ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →CData Arc を使ってBカートの会員データをkintone に連携する - Webhook

こんにちは。CData Software Japanの色川です。
EC サイトと業務アプリの連携シナリオとして「CData Arc を使ってBカートの会員データをkintone に連携する」方法を、こちらでご紹介しましたが、「EC でデータが追加されたタイミングに連動して業務アプリへ連携したい」など「よりニアタイムに連携したいケース」もあるかと思います。
この記事では、B カートで外部連携機能の1つとして提供されている「Bカート Webhook」を利用して「B カートで登録された会員データをCData Arc のWebhook コネクタに通知してkintone にニアタイムで連携する方法」についてご紹介します。
B カート
B カートは、BtoB の受発注業務をEC 化するクラウドサービスです。BtoB 取引を前提として開発されていて、BtoC 向けのショッピングカートシステムでは対応が難しい複雑な取引条件やシステム要件にも対応しています。SaaS で提供されており、システムのスクラッチ開発・カスタマイズではネックとなる開発コストや納期といったリスクも最小に抑えることができるサービスです。
BtoB EC・Web受発注システム「Bカート」 (bcart.jp)
CData Arc

Webhook
Webhook とは SaaS 等のWeb アプリケーションで何か特定のイベントが実行された際、外部サービスへHTTP で通知する仕組みです。現在では、多くのSaaS でWebhook の機能が提供されています。
CData Arc のWebhook コネクタを利用すると、外部からのメッセージを受け付ける受信用URL(エンドポイント)を生成することができます。