ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ドライバー周りのヘルプドキュメントを担当している古川です。
OData やSwagger などの標準ベースのインターフェースを介してCData API Server をADO.NET Provider for AmazonAthena(もしくは240+ の他のADO.NET Providers)と組み合わせることで、Amazon Athena を使用してLogic Apps と Power Automate のネイティブエクスペリエンスを提供します。OData は、データへのリアルタイム接続を可能にします。Swagger を使用すると、Logic Apps とPower Automateのウィザードのスキャフォールディング(コード生成) および、Power Apps のスキャフォールディングが可能になります。この記事では、Logic App のIFTTT (if-this-then-that) ワークフローにAmazon Athena を追加する方法を説明します。
以下のステップに従って、安全でSwaggerに対応するAmazon Athena API の作成を開始します。
API サーバーは独自のサーバーで実行されます。Windows では、スタンドアロンサーバーまたはIIS を使用して展開できます。Java サーブレットコンテナで、API Server WAR ファイルをドロップします。詳細とハウツーについては、ヘルプドキュメントを参照してください。
API サーバーは、Microsoft Azure、Amazon EC2、Heroku にも簡単にデプロイできます。
API サーバーとADO.NET Provider for AmazonAthena を展開した後、[Settings]->[Connections]をクリックし、API サーバー管理コンソールで新しい接続を追加して認証値とその他の接続プロパティを指定します。 次に、[Settings]->[Resources]をクリックして、API サーバーへのアクセスを許可する エンティティを選択できます。
Amazon Athena リクエストの認証には、アカウントの管理のクレデンシャルか、IAM ユーザーのカスタムPermission を設定します。 AccessKey にAccess Key Id、SecretKey にはSecret Access Key を設定します。
AWS アカウントアドミニストレータとしてアクセスできる場合でも、AWS サービスへの接続にはIAM ユーザークレデンシャルを使用することが推奨されます。
IAM ユーザーのクレデンシャル取得は以下のとおり:
AWS ルートアカウントのクレデンシャル取得は以下のとおり:
EC2 インスタンスからCData 製品を使用していて、そのインスタンスにIAM ロールが割り当てられている場合は、認証にIAM ロールを使用できます。 これを行うには、UseEC2Roles をtrue に設定しAccessKey とSecretKey を空のままにします。 CData 製品は自動的にIAM ロールの認証情報を取得し、それらを使って認証します。
多くの場合、認証にはAWS ルートユーザーのダイレクトなセキュリティ認証情報ではなく、IAM ロールを使用することをお勧めします。 代わりにRoleARN を指定してAWS ロールを使用できます。これにより、CData 製品は指定されたロールの資格情報を取得しようと試みます。 (すでにEC2 インスタンスなどで接続されているのではなく)AWS に接続している場合は、役割を担うIAM ユーザーのAccessKeyと SecretKey を追加で指定する必要があります。AWS ルートユーザーのAccessKey およびSecretKey を指定する場合、 ロールは使用できません。
多要素認証を必要とするユーザーおよびロールには、MFASerialNumber およびMFAToken 接続プロパティを指定してください。 これにより、CData 製品は一時的な認証資格情報を取得するために、リクエストでMFA 認証情報を送信します。一時的な認証情報の有効期間 (デフォルトは3600秒)は、TemporaryTokenDuration プロパティを介して制御できます。
AccessKey とSecretKey プロパティに加え、Database、S3StagingDirectory、Region を設定します。Region をAmazon Athena データがホストされているリージョンに設定します。S3StagingDirectory をクエリの結果を格納したいS3内のフォルダに設定します。
接続にDatabase が設定されていない場合は、CData 製品はAmazon Athena に設定されているデフォルトデータベースに接続します。
また、CORS を有効にし、[Settings]->[Server]ページで次のセクションを定義する必要があります。[*]なしですべてのドメインを許可するオプションを選択することもできます。
作成するOData サービスを決定したら、[Settings]->[Users]をクリックしてユーザーを承認します。API サーバーは、認証トークンベースの認証を使用して主要な認証スキームをサポートします。SSL を使用して、接続を認証及び暗号化することができます。アクセスはIP アドレスによって制限することもできます。デフォルトでは、ローカルマシンのみに制限されています。
簡単にするために、API ユーザーの認証トークンをURL で渡すことができます。データディレクトリにあるsettings.cfg ファイルの[Application]セクションに設定を追加する必要があります。Windows でこれは、アプリケーションルートのapp_data サブフォルダにあたります。Java エディションでは、データディレクトリの場所はオペレーティングシステムによって異なります。
[Application]
AllowAuthtokenInURL = true
Logic App でAPI サーバーを使用し、Amazon Athena の周りにプロセスフローを作成できます。HTTP + Swagger アクションは、Amazon Athena に対して実行する操作を定義するためのウィザードを提供します。以下のステップでは、Logic App でAmazon Athena を取得する方法を説明しています。
テーブルにレコードの作成日を含むカラムがある場合は、以下のステップに従って新しいレコードのカラム値をチェックする関数を作成できます。それ以外の場合は、[Create a Logic App]セクションにスキップし、フィルタに一致するエンティティにメールを送信します。
特定の新しいAmazon Athena エンティティを見つけるために、インターバルの開始日時の値を取得する関数を作成できます。
module.exports = function (context, data) {
var d = new Date();
d.setHours(d.getHours()-1);
// Response of the function to be used later.
