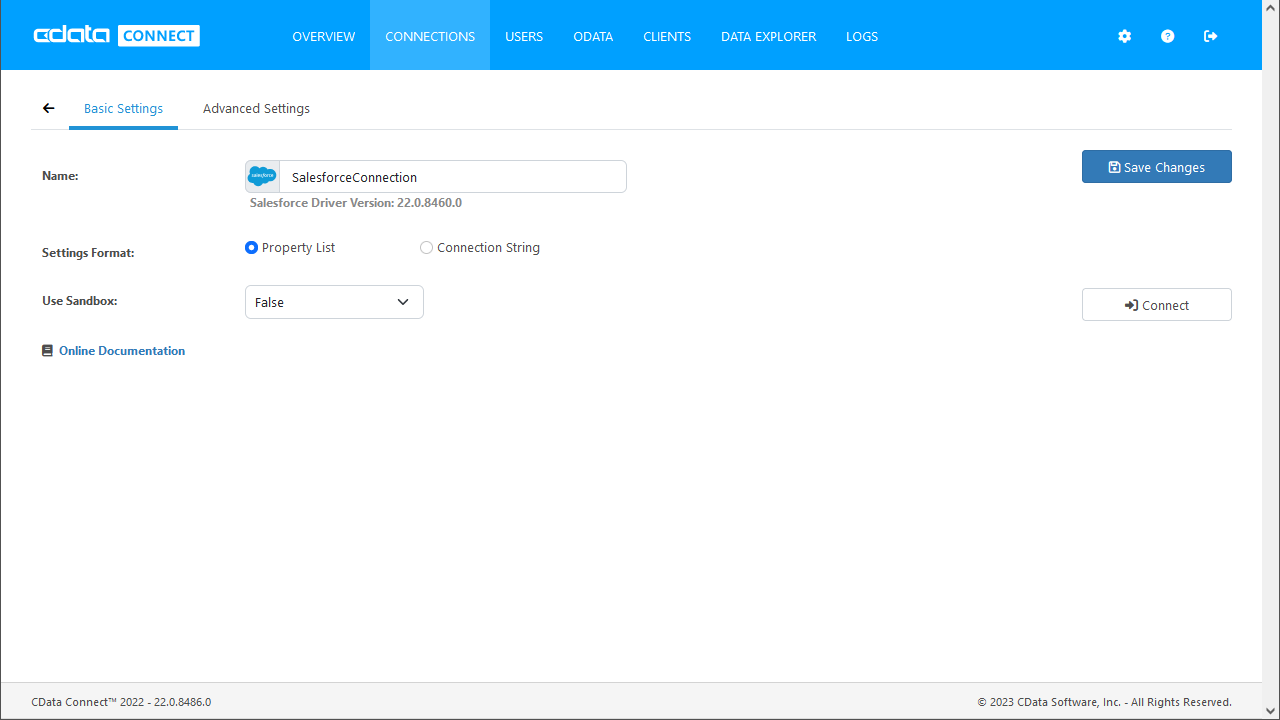
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
まずはOAuth アプリを作成します。https://app.secure.freee.co.jp/developers/applications にアクセスして、「新しいアプリケーションの作成」ボタンをクリックします。