こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、CData JDBC Driver for WordPress を使ってWordPress の連携機能を持つJaspersoft Studio の基本的な帳票をテーブルやチャートで作成する方法を説明します。レポートを実行するたびに、チャートおよびテーブルはリアルタイムデータを表示します。JasperSoft のウィザードを使って、レポートエレメントを埋めるSQL クエリをいくつかビルドします。ドライバーは、リレーショナルデータベースへのデータのコピー処理をスキップする間、標準SQL を利用可能にします。代わりに、クエリは基になるWordPress API に直接実行されます。
JDBC データソースとしてWordPress データに接続
Jaspersoft Studio で、[Data Adapter]ウィザードを使ってJDBC データソースに接続できます。下記の手順に従って、プロジェクトからWordPress に接続します。WordPress データアダプターをワークスペースに追加します。
- [Repository Explorer]で[Data Apters]ノードを右クリックし、[Create Data Adapter]をクリックします。
- [Database JDBC Connection]を選択します。
- ユーザーフレンドリーなドライバー名を入力します。
- [Driver Classpath]タブで[Add]をクリックします。ダイアログが表示されたら、インストールディレクトリの[lib]サブフォルダにナビゲートします。ドライバーのJAR を選択します。
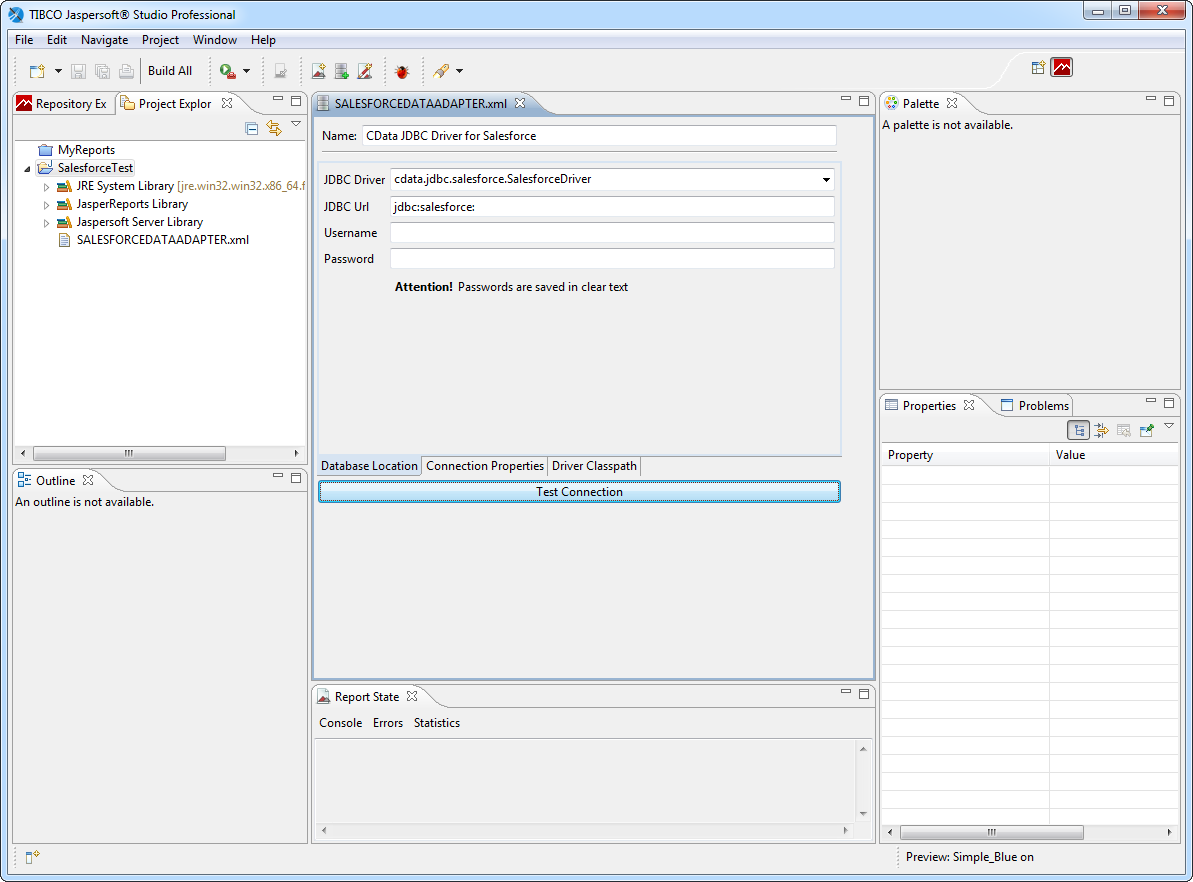
- [Database Location]タブでは、以下の情報が必要です:
- JDBC Driver:JDBC driver のクラス名cdata.jdbc.wordpress.WordPressDriver を入力。
JDBC URL:JDBC URL に必要な接続プロパティを入力。接続プロパティは、セミコロン区切りでname-value ペアを入力する必要があります。WordPress の一般的なJDBC URL は次のとおりです:
jdbc:wordpress:Url=http://www.yourwordpresshost.com;
データに接続するには、Url を設定して認証を提供します。URL はワードプレスサイトに設定しなければなりません。そうしないと、サーバーが見つからない旨を示すエラーがスローされます。
例えば、あなたのサイトが'http://localhost/wp/wordpress' でホストされている場合、URL は'http://localhost'
ではなく、'http://localhost/wp/wordpress' となるべきです。
詳細はヘルプドキュメントを参照してください。
