ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!プロダクトスペシャリストの宮本です。
CROWNIX は簡単に基幹系DB や社内で持っているDB データを、さまざまな形式で出力することができる帳票ツールです。
この記事では、CROWNIX に備わっているJDBC インターフェースと CData JDBC Driver for AdobeCommerce を組み合わせることによりCROWNIX でAdobe Commerce
データを活用した帳票を作成する方法を紹介します。
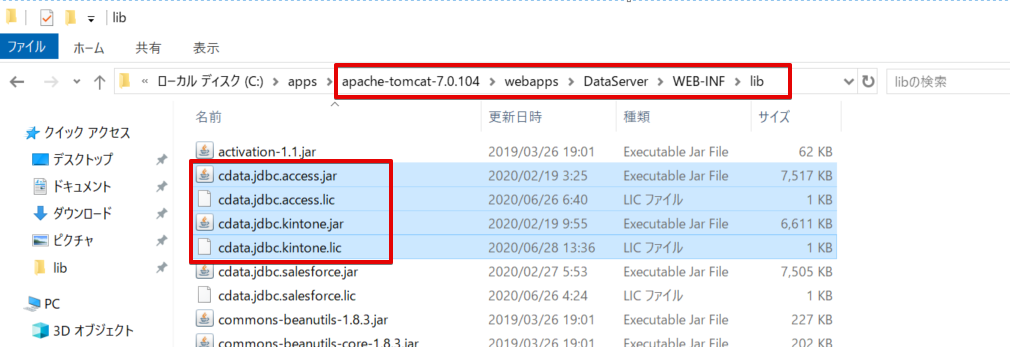
まずCData JDBC Driver for AdobeCommerce をCROWNIX と同じマシンにインストールします。
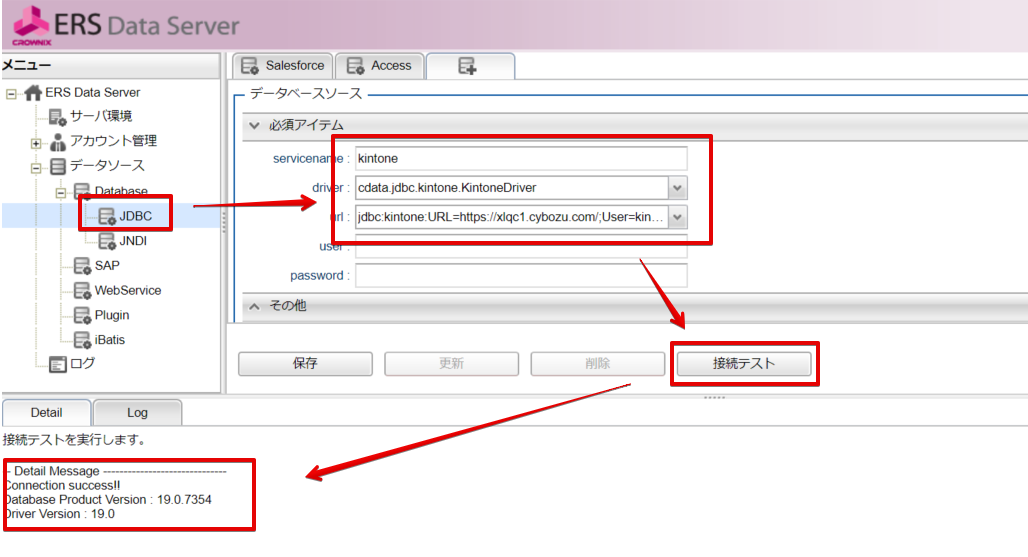