アプリケーション名を指定し、リダイレクトURL を設定して登録をクリックします。そうすると、クライアントシークレットとクライアントID が発行されます。
次に、プロファイルをダウンロードしてドライバーがアクセス可能な場所に配置します。こちらからプロファイルをダウンロードして、「C:/profiles/」 などに設置してください。
その後、Companies ビューからCompanyId を取得します。以下の接続プロパティを設定したら、接続する準備ができます。
コネクションとOData エンドポイントを設定したら、NEXACRO BEYOND からfreee データに接続できます。
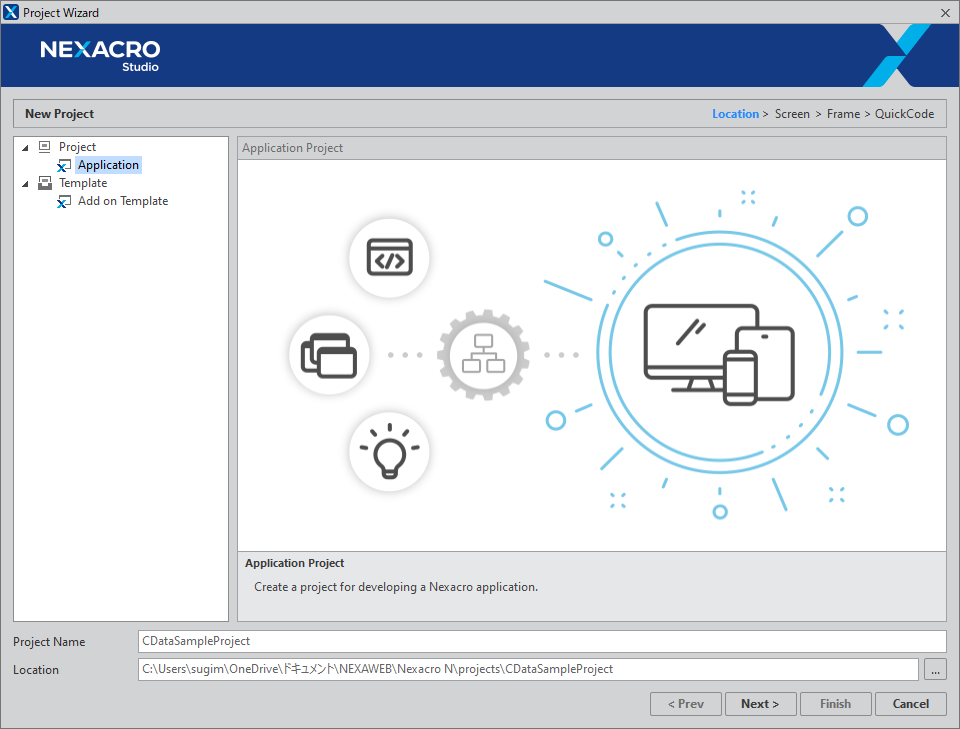
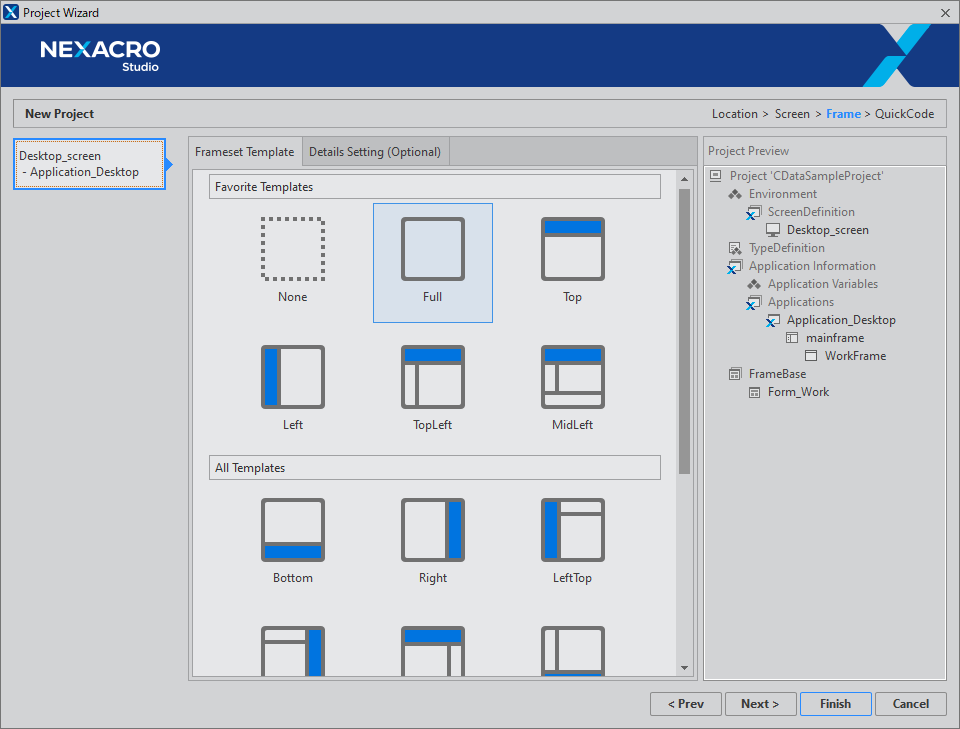
Web API の準備が整ったのでNEXACRO BEYOND によるアプリケーション開発を進めていきます。