JasperReports Server で WooCommerce に連携する帳票を作成
CData JDBC ドライバをJasperReports Server に配置して、Jasper Studio でリアルタイムWooCommerce データを連携利用する帳票を作ろう。
加藤龍彦
デジタルマーケティング
最終更新日:2022-06-07
CData

こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for WooCommerce は企業全体のWooCommerce へのデータ連携を可能にします。この記事では、JasperReports server にドライバーを配布してレポーティングドメイン、ビルディングブロックを作成し、ad hoc 帳票を作成する方法を説明します。
WooCommerce ドライバーのJAR を配布
下記の手順に従って、ドライバーのJAR をJasperReports server に配置します。標準的なプロセスに従って、JNDI データソースをTomcat またはJBoss に配布できます。以下の説明にはWooCommerce およびJasperReports Server にバンドルされたTomcat server の詳細が含まれます。
- インストールディレクトリの[lib]サブフォルダ内のドライバーJAR およびlic ファイルを、apache-tomcat フォルダの[lib]サブフォルダにコピーします。
-
以下のリソースエントリーをjasperserver-pro Web アプリケーションのcontext.xml に追加します。これはアプリケーションの[META-INF]サブフォルダに配置されています。必要な接続プロパティをJDBC URL に指定します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
<Resource name="jdbc/woocommerce" auth="Container" type="javax.sql.DataSource" driverClassName="cdata.jdbc.woocommerce.WooCommerceDriver" url="jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5; " maxActive="20" maxIdle="10" maxWait="-1" factory="com.jaspersoft.jasperserver.tomcat.jndi.JSBasicDataSourceFactory"/>