![A data adapter configured to use the JDBC Driver. (Salesforce is shown.)]()
WordPress データ で帳票を作成
WordPress のデータアダプターを作成したら、WordPress データをJasperReports に追加できます。このセクションでは同梱されているテンプレートの一つをWordPress データに連携させる方法について説明します。
- [File]>[New Jasper Report]をクリックします。テンプレートを選択し、親プロジェクトを選択して、帳票に名前を入力します。
- [Data Adapter]ウィザードで、先のセクションで作成したデータアダプターを選択します。
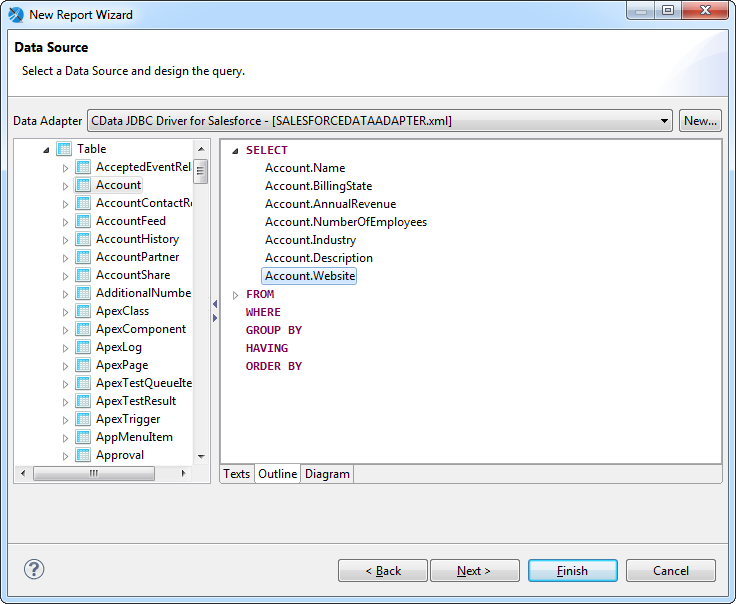
- [Diagram]タブでは、クエリを視覚的にビルドできます:テーブルをボックスにドラッグしお好みのカラムをクリックします。カスタムクエリも入力可能です。例:
SELECT * FROM Categories
![The SQL query to be used to pull data into the report. (Salesforce is shown.)]()
- データセットに含めたいフィールドを選択します。
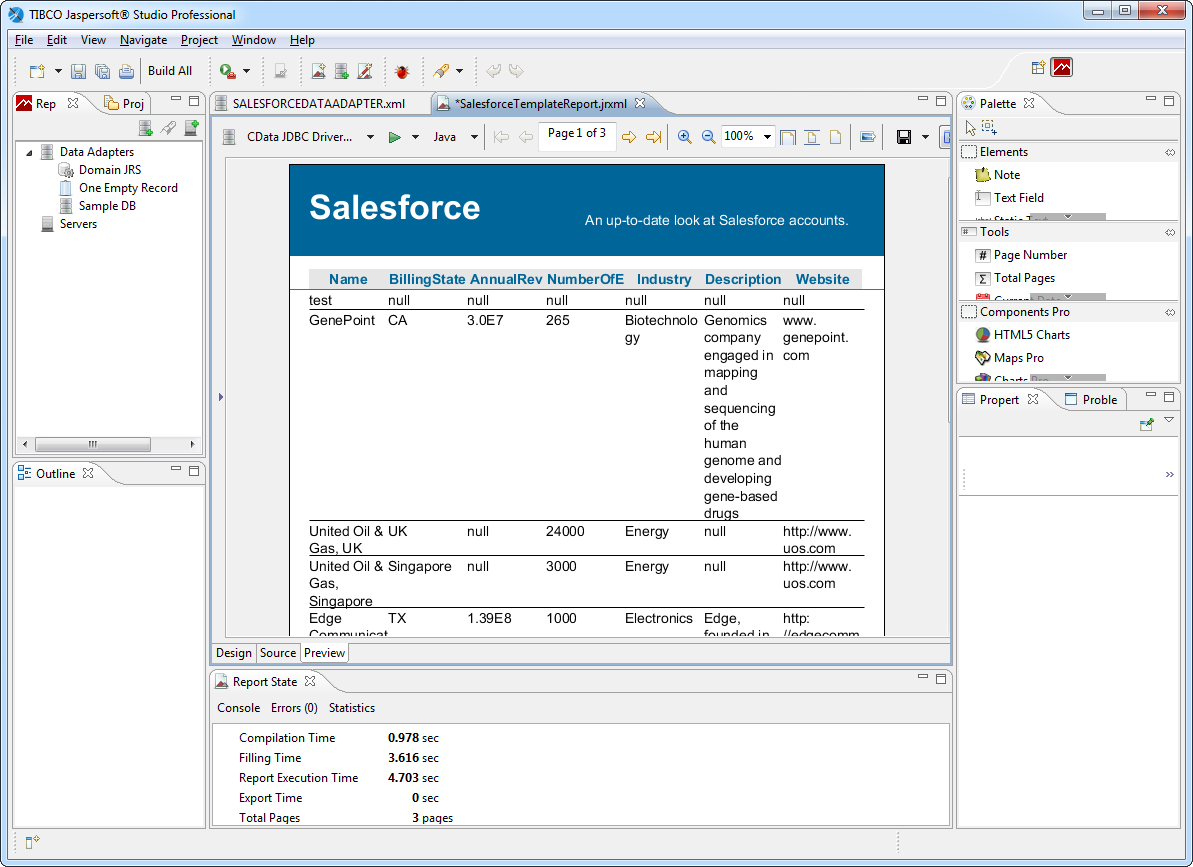