NEXACRO BEYOND のアプリケーションは NEXACRO Studio というツールを用いて開発します。
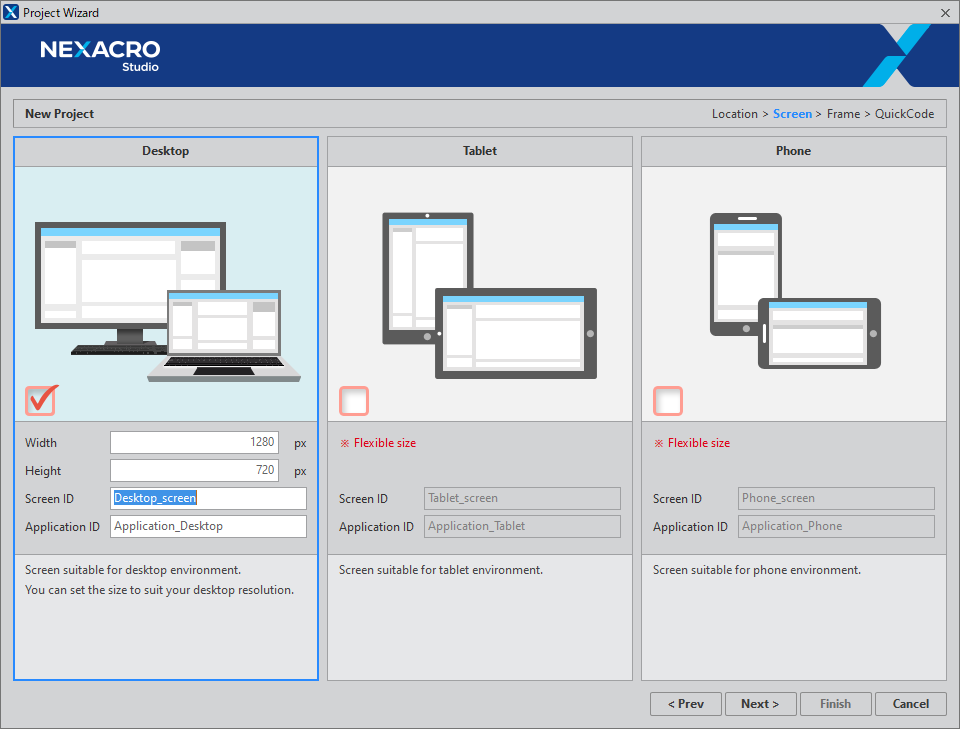
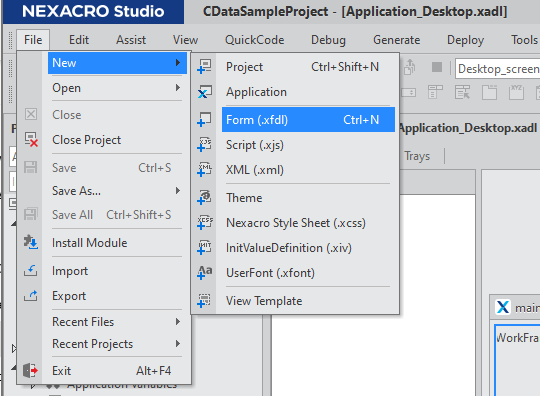
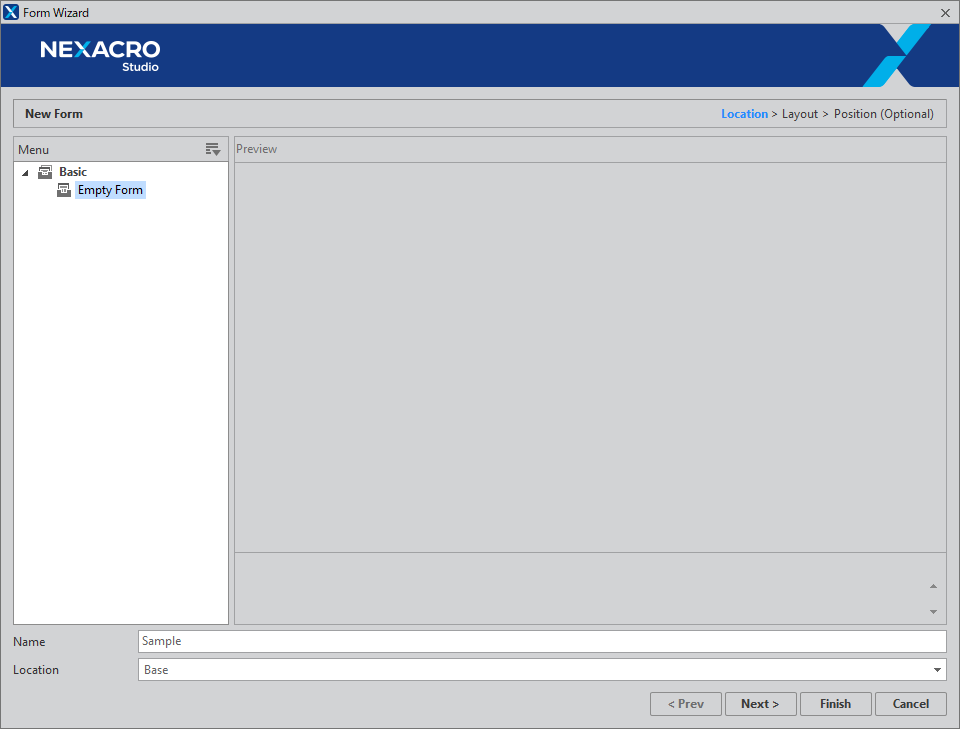
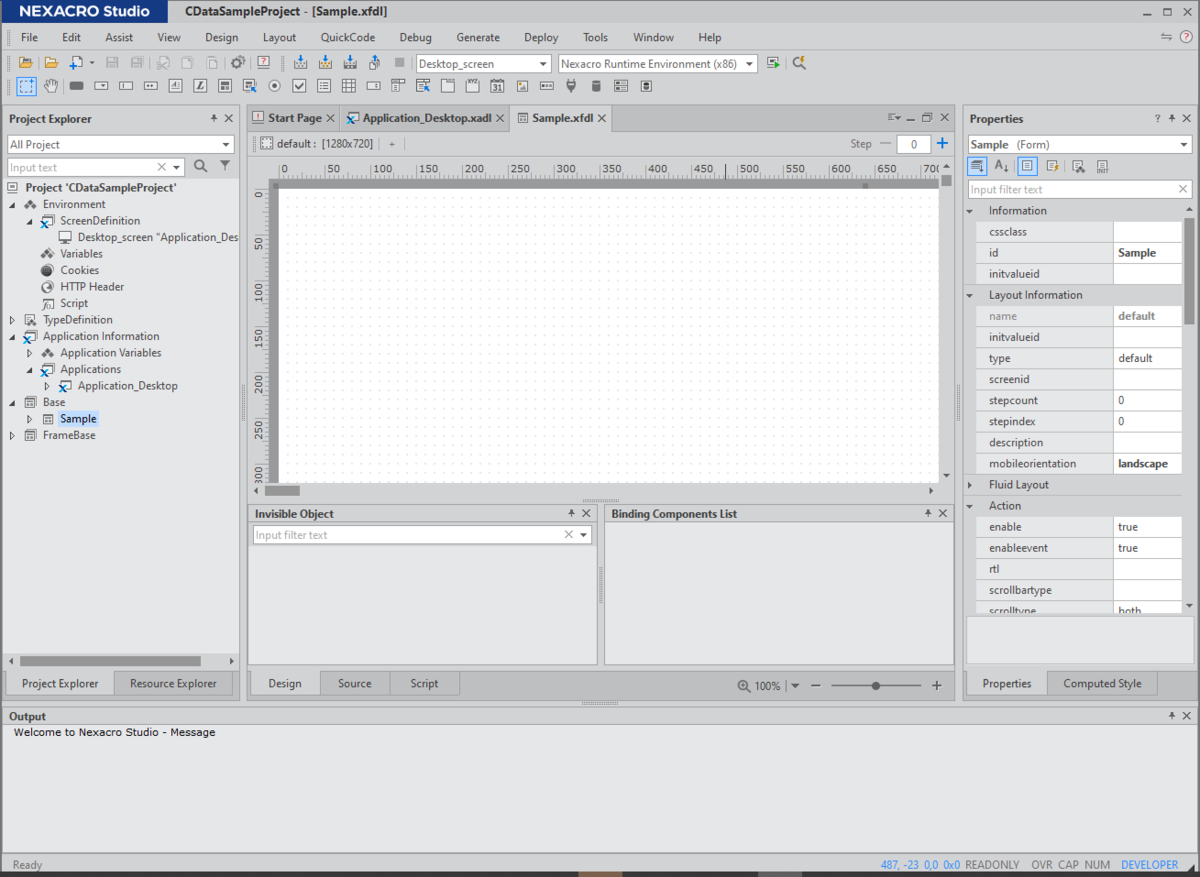
