こんにちは!リードエンジニアの杉本です。
NEXACRO BEYOND は UI/UX に特化したローコード開発ツールおよびその実行基盤です。この記事では、CData Connect Server を経由して NEXACRO BEYOND からKafka
に連携し、アプリを開発する方法を紹介します。
CData Connect Server は、Kafka データの仮想OData インターフェースを提供し、NEXACRO BEYOND からリアルタイムにKafka
データへ連携することができます。
![NEXACRO BEYOND からKafka にデータ連携。]()
Connect Server を構成する
NEXACRO BEYOND でKafka データをリアルタイムで操作するには、Connect Server からKafka に接続し、コネクションにユーザーアクセスを提供してKafka データのOData エンドポイントを作成する必要があります。
Kafka の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、「DATA MODEL」をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Kafka" を選択します。
-
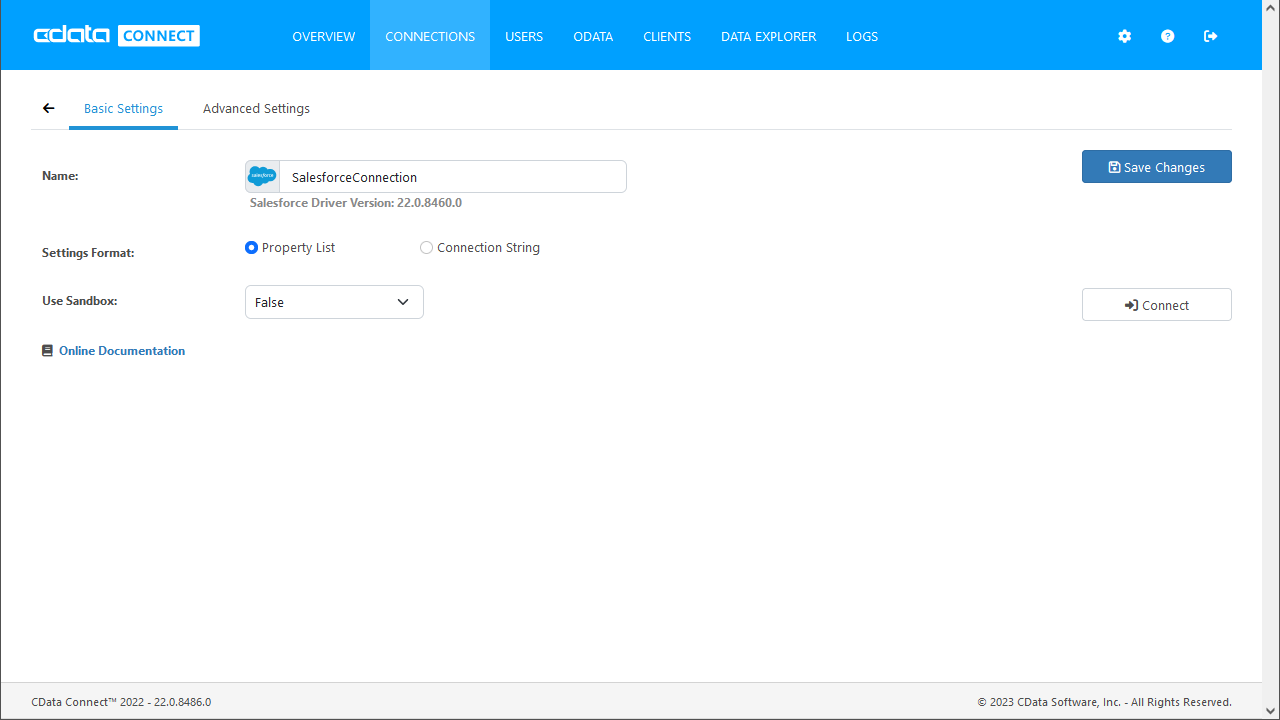
Kafka に接続するために必要なプロパティを入力します。
BootstrapServers およびTopic プロパティを設定して、Apache Kafka サーバーのアドレスと、対話するトピックを指定します。
認可メカニズム
- SASL Plain:User およびPassword プロパティを指定する必要があります。AuthScheme は'Plain' に設定します。
- SASL SSL:User およびPassword プロパティを指定する必要があります。AuthScheme は'Scram'
