ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder で楽楽明細 データを利用するアプリを作成する方法を説明します。
CData Connect Server は、楽楽明細 データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムに楽楽明細 データへ連携することができます。
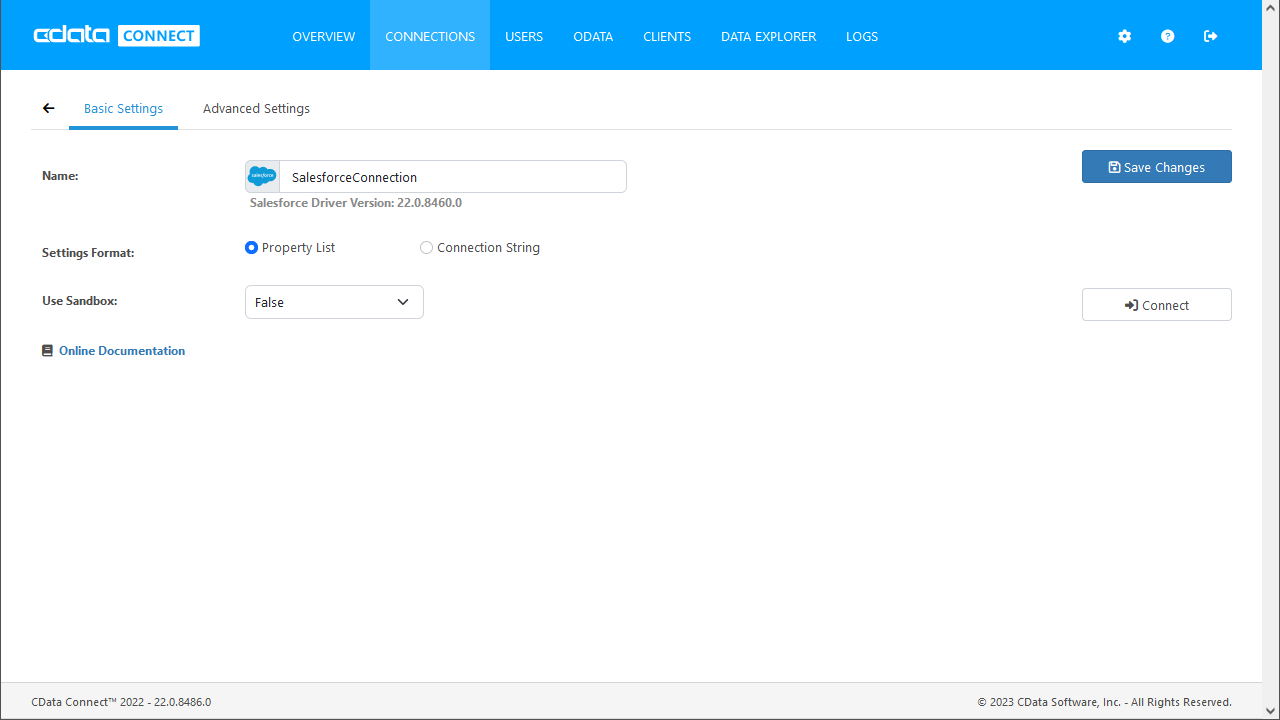
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
「楽楽明細API キー」、「ドメイン」、「アカウント」を入力することで、楽楽明細に接続できます。