-
jasperserver-pro Web アプリケーションのweb.xml に以下の参照を追加します。これはアプリケーションの[WEB-INF]サブフォルダに配置されています。
WooCommerce データ JSP
jdbc/woocommerce
javax.sql.DataSource
Container
-
サーバーを再起動します。
WooCommerce JDBC データソースの作成
ドライバーを配布したら、JNDI 接続を作成してバンドルされたあらゆるドライバーと同じように接続できます。
- JasperReports Server にログインして[Create]>[Data Source]をクリックします。
- [Type]メニューで[JNDI Data Source]を選択します。
- [Service Name]ボックスにWooCommerce に定義したJDNI ルックアップを入力します。例では、ルックアップは jdbc/woocommerce です。
ドメイン の作成
データのドメインはJaspersoft のメタデータレイヤです。アドホックな分析および帳票で使うことができます。
- [Create]>[Domain]をクリックし、ドメインにID を入力します。
- [Data Source]セクションで[ブラウズ]をクリックし、作成したWooCommerce データソースを選択します。
- [Domain Design]セクションで[Create with Database Designer]をクリックします。[Select Database Schema]ダイアログが表示されます。
- WooCommerce データソースを選択します。
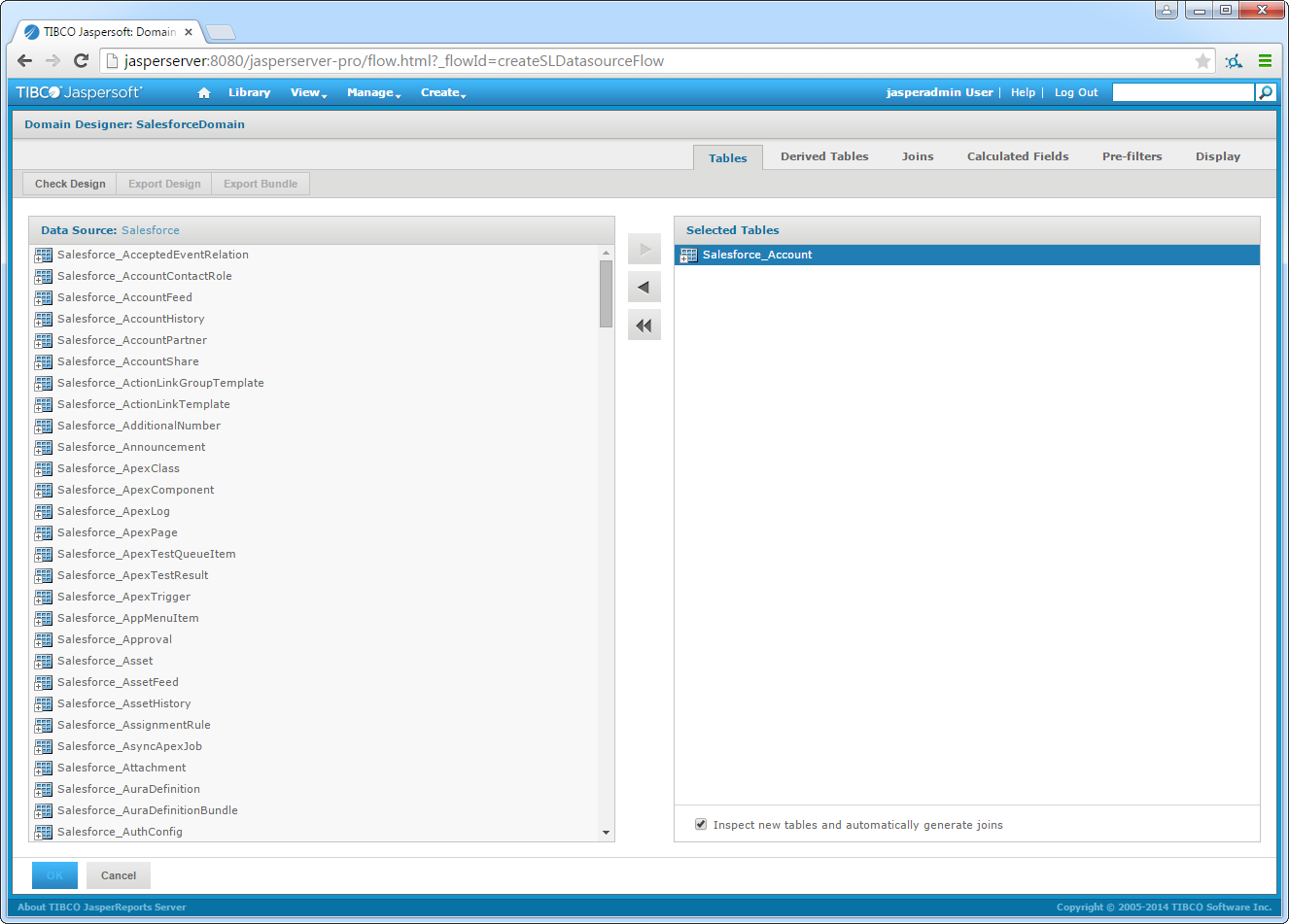
- [Tables]タブの[Data Source]ペインでテーブルを選択し、矢印をクリックして[Selected Tables]に追加します。
![Tables to add on the Tables tab in the Domain Designer. (Salesforce is shown.)]()
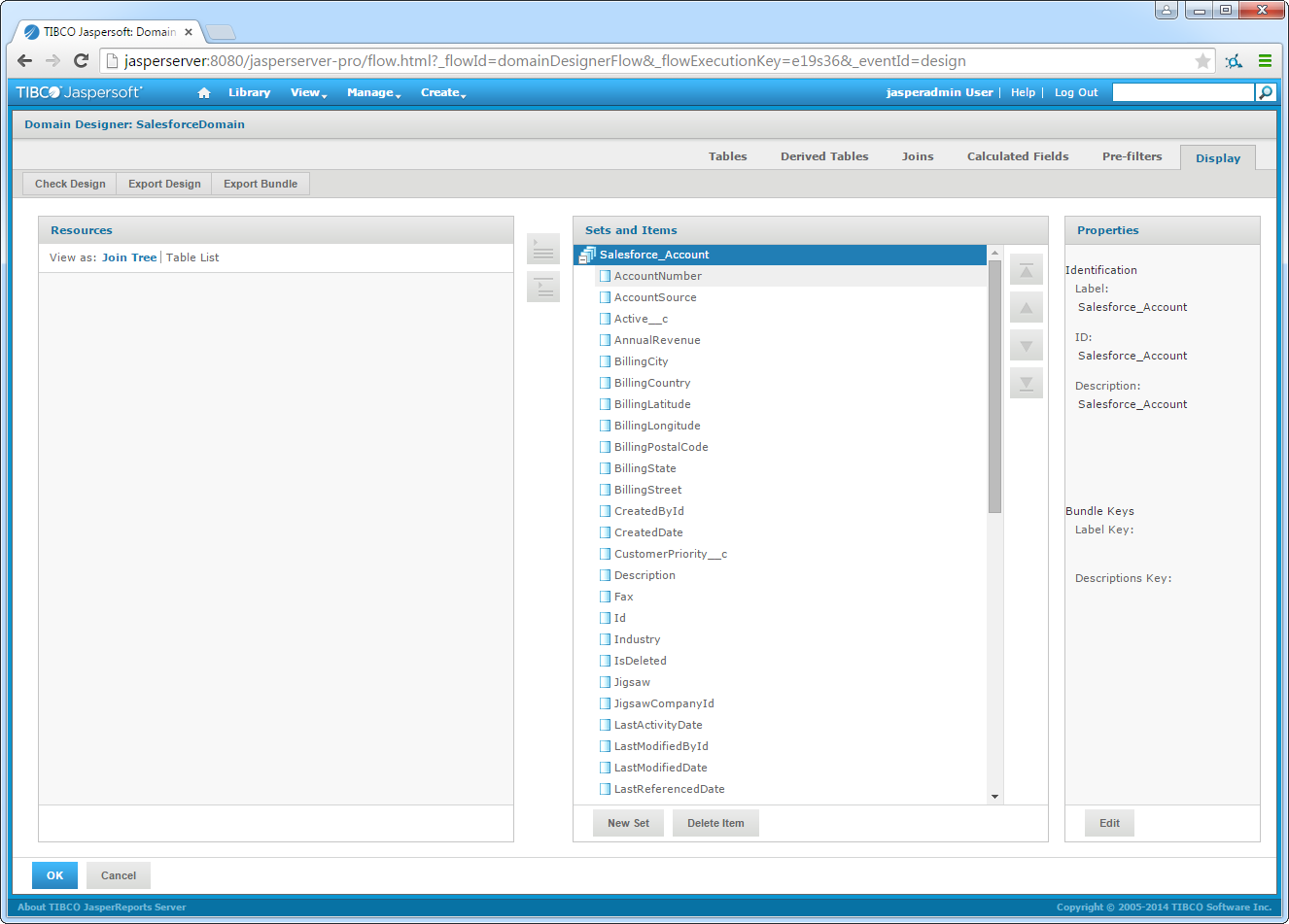