に、UseSSL はtrue に設定します。
- SSL:SSLCert およびSSLCertPassword プロパティを指定する必要があります。UseSSL はtrue に設定します。
- Kerberos:User およびPassword プロパティを指定する必要があります。AuthScheme は'Kerberos' に設定します。
サーバー証明書を信頼する必要がある場合があります。そのような場合は、必要に応じてTrustStorePath およびTrustStorePassword を指定してください。
![接続を設定]()
-
「Test Connection」をクリックします。
-
「USERS」 -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
コネクションとOData エンドポイントを設定したら、NEXACRO BEYOND からKafka データに接続できます。
プロジェクトの作成
Web API の準備が整ったのでNEXACRO BEYOND によるアプリケーション開発を進めていきます。NEXACRO BEYOND のアプリケーションは NEXACRO Studio というツールを用いて開発します。
- まず、NEXACRO Studio を立ち上げて新しいプロジェクトを作成しましょう。
![]()
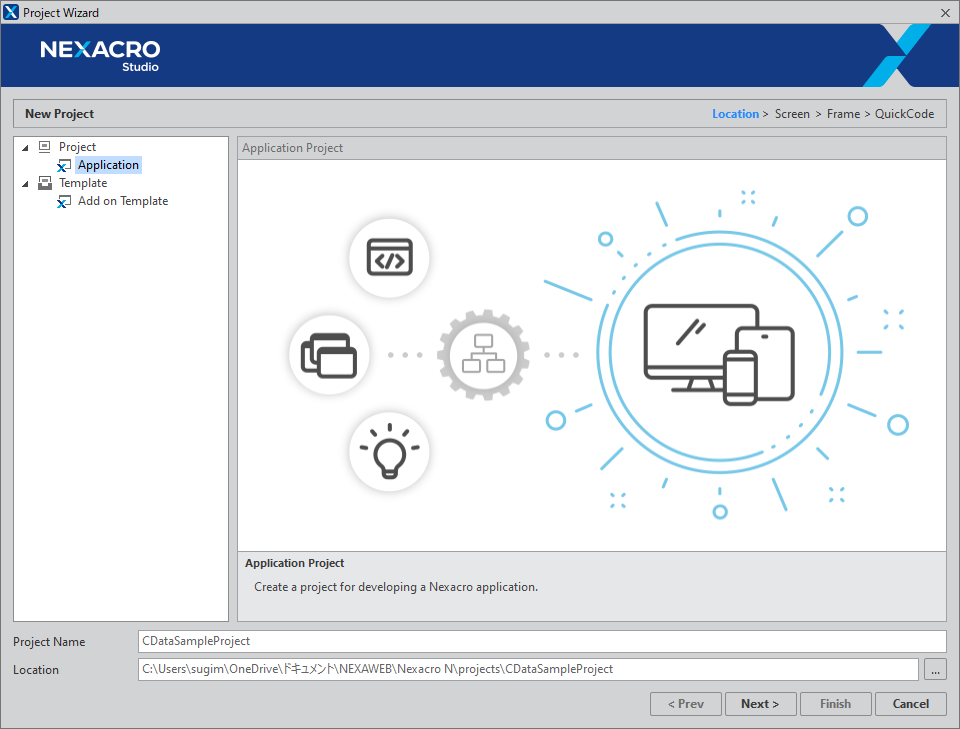
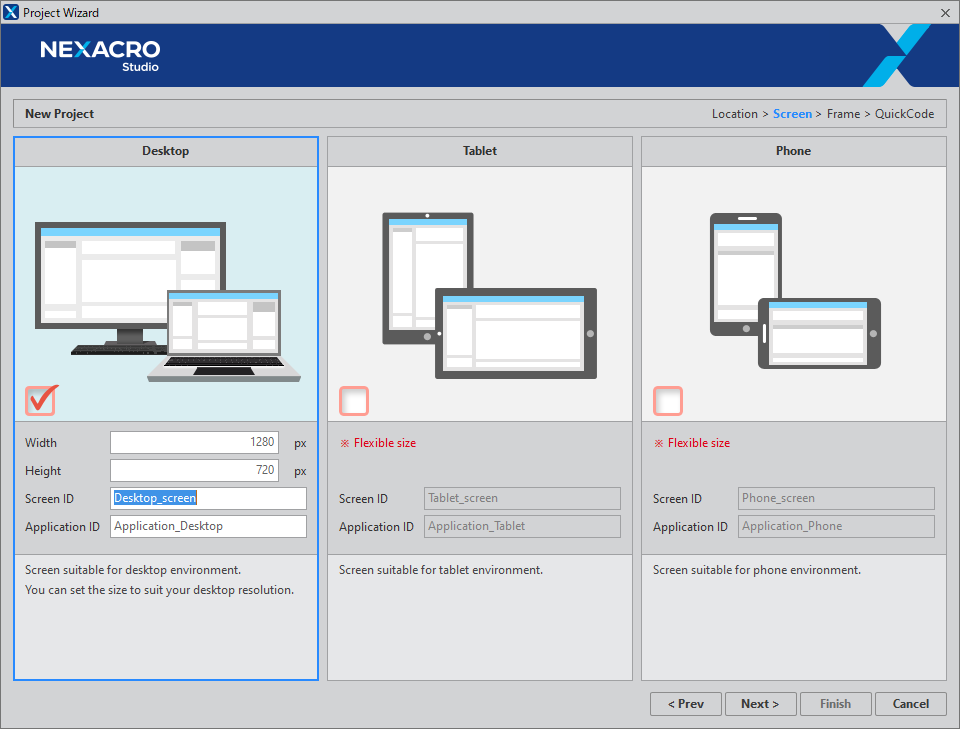
- 任意の名称でProject を作成します。
![]()
- 作成するアプリケーションの種類は今回はDesktop としました。
![]()
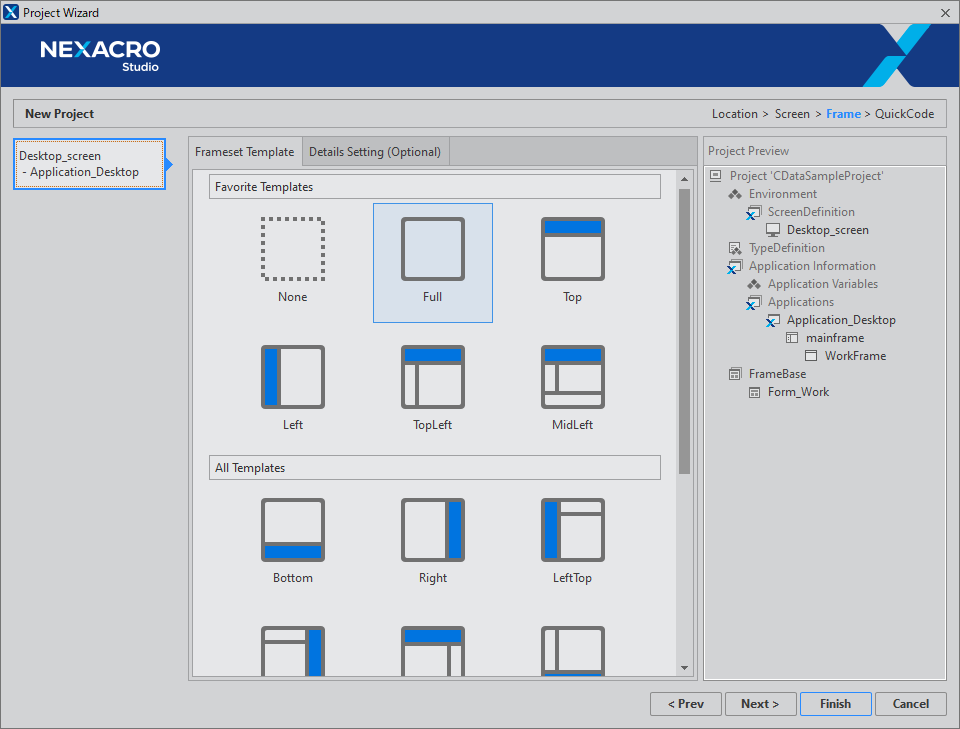
- Template から「Full」を選択して、「Finish」をクリックします。
![]()
Form の作成
プロジェクトを作成したら、一覧画面を表示するためのForm を作成しておきます。
