ノーコードアプリ開発プラットフォームUnqork でWave Financial を連携利用
ノーコードアプリ開発プラットフォームUnqork と、Wave Financial データをCData Connect Server 経由で連携する方法
杉本和也
リードエンジニア
最終更新日:2021-03-10
こんにちは!リードエンジニアの杉本です。
Unqork(www.unqork.com/)は誰でも簡単に作れるクラウドベースのノーコードアプリ開発プラットフォームです。フォーム画面とワークフロー画面を活用して、業務プロセスをノーコードで作成できるのが特徴です。Unqork では、外部サービスをデータソースに使用することが可能です。CData Connect Server は、Wave Financial データを使いやすい汎用REST API エンドポイントとして公開し、Unqork でのWave Financial データの連携利用を可能にします。
本記事では、Wave Financial データをUnqork でテーブルとしてインポートする方法を説明します。
ホスティングについて
Unqork からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Unqork はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
Wave Financial の汎用REST API を作成
CData Connect Server は、直観的なPoint-and-click インターフェースでデータソースへの接続およびAPI エンドポイント作成を行います。
- Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Wave Financial" を選択します。
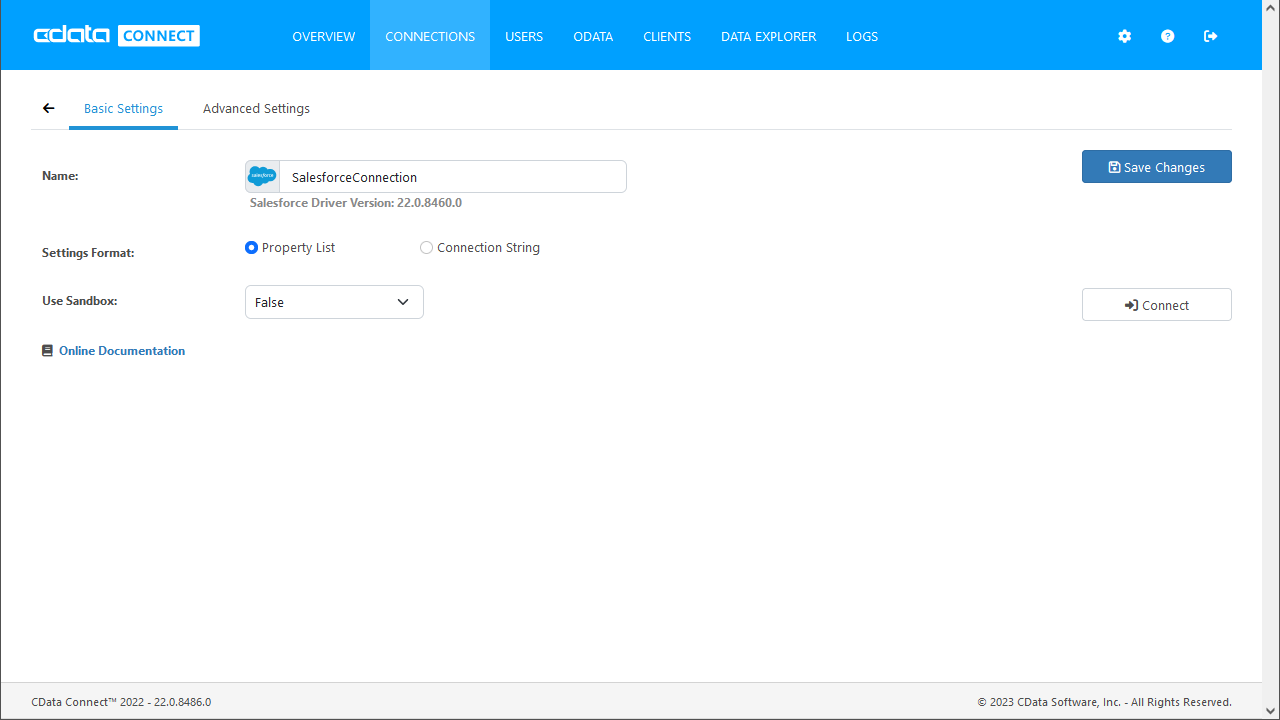
-
Wave Financial に接続するために必要なプロパティを入力します。
Wave Financial 接続プロパティの取得・設定方法
Wave Financial は、データに接続する手段として、API トークンを指定する方法とOAuth 認証情報を使用する方法の2つを提供しています。
API トークン
Wave Financial API トークンを取得するには:
- Wave Financial アカウントにログインします。
- 左ペインのManage Applications に移動します。
- トークンを作成するアプリケーションを選択します。最初にアプリケーションを作成する必要がある場合があります。
- API トークンを生成するには、Create token をクリックします。
OAuth
Wave Financial はOAuth 認証のみサポートします。すべてのOAuth フローで、この認証を有効にするにはAuthScheme をOAuth に設定する必要があります。
ヘルプドキュメントでは、以下の3つの一般的な認証フローでのWave Financial への認証について詳しく説明しています。
- デスクトップ:ユーザーのローカルマシン上でのサーバーへの接続で、テストやプロトタイピングによく使用されます。組み込みOAuth またはカスタムOAuth で認証されます。
- Web:共有ウェブサイト経由でデータにアクセスします。カスタムOAuth でのみ認証されます。
- ヘッドレスサーバー:他のコンピュータやそのユーザーにサービスを提供する専用コンピュータで、モニタやキーボードなしで動作するように構成されています。組み込みOAuth
またはカスタムOAuth で認証されます。
カスタムOAuth アプリケーションの作成についての情報と、組み込みOAuth 認証情報を持つ認証フローでもカスタムOAuth アプリケーションを作成したほうがよい場合の説明については、ヘルプドキュメント の「カスタムOAuth
アプリケーションの作成」セクションを参照してください。
![Test database]()
- Test Database をクリックします。
- Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
これで、Wave Financial のREST API が作成でき、Unqork からの連携が可能になりました。
Unqork でWave Financial データに連携して一覧画面を作成
Unqork でWave Financial データを作成する構成
Unqork でWave Financial に連携する一覧表示画面をModule として作成します。Unqork の一覧画面で使用するコンポーネントは次のようになります:
- Initializer:画面表示時にPlug-in を実行します。
- Plugin:CData Connect Server からデータを取得し、Hidden Component に格納します。
- Hidden:Plugin から取得したデータを格納します:
- ViewGrid:Hidden Component に格納されたデータを元に、一覧画面を表示します。
Wave Financial データのServices Administration への登録
- 事前準備として、Unqork のPlug-in からCData Connect Server に対して接続ができるようにサービス情報を登録します。右上の「Settings」から「Administration」をクリックし、「Integration」の「Services Administration」を選択します。