API キーは、楽楽明細のユーザー設定ページで生成できます。ドメインとアカウントは、ご利用の環境のURL から見つけることができます。これらのプロパティを取得したら、ProfileSettings 接続プロパティに設定してください。
次に、プロファイルをダウンロードしてドライバーがアクセス可能な場所に配置します。こちらからプロファイルをダウンロードして、「C:/profiles/」 などに設置してください。
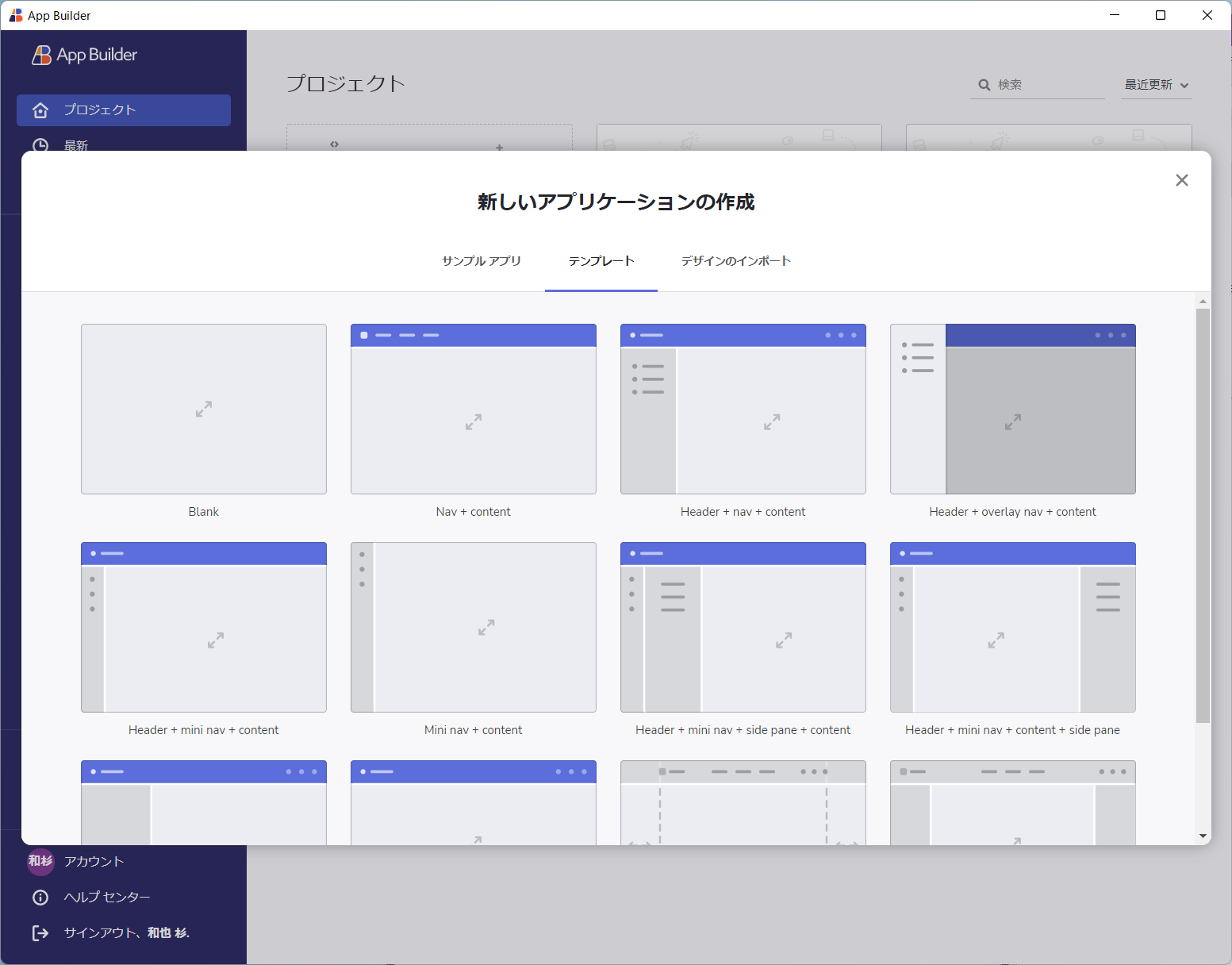
API の準備ができたら、App Builder で作業を進めていきます。
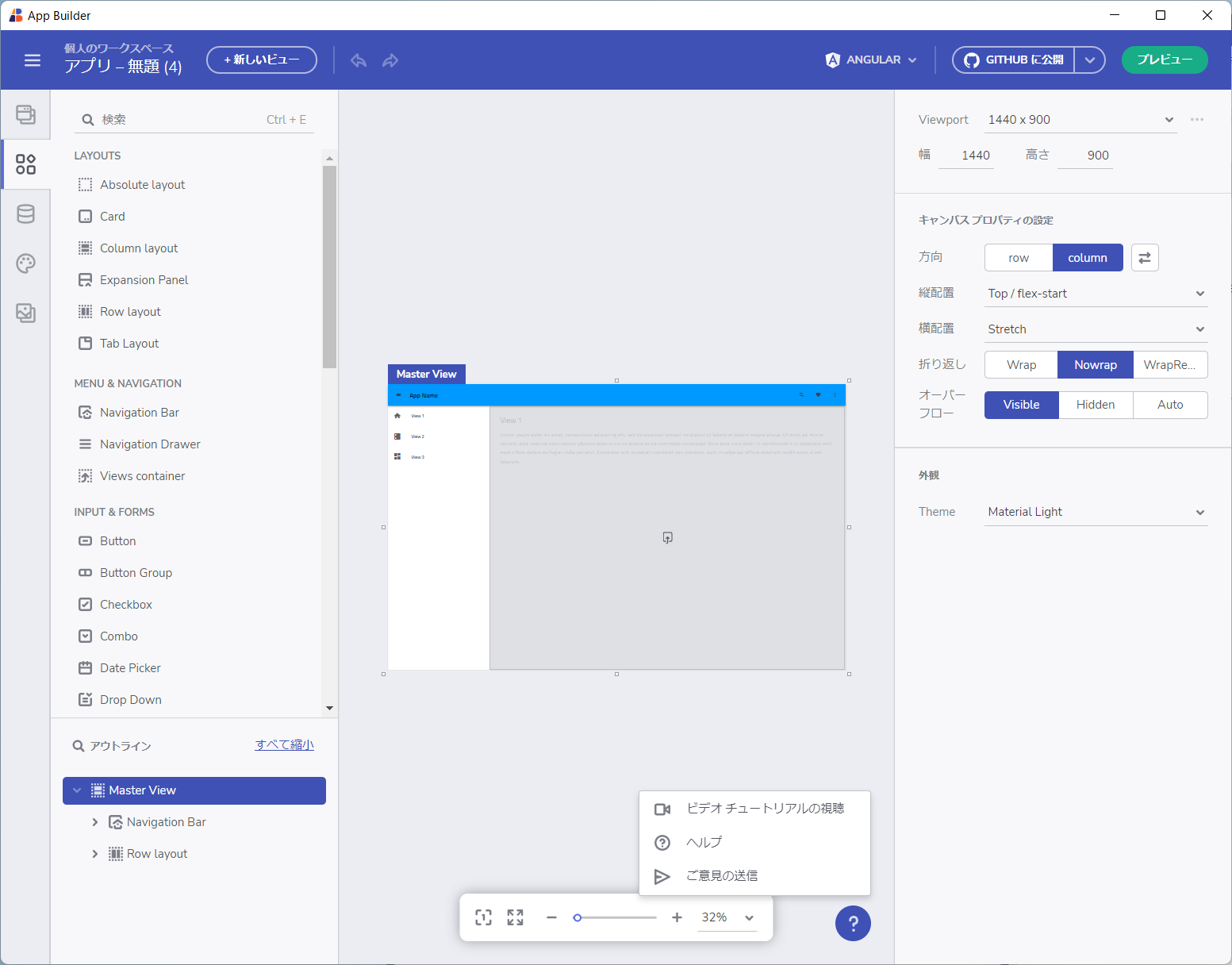
