ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
今回はインフォテック社のワークフロー製品であるCreate!WebフローからBigCommerce のデータを活用できるよう、CData BigCommerce JDBC Driver を使って検証してみました。
ブラウザで「紙と同じイメージの申請書が再現」できるインフォテック社が展開している ワークフローシステムです。 GUI が直感的で操作性が良いため、どのユーザーにとっても使いやすい製品です。
BigCommerce、Salesforce、Dynamics 365 といったさまざまなクラウドサービスやDb2、BigQuery といったRDB やDWH に、標準規格の JDBC でアクセスすることができる製品です。CData では現在 270近くのSaaS 向けのJDBC ドライバーを提供しています。
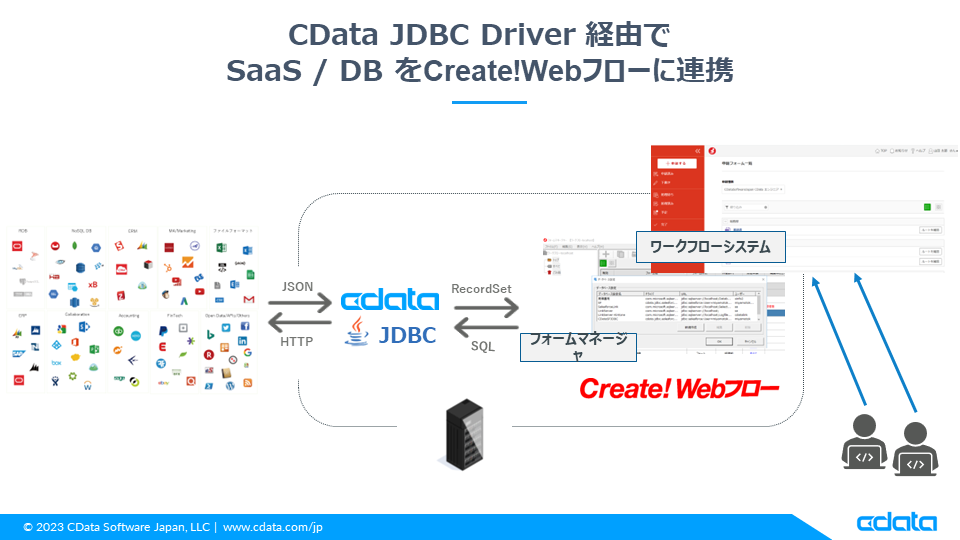
今回は以下の構成を実装していきます。Create!Webフローを起動しているマシンにBigCommerce JDBC Driver をインストールして所定の場所に配置することで、Create!Webフローで使用する申請書を作成するフォームマネージャから、BigCommerce にアクセスできます。