ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Bold BI を使用することで、インタラクティブなBI ダッシュボードでビジュアライゼーションを作成、共有し、共同で作業することができます。CData Connect Server と組み合わせると、ビジュアライゼーションやダッシュボードなどのためにWooCommerce データに経由でアクセスできます。この記事では、Bold BI でWooCommerce の仮想データベースを作成し、WooCommerce データからレポートを作成する方法を説明します。
CData Connect Server は、WooCommerce に純粋なMySQL のインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくBold BI のリアルタイムWooCommerce データから簡単にレポートを作成できるようにします。ビジュアライゼーションを作成すると、Bold BI はデータを収集するためのSQL クエリを生成します。CData Connect Server は、最適化されたデータ処理を使用してサポートされているすべてのSQL 操作(フィルタ、JOIN など)をWooCommerce に直接プッシュし、サーバーサイドの処理を利用して、要求されたWooCommerce データを素早く返します。
CData Connect Server は、簡単なポイントアンドクリックインターフェースを使用してAPI を生成します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
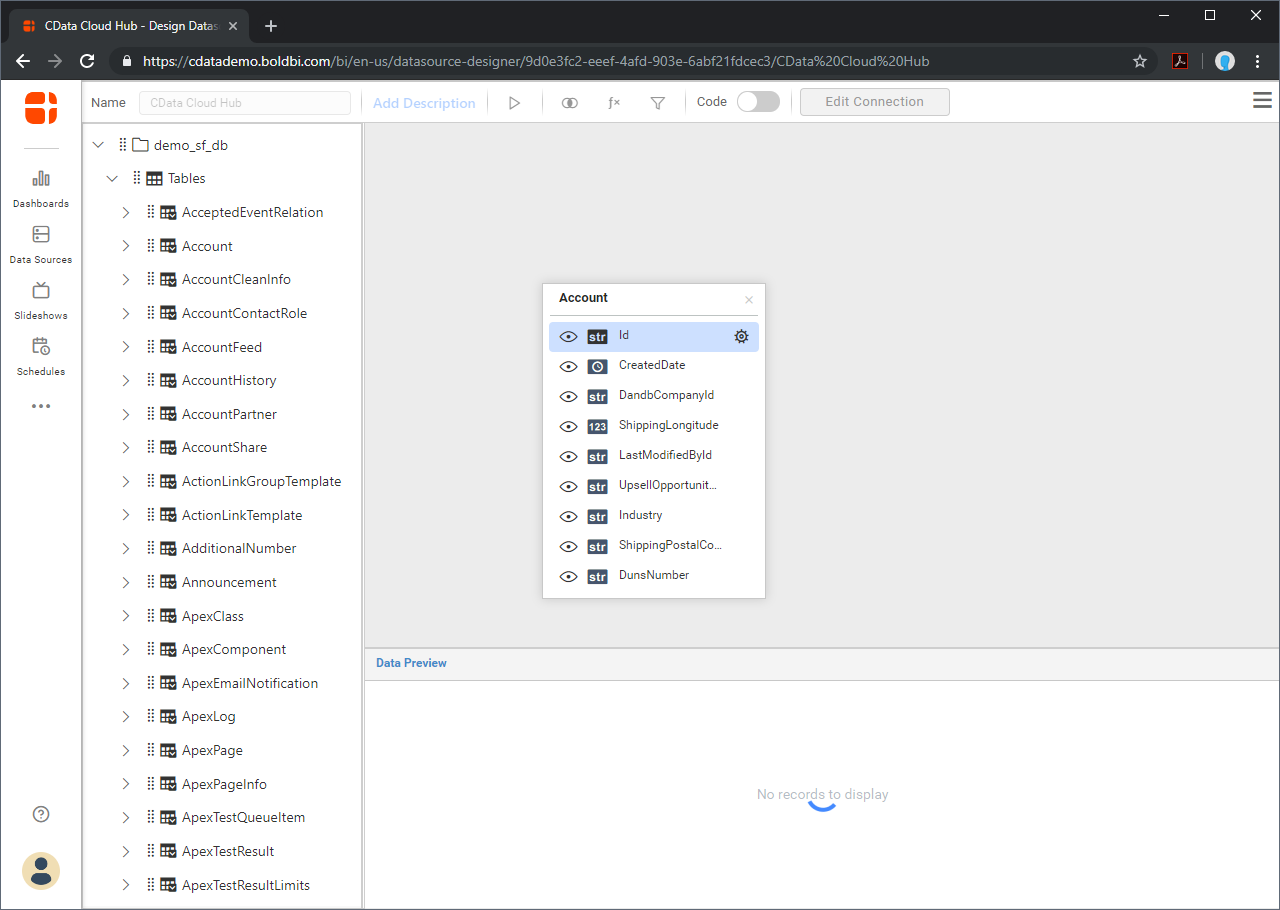
仮想データベースが作成されたら、Bold BI からWooCommerce に接続することができます。