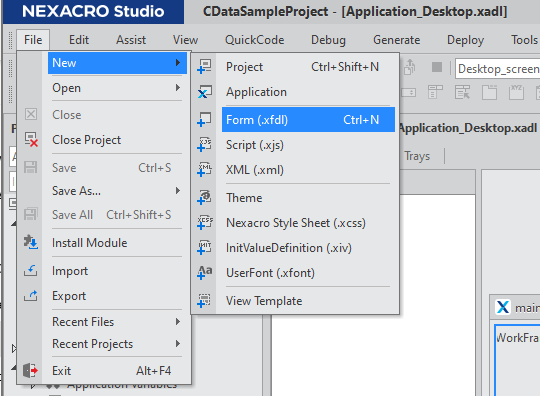
- 「File」→「New」→「Form(.xfdl)」を選択し
![]()
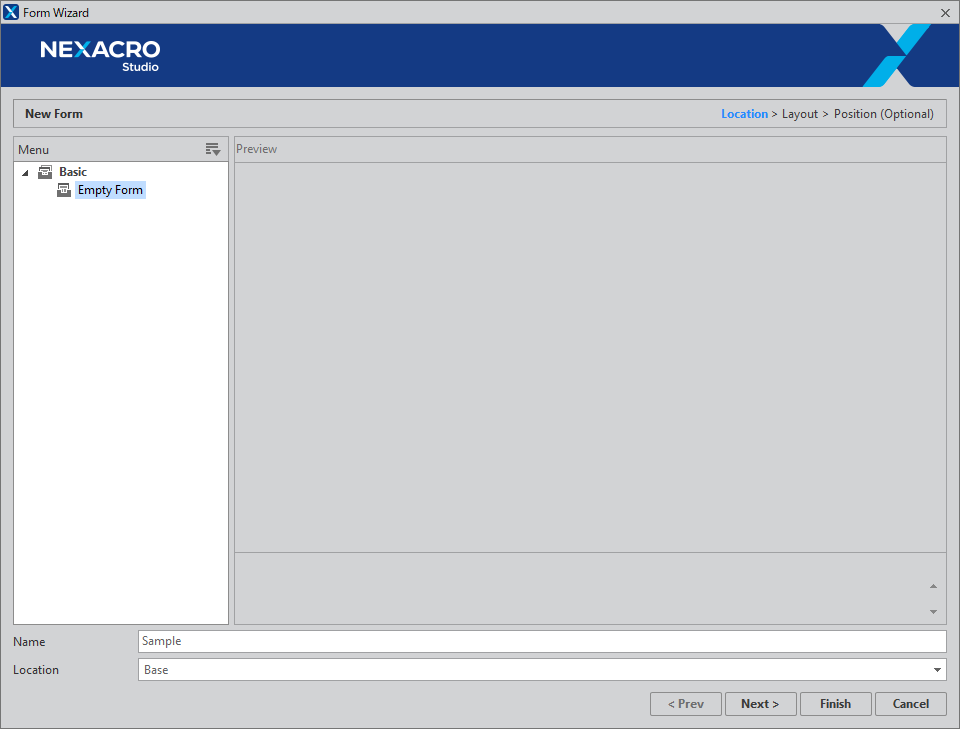
- 任意の名称でEmpty Form を作成します。
![]()
- 以下のようにフォームが表示できればOKです。
![]()
DataObject の作成
続いてWeb API との通信の部分を作り込んでいきます。NEXACRO BEYOND ではDataObject という機能を用いて、JSON フォーマットのWeb API との通信やデータ制御を行うようになっています。
- まず「DataObject」を画面に配置します。
![]()
- DataObject を配置すると、Invisible Object の一覧に配置したDataObject が表示されるので右クリックから「Edit」を選択します。
![]()