- Services Administration 画面で、以下の項目を設定してCData Connect Server 経由でWave Financial に接続します。
- Service Title:例)CData Connect Server。任意のサービスタイトルを指定します。
- Service name:例)cdatconnectcloud。任意のサービス名を指定します。
- Service protocol + host:例)https://www.cdatacloud.net/cdatajapan/api.rsc/。CData Connect ServerのREST エンドポイントを指定します。
- Type of authentications:Basic Auth。Basic Auth を選択します。
- Username:例)admin。CData Connect Server で作成したユーザーのID を指定します
- Password:例)password。CData Connect Server で作成したユーザーのPassword を指定します。
![Unqork]()
Workspace の作成
次に、今回のModule を作成するためのWorkspace を作成します。「+Create Workspace」をクリックし、任意の名前でWorkspace を作成します。
![Unqork]()
一覧画面用のModule の作成
それでは一覧画面を作っていきましょう。
- 「+Create App」をクリックし、任意の「App Name」と「App Path」を入力します。前述の通り、今回はModule で作成するので「App Type」は「Module」を指定して、Create をクリックします。
![Unqork]()
- 一覧画面では、仮想データベースから取得したデータを格納するために「Hidden」Component を配置します。検証時にはデータを正常に取得できているか確認するために、Text Field で作成するのも良いでしょう。任意の「Property ID」と「Canvas Label Text」を指定して保存します。
![Unqork]()
- データ格納用のComponent を作成した後、CData Connect Server にリクエストを行うための 「Plug-in」Component を配置します。任意の「Property ID」と「Canvas Label Text」を指定します。今回は「GetCustomers」としました。
![Unqork]()
- Plug-in では取得したデータを格納するためのマッピングを行います。Property ID には、事前に作成したHidden Component の名前を入力し、「Mapping」には value を指定します。
![Unqork]()
- あとは「Data」タブにてCData Connect Server へのリクエスト内容を設定します。「External」を選択し、事前にServices Administration で登録した、CData Connect Server の Service を選択します。
![Unqork]()
- その後、エンドポイントがData Source URL に表示されるので、続けて対象のリソースURL を指定します。合わせてRequest Type で「Get」を指定して保存します(リソースURL はCData Connect の以下の画面から確認できます)。
![Unqork]()
- 次に、一覧画面のUI となる「View Grid」を配置しましょう。任意の「Label」と「Property Name」を指定します。今回は「CustomerView」としました。
![Unqork]()
- View Grid では、まずデータ元となる Component との紐付けを「Inputs」にて行います。Plug-in 経由で取得したデータはHidden Component に格納されているので、その Component をここで指定します。その後表示するカラムをDisplay で定義します。「ID」「NAME」「EMAIL」をそれぞれ「id」と「heading」に指定して、保存します。
![Unqork]()
- 最後に画面を表示した時に、Plug-in が呼ばれるように「Initializer」Componentを配置します。まず任意の「Canvas Label Text」を指定します。
![Unqork]()
- 「Trigger Type」では、画面表示時の実行を行う「New Submission」を指定、「OUTPUTS」にて、実行するPlug-in を指定します。Property IDでは、「GetCustomers」を指定し、Type では「trigger」、Value には「GO」を指定します。
![Unqork]()
- Module を保存して「Preview Module」で動作確認をしてみましょう。以下のように一覧画面が表示されれば完了です。これでWave Financial データをUnqork のワークフローでテーブルデータとして扱うことが可能になります。
![Unqork]()
まとめと30日の無償評価版のご案内
このように Wave Financial 内のデータをUnqork で利用することができるようになります。アプリケーションから250+ SaaS、BigData、NoSQL にSQL でデータ連携するには、CData Connect Server を是非お試しいただき、Unqork からのデータ参照を体感ください。