各製品の資料を入手。
詳細はこちら →
CData


こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
Adobe ColdFusion は、Web アプリケーションおよびモバイルアプリケーション開発プラットフォームです。独自のスクリプト言語であるColdFusion Markup Language(CFML)を使用し、データドリブンなWeb サイトを作成したり、REST などのリモートサービスを生成したりすることができます。
ColdFusion とCData JDBC Driver for GraphQL を組み合わせると、ColdFusion のWeb アプリケーションやモバイルアプリケーションを、運用中のGraphQL データにリンクできます。 これにより、アプリケーションの堅牢性と完成度を高めることができます。この記事では、JDBC ドライバーを使ってColdFusion マークアップファイルからGraphQL のデータを入力したテーブルを作成する方法について詳しく説明します。
最適化されたデータ処理が組み込まれたCData JDBC ドライバは、リアルタイムGraphQL データを扱う上で高いパフォーマンスを提供します。 GraphQL にSQL クエリを発行すると、CData ドライバーはフィルタや集計などのGraphQL 側でサポートしているSQL 操作をGraphQL に直接渡し、サポートされていない操作(主にSQL 関数とJOIN 操作)は組み込みSQL エンジンを利用してクライアント側で処理します。 組み込みの動的メタデータクエリを使用すると、ネイティブのデータ型を使ってGraphQL データを操作および分析できます。
Coldfusion とGraphQL の接続を確立するには、JDBC 接続文字列が必要です。
GraphQL サービスのURL を指定する必要があります。 ドライバーは2種類の認証をサポートします。
JDBC URL の作成の補助として、GraphQL JDBC Driver に組み込まれている接続文字列デザイナーが使用できます。JAR ファイルをダブルクリックするか、コマンドラインからjar ファイルを実行します。