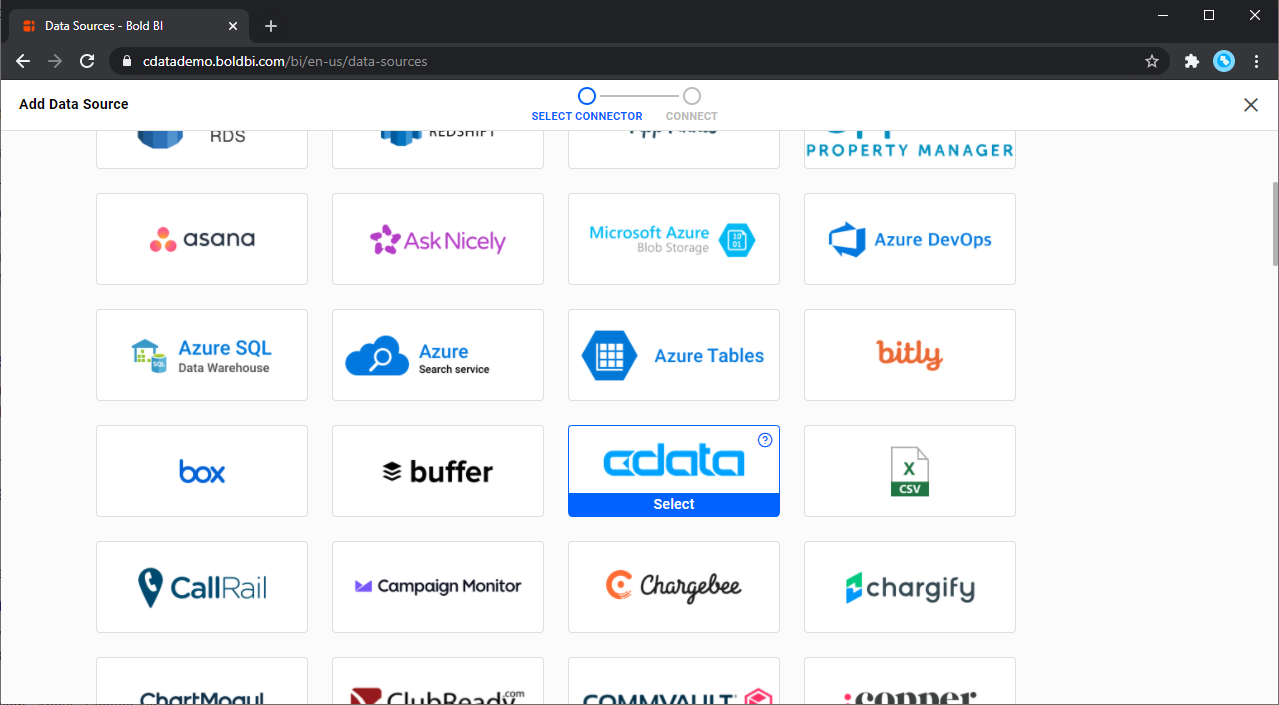
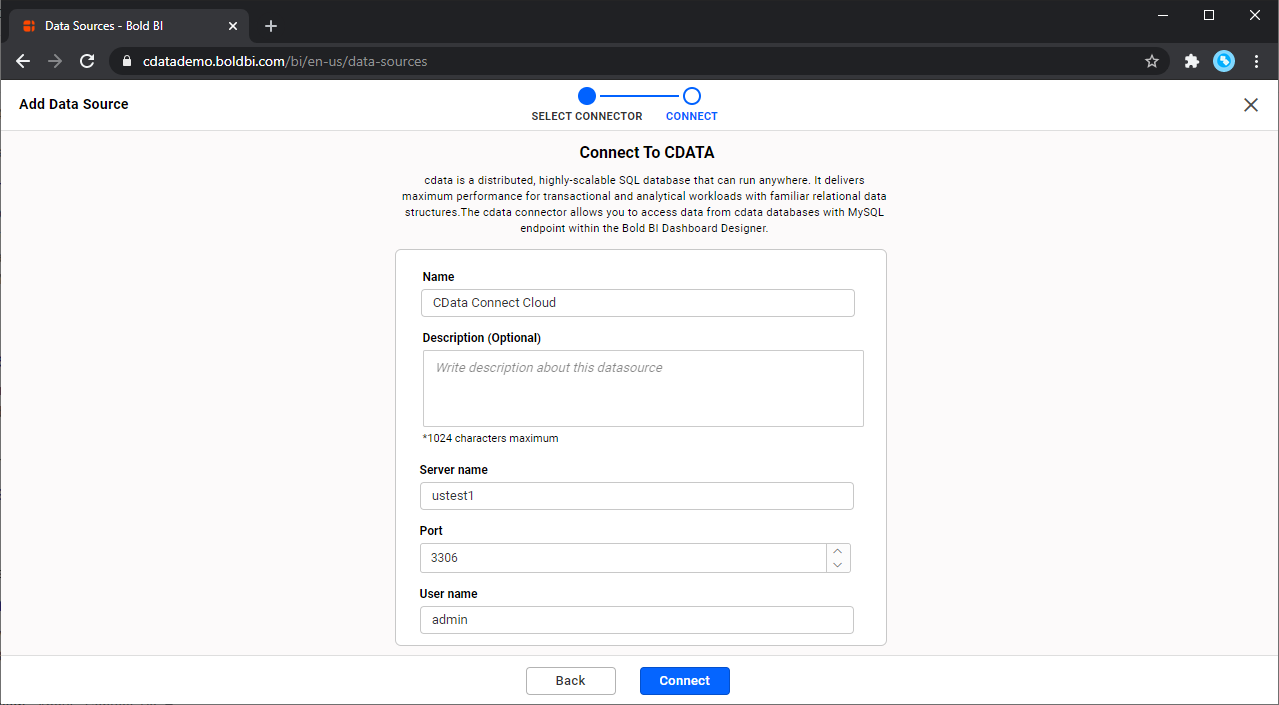
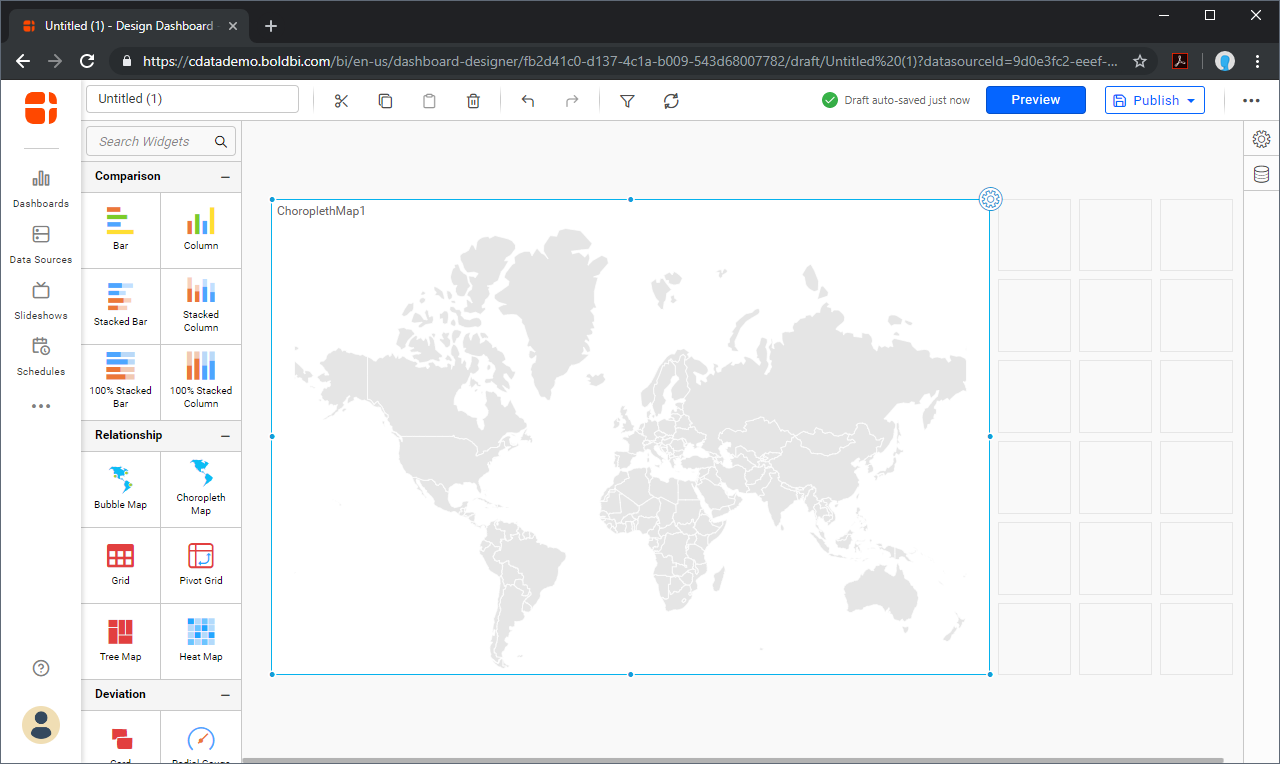
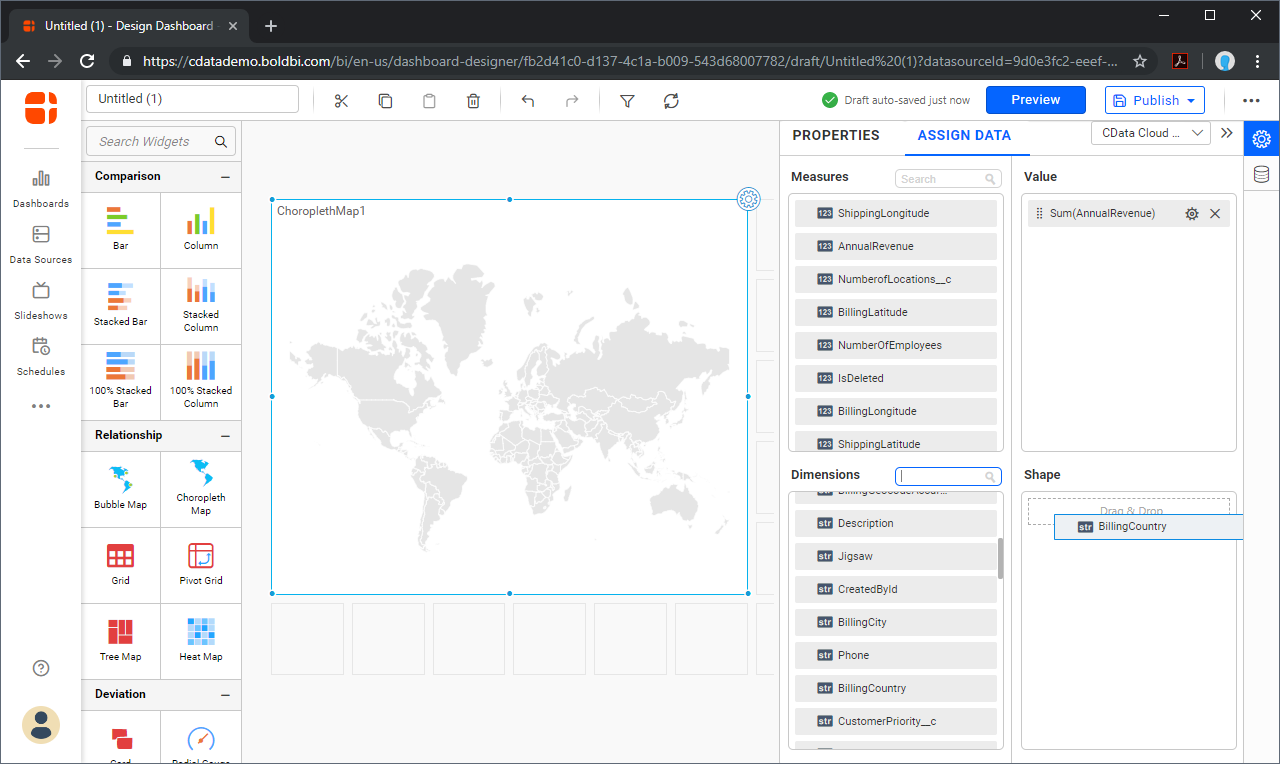
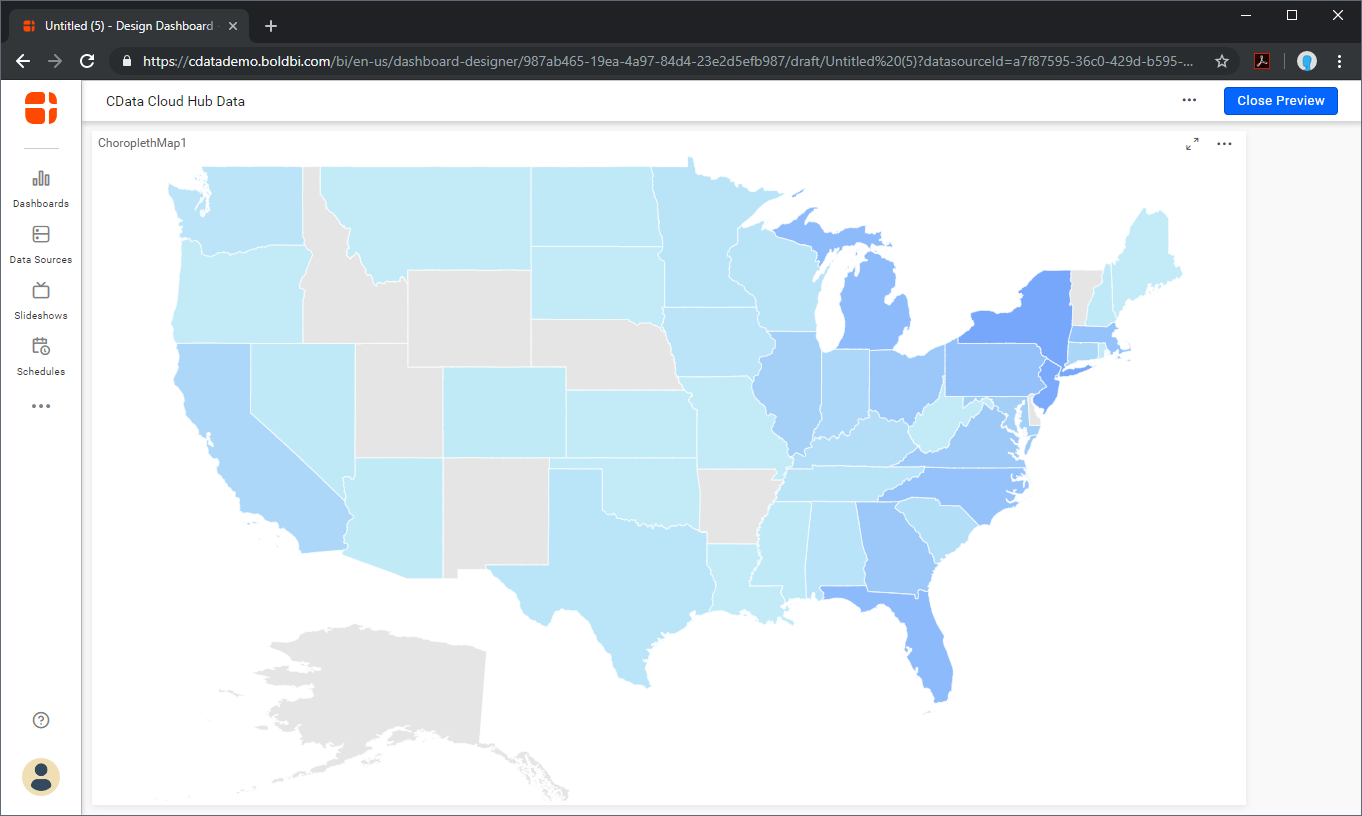
以下のステップでは、Bold BI からCData Connect Server に接続して新しいWooCommerce データソースを作成し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
Bold BI ワークブックからリアルタイムWooCommerce データへ直接接続ができるようになりました。これで、WooCommerce を複製することなくより多くのデータソースや新しいビジュアライゼーション、レポートを作成することができます。
アプリケーションから直接250+ SaaS 、Big Data 、NoSQL ソースへのSQL データアクセスを取得するには、CData Connect Server ページ を参照してください。