- [Display]タブの[Resources]ペインでWooCommerce エンティティを選択し、矢印をクリックしてリソースを[Sets and Items]ペインに追加します。
![Resources to add on the Display tab in the Domain Designer. (Salesforce is shown.)]()
ドメインにView Based を作成
ドメインを使ってWooCommerce のビジネスビューを作成したら、データに関連あるサブセットを表示するビューを作成します。下記の手順に従って、[Ad Hoc Editor]の[Ad Hoc view]にビューを作成します。
- [Create]>[Ad Hoc View]をクリックします。
-
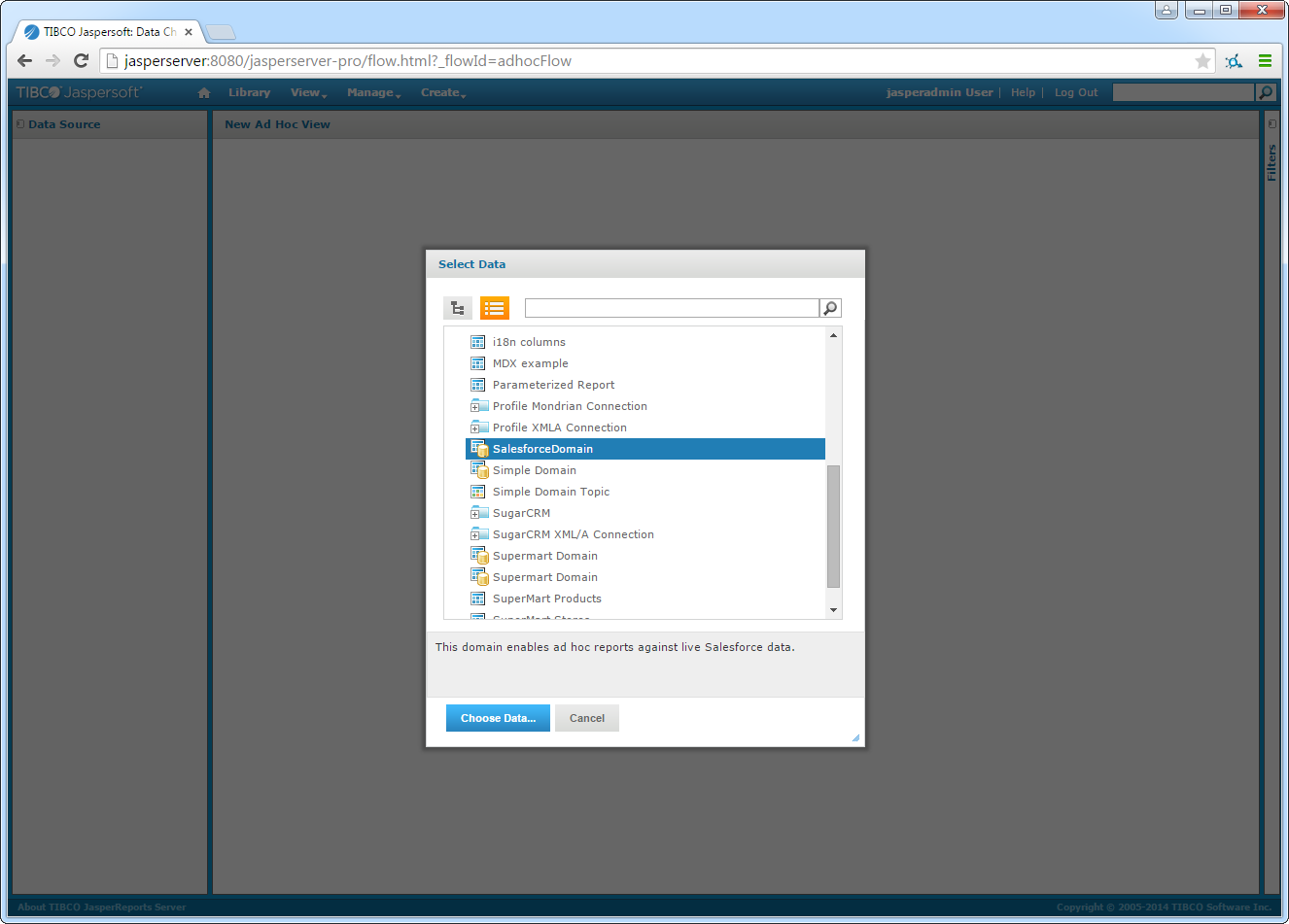
ダイアログが表示されたら、作成したWooCommerce ドメインを選択します。
![The domain to be used for the view. (Salesforce is shown.)]()
-
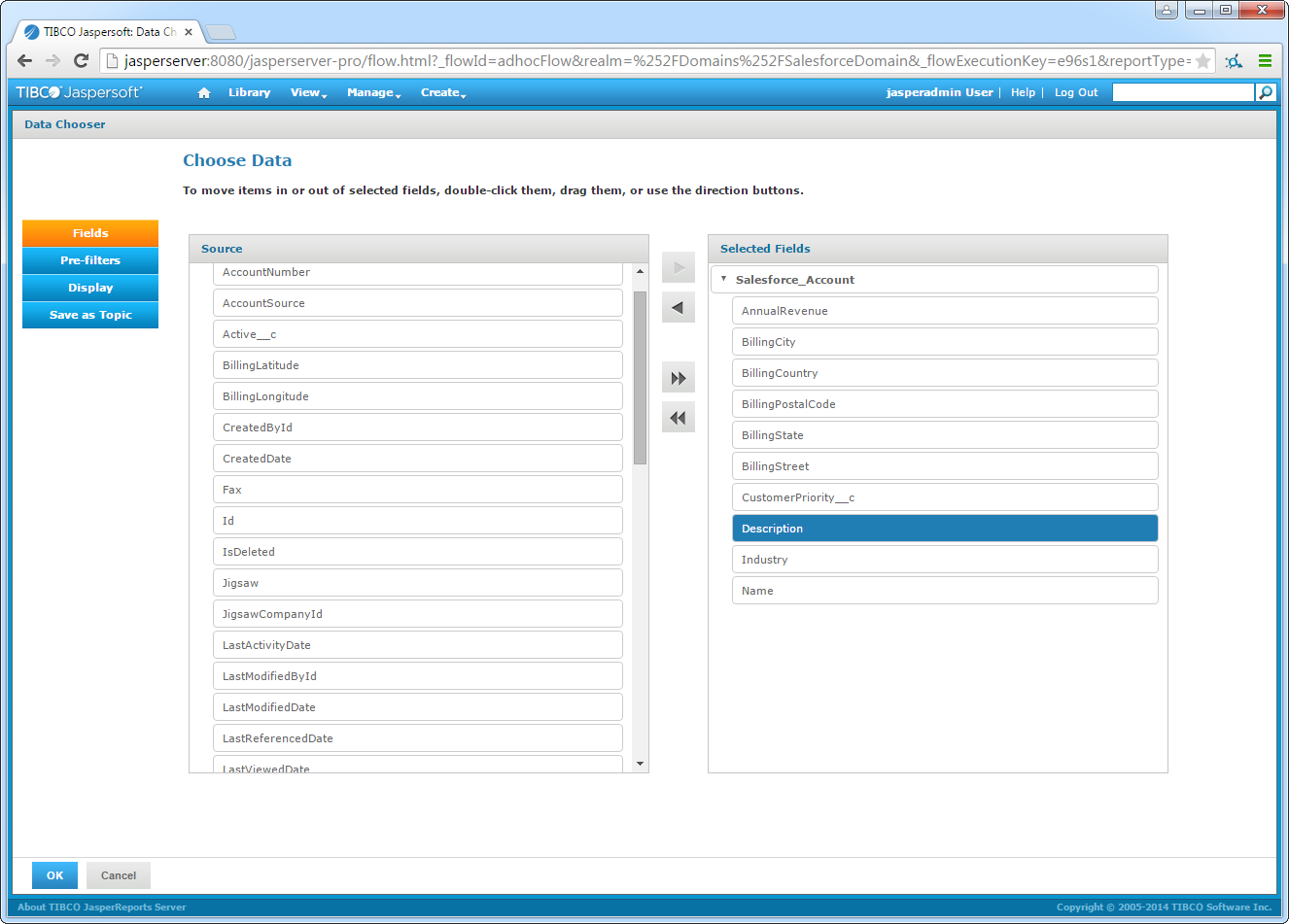