[Preview]タブでは、最新のWordPress を使ったものと同じ帳票を見ることができます。
![A JasperReport template populated with live data. (Salesforce is shown.)]()
チャートを追加
下記の手順に従って、WordPress のチャートを既存の帳票に追加します。棒グラフを、先のセクションで作成した帳票テンプレートの最後に追加します。
- [Design]タブをクリックします。
- [Outline]ビューで、帳票のルートノードを右クリックし[Create Dataset]をクリックします。
- データセット名を入力し、オプションをクリックして接続またはデータソースから新しいデータセットを作成します。
- [Data Adapter]メニューで、最初のセクションで作成した[Data Adapter]を選択します。
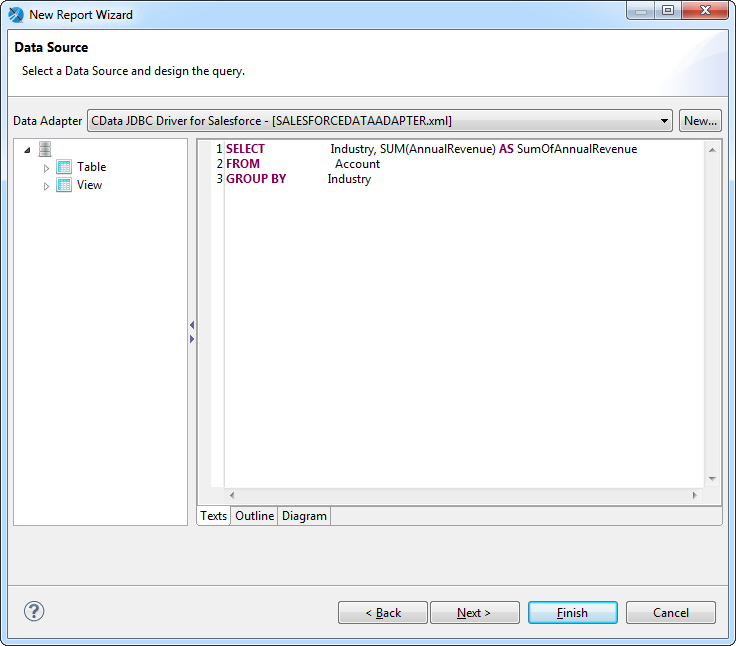
- 次のクエリを入力します:
SELECT Id, Name FROM Categories
![The SQL query to be used to fill the chart. (Salesforce is shown.)]()
- データセットに必要なフィールドを選択します。この例ではすべてのフィールドを使います。
- カラムでグループ化する手順はスキップします。WordPress API はGROUP BY のステートメントをサポートしていません。
