ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、Visual Studio のウィザードを使って簡単なMVC(モデル・ビュー・コントローラ)プロジェクトを作成し、Entity Framework のメソッドを使うAct CRM にcreate, read, update, delete (CRUD) コマンドクエリを実行する方法を説明します。
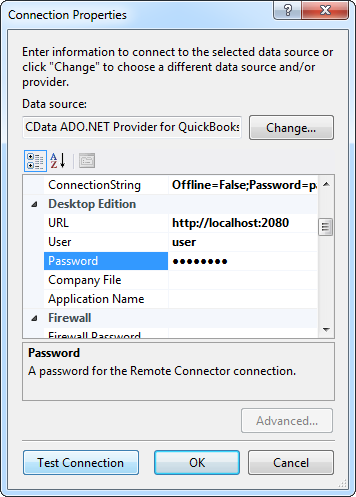
下記の手順に従って接続プロパティを保存し、データモデルのエンティティにテーブルをマップします。
必要な接続文字列プロパティを指定します。
Authentication セクションのUser とPassword プロパティに、有効なAct! ユーザー資格情報を設定する必要があります。認証値に加えて、以下も参照してください。
Act! Premium への接続
認証値に加えて、Act! へのURL も設定が必要です。例:https://eup1-iis-04.eu.hosted.act.com/。
さらに、接続するActDatabase を指定する必要があります。これは、ご自分のアカウントの「About Act! Premium」メニューのページ右上にある「?」で確認することができます。表示されたウィンドウの「Database Name」を使用します。
Act! Premium Cloud への接続
Act! Premium Cloud アカウントに接続するには、ActCloudName プロパティも指定する必要があります。このプロパティはCloud アカウントのURL アドレスで確認できます。例:https://eup1-iis-04.eu.hosted.act.com/ActCloudName/。
ActCRM メタデータの取得は高負荷になる可能性があることに注意してください。CacheMetadata プロパティを設定して、メタデータをローカルに格納することをお勧めします。
一般的な接続文字列は次のとおりです。
URL=https://myActCRMserver.com;User=myUser;Password=myPassword;ActDatabase=MyDB;
接続に名前を付け、資格情報などのセンシティブ情報を接続文字列に含めるかどうかを選択します。簡略化のため、この例ではセンシティブ情報をWeb.config に保存しています。
モデルの作成とプロジェクトのビルドが終わったら、以下の手順に従ってコントローラー、ビュー、および関連するCRUD メソッドを作成できます。 Activities テーブルに許可されたすべてのアクションのビューは、[Views]フォルダ内のActivities サブフォルダに.cshtml ファイルとして格納されます。
[ソリューション エクスプローラー]で[Controllers]フォルダを右クリックし、[追加]>[コントローラー]をクリックします。コントローラーにActCRMController のような名前を付け、以下のオプションを設定します。
これで、プロジェクトを実行できます。[Index]ビューにアクセスするには、"ActCRM" をURL に追加します。 [Create New]をクリックして[Create view]を選択すると、自動生成されたフォームを含むビューが作成されます。各レコードの隣にあるEdit およびDelete links をクリックして、対応するEdit またはDelete ビューを表示します。
このセクションでは、ほんの数行のコードでCRUD コマンドクエリをインプリメントする方法について説明します。利用可能なウィザードは、各ステップで詳しく説明します。
このチュートリアルを始める前に、エンティティデータモデルを作成しておいてください。Act CRM へのコマンドを実行するために、コンテキストクラスのメソッドを使用していきます。[Entity Framework Data Model]ウィザードを使ってモデルを作成する方法については、前のセクションをご参照ください。 — これはモデルファーストアプローチです。 コードファーストアプローチの利用に関する詳細は、ヘルプドキュメントの「LINQ およびEntity Framework」をご参照ください。
以下のコードを追加し、コンテキストクラスをクラス変数としてインスタンスを生成します。この簡単な例では、コントローラーはコンテキストクラスのメソッドを直接呼び出してCRUD コマンドを実行します。
private ActCRMEntities db = new ActCRMEntities();
レコードのリストをビューに表示するには、Index メソッドを以下のように書き換えます。このコードは、コンテキストクラスのToList() メソッドを呼び出して、レコードテーブルを表示するビューを返します。デフォルトでは、Index メソッドは空のビューを返します。
public ActionResult Index() { return View(db.Activities.ToList()); }