java -jar cdata.jdbc.graphql.jar
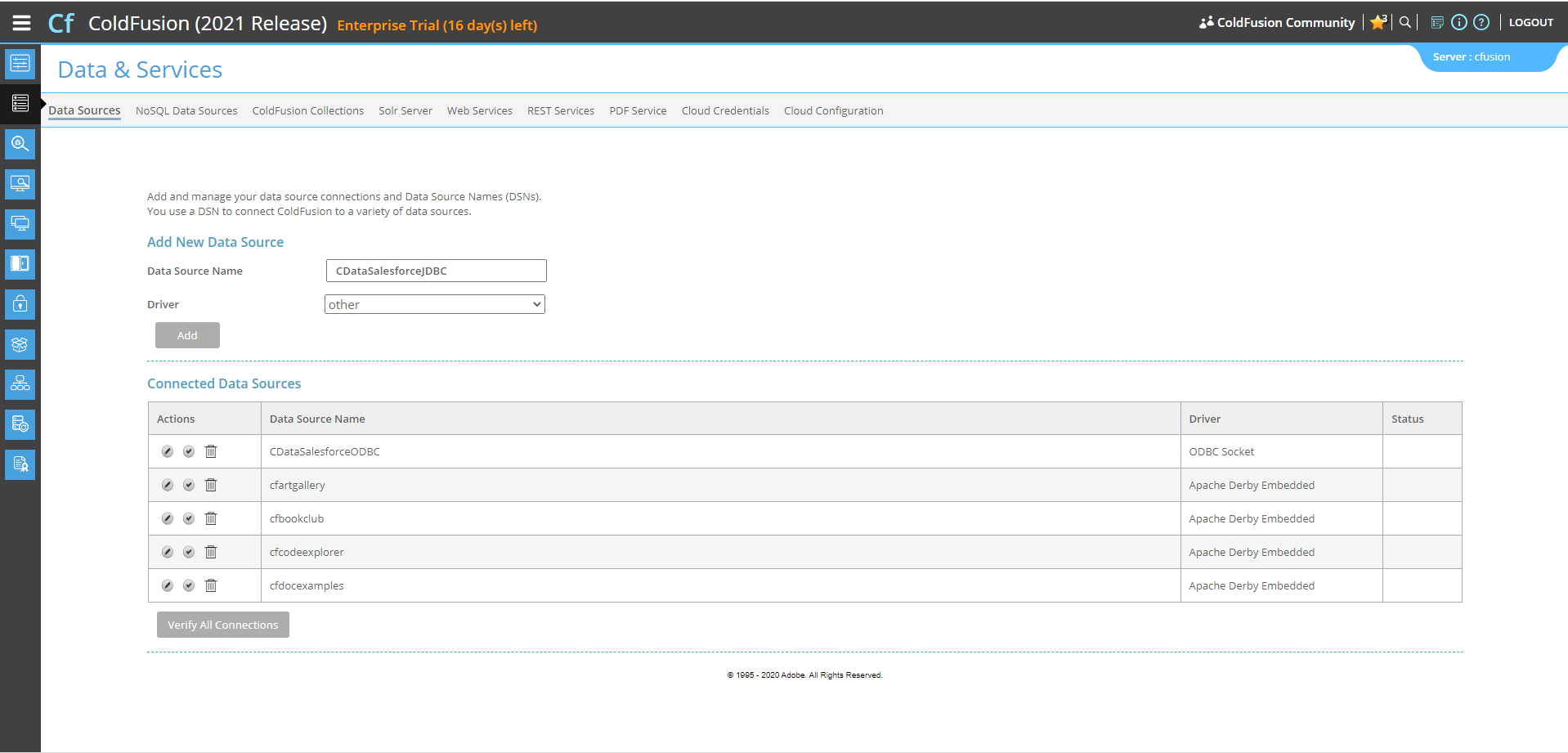
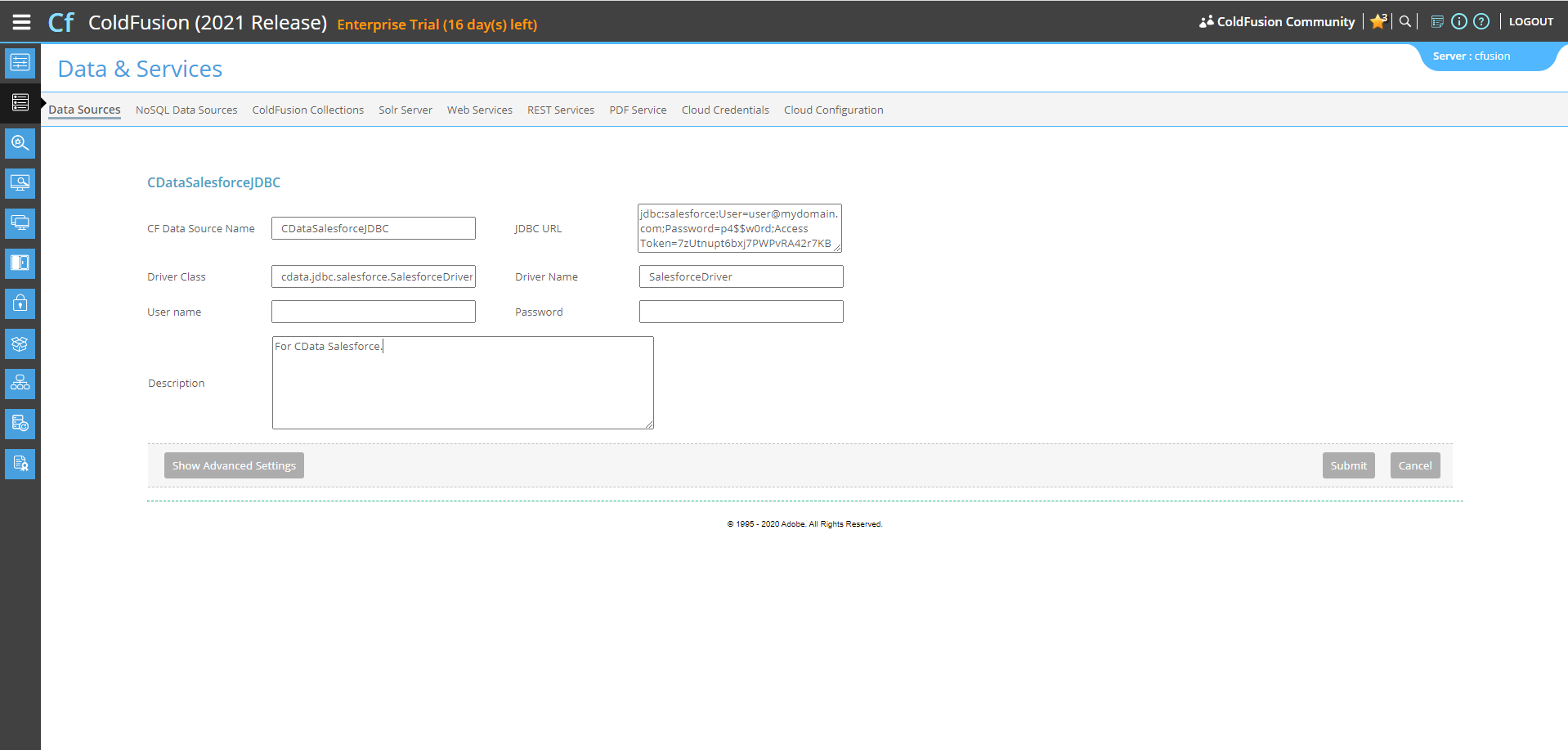
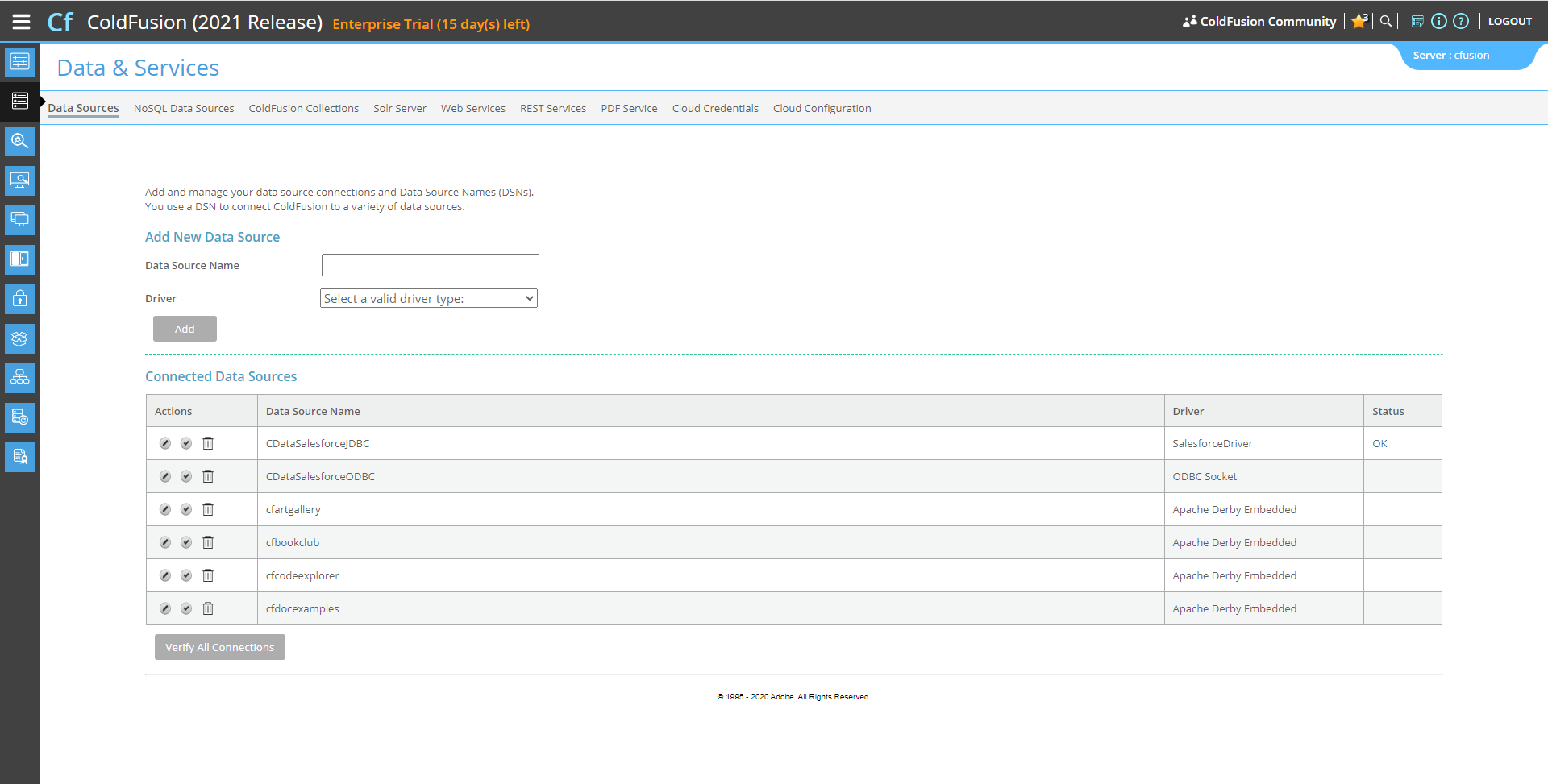
接続を設定したのち、次の手順に従ってはじめにCData JDBC ドライバをColdFusion のlib ディレクトリに追加し、続けて新しいデータソースを追加、接続をテスト、ColdFusion マークアップファイルを作成し、最後にGraphQL データとリアルタイム接続してColdFusion Markup Language(CFML)で記述されるテーブルに表示します。
cdata.jdbc.graphql.jar
cdata.jdbc.graphql.lic
Note:.lic ファイルをjar ファイルとともにコピーしないと、有効なライセンスがインストールされていないことを示すライセンスエラーが表示されます。 これは評価版、製品版ともに同様です。
jdbc:graphql:AuthScheme=Basic;User=username;Password=password;URL=https://mysite.com;InitiateOAuth=GETANDREFRESH
次のコードは、データソースにクエリを実行します。
<cfquery name="GraphQLQuery" dataSource="CDataGraphQLJDBC">
SELECT * FROM Users
</cfquery>
CFTable を使用すると、HTML で素早くテーブルを出力できます。
<cftable
query = "GraphQLQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=2 text="Name"/>
<cfcol header="<b>Email</b>" align="Left" width=15 text="Email"/>
...
