Freshdesk データにSQL を使ってAnypoint からデータ連携
Freshdesk のJSON エンドポイントを作成するために、HTTP やSQL をCData Mule Connector とともに使用するシンプルなMule アプリケーションを作成します。
杉本和也
リードエンジニア
最終更新日:2023-10-03
こんにちは!リードエンジニアの杉本です。
CData Mule Connector for FreshDesk は、Freshdesk をMule アプリケーションから標準SQL でのread 、write。update、およびdelete 機能を可能にします。コネクタを使うことで、Mule アプリケーションでFreshdesk のバックアップ、変換、レポートおよび分析を簡単に行えます。
この記事では、Mule プロジェクト内のCData Mule Connector for FreshDesk を使用してFreshdesk 用のWeb インターフェースを作成する方法を説明します。作成されたアプリケーションを使用すると、HTTP リクエストを使用してFreshdesk をリクエストし、結果をJSON として返すことができます。以下のアウトラインと同じ手順を、CData Mule Connector で使用し、250+ の使用可能なWeb インターフェースを作成できます。
- Anypoint Studio で新しいMule プロジェクトを作成します。
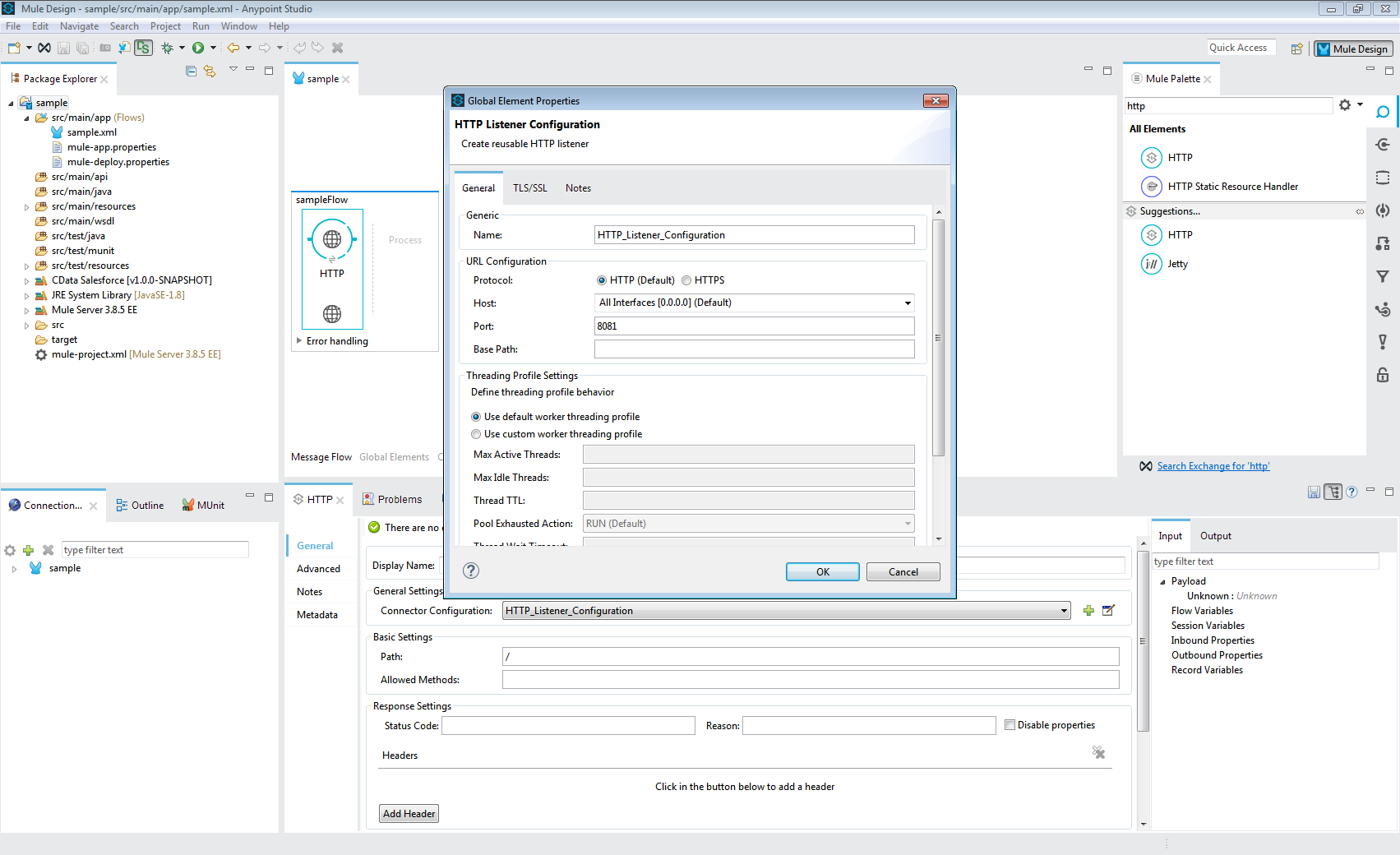
- [Message Flow]にHTTP Connector を追加します。
- HTTP Connector のアドレスを設定します。
![Add and Configure the HTTP Connector]()
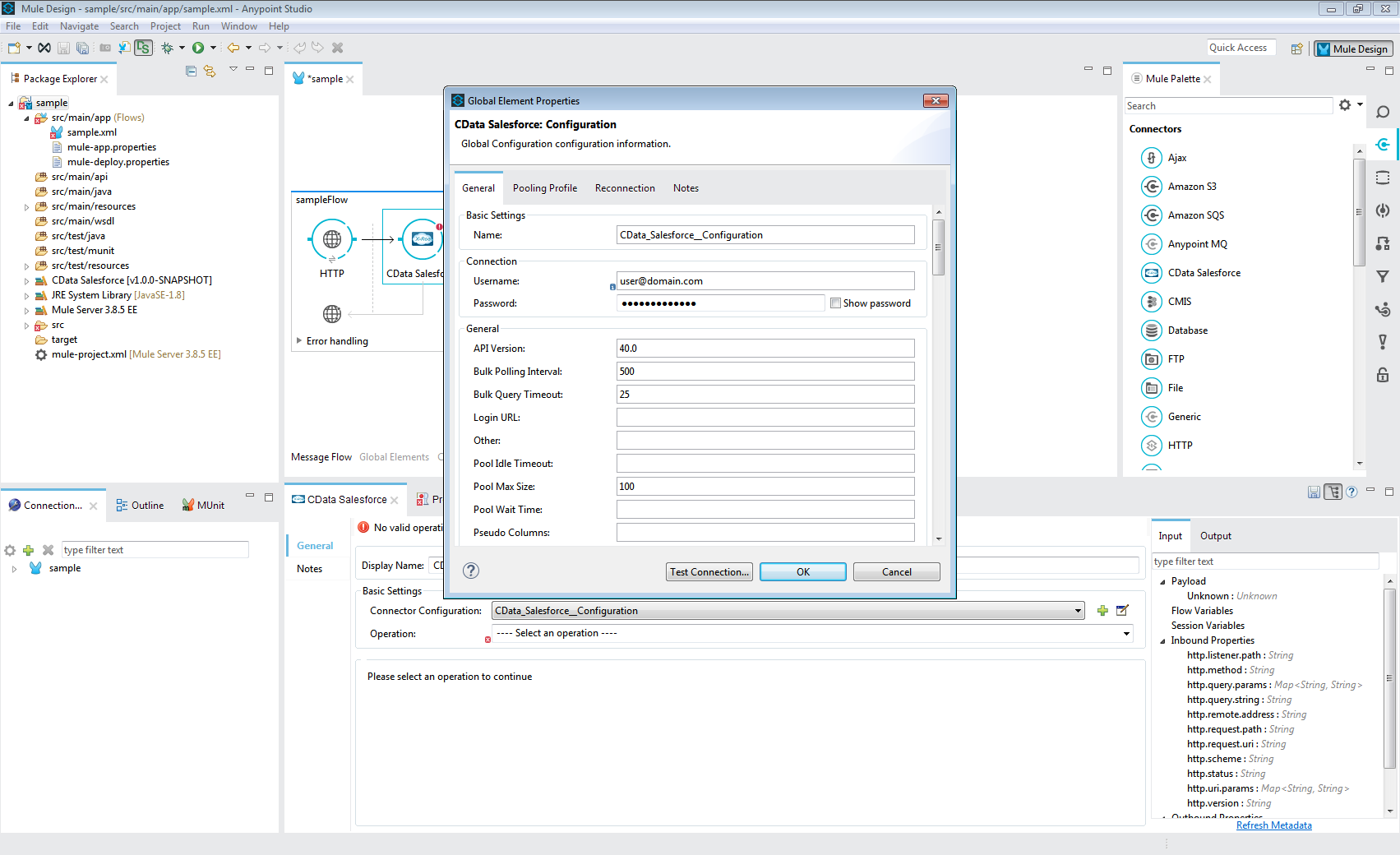
- CData Freshdesk Connector をHTTP Connector の後に、同じフロー内に追加します。
- 新しい接続を作成または既存の接続を編集し、Freshdesk に接続するようにプロパティを構成します。(以下を参照)接続が構成されたら、[Test Connection]をクリックしてFreshdesk への接続を確認します。
FreshDesk はbasic 認証を使用します。データへの接続には、次の接続プロパティを設定してください。
- Domain:この値を、FreshDesk アカウントに紐づけられたドメインに設定します。例えば、
https://my_domain.freshdesk.comです。
- APIKey:この値を、FreshDesk アカウントに紐づけられたAPI キーに設定します。API キーを取得するには、
