ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau といえば、直感的に使えるUI と高度なデータ分析・ダッシュボード構築機能を備えた人気のBI ツールですね。Tableau とCData Tableau Connector for PayPal を組み合わせて使うことで、Tableau からシームレスにPayPal データを連携利用することができるようになります。この記事では、Tableau Desktop でPayPal データに接続してシンプルなチャートを作る方法を説明します。
CData Tableau Connectors は、以下のような特徴を持った製品です。
CData Tableau Connectors では、1.データソースとしてPayPal の接続を設定、2.Tableau 側でコネクタとの接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
まずは、本記事右側のサイドバーからPayPal Tableau Connector の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
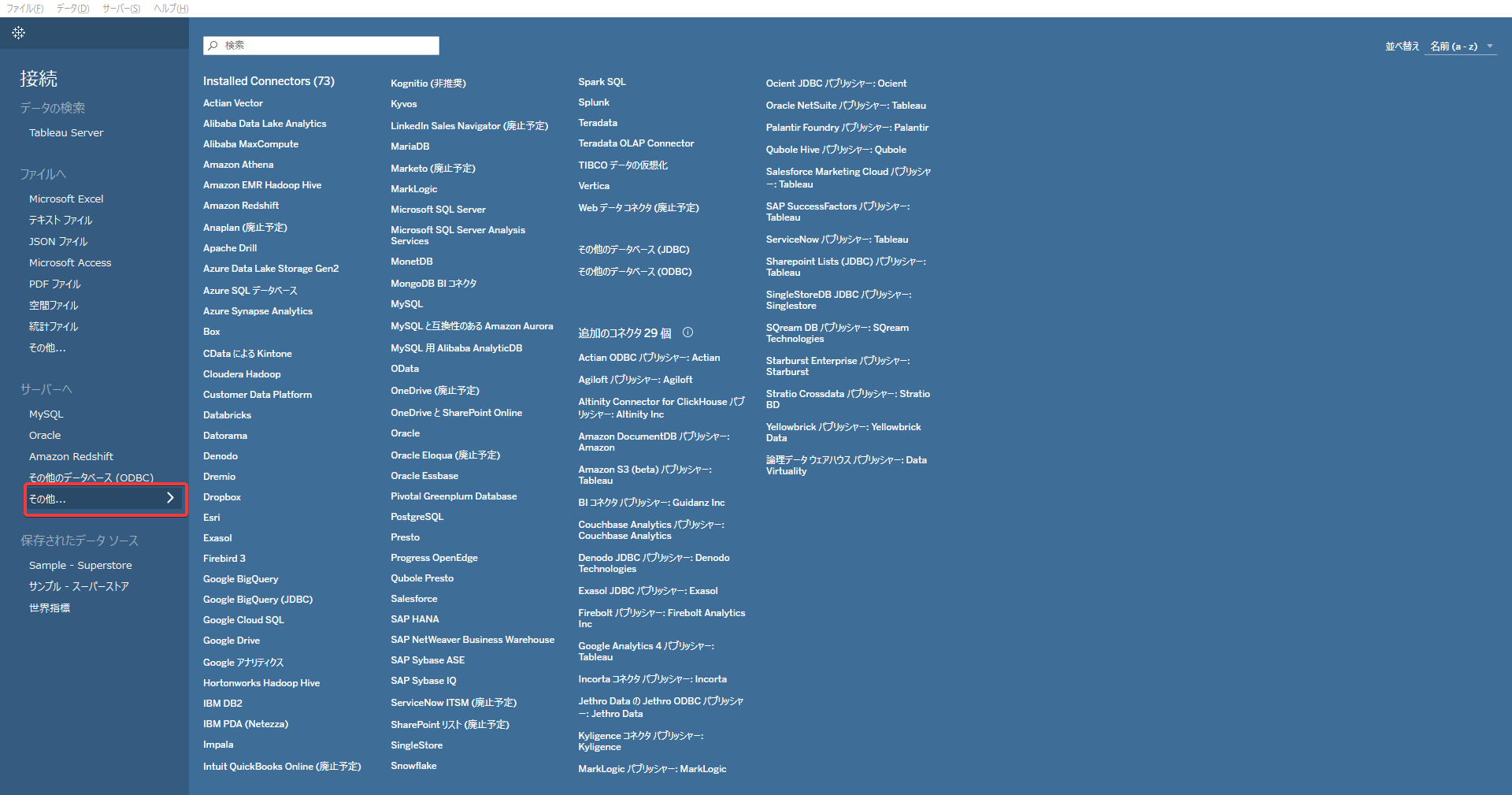
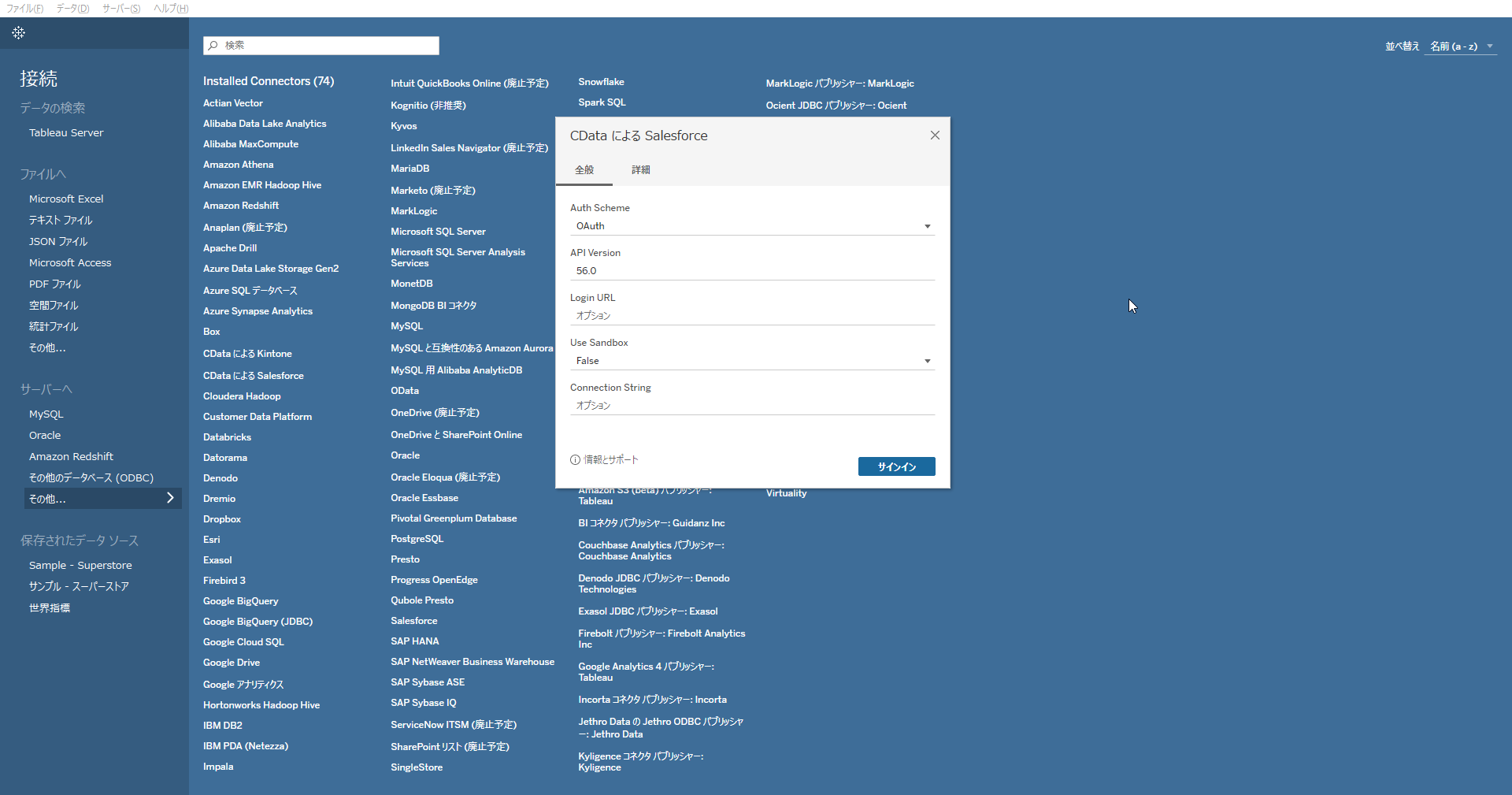
インストールが完了したらTableau を開き、「接続」 -> 「サーバーへ」-> 「その他」とクリックし、「CData によるPayPal」をクリックします。接続画面が開くので、接続プロパティを設定して「サインイン」をクリックして接続を確立します。
CData 製品は、2つのPayPal API のテーブルを表示します。API は異なる認証方法を使用します。
必要なAPI 資格情報の取得については、ヘルプドキュメントの「はじめに」を参照してください。