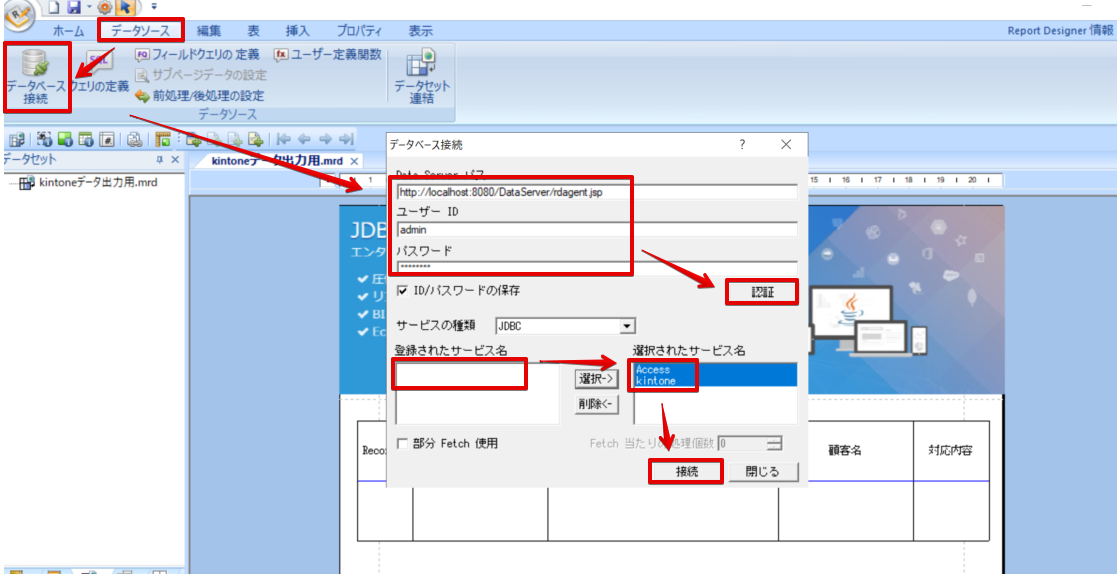
続いてERS Data Server で対象のJDBC データソースへのコネクションを構成します。
jdbc:adobecommerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myadobecommercehost.com;InitiateOAuth=GETANDREFRESH
