ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では CData ADO.NET Provider for Email を使って、Infragistics WPF XamDataGrid に Email をデータバインドする方法を説明します。
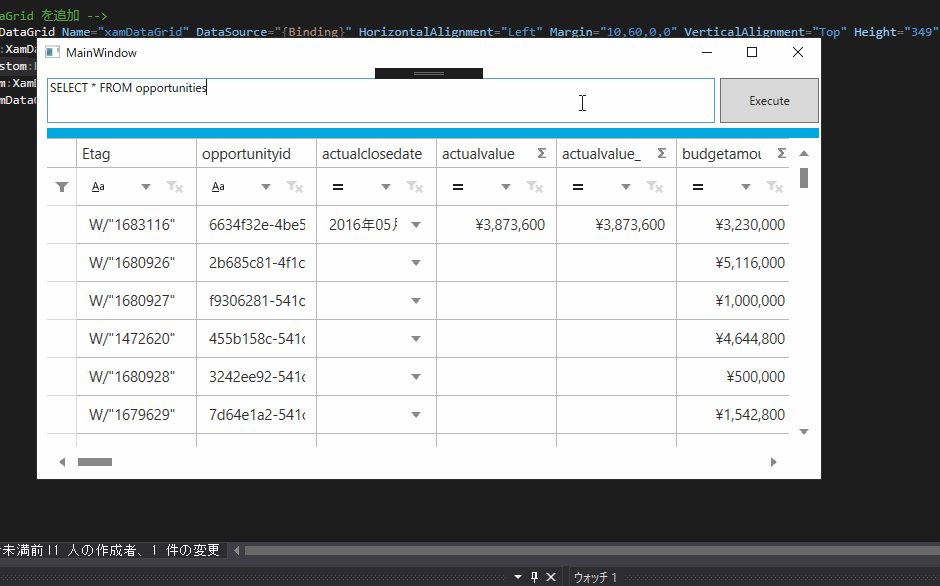
以下のように Infragistics WPF XamDataGrid でEmail から取得したデータを表示するアプリケーションを作成します。

まず、VisualStudioを立ち上げて、WPFアプリのプロジェクトを作成します。

今回はデータを柔軟に取り出せるように、CData ADO.NET ProviderにSQLを渡すためのTextBoxと実行用のボタンを配置しました。

この段階でのXAMLは以下のようになっています。
次に「XamDataGrid」を配置します。 Infragistics WPF UI コンポーネントをインストールしている場合、ツールボックスに以下のように表示されます。