</cftable>
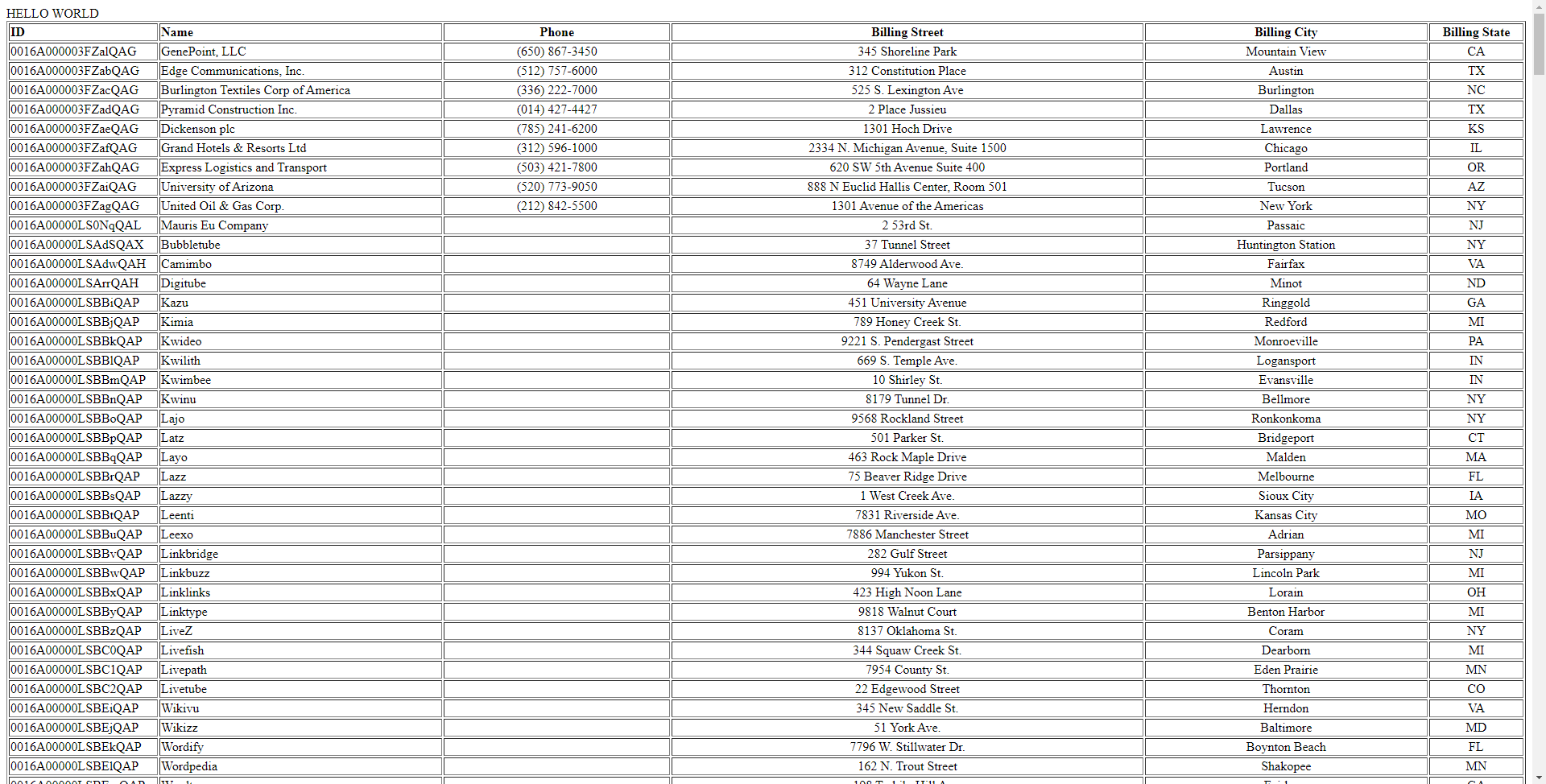
HTML 部分を含むコード全体を以下に掲載します。
<html>
<head><title>CData Software | GraphQL Users Table Demo </title></head>
<body>
<cfoutput>#ucase("GraphQL Users Table Demo")#</cfoutput>
<cfquery name="GraphQLQuery" dataSource="CDataGraphQLJDBC">
SELECT * FROM Users
</cfquery>
<cftable
query = "GraphQLQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>Name</b>" align="Left" width=2 text="Name"/>
<cfcol header="<b>Email</b>" align="Left" width=15 text="Email"/>
...
</cftable>
</body>
</html>
なお、CData JDBC ドライバはcfqueryparam 要素を使用したパラメータ化クエリもサポートしています。
次に例を示します。
SELECT * FROM Account WHERE name =
CData JDBC Driver for GraphQL の 30日間無償トライアル をダウンロードして、Adobe ColdFusion でGraphQL と連携したアプリケーションの作成をはじめましょう!ご不明な点があれば、サポートチームにお問い合わせください。