使用するAPI を選択するには、Schema プロパティをREST またはSOAP に設定します。デフォルトでは、SOAP スキーマが使われます。
テスト目的では、UseSandbox をtrue に設定してSandbox 資格情報を使用できます。
Connection String を使用して設定する場合は、スタートメニューのConnection Builder をクリック、もしくはインストールディレクトリのlib フォルダの.jar ファイルをダブルクリックしてConnection Builder を開き、プロパティを設定をすることでConnection String を取得することができます。「接続テスト」をクリックして、接続を確認します。Builder の「接続文字列」に表示された文字列をコピーしてTableau の接続画面のConnection String に貼り付けて「サインイン」をクリックして接続します。
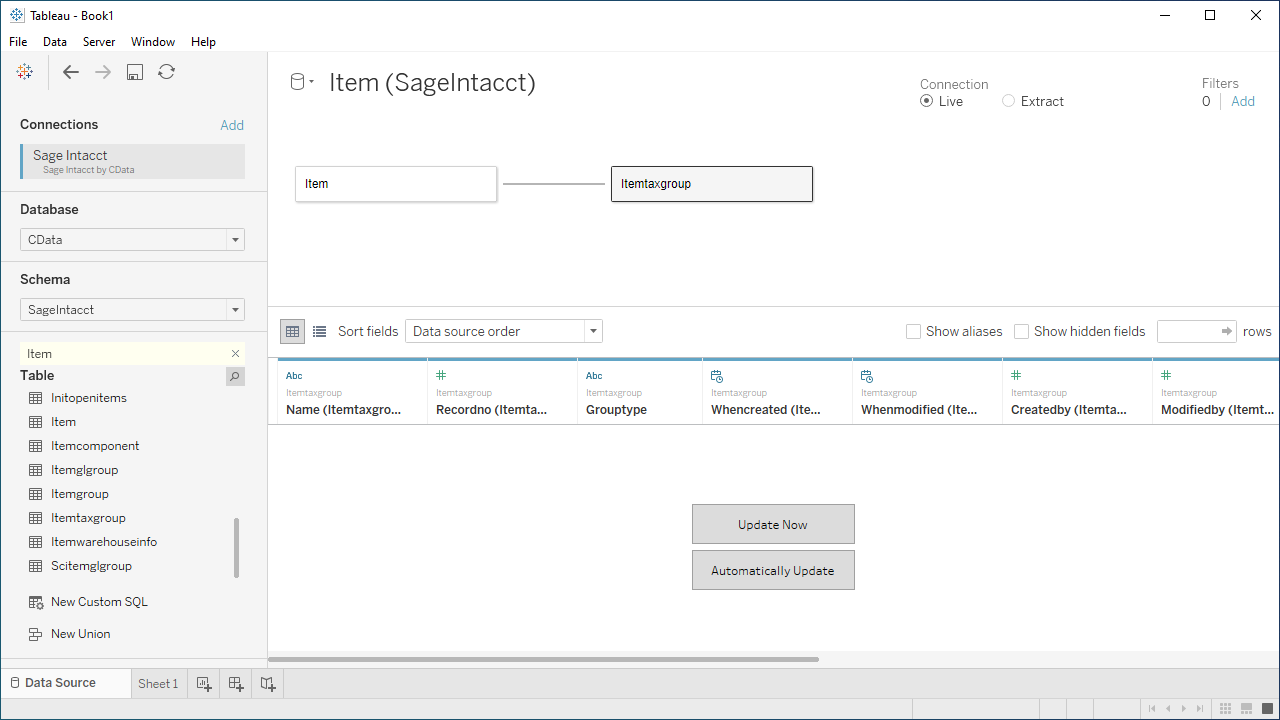
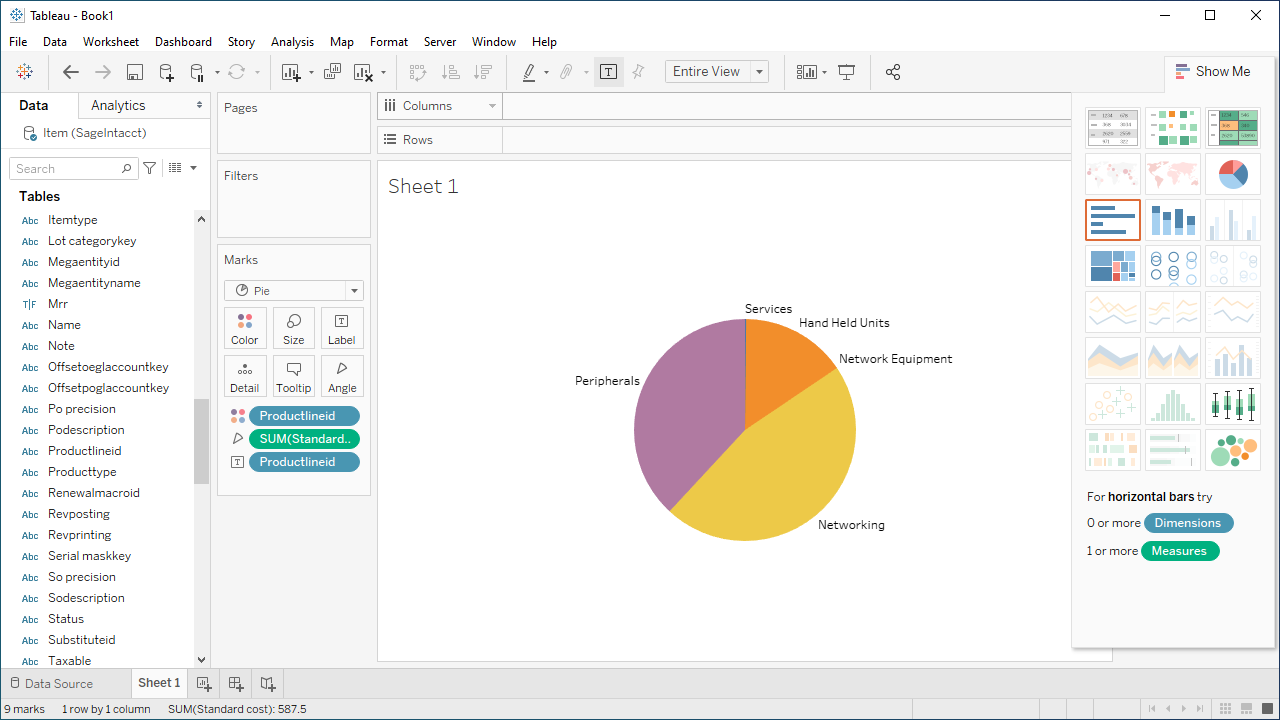
それでは、実際にPayPal データを取得して可視化を作成してみましょう。接続に成功すると「データ ソース」の画面が表示されるので、そこから取得するデータの設定をしていきます。
このようにCData Tableau Connector for PayPal と併用することで、270を超えるSaaS、NoSQL データをTableau からコーディングなしで扱うことができます。30日の無償評価版が利用できますので、ぜひ自社で使っているクラウドサービスやNoSQL と合わせて活用してみてください。
CData Tableau Connector は日本のユーザー向けに、UI の日本語化、ドキュメントの日本語化、日本語でのテクニカルサポートを提供しています。