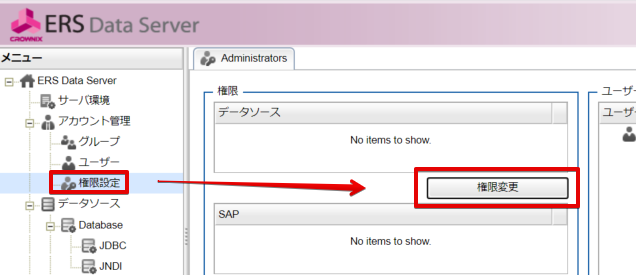
コネクションの設定が完了したら、サービスの有効化を行いましょう。
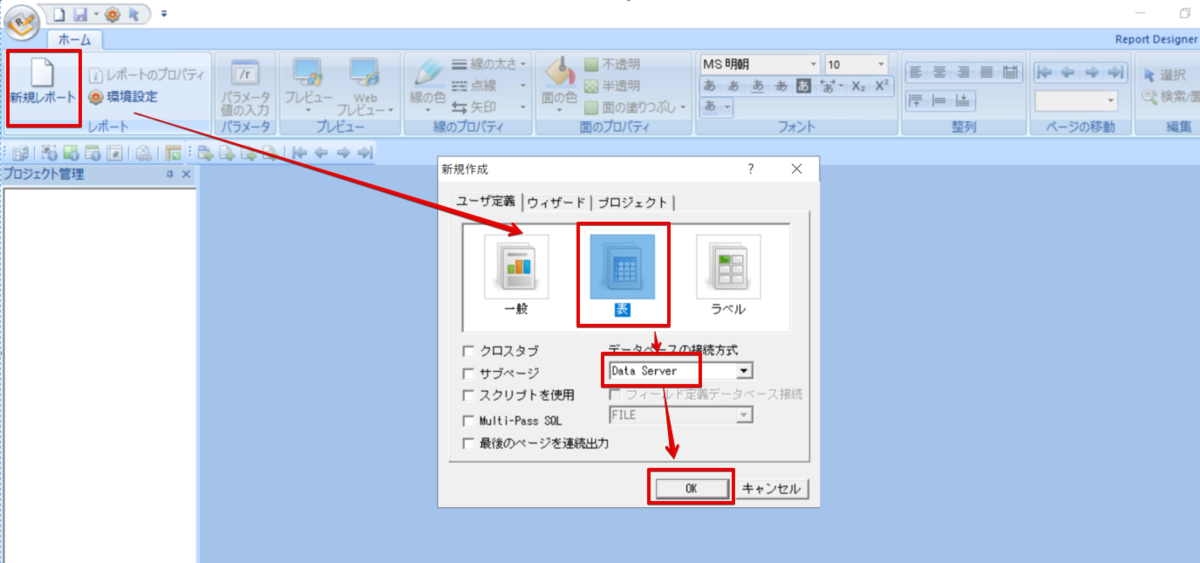
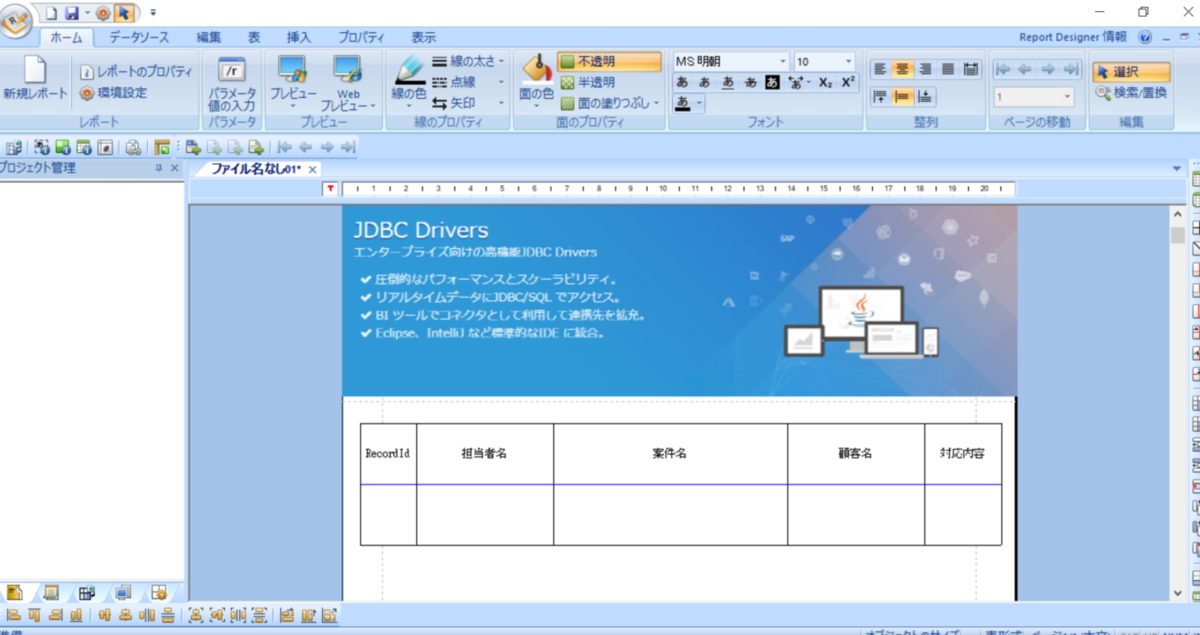
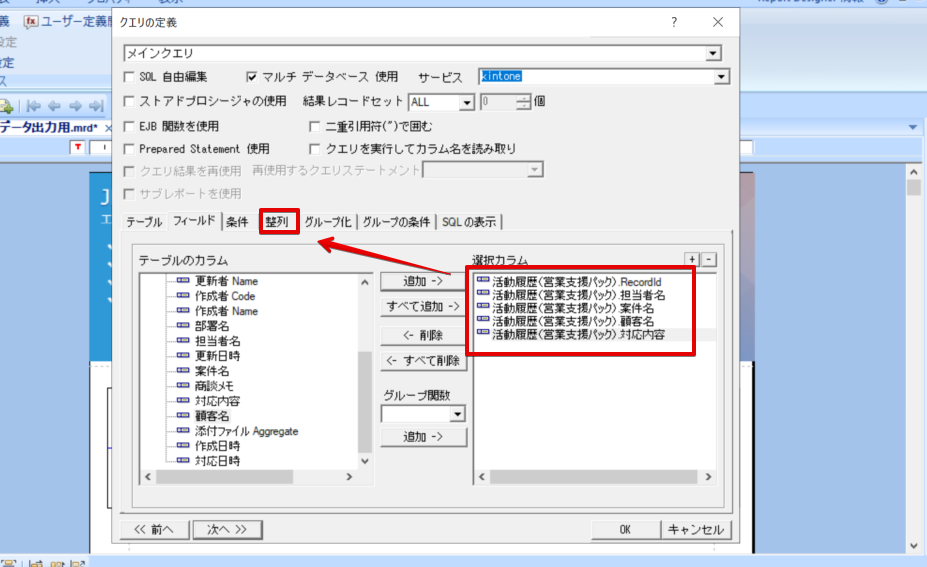