context.res = {
body: {
start: d
}
};
context.done();
};
以下のステップに従って、フィルタに一致する結果をAmazon Athena で検索するトリガーを作成します。上記の関数を作成した場合は、返されたインターバルの開始後に作成されたオブジェクトを検索できます。
http://MySite:MyPort/api.rsc/@MyAuthtoken/$oas
各プロパティの説明を使用して、取得する列やフィルターなどの追加パラメータを指定します。以下はフィルタの一例です。
CustomerId eq '12345'
API サーバーは、Swagger ドキュメントにて説明とその他のドキュメントを返します。OData API とサポートされているOData の使用方法についての詳細は、API サーバーのヘルプドキュメントを参照してください。
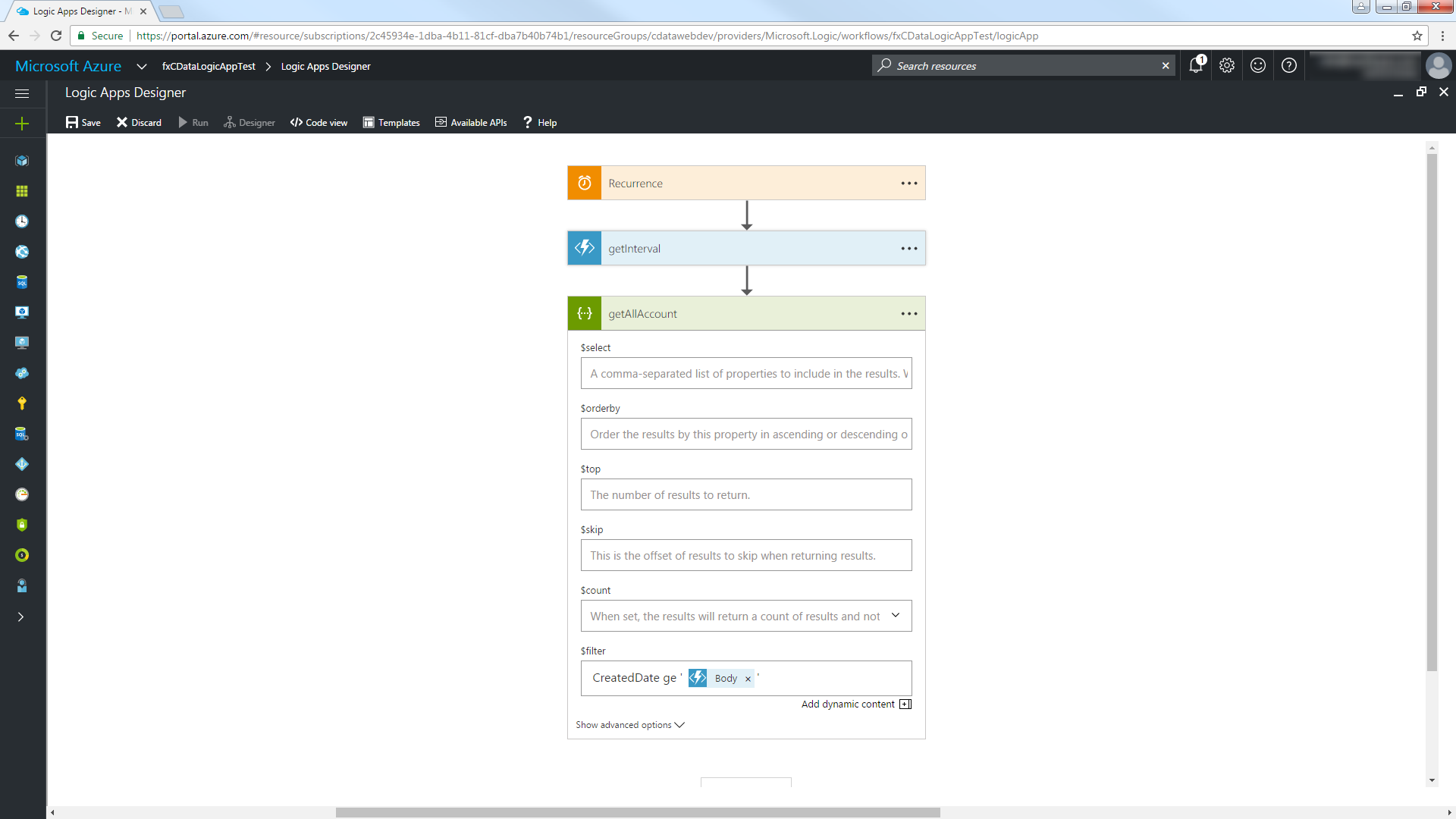
getInterval 関数から返された日時値を使用するには、Customers テーブルの日時列で[ge]演算子を使用し、ダイアログでBody パラメータを選択します。日時値を囲むには、クォーテーションを使用する必要があることに注意して下さい。