プロジェクトを作成したら、一覧画面を表示するためのForm を作成しておきます。
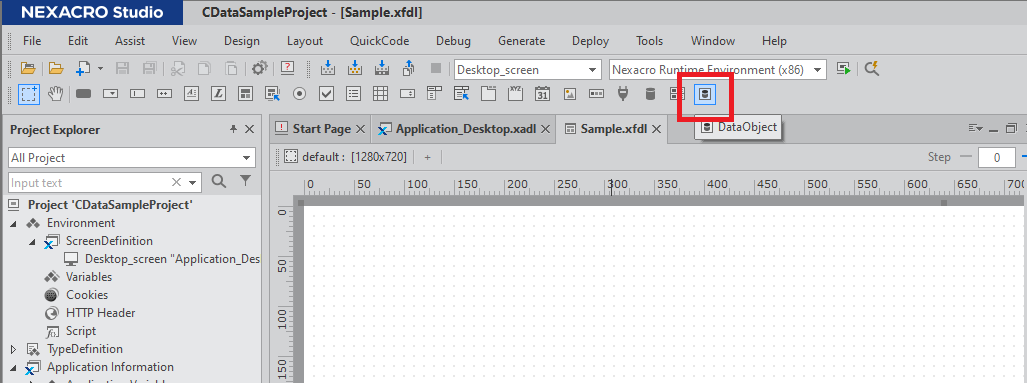
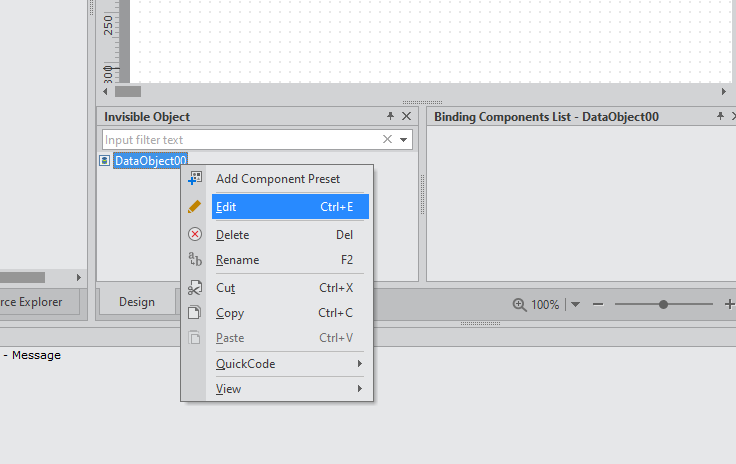
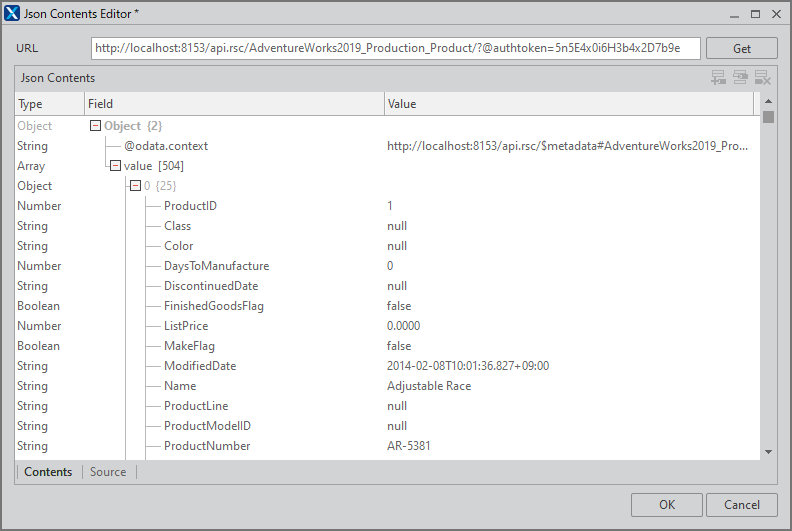
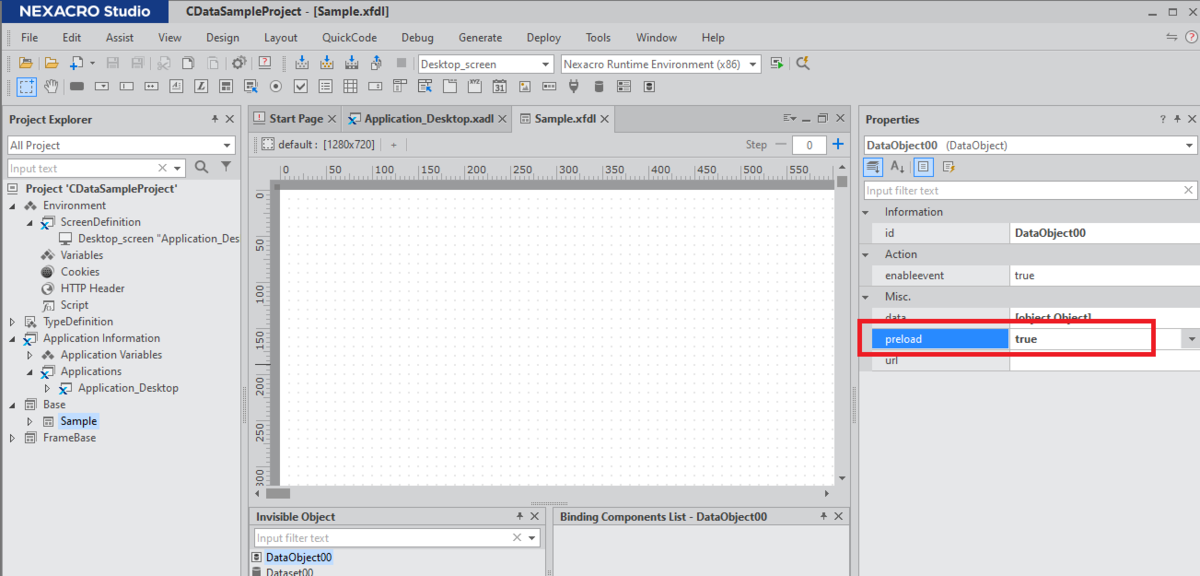
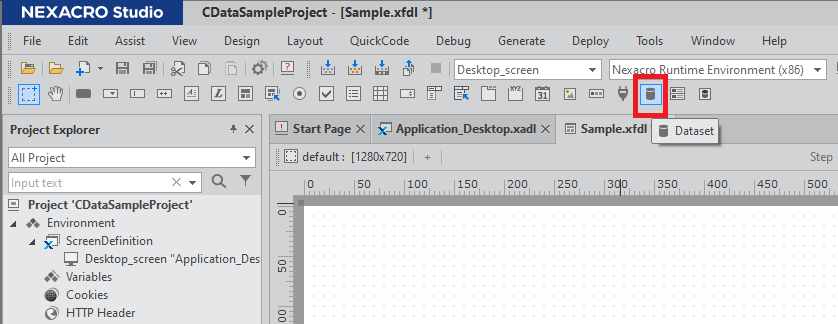