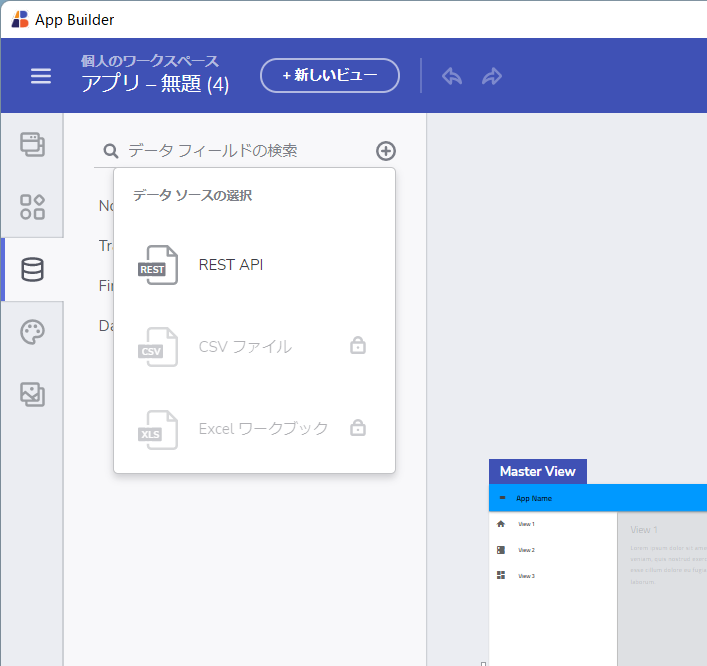
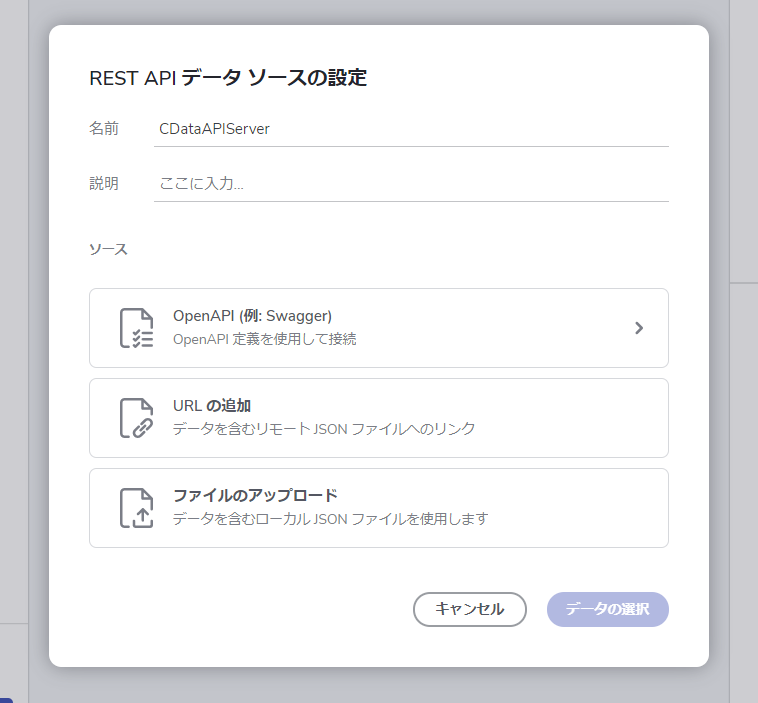
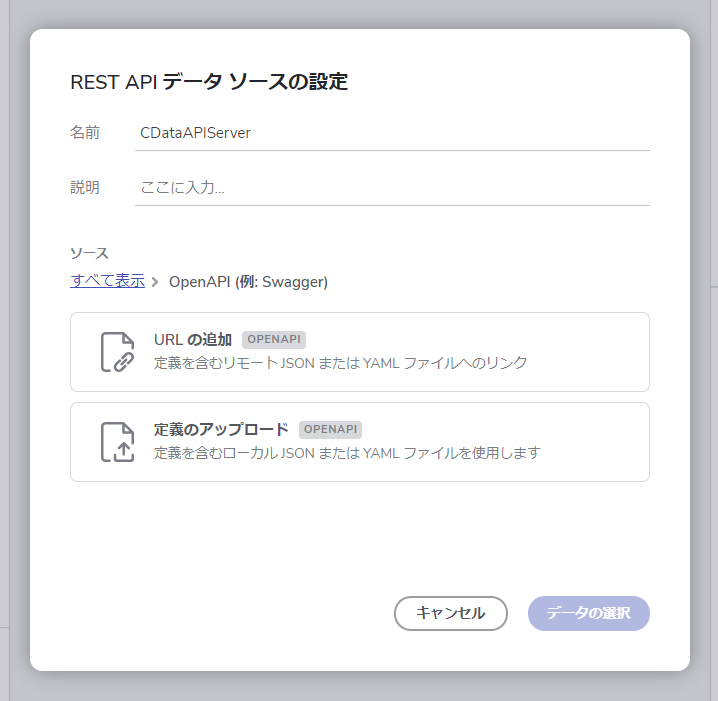
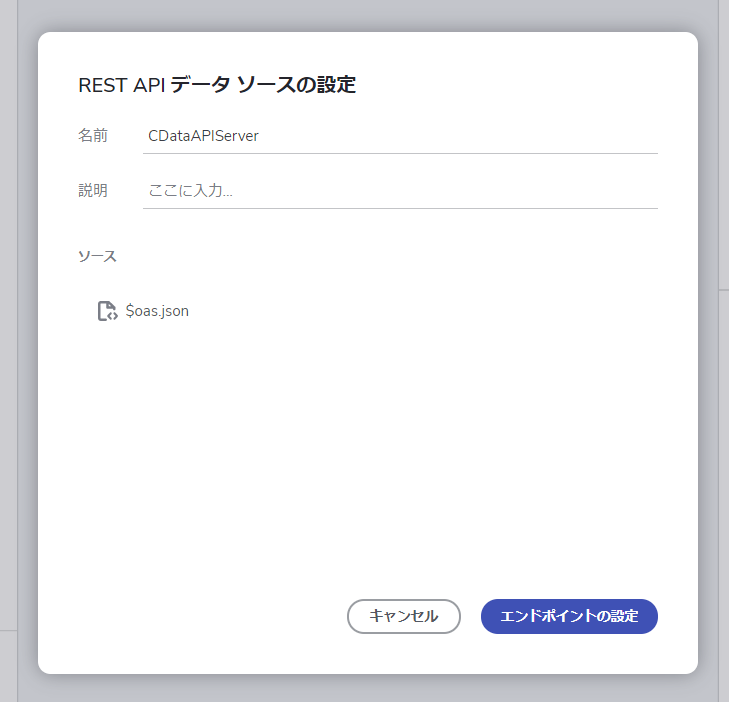