サポートPortal にログインして、-> 右上端のプロファイル写真をクリック、-> プロファイル設定ページに移動します。API キーは、
右のchange password セクションの下から生成できます。
![Add the CData Freshdesk Connector and Configure the Connection (Salesforce is Shown)]()
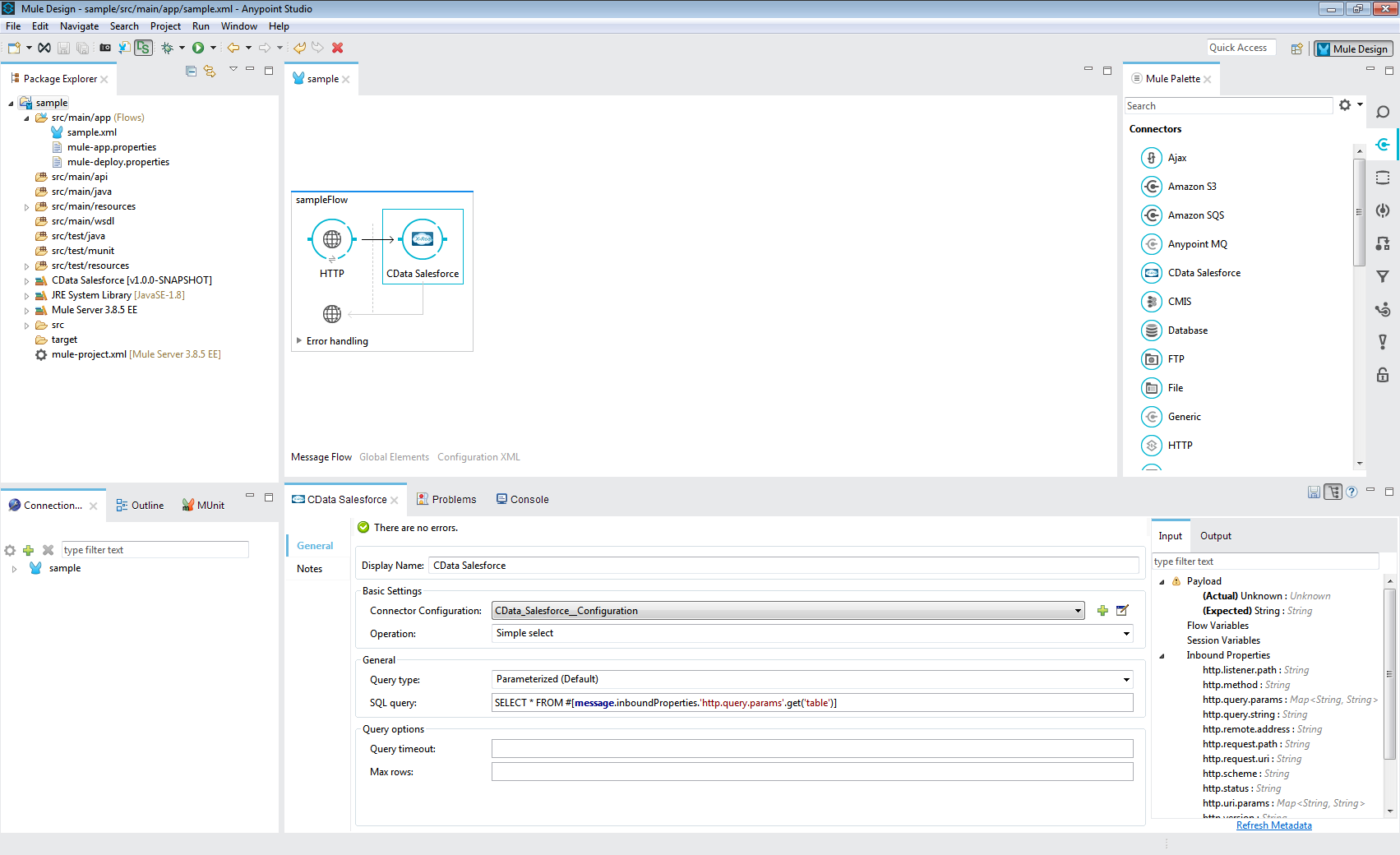
- CData Freshdesk Connector を構成します。
- [Operation]を[Select with Streaming]に設定します。
- [Query type]を[Dynamic]に設定します。
- SQL クエリをSELECT * FROM #[message.inboundProperties.'http.query.params'.get('table')] に設定してURL パラメータtable を解析し、SELECT クエリのターゲットとして使用します。他の潜在的なURL パラメータを参照することにより、クエリをさらにカスタマイズできます。
![Configure the CData Freshdesk Mule Connector (Salesforce is Shown)]()
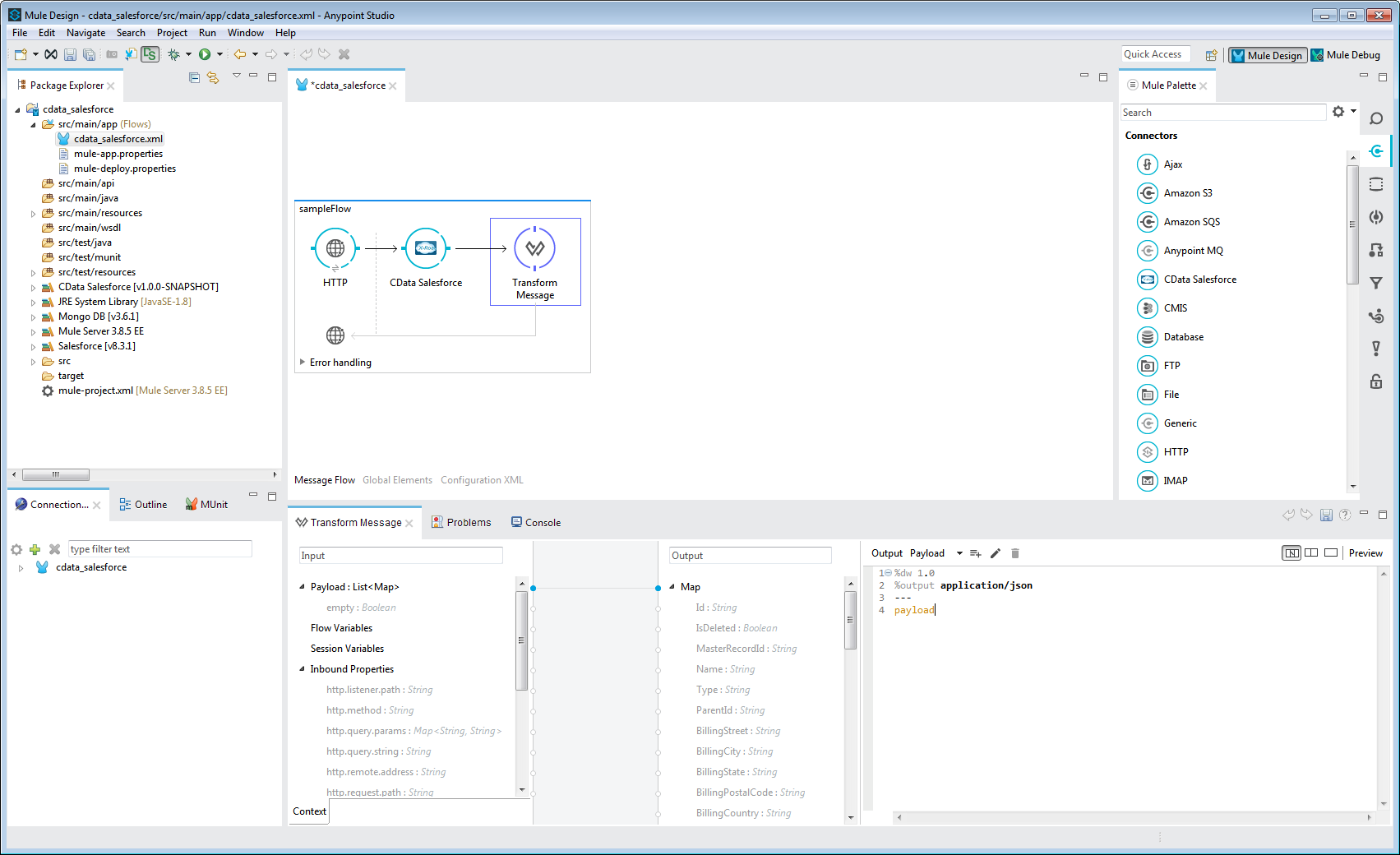
- [Transform Message Component]をフローに追加します。
- 入力から出力のMap にPayload をマッピングします。
- Payload をJSON に変換するには、Output スクリプトを以下のように設定します。
%dw 1.0
%output application/json
---
payload
![Add the Transform Message Component to the Flow]()
- Freshdesk を表示するには、HTTP Connector 用に構成したアドレス(デフォルトではlocalhost:8081) に移動し、table のURL parameter はhttp://localhost:8081?table=Tickets としてテーブル名を渡します。
Tickets データは、Web ブラウザおよびJSON エンドポイントを使用できるその他のツールでJSON として使用できます。
カスタムアプリでFreshdesk をJSON データとして操作するためのシンプルなWeb インターフェースと、様々なBI、レポート、およびETL ツールが完成しました。Mule Connector for FreshDesk の30日間無料トライアルをダウンロードして今すぐMule Applications でCData の違いを確認してみてください。