[Choose Data]ページで、ビューで使いたいカラムを選択します。[Select Fields]セクションでは、フィルターおよび入力用のプロンプトユーザーを作成できます。[Display]セクションでは、フィールドおよびフィールド名の並び順を変更できます。
![The columns to be used in the report. (Salesforce is shown.)]()
-
ウィザードを完了したら、ビューの種類を選択しビューにカラムを追加できます。JasperSoft はドライバーのメタデータを使って、利用可能なdimensions およびmeasures をデータの種類に基づいて検出します。 [Columns] および[Rows]ボックスにdimensions およびmeasures をドラッグします。例えば、チャートを作成するには[Columns]ボックスに[excol#1]を、[Rows]ボックスに[excol#2]をドラッグします。
- ビューを保存します。
帳票の作成
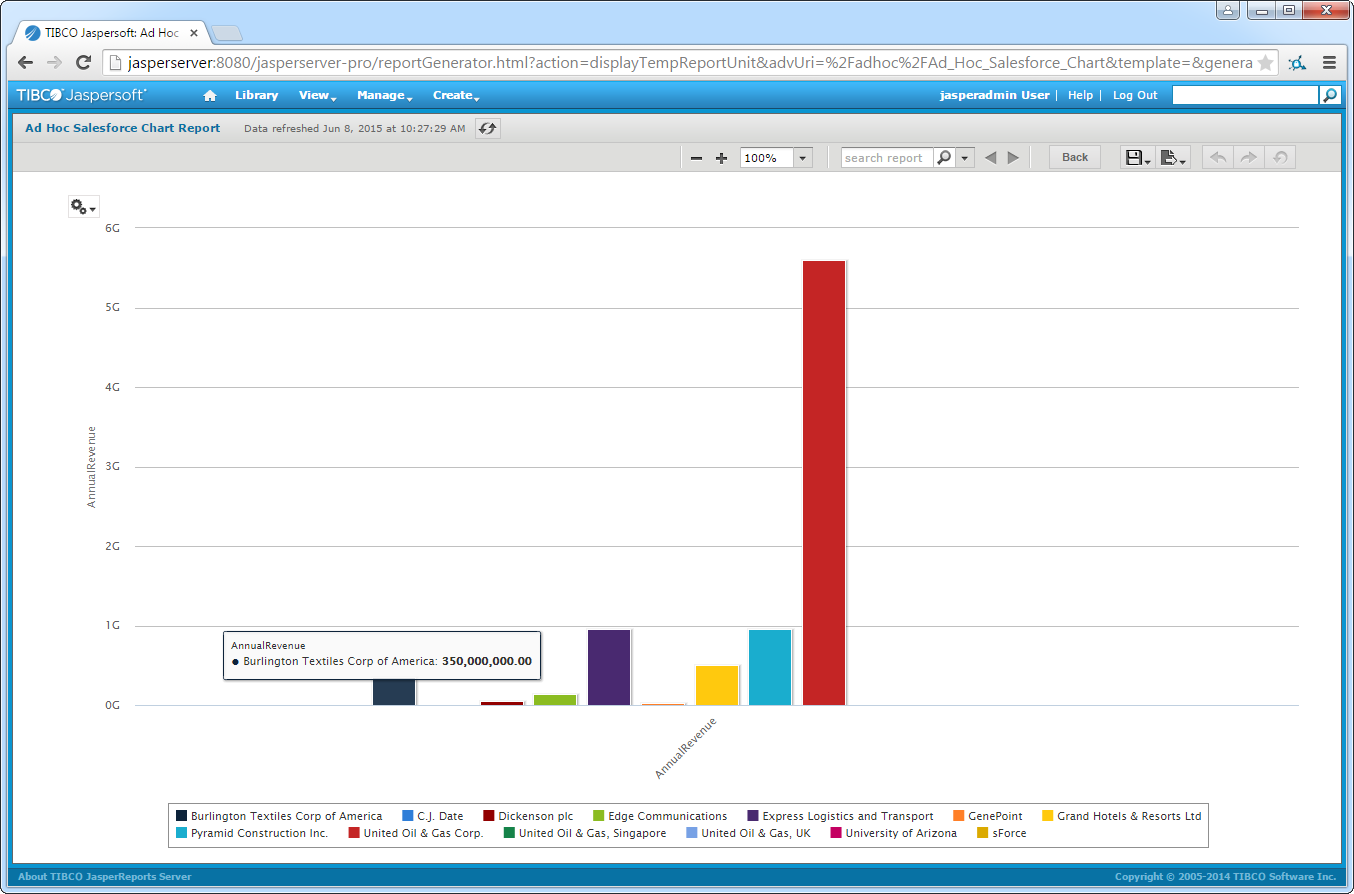
これでドメインから帳票を作成できます:
![A report based on live data. (Salesforce is shown.)]()
関連コンテンツ