フォームマネージャで作成した申請フォーマットは、ワークフローシステムにアップロードすることでユーザーが使用することができるようになります。
本記事では、BigCommerce に保存されているデータをCreate!Webフローのサブフォームとして一覧表示させ、選択したデータを呼び元のフォームに設定していきます。
ではさっそく、Create!WebフローにCData BigCommerce JDBC Driver を組み込んでいきます。Create!WebフローはTomcat をサーブレットコンテナとして使用していますので、そのTomcat の中にCData JDBC ドライバを格納します。 コピーするのはドライバー本体とライセンスファイルになります。
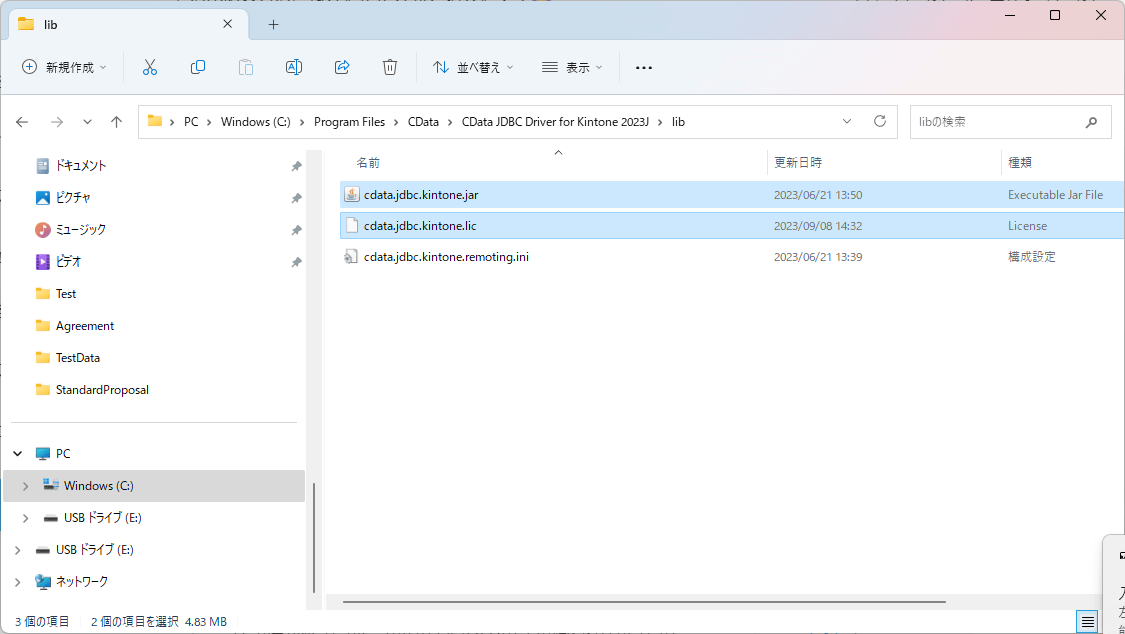
CData JDBC Drirver for BigCommerce 2023バージョンの場合は「C:\Program Files\CData\CData JDBC Driver for BigCommerce 