このCData Arc の受信用URL(エンドポイント)に向けて、SaaS からメッセージを通知することでSaaS 起動の連携フローをCData Arc で実現することができます。SaaS から通知されるメッセージに含まれるリクエストBODY のJSON/XML データを活用した連携フローもノーコードで作成することができるので、SaaS 側でイベントが発生したタイミングでニアタイムに実行したい連携フローがある場合に効果を発揮します。 なお、メッセージの通知をセキュアに実現する必要があるので、Webhook で送信する機能を提供する多くのSaaS では、通知を受ける側(この記事ではCData Arc)に対して、HTTPSでの通信(待ち受け)を求めています。
Webhook コネクトの詳しい使い方についてはヘルプもあわせてご覧ください。
CData Arc - Webhook Connector | Version 22.0.8473
この記事のシナリオ
この記事では、こちらの記事をベースに「B カートで登録された会員データをCData Arc のWebhook コネクタに通知してkintone にニアタイムで連携する」シナリオを作成します。

事前準備
B カートからの通知を受信するためには、B カートからHTTPS でアクセスできる必要があります。CData Arc をインターネットから接続できる環境に構成してください。
CData Arc のインストール、SSL/TLS 構成、CData Drivers のインストールについてはこちらの記事を参考にしてください。この記事で用意した環境では、8041番ポートでCData Arc のHTTPS 接続を構成しています。
CData Arc Windows 版の基本的なインストール | CData Software Blog
もし検証に利用できるドメインや証明書をお持ちでない方は、こちらの記事も参考にしてください。AWS のサービスだけでCData Arc やその他のCData 製品をHTTPS 化して公開することができます。