データセットを追加したら、下記の手順に従ってチャートを作成します。
- [Outline]ビューの[Summary]ノードをクリックします。[Properties]ビューで高さを400ピクセルに設定します。サマリーバンドが帳票の最後にプリントされます。
- チャートを[Palette]からsummary にドラッグします。Chart ウィザードが表示されます。
- チャートの種類を選択します。この例では棒グラフを使います。
- [Dataset]メニューで、チャート用に作成したデータセットを選択します。
- [Dataset]タブで、オプションを選択してマスター帳票と同じ接続を使用します。Chart ウィザードは接続パラメータを入力し、メニューセレクションを[Use Another Connection]に変更します。
- [Series]メニューの隣にあるボタンをクリックし、デフォルトシリーズを削除します。[Add]をクリックします。
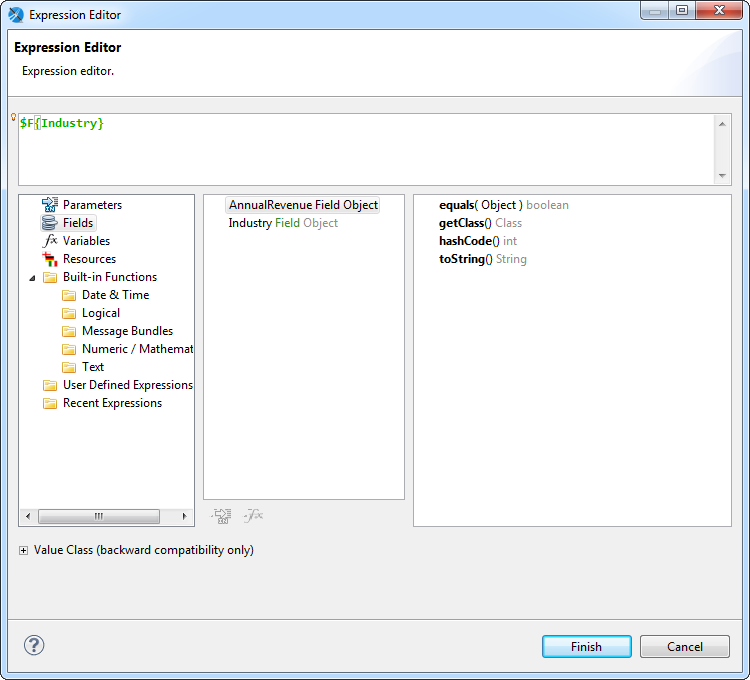
- [Expression Editor]が表示されたら、カラムをダブルクリックして各カラム値に新しいシリーズを作成します。例:Id。シリーズをId に設定した場合、Id ごとに新しい棒グラフが作成されます。
![The column selected as the Series for the chart.]()
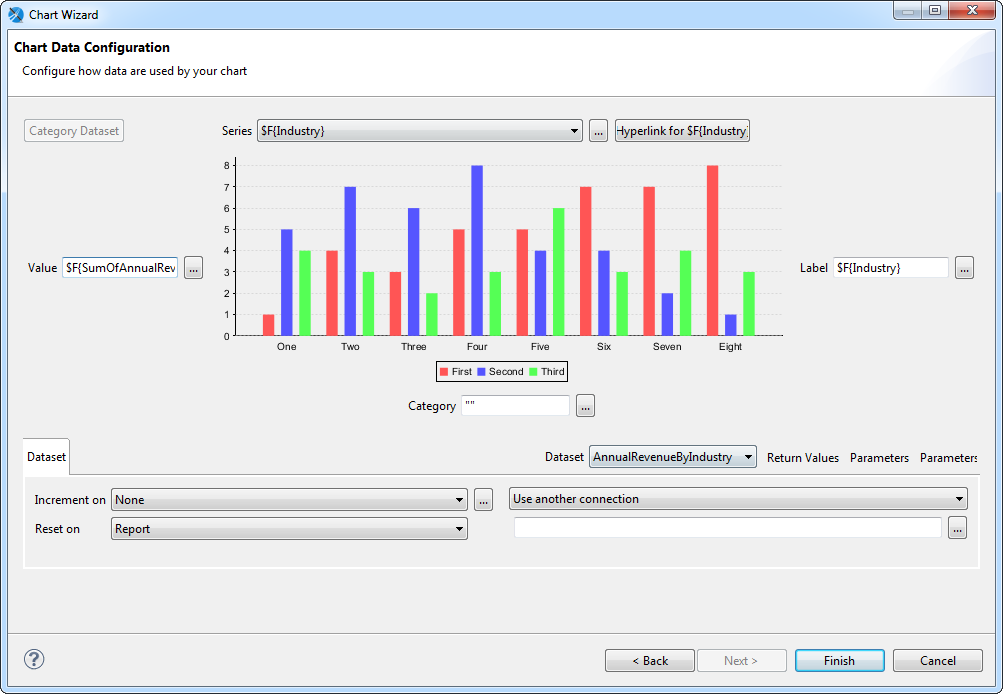