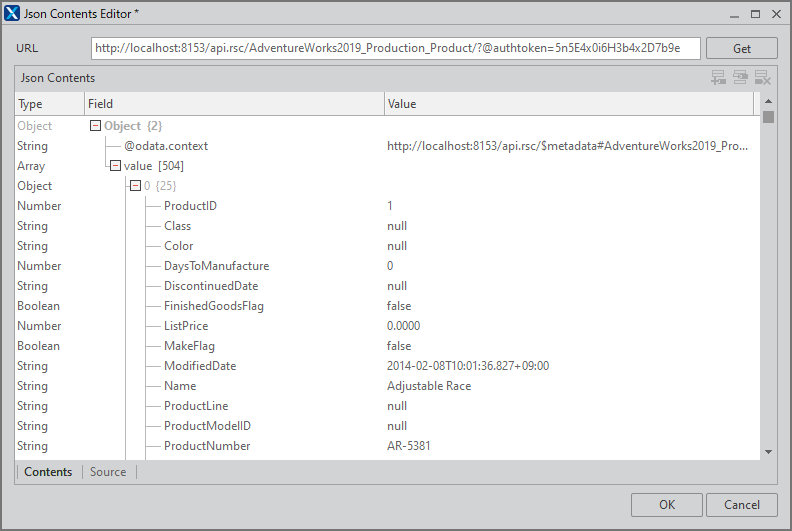
- このJson Content Editor でJSON のオブジェクト構造を確認します。ここで先ほどCData Connect Server
で定義したリソースのエンドポイントを指定します。その際にクエリパラメータでの認証も入力しておきましょう。
![]()
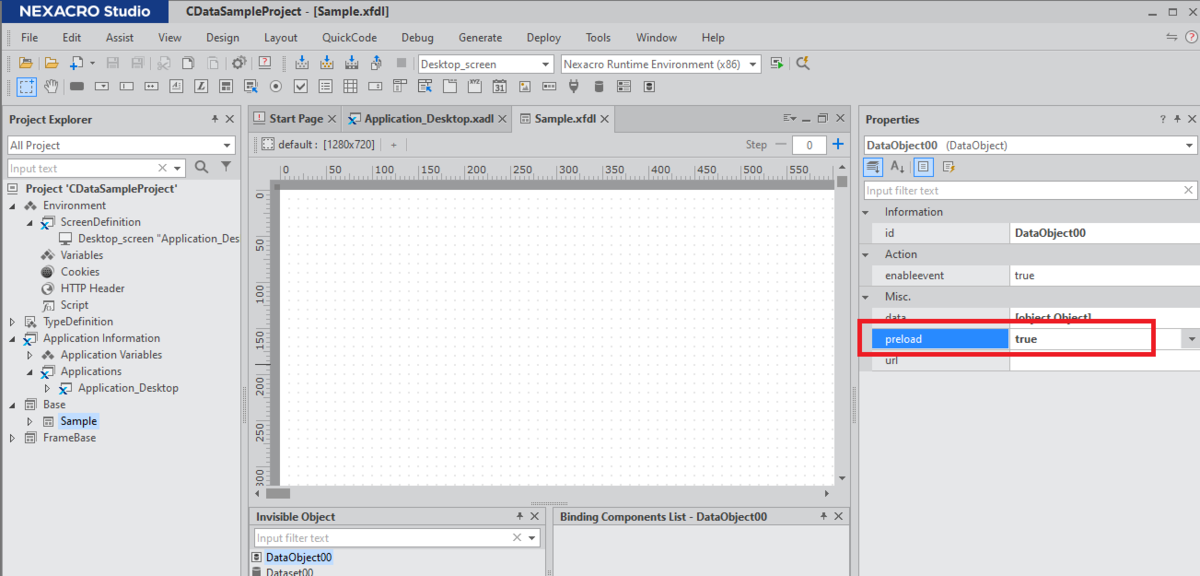
- 併せて、今回はアプリケーションを実行したときに通信が行われるように「preload」を「true」に指定しておきました。
![]()
Dataset を構成する
今回は最終的に一覧画面を作るわけですが、一覧画面のコンポーネントはJSON のように不定形なオブジェクトだとバインディングすることができません。
そこで、一度DataObject を「Dataset」という画面上で利用できるオブジェクトにマッピングしてあげた上で、UI 上で表示できるようにします。