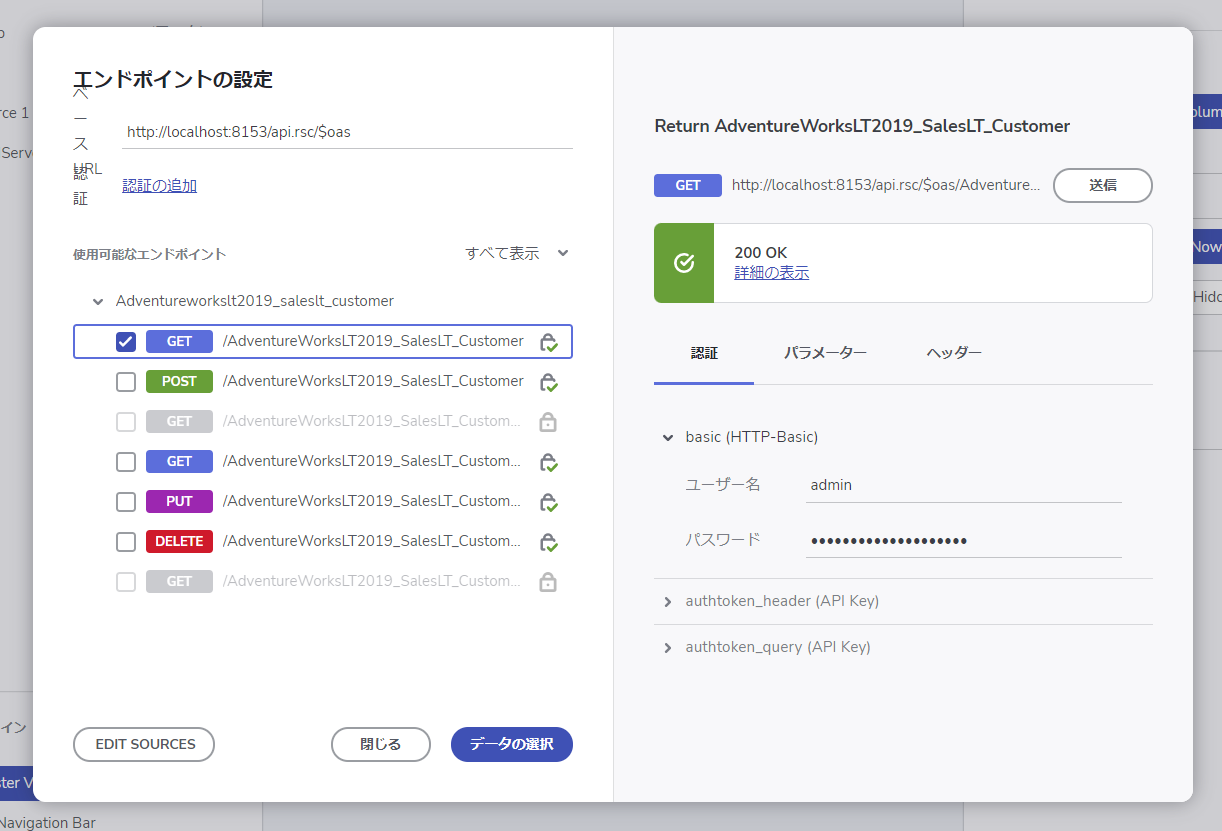
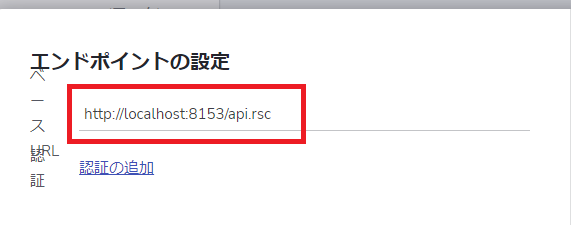
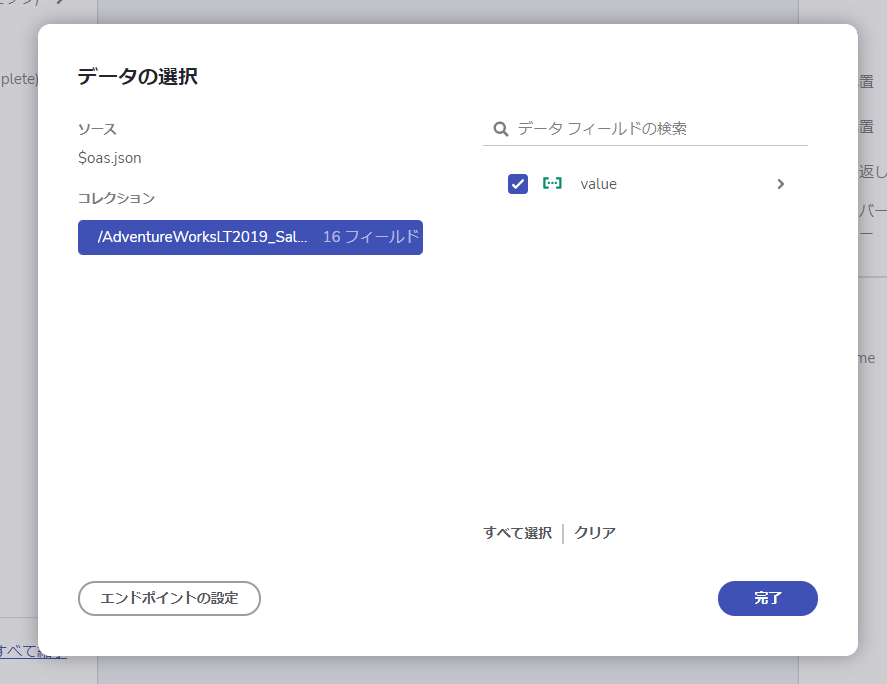
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
