ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
Retool はローコードでWebベースの業務アプリケーションを構築できるクラウドサービスです。この記事では、CData Connect Server を経由して Retool からRaisers Edge NXT に連携するアプリを作成する方法を説明します。
CData Connect Server は、Raisers Edge NXT データのクラウド to クラウドの仮想OData インターフェースを提供し、Retool からリアルタイムにRaisers Edge NXT データへ連携することができます。

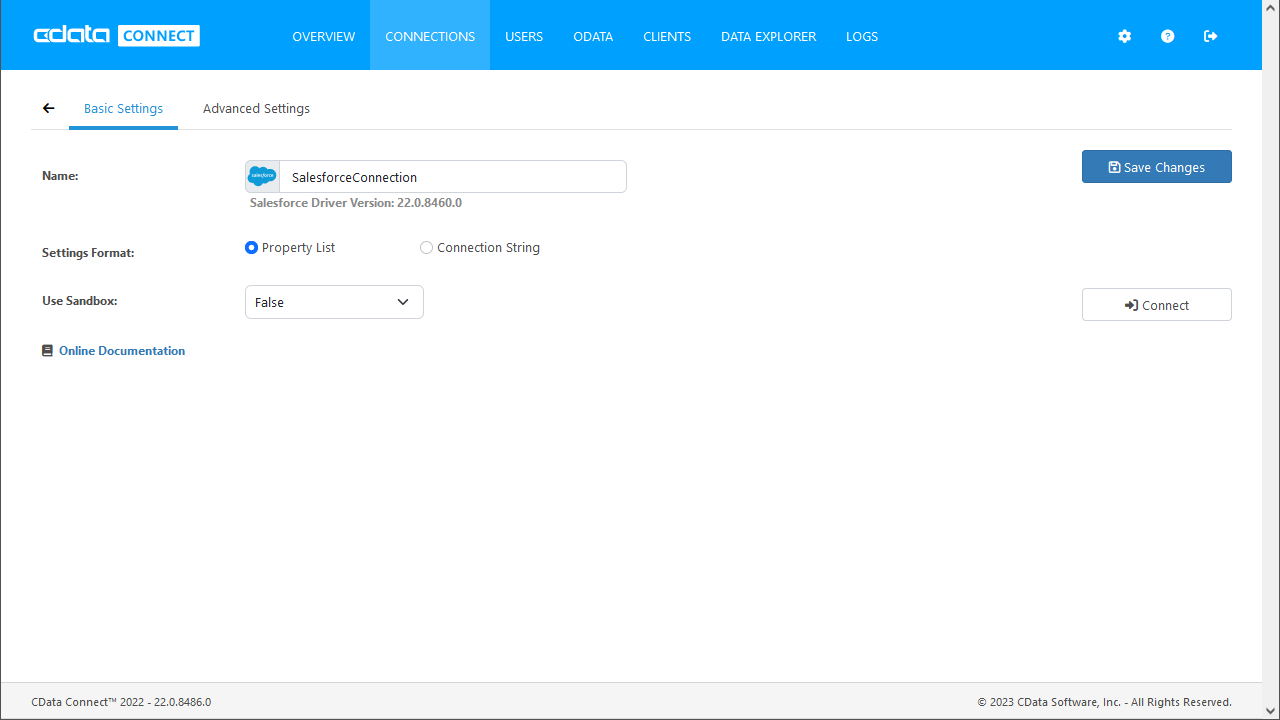
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
接続設定の前に、BlackBaud Raiser's Edge NXT Profile にあるSubscriptionKey を取得しておいてください。
BlackBaud Raiser's Edge NXT は、OAuth 認証規格を使用します。すべてのフローにおいて、以下の設定が必要です。
この設定ののち、続けてOAuth 設定を行います。設定方法は、ヘルプドキュメント の「OAuth」セクションを参照してください。
続いてRetool 側の手順を進めていきます。Retool ではまず、構成したAPI にアクセスするためのリソース情報を登録します。
リソースの登録が完了したら一覧画面を作成しましょう。
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをRetool で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。