続いてWeb API との通信の部分を作り込んでいきます。NEXACRO BEYOND ではDataObject という機能を用いて、JSON フォーマットのWeb API との通信やデータ制御を行うようになっています。
今回は最終的に一覧画面を作るわけですが、一覧画面のコンポーネントはJSON のように不定形なオブジェクトだとバインディングすることができません。
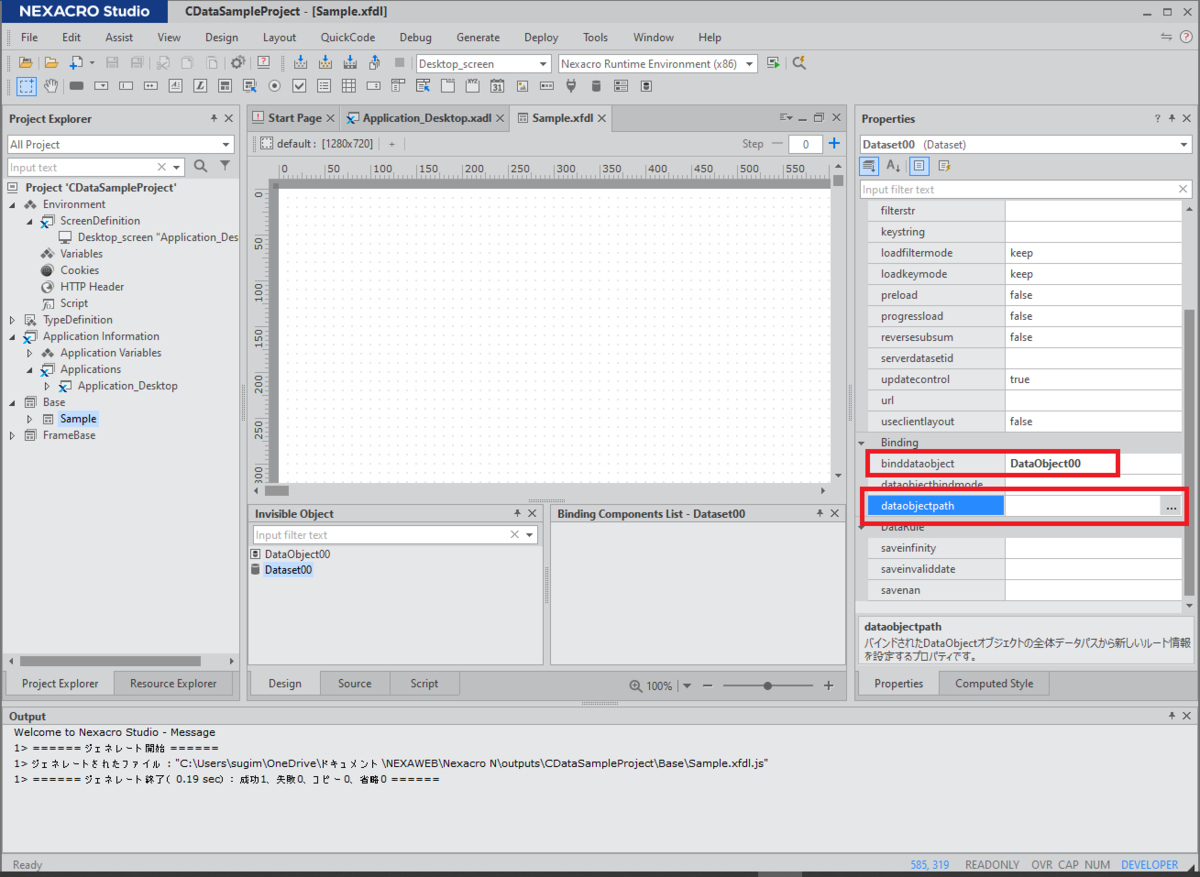
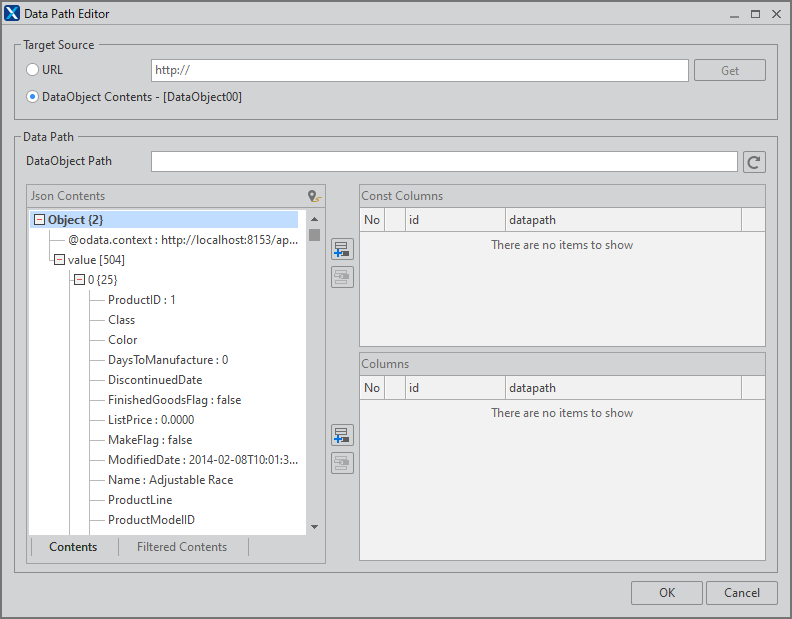
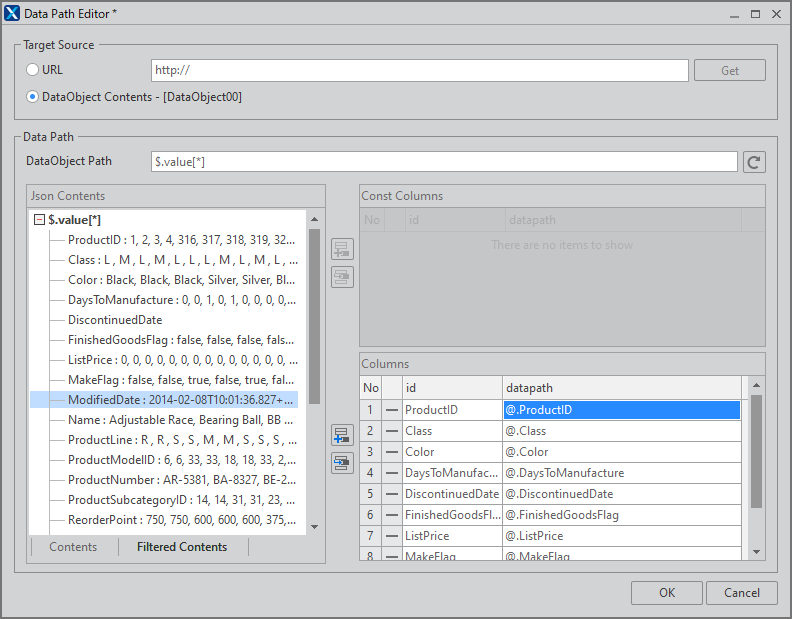
そこで、一度DataObject を「Dataset」という画面上で利用できるオブジェクトにマッピングしてあげた上で、UI 上で表示できるようにします。
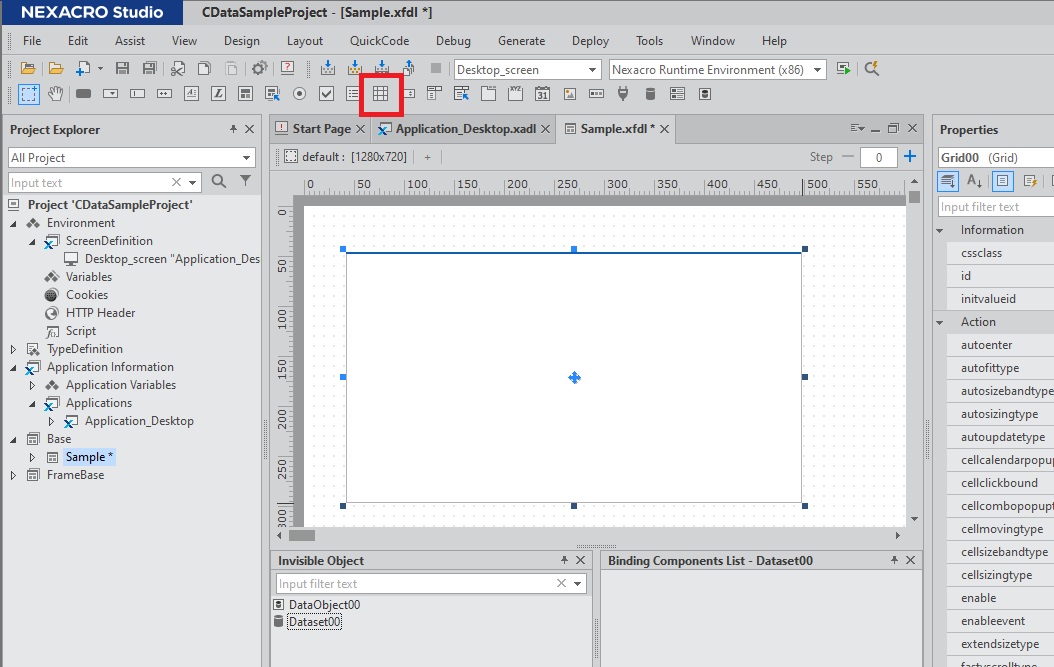