AWS EC2上のCDataサーバ製品をHTTPS化して公開する方法 | CData Software Blog
サーバー環境は既にあり、検証用のサーバー証明書を用意したいという場合には、こちらの記事を参考にしてください。
ZeroSSL で発行したSSL サーバ証明書を使って、CData Arc をHTTPS で構成する方法 | CData Software Blog
また、Java/Linux 環境(英語版)のみに限られますが、このシナリオはAMI 版でもトライアル頂きやすいと思います。
CData Arc のCloud Hosted 版(AWS AMI)で環境を構成する | CData Software Blog
環境が準備できたら、まずはこちらの記事のシナリオで連携フローを作成してください。
https://www.cdata.com/jp/blog/bcart-cdataarc-kintone
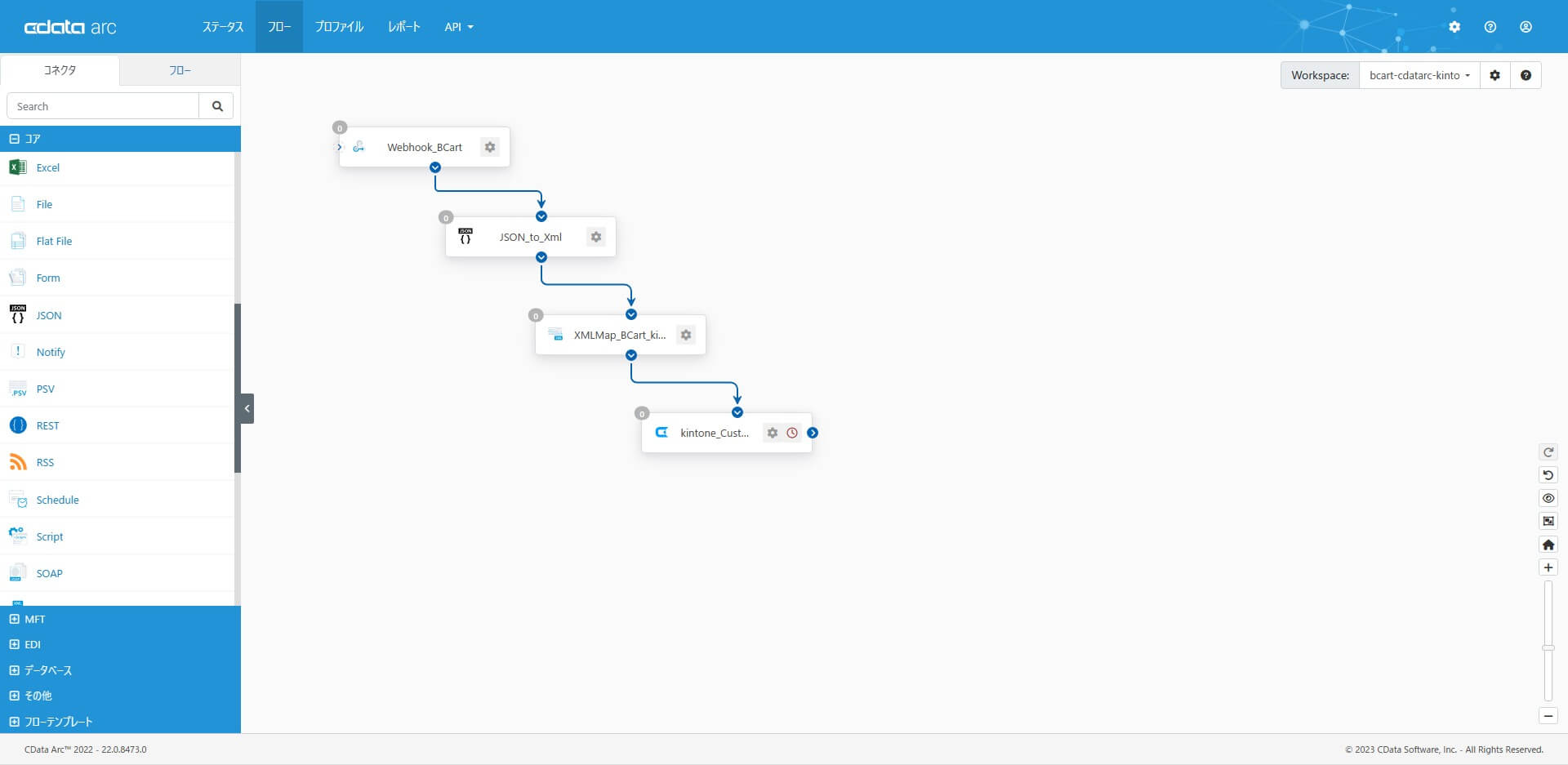
連携フローの作成