ビューを作成するには、Index メソッド内を右クリックし、[Add View]をクリックします。ウィザードが表示されたら新しいビューIndex.cshtml を作成します。作成されたビューは[Views]フォルダに格納されます。このビューをロードするには、.cshtml ファイルを右クリックして[View In Page Inspector]をクリックします。
[Add View]ダイアログでビューに名前を付け、以下のオプションを設定します:
レコードを作成するには、フォームにユーザーが送ったActivities エンティティを受け取るビューを作成しておく必要があります。以下の手順に従って、create アクションをインプリメントします。
以下のコードを追加して、Entity Framework 経由で新しいレコードを追加します。次のサンプルコードでは、コンテキストのAdd およびSaveChanges メソッドは、レコードを挿入するために呼び出されます。
[HttpPost] public ActionResult Create(Activities activities) {
try {
db.Activities.Add(activities);
db.SaveChanges();
return RedirectToAction("Index");
} catch { return View(); }
}
Create アクションのために追加する必要があるビューは1つだけです。新しいビューCreate.cshtml は、Index.cshtml と並んでViews のAct CRM サブフォルダに追加されます。どちらかのCreate メソッド内を右クリックし、[Add]>[View]をクリックします。[Add View]ダイアログが表示されたら、以下のオプションを設定します。
Act CRM 内のレコードを編集するには、Create メソッド同様に、ビューから入力された値を受け取りデータソースにコマンドを実行する必要があります。さらに、Edit アクションのもう一つのアスペクトも定義が必要です:コントローラーのEdit メソッドで、コンテキストを変更されたエンティティの状態に更新します。これら3つのステップを以下に示します。
最初のEdit メソッドをオーバーライドして、コードを次のように書き換えます。ユーザーがActivities のEdit link をクリックすると、このメソッドは選択されたActivities エンティティをビューに送り、フォーム内での修正が可能になります。
public ActionResult Edit(int id) { return View(db.Activities.Find(id)); }
以下のサンプルコードで、2つ目のEdit メソッドをオーバーライドします。HttpPost 属性によってアノテーションされると、このメソッドはユーザーがフォームの変更を送信するときにビューからデータを受け取ります。
送信された値がActivities レコードの更新に使える値である場合は、Act CRM はSaveChanges メソッドが呼び出されたときに更新されます。提供されたデータ型が正しくないなど、送信された値が有効でない場合は、それらはフォームに再表示されます。
最初のEdit メソッドで作成したビューは、フォームを表示します。Edit ビューは、エラーメッセージを表示するHtml.ValidationMessageFor helper も含みます。
[HttpPost] public ActionResult Edit(Activities activities) {
if (ModelState.IsValid) {
db.Entry(activities).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(activities);
}
以下のコードは、最初のDelete メソッド用のコードで、削除するActivities エンティティのビューを返します。
public ActionResult Delete(string id) {
Activities activities = db.Activities.Find(id);
return View(activities);
}
このメソッド内を右クリックし、[Add]>[View]をクリックします。ダイアログが表示されたら、以下の情報を入力します。
ビューを作成したら、DeleteConfirmed メソッドに次のコードを使います。ユーザーから削除を確認するポストバックを受け取ったときにエンティティを削除します。
[HttpPost, ActionName("Delete")] public ActionResult DeleteConfirmed(string id) {
Activities activities = db.Activities.Find(id);
db.Activities.Remove(activities);
db.SaveChanges();
return RedirectToAction("Index");
}