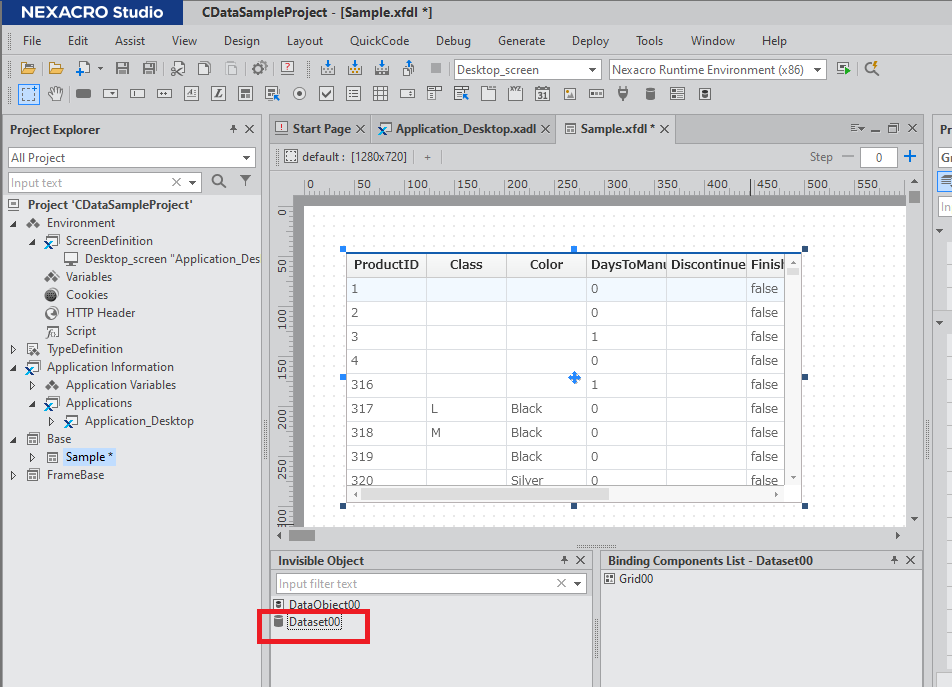
最後に一覧表示用のGrid を配置して、取得したデータを表示してみましょう。
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携アプリをNEXACRO BEYOND で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。