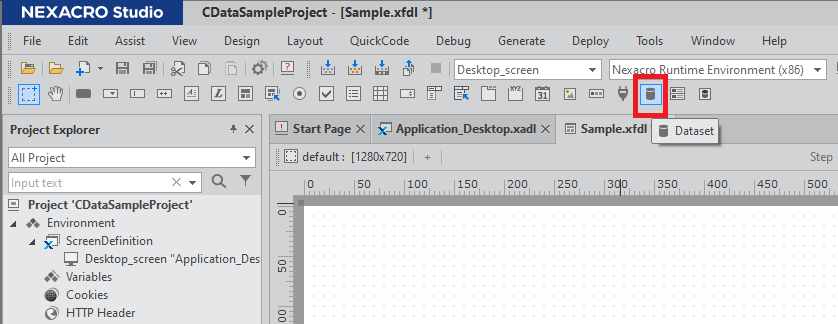
- 「Dataset」を先ほどと同じように画面に配置します。
![]()
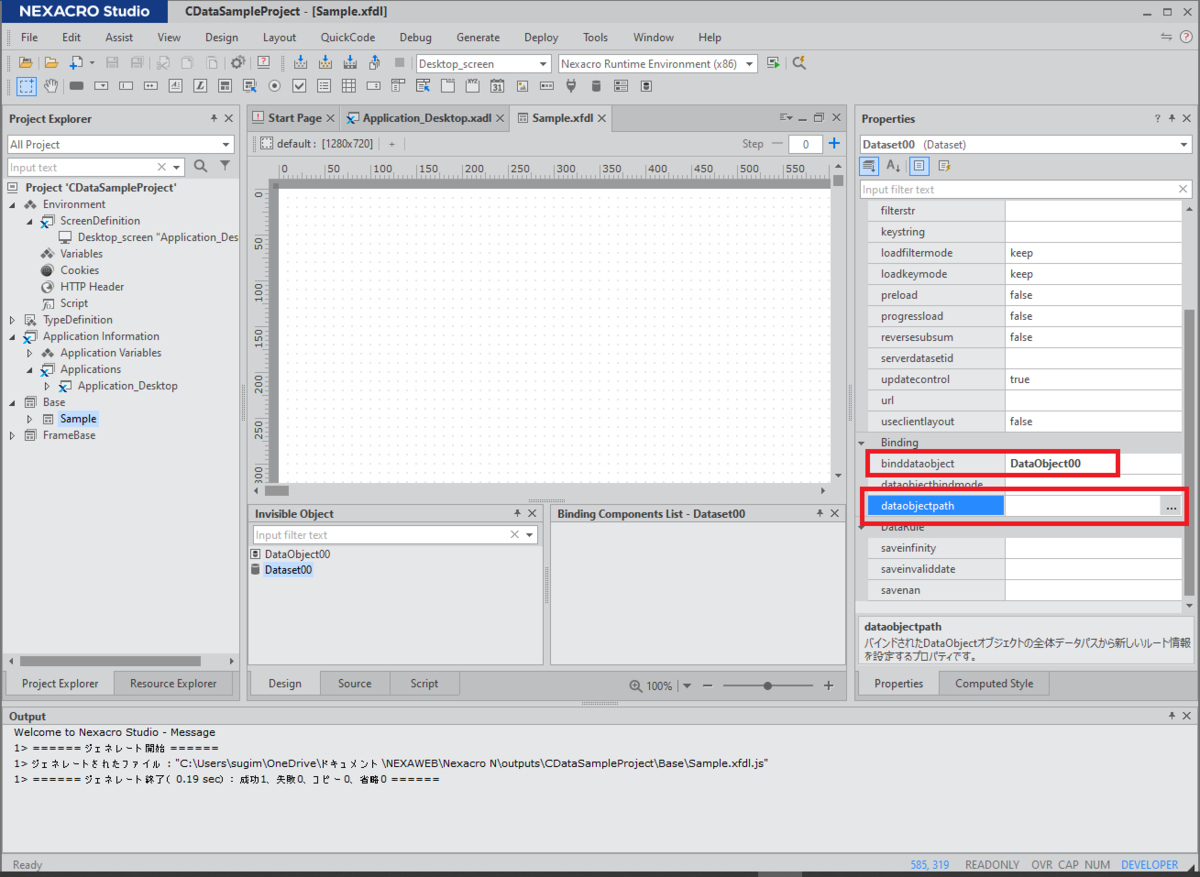
- 作成したDataset の「binddataobject」で先ほど作成したDataObject を選択し、次に「dataobjectpath」を編集します。
![]()
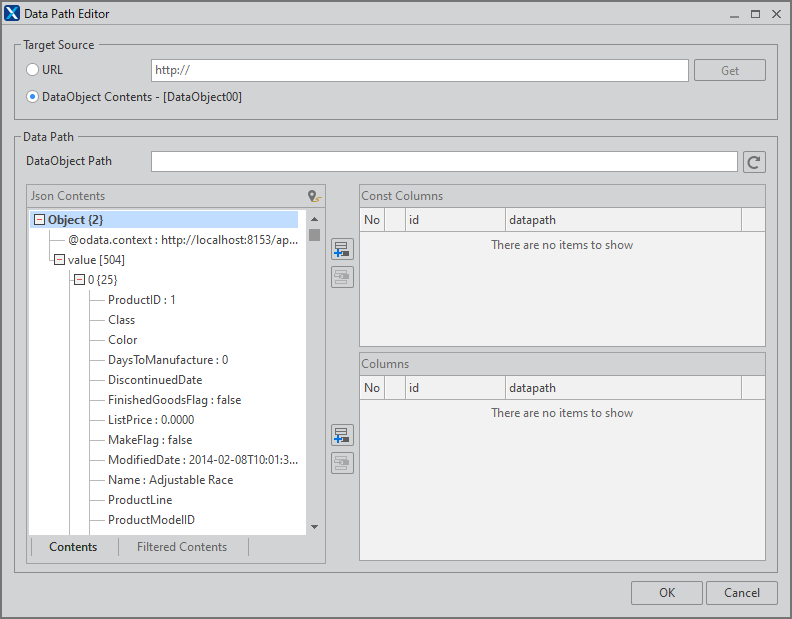
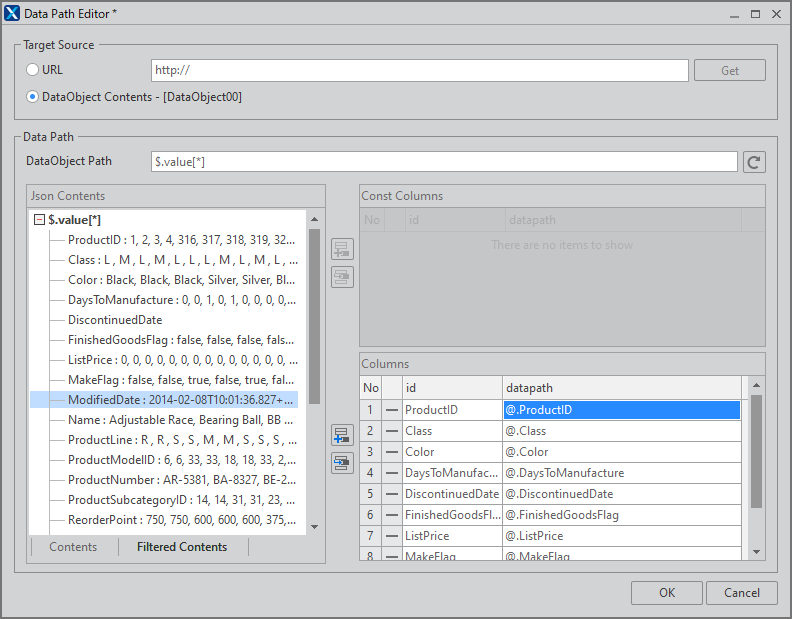
- 以下のようなData Path Editor という画面で、JSON のオブジェクト構造をどのようにマッピングするかを構成できます。
![]()
- CData Connect Server で作成されたWeb API「$.value」というJSON Path でレコードに分解できます。そのため DataObject Path