- [Value]ボックスの隣にあるボタンをクリックし、チャートのmeasures 用に[Expression Editor]を開きます。カラムをダブルクリックしてy 軸に追加します。例:Name。
- [Label]ボックスの隣にあるボタンをクリックし、チャートのdimensions 用に[Expression Editor]を開きます。カラムをダブルクリックしてx 軸に追加します。例:Id。
- この例ではカテゴリを使用しないため、[Category]ボックスに空の文字列 "" を入力します。
![Columns selected for the axes of the chart.]()
チャートを作成したら基本的なフォーマットを行い、サブレポートをレポートに未使用スペースなくシームレスに追加できるようにします。
- チャートを右クリックして[Size to Container]>[Fit Both]をクリックします。
- メインレポートでサブレポートを右クリックして[Size to Container]>[Fit Both]をクリックします。
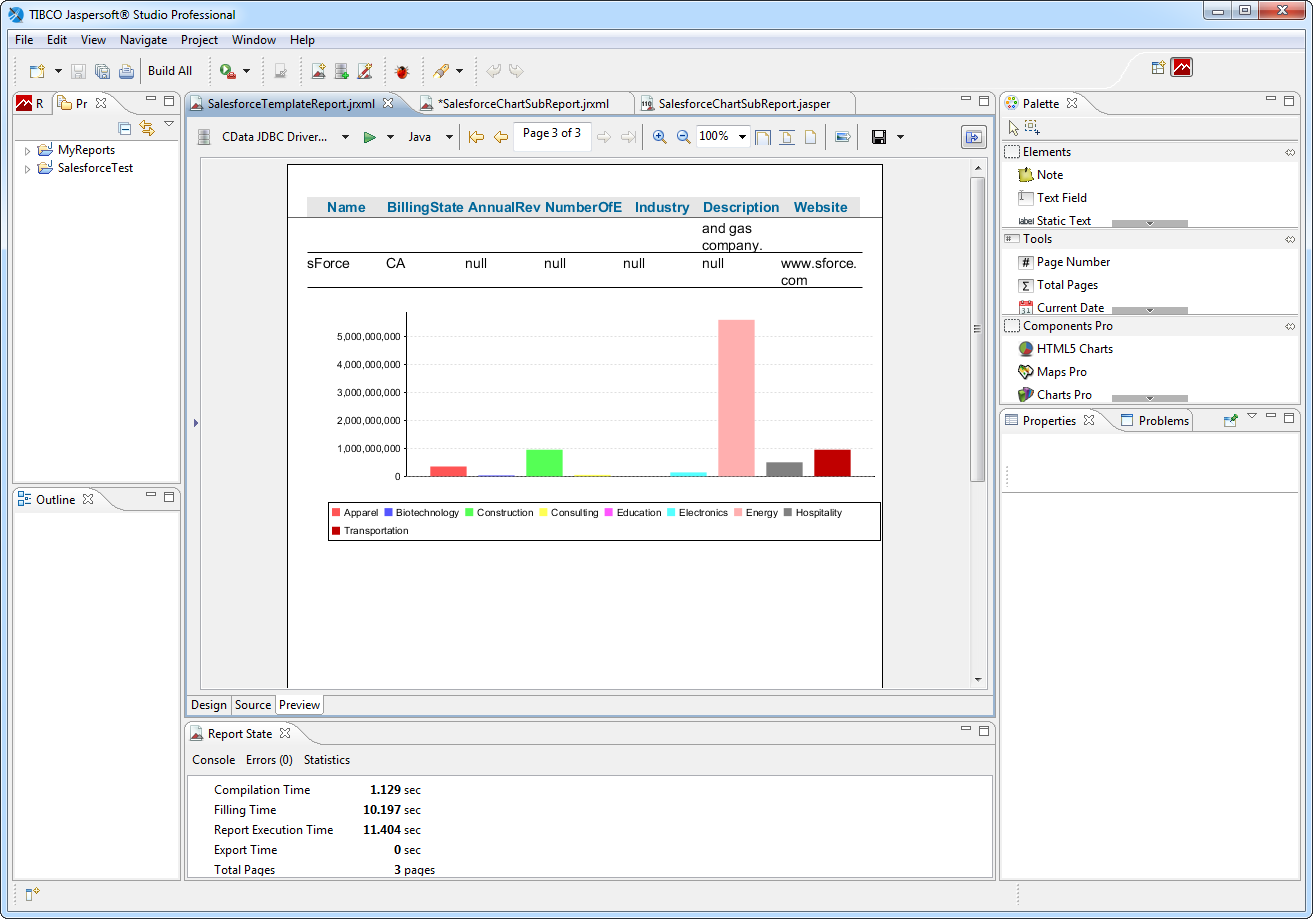
プレビューする前に帳票への変更を保存します。チャートが帳票の最後のページに表示されます。
![The finished report's last page, displaying the chart. (Salesforce is shown.)]()