2023J\lib」のフォルダに「cdata.jdbc.BigCommerce.jar」、「cdata.jdbc.BigCommerce.lic」というドライバー本体とライセンスファイルが格納されています(年度の箇所はバージョン毎に変わります)。
コピー先は「C:\CREATE_HOME\Tomcat\lib」のディレクトリです。コピーが完了したら、サービスにてCreate!Web フローを再起動してください。
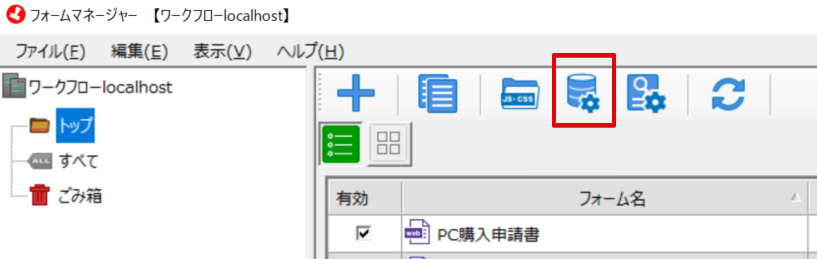
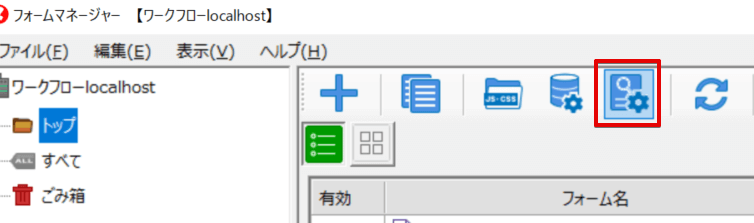
WinodwsメニューからCreate!Web フローのフォームマネージャーをクリックします。ログイン後、画面上部にあるデータベースアイコンをクリックしてください。
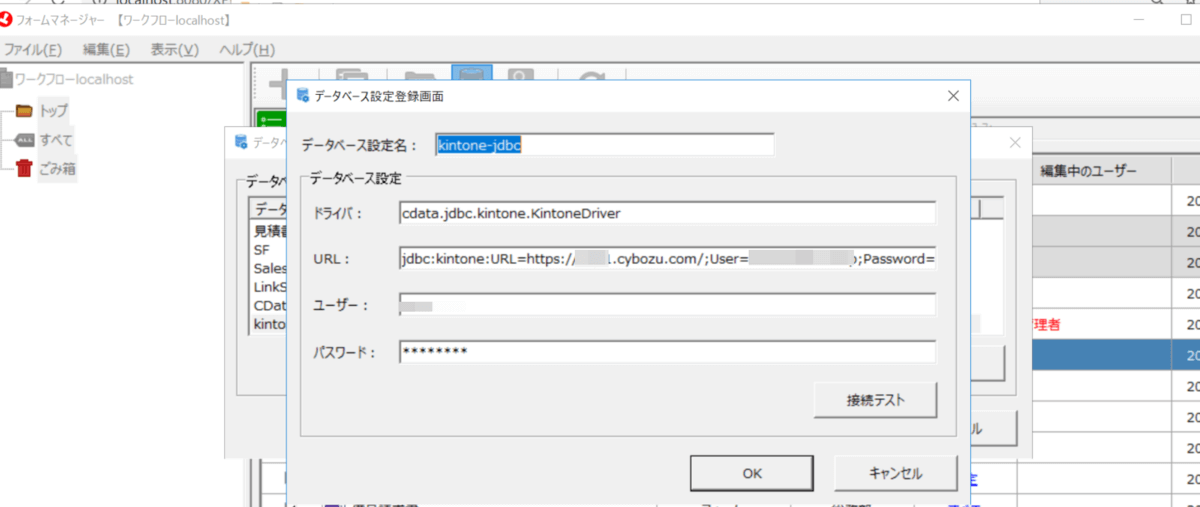
「新規」ボタンをクリックし、BigCommerce への接続情報を登録します。以下の情報を入力してください。