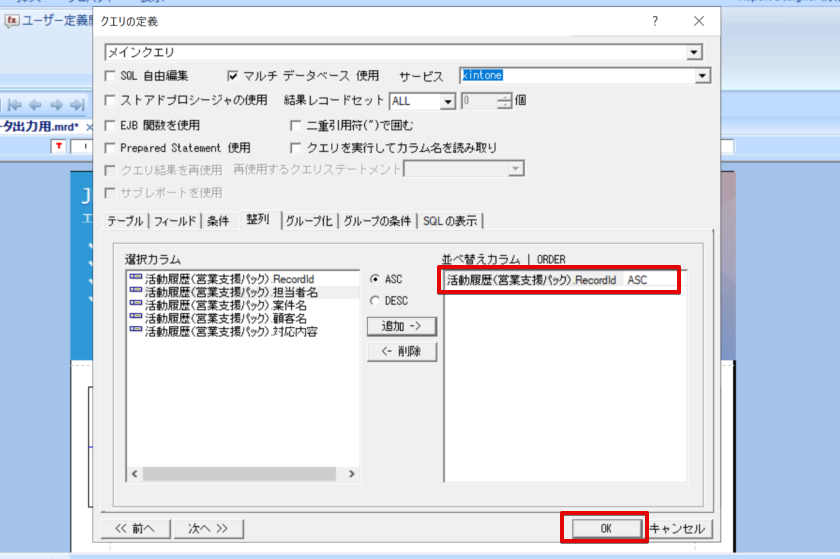
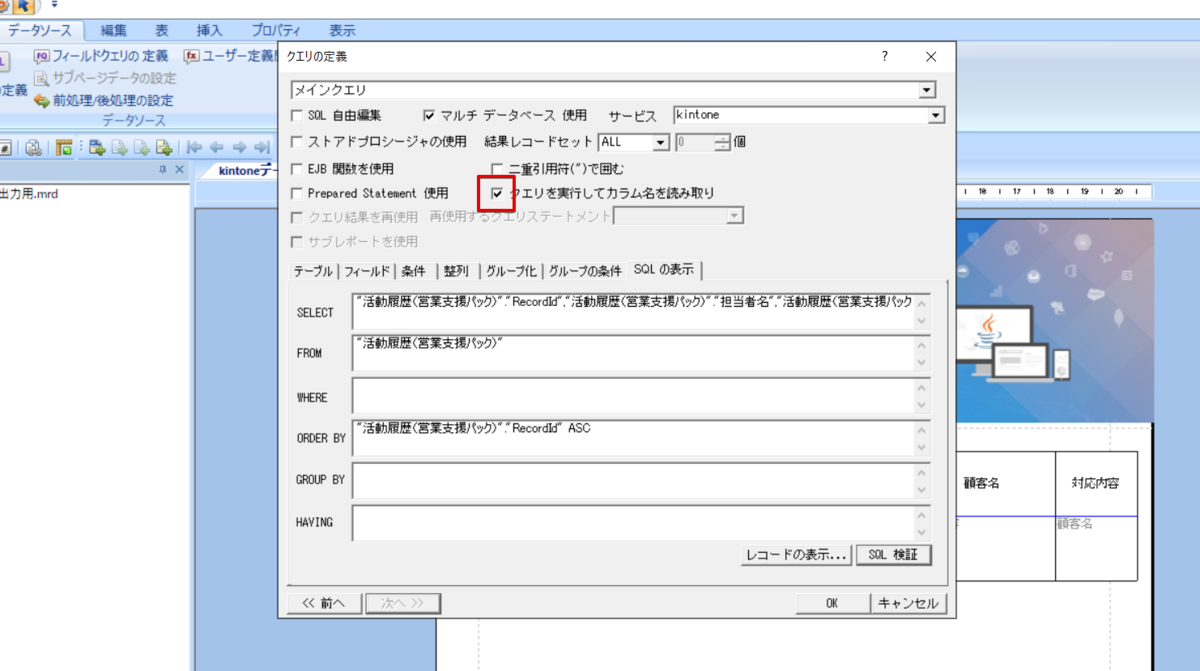
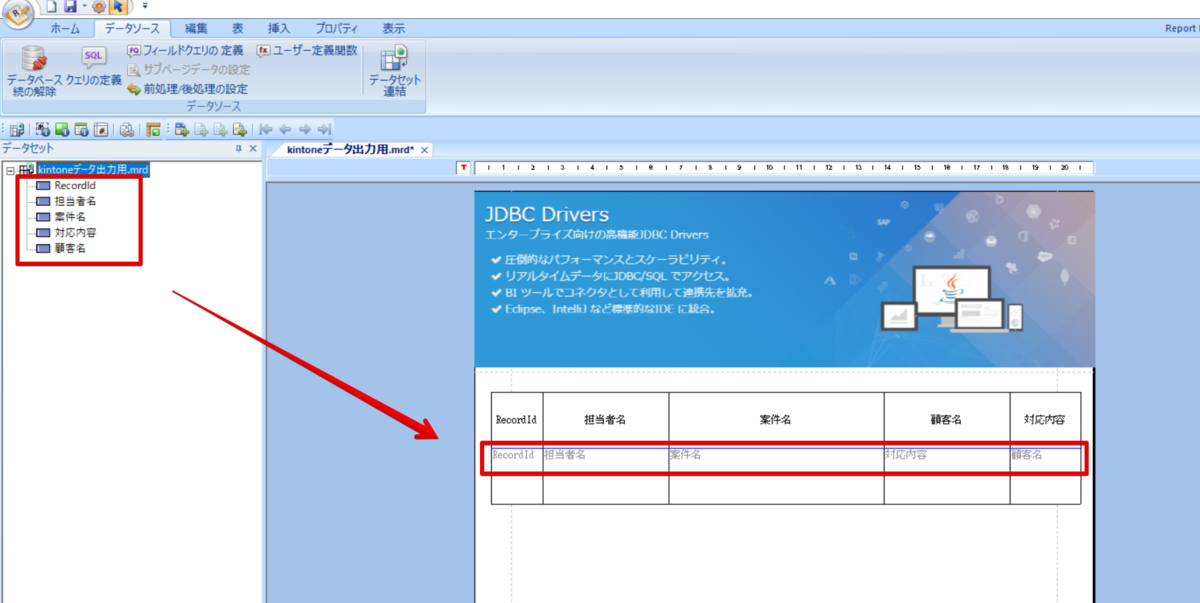
それではReport Designer を利用して、実際に帳票を作成してみましょう。
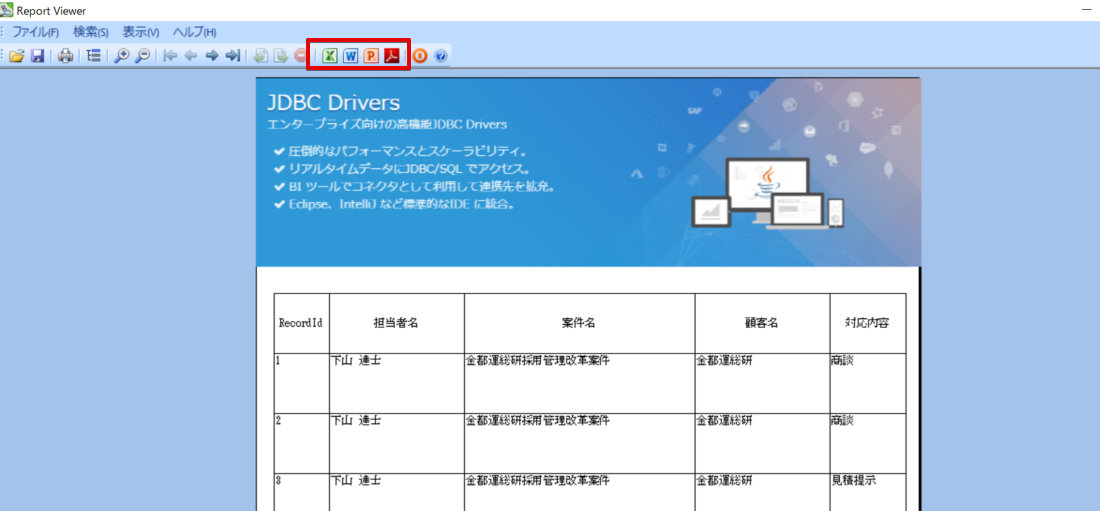