[Code View]に切り替え、$filter 式を変更してインターバルの開始を含むプロパティを抽出します。'@{body('MyFunc')['MyProp']' 構文を使用します。
"getAllAccount": {
"inputs": {
"method": "get",
"queries": {
"$filter":"CreatedDate ge '@{body('getInterval')['start']}'"
},
"uri": "https://MySite:MyPort/api.rsc/@MyAuthtoken/Customers"
}
これで、ワークフローのデータソースおよび宛先としてAmazon Athena にアクセスできます。
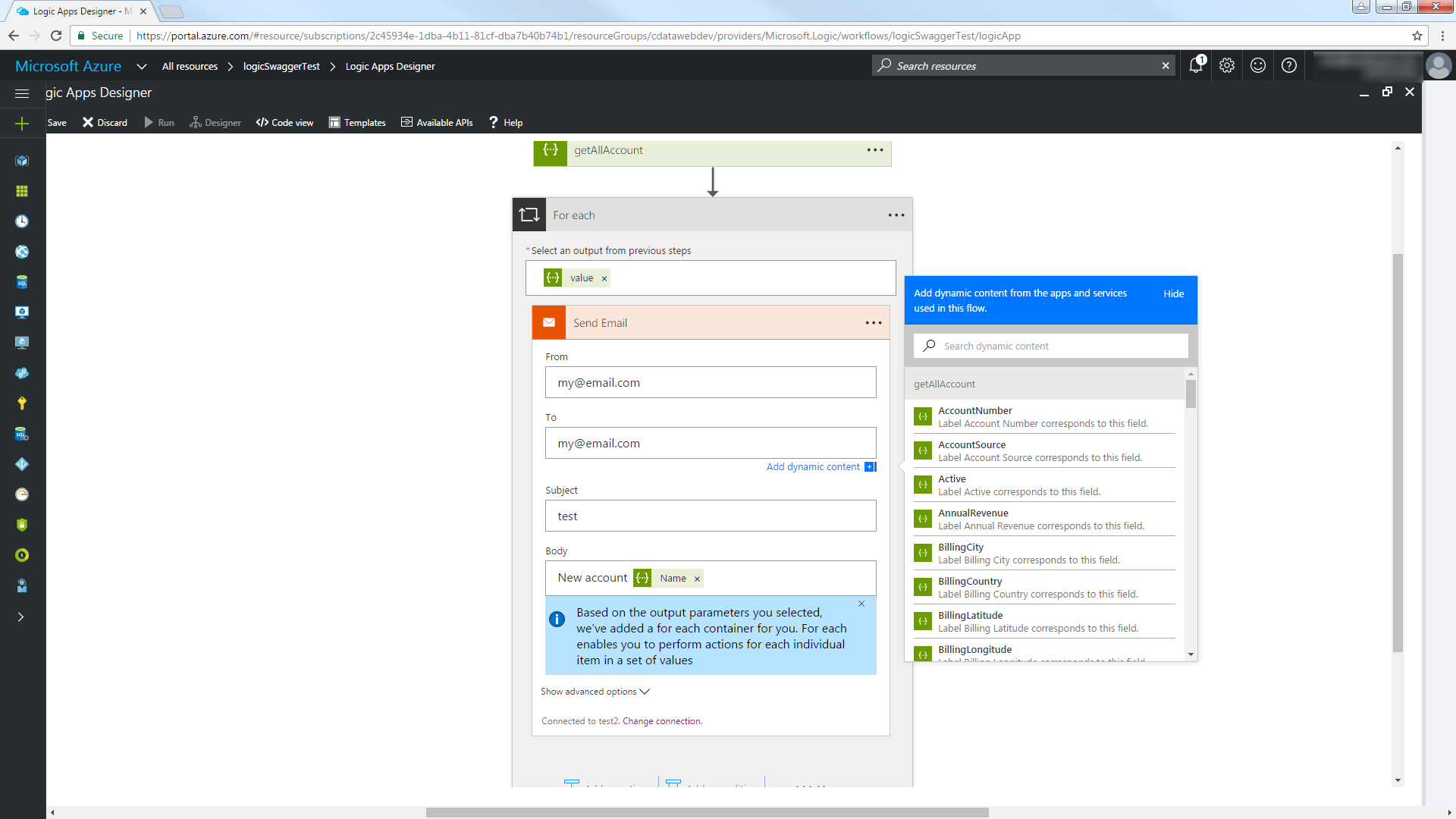
以下のステップに従って、新しいCustomers エンティティを含むレポートをメールで送信します。
[Save]をクリックし、[Run]をクリックして過去一時間に作成されたAmazon Athena レコードに関する電子メール通知を送信します。