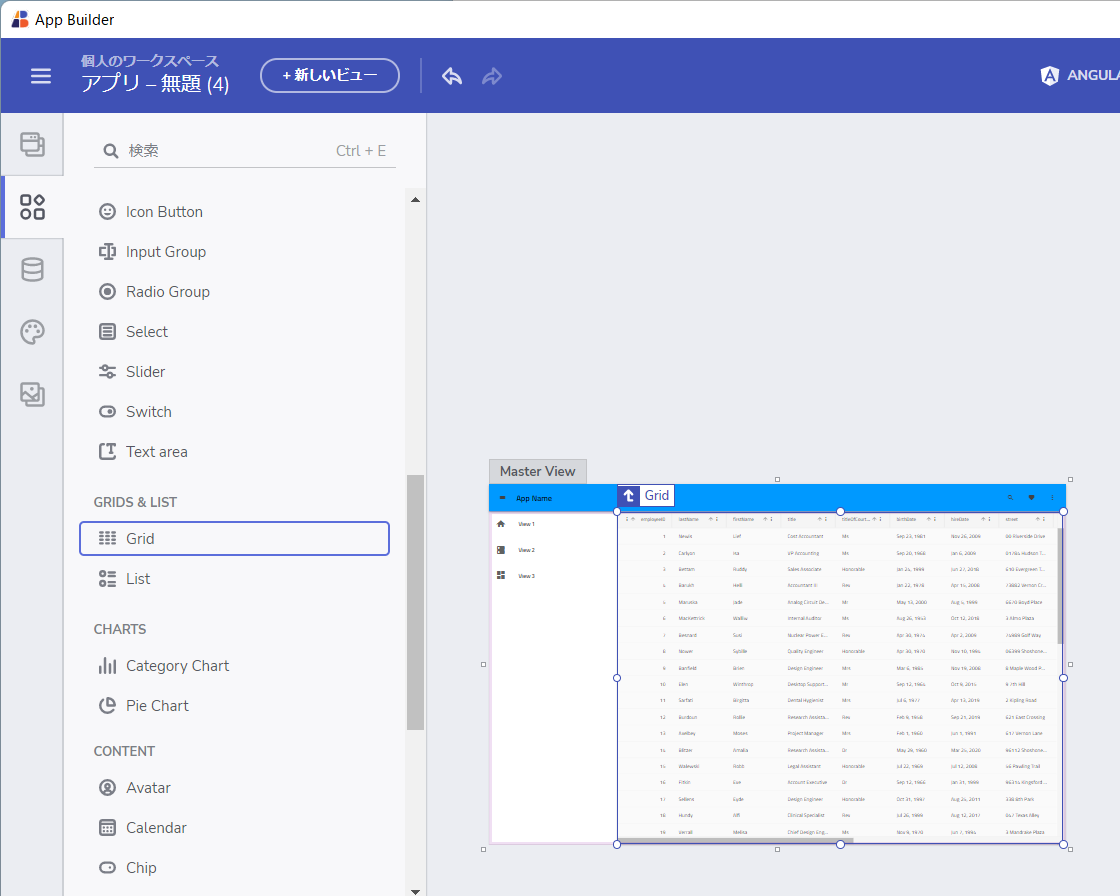
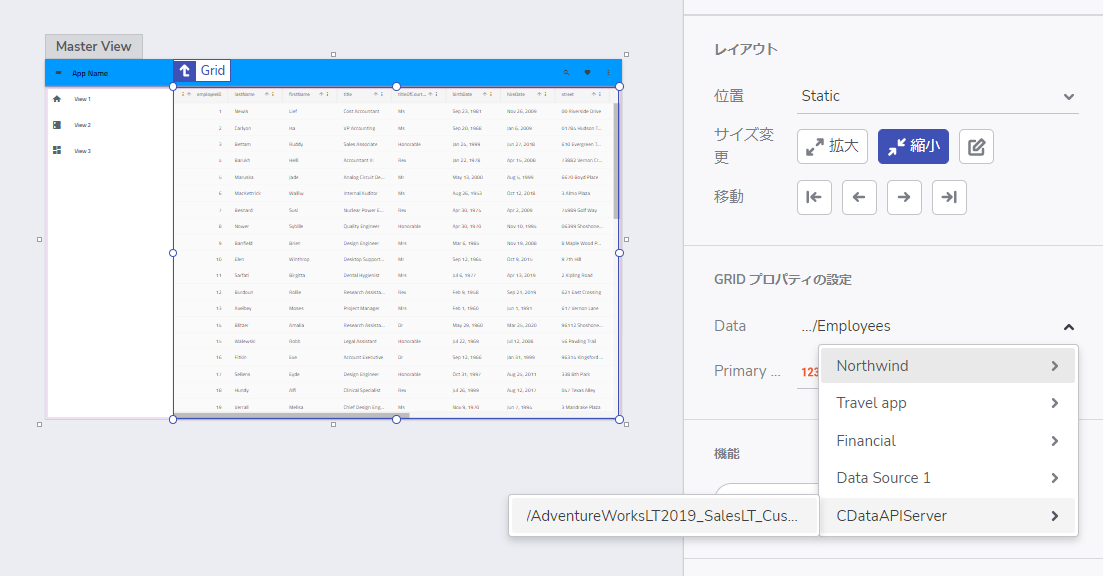
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。