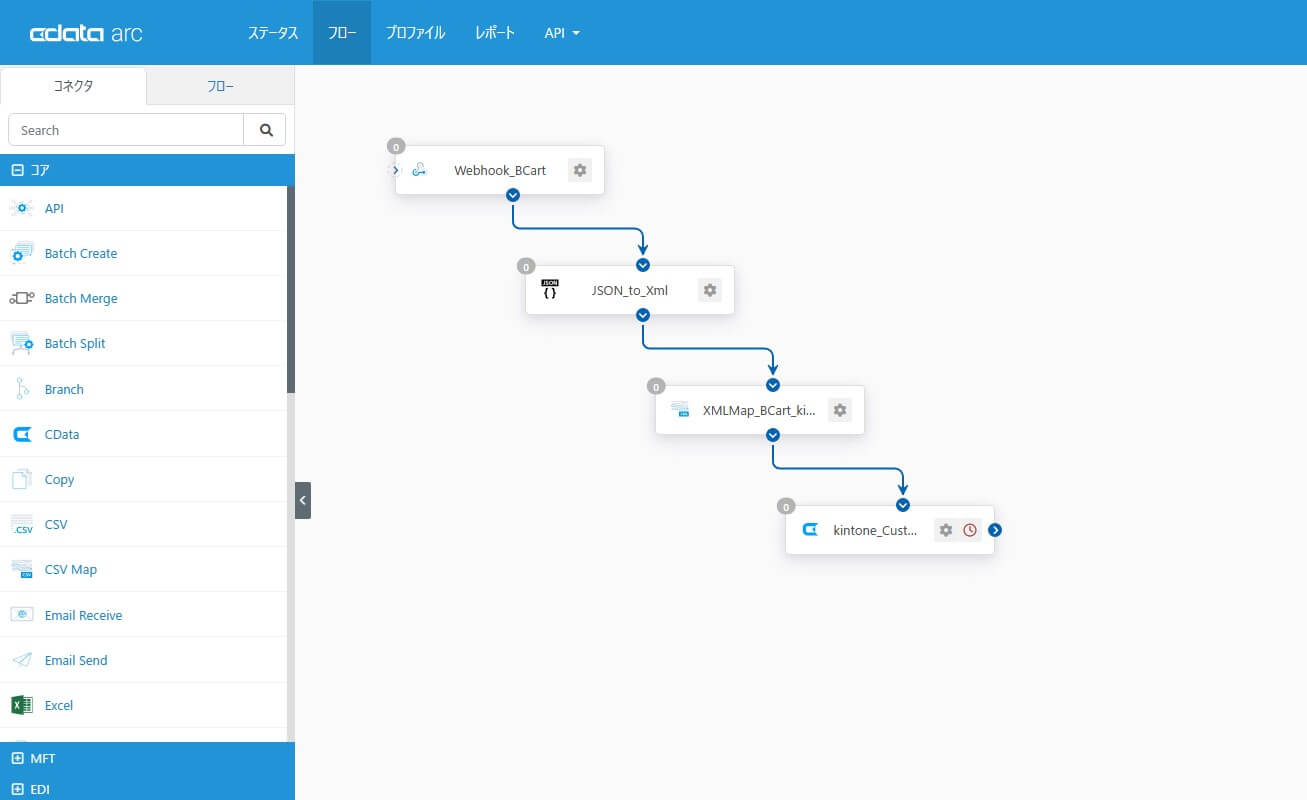
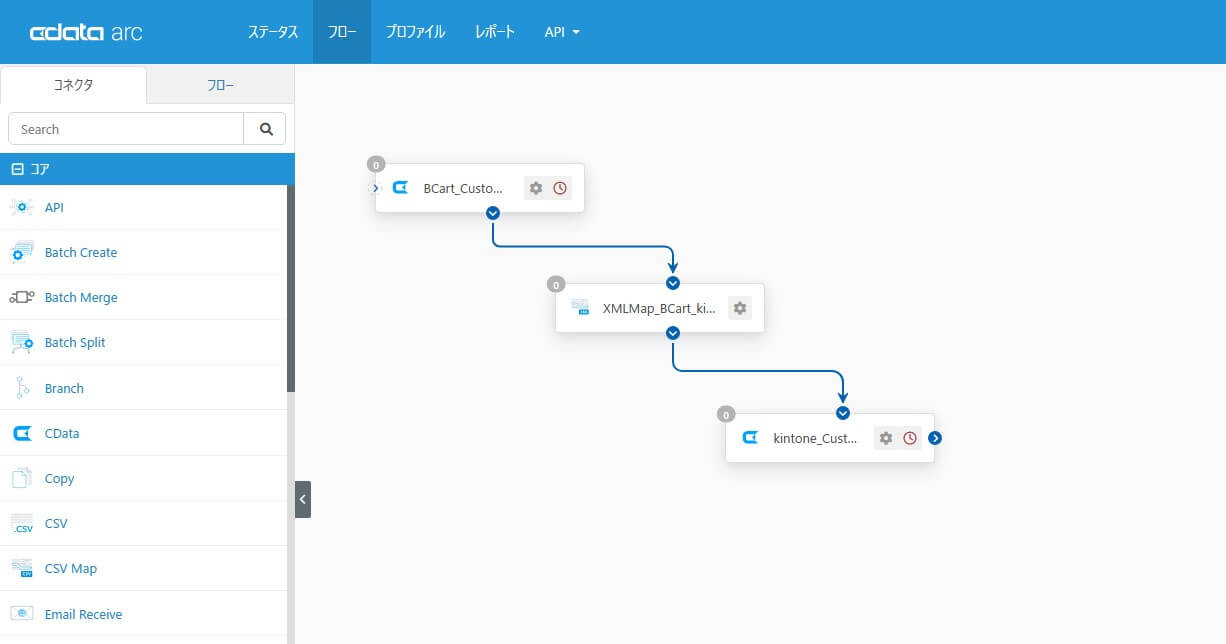
それでは従来の「Bカートの会員データをkintone に連携する」フローをWebhook 対応のシナリオに変更していきます。

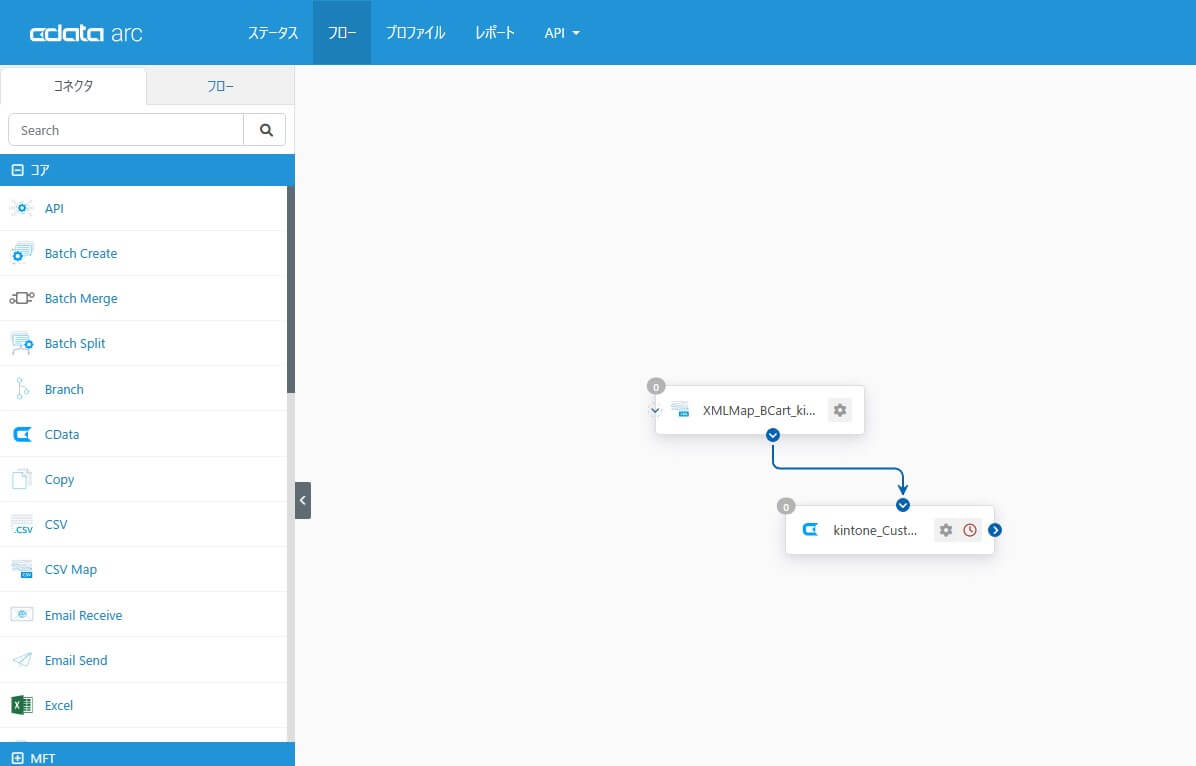
まず、この記事のシナリオでは、前回のシナリオで作成したB カート会員抽出用のCData コネクタは不要ですので削除しておきます。(その代わりにWebhook コネクタでB カートからの通知(登録・更新された会員データ)を受信します)

Webhook コネクタ
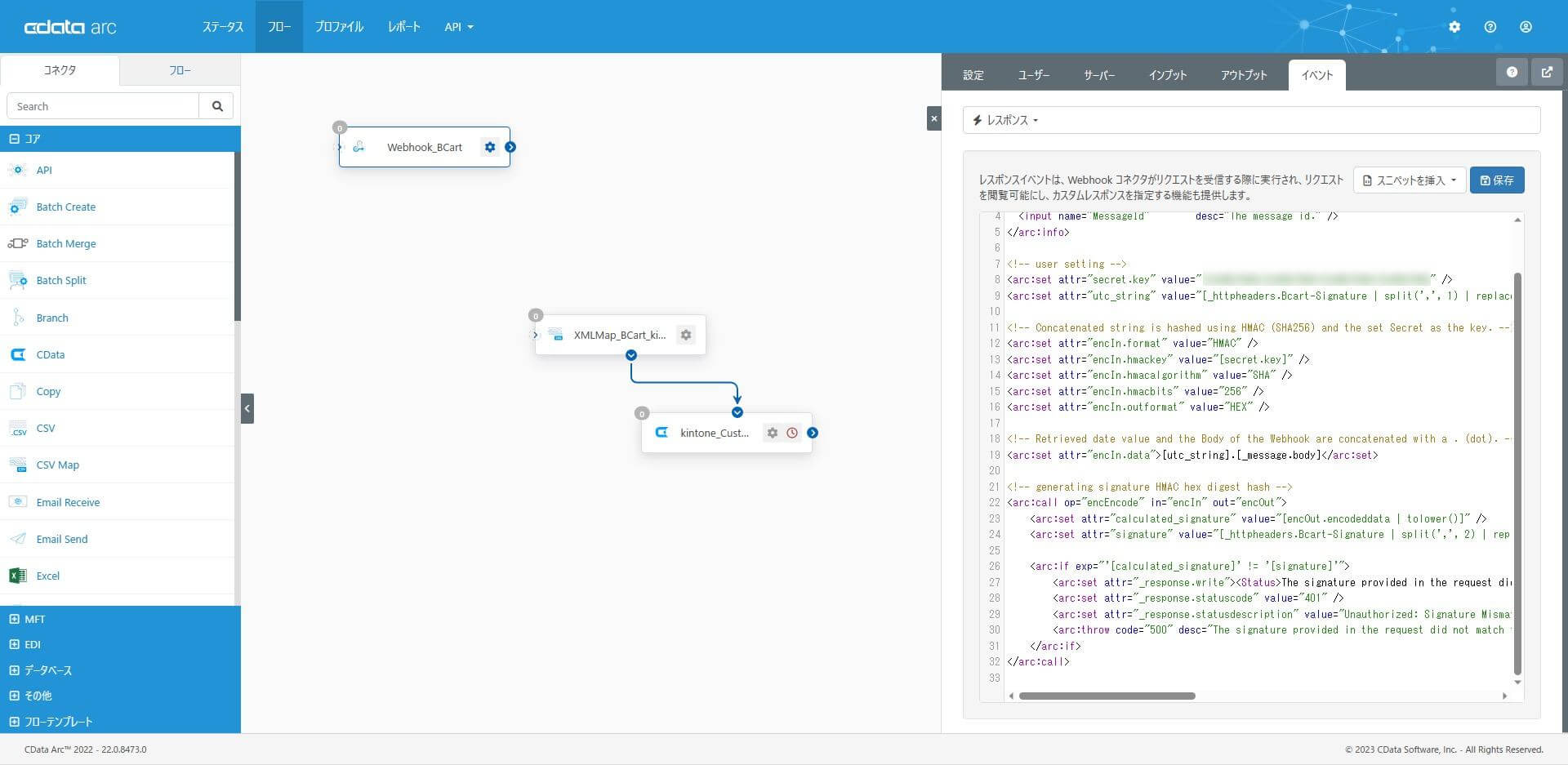
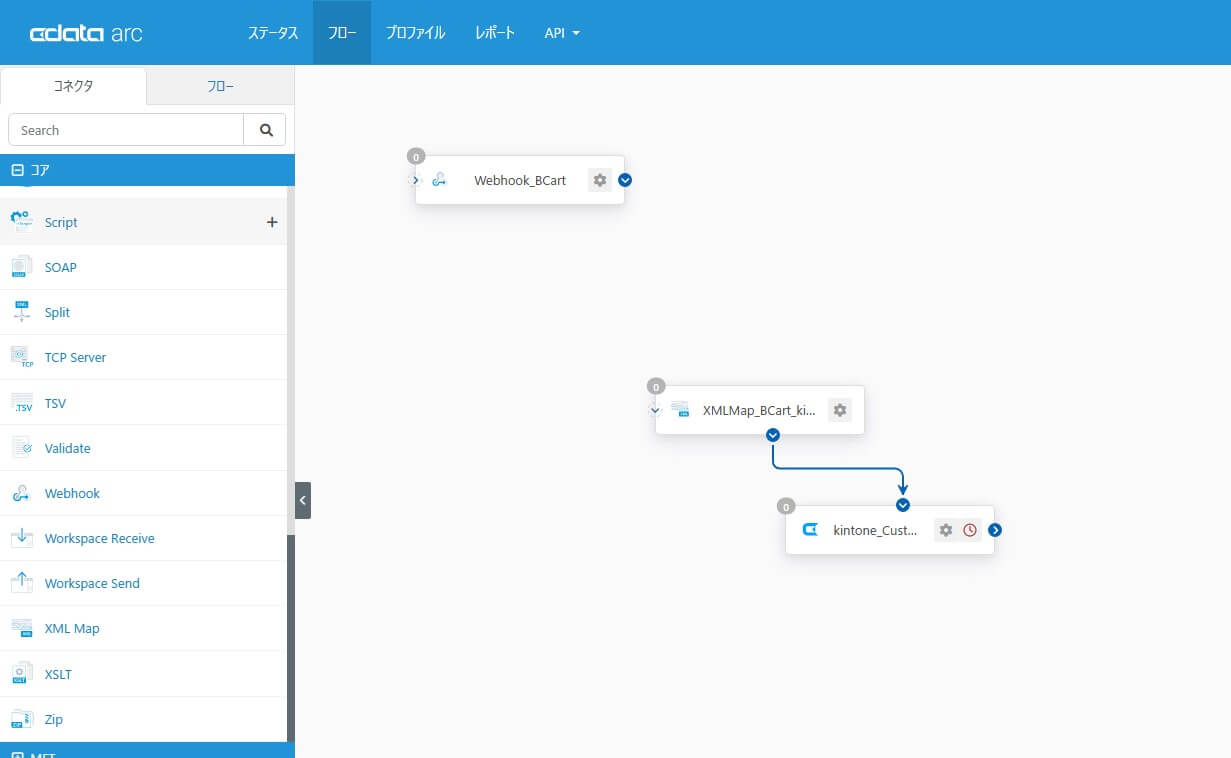
最初にB カートからの通知を受け取るためのWebhook コネクタをフローキャンバスに配置します。