これをデザイナー画面で以下のように配置しました。

併せて、任意の名称(xamDataGrid としました)、DataSource は{Binding} を指定し、フィルター機能を使えるように「Custom:FieldSettings」に「AllowRecordFiltering="true"」「AllowSummaries="True" 」を追加しました。
また、サンプルプログラムではデザインテーマの「Theme="Metro"」も設定しています。このあたりはお好みでどうぞ。
最後に CData Email ADO.NET Provider への接続部分を作成します。
まずは参照設定からCData Email ADO.NET Provider のライブラリである「System.Data.CData.Email.dll」を追加します。
その後、名前空間に「System.Data.CData.Email」を追加し
using System.Data.CData.Email;
ボタンをクリックした時にTextBoxからSQL文を取得し、Email からデータを取得する処理を記述します。この記述方法は以下のヘルプに記載されているものがほぼそのままです。
using System.Data;
using System.Data.CData.Email;
using System.Windows;
namespace CData.XamDataGrid.GropingListApp
{
///
/// MainWindow.xaml の相互作用ロジック
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
sqlTextBox.Text = "SELECT * FROM Samples";
}
private void ExecuteButton_Click(object sender, RoutedEventArgs e)
{
string connectionString = "User=username@gmail.com;Password=password;Server=imap.gmail.com;Port=993;SMTP Server=smtp.gmail.com;SMTP Port=465;SSL Mode=EXPLICIT;Protocol=IMAP;Mailbox=Inbox;";
using (var connection = new D365SalesConnection(connectionString))
{
var dataAdapter = new EmailDataAdapter(
sqlTextBox.Text, connection);
var table = new DataTable();
dataAdapter.Fill(table);
this.DataContext = table.Rows;
}
}
}
}
通常のWebAPIをそのまま実装した場合、自身でWebAPIリクエストの処理から認証部分、「XamDataGrid」渡すデータ構造の構成まで定義しなければいけませんが、これらコンポーネントの活用により省力化してアプリケーションを開発できます。
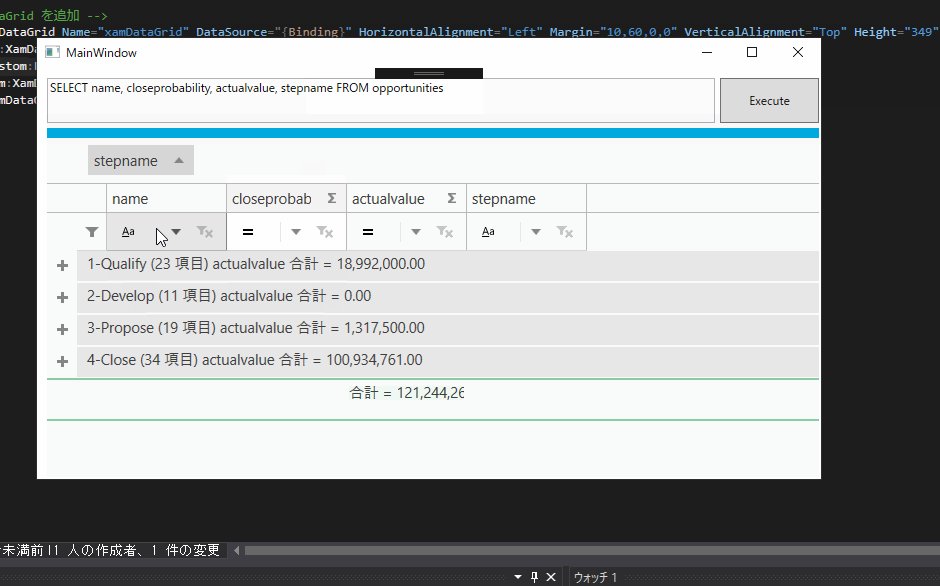
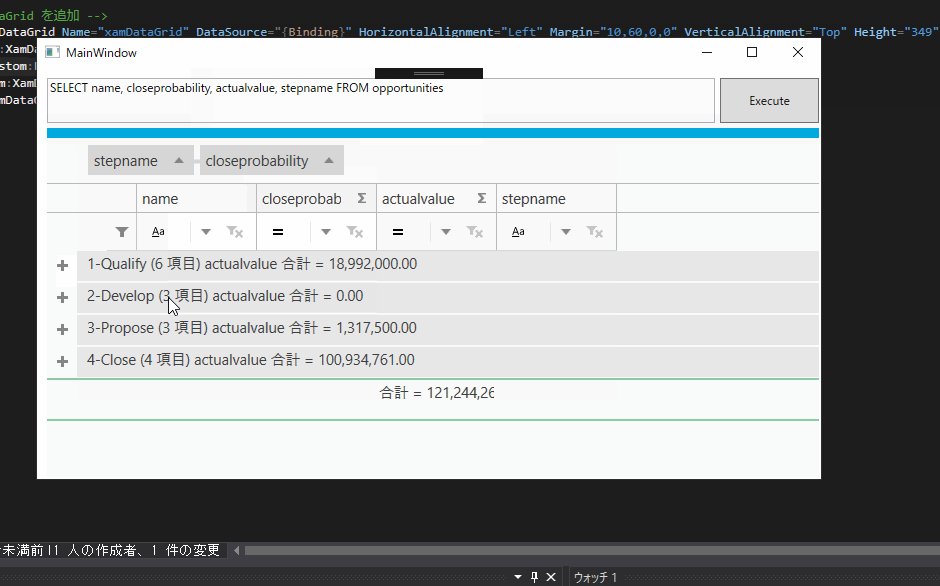
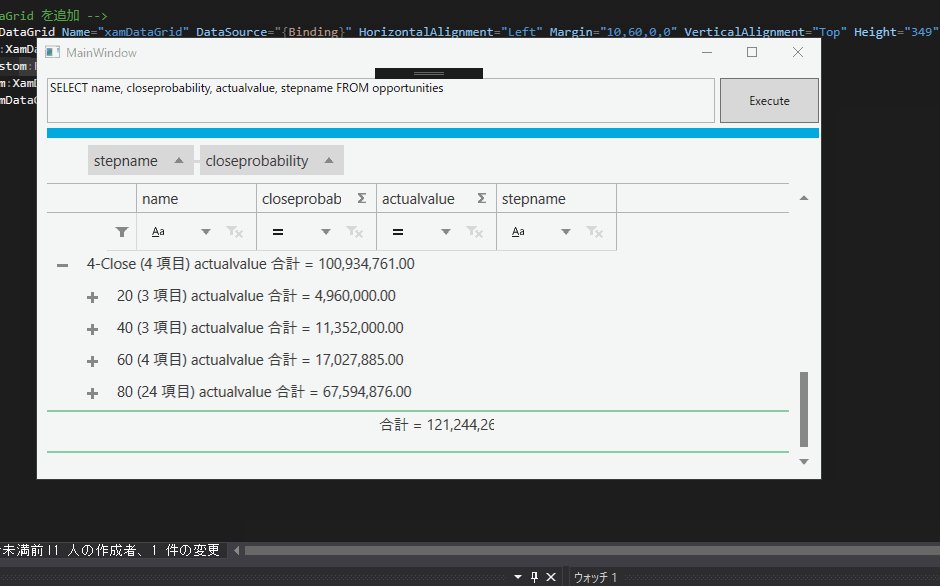
このように Email 内のデータを API を書くことなく XamDataGrid 上で処理することができるようになります。
サポートされるSQL についての詳細は、ヘルプドキュメントの「サポートされるSQL」をご覧ください。テーブルに関する情報は「データモデル」をご覧ください。