に「$.value [*]」と入力して、リロードし、各カラムをマッピングさせます。
![]()
Grid の作成
最後に一覧表示用のGrid を配置して、取得したデータを表示してみましょう。
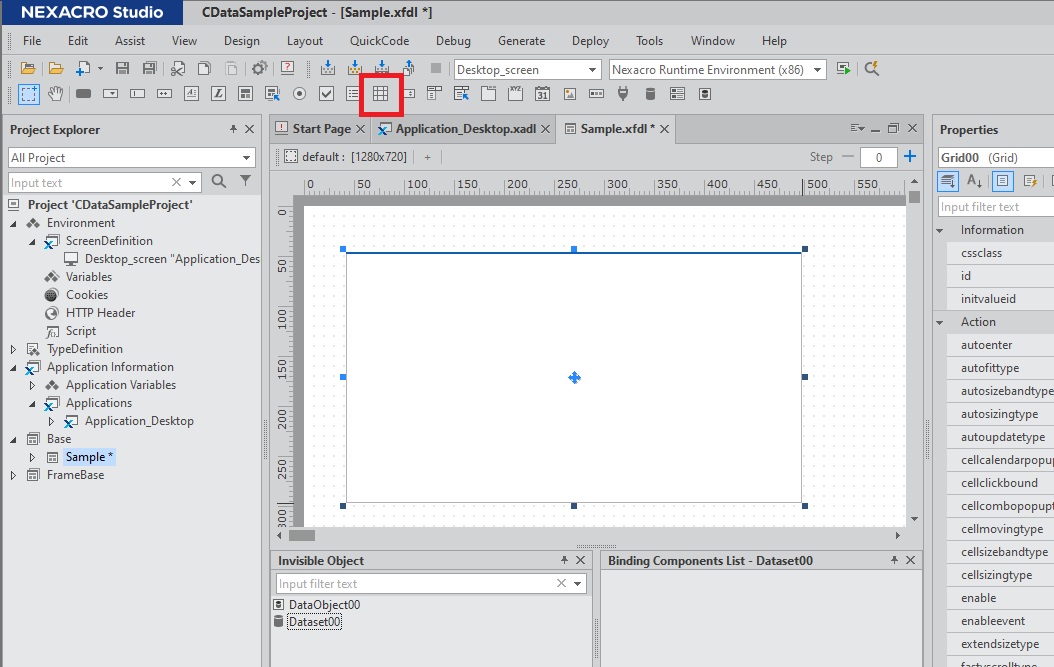
- Grid をキャンパス上に配置します。
![]()
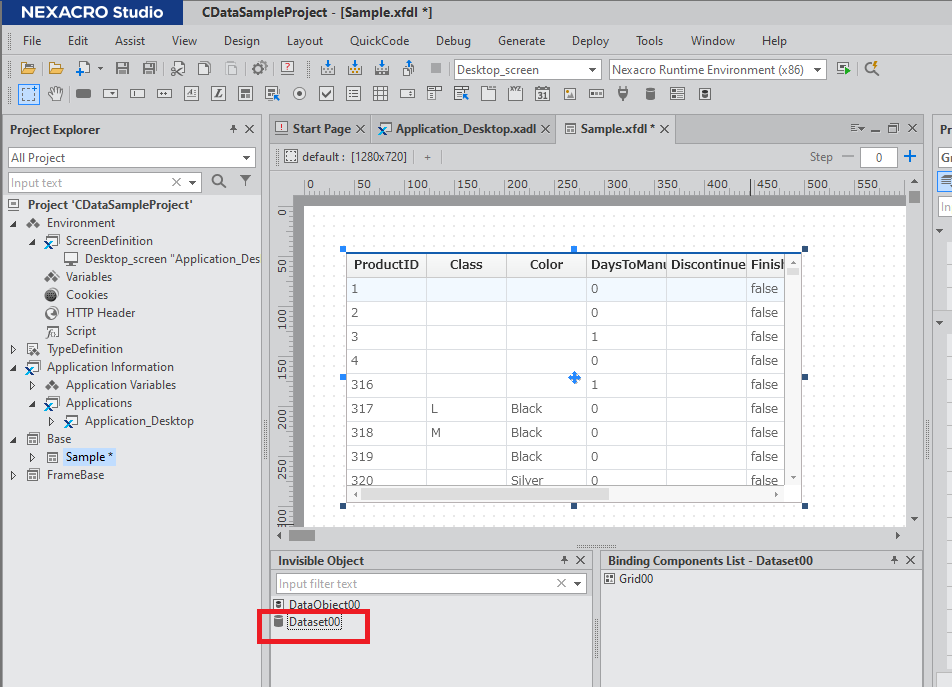
- Grid を配置後、先ほど定義したDataset をGrid 上にドラッグ・アンド・ドロップで持っていくと、以下のよう一覧画面が表示されます。
![]()
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携アプリをNEXACRO BEYOND で開発できます。他にも多くのデータソースに対応するCData Connect Server
の詳細をこちらからご覧ください。