jdbc:bigcommerce:OAuthClientId=YourClientId; OAuthClientSecret=YourClientSecret; StoreId='YourStoreID'; CallbackURL='http://localhost:33333'InitiateOAuth=GETANDREFRESHドライバーの入力値について、ドライバークラス名が不明な場合はヘルプドキュメントをご参照ください。
なお、Create!Webフローでは、データを取得する際にテーブル一覧と項目一覧を一括で取得します。その際にCData JDBC ドライバではAPI を経由して各テーブルの項目に都度アクセスすることがあり、テーブルが多いAPI では取得に時間がかかる場合があります。 その場合、あらかじめ「Tables」プロパティを使用して、利用するテーブルだけ参照できるようにしておくと、Create!Webフロー上でパフォーマンス良くテーブルの選択や設定を行うことができます。
今回は申請フォームにリンクを埋め込み、そのリンク先から顧客情報の一覧が表示されるサブフォームを作成します。以下の赤枠のアイコンをクリックします。
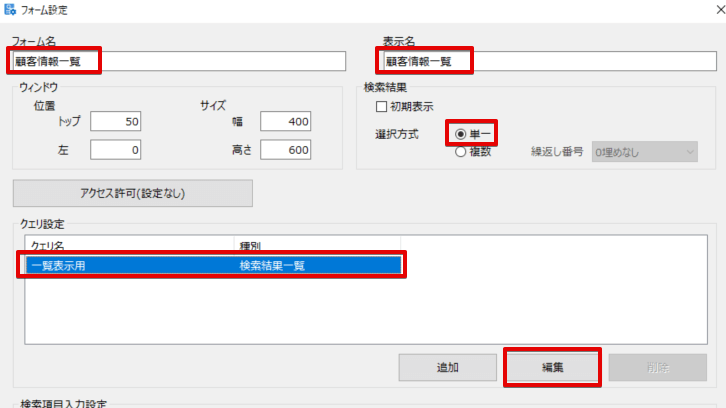
サブフォームでは1件だけ選択して、呼び元のフォームに選択レコードを返すようにしたいので、検索結果は単一を選択します。「一覧表示用」クエリの「編集」ボタンをクリックします。
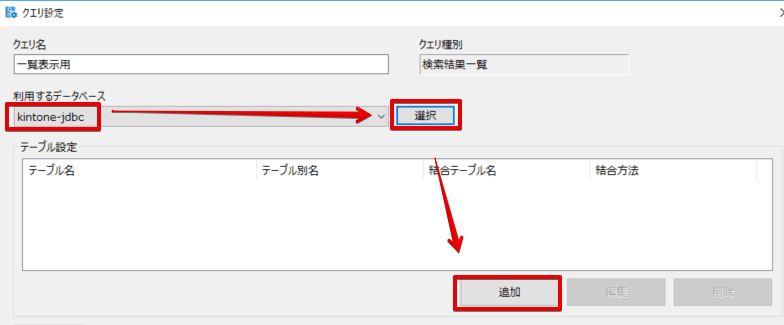
利用データベースに先ほど作成したBigCommerce へのコネクション定義の名前を選択し、「選択」ボタンをクリックしたら「追加」ボタンをクリックします。
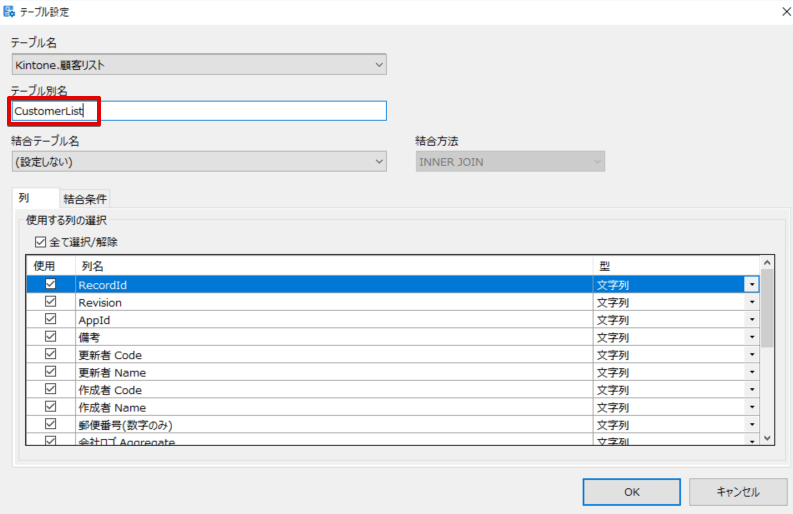
サブフォームで使用したいテーブルとそのカラムを選択します。ここで注意点として赤枠のテーブル別名に英字のみで別名を付与する必要があります。なお、日本語を使用したテーブル名をそのまま使用することは出来ないため、適宜英語名に調整してください。
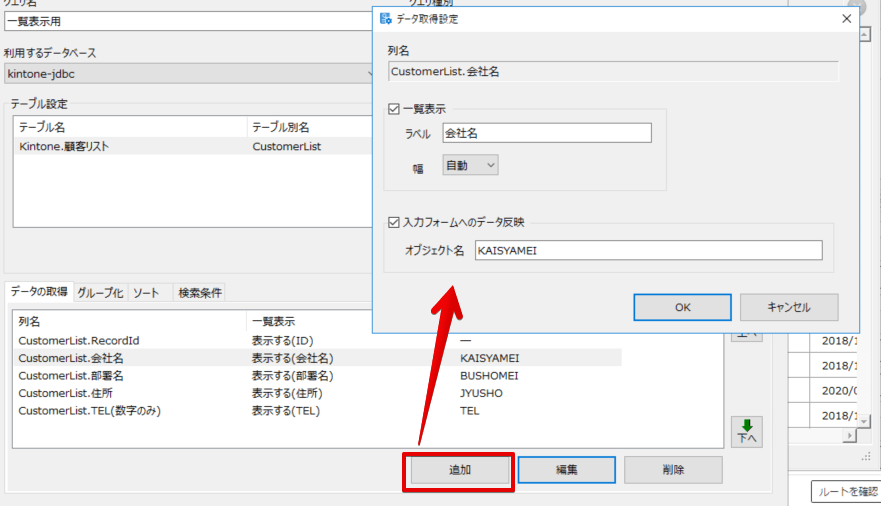
次に、サブフォーム上に表示させる項目と、呼び元のフォームに返す際のオブジェクト名を指定します。
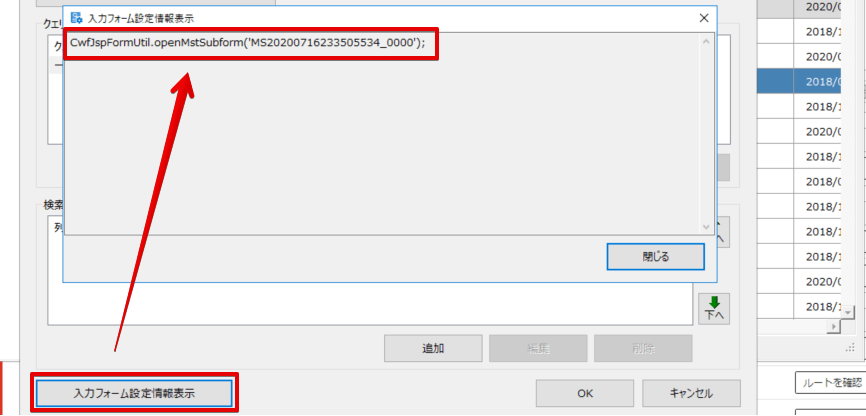
最後に入力フォーム設定情報表示ボタンを押し、今作成したサブフォームを呼び出すためのコードを確認します。後程、呼び元のフォームに埋め込みを行うのでコピーしておきます。
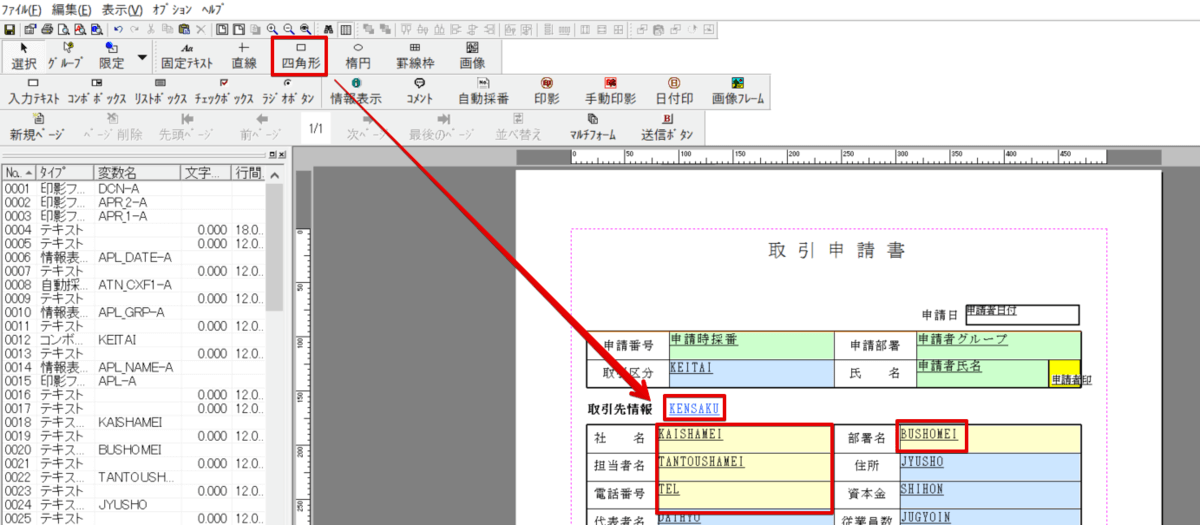
サブフォームの呼び元になる親のフォームにテキストボックスなどを設定します。
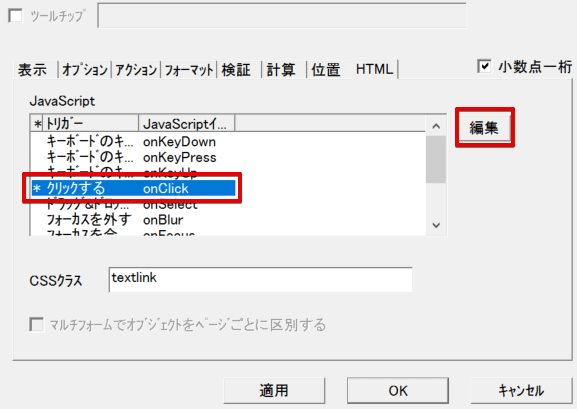
テキストボックスを配置したらプロパティ画面を開きます。HTML タブをクリックするとJavaScript のトリガー設定を選択できます。今回はクリック後のアクションにしますので、「クリックする」を選択し、編集ボタンを押します。
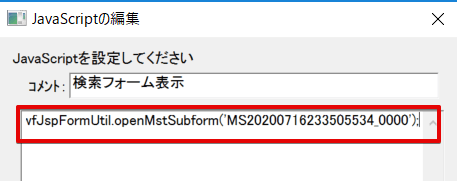
赤枠部分にサブフォーム呼び出し時の処理を設定できますので、サブフォーム作成時に確認した呼び出し時のコードを貼り付けします。
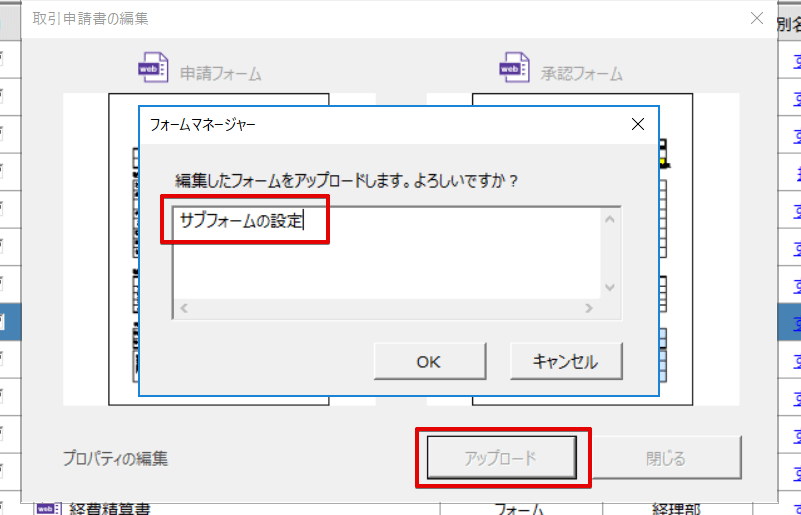
設定が完了したら、あとはフォームを保存してフォームエディターを閉じます。作成したフォームをCreate!Webフローのワークフローシステム側にアップロードします。「アップロード」ボタンクリック後、コメントをつけてOKボタンでアップロードします。
これでワークフローが更新されました。
それではCreate!Webフローにアクセスし、管理者アカウントでログインします(サービスにCreate!Webフローが登録されているので、自動起動しています)。左上の申請するをクリックします。
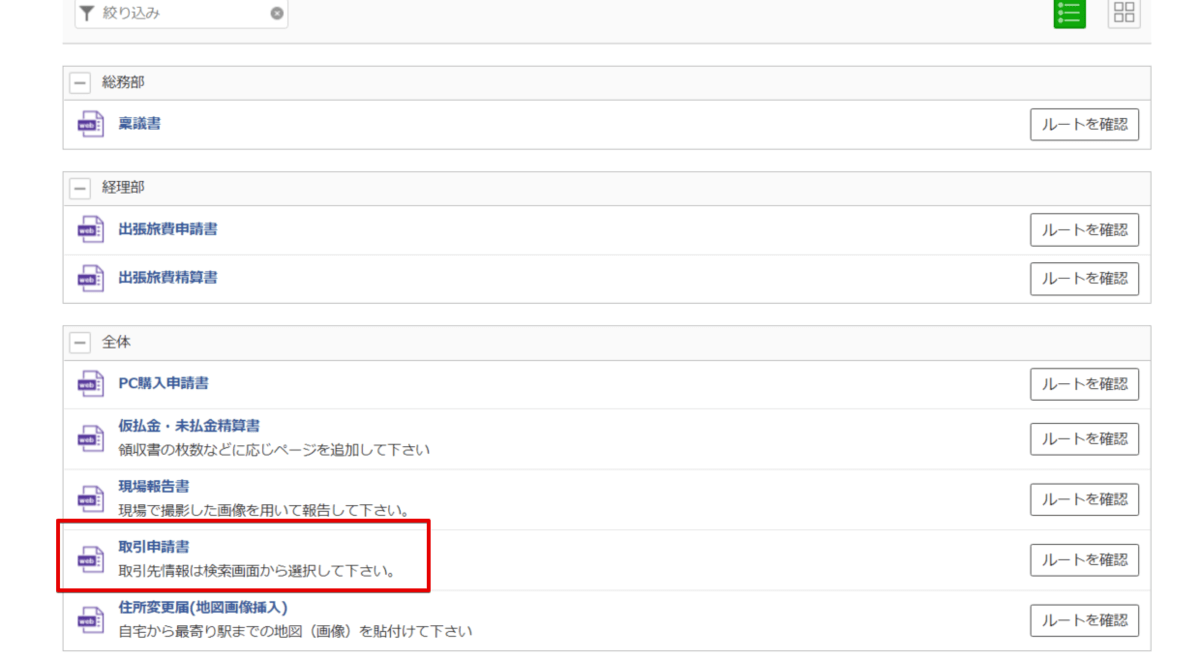
先ほどフォームマネージャで更新したフォームを選択します。
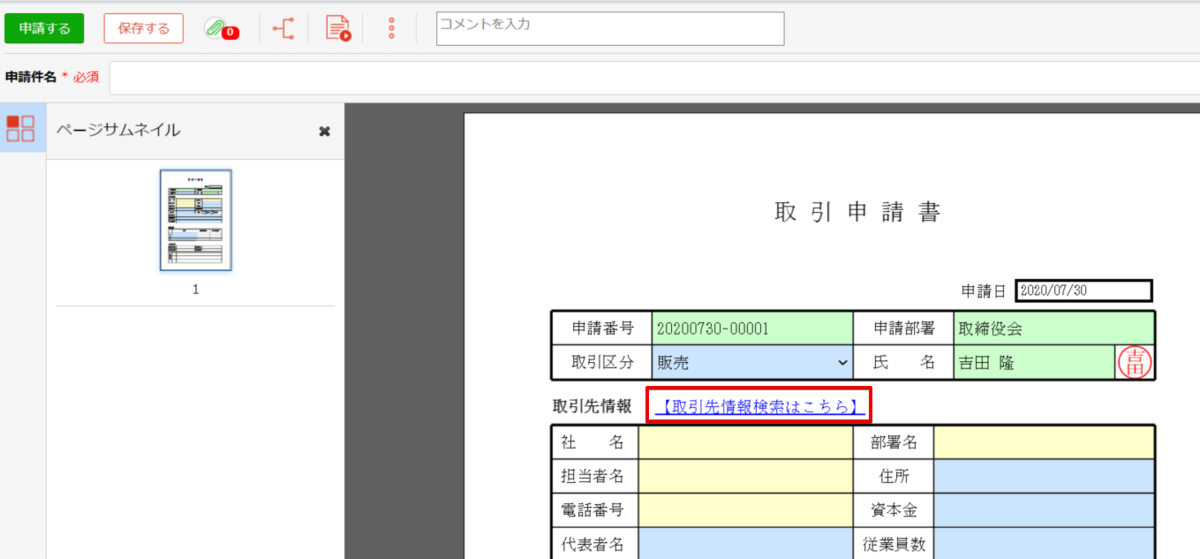
フォームが画面に表示されたら、サブフォームを呼び出すためのリンクをクリックします。
これで、サブフォームにBigCommerce に保存されているデータが表示されるようになります。あとは対象データを選択すると、呼び元のフォームに自動で値がセットされるようになります。
以上で、Create!WebフローのサブフォームをBigCommerce と連携できました。CData BigCommerce JDBC Driver を使うことで、BigCommerce のデータをCreate!Webフローで容易に利用することができます。CData ではBigCommerce 以外にも270種類以上のSaaS やデータベースに接続するドライバーを提供していますので、JDBC Drivers のラインナップを参照いただき、30日間の無償トライアルでお試しいただければ幸いです。