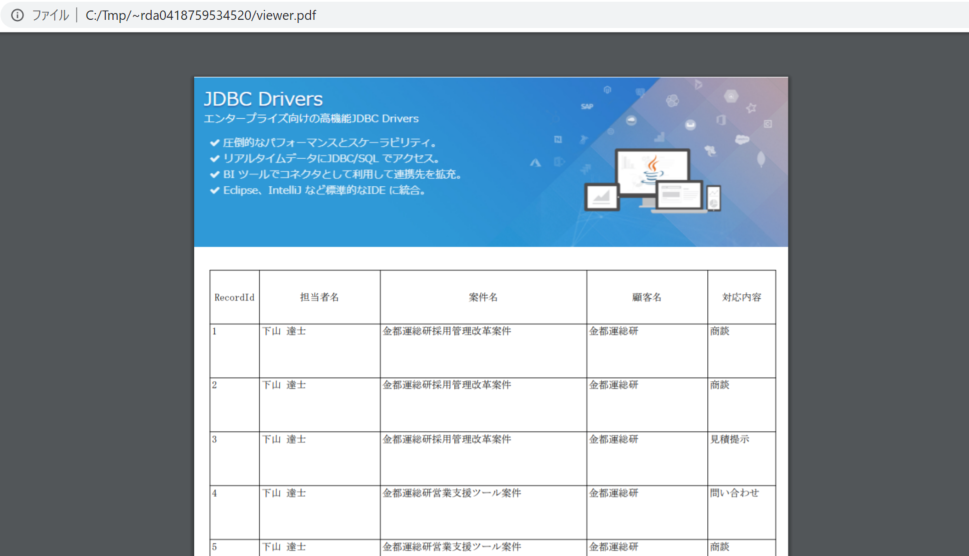
それでは作成した帳票を実際に動かしてみましょう。
このようにCData JDBC Driver for AdobeCommerce とCROWNIX を組み合わせることで、簡単にAdobe Commerce データを利用した帳票を作成することができました。ぜひ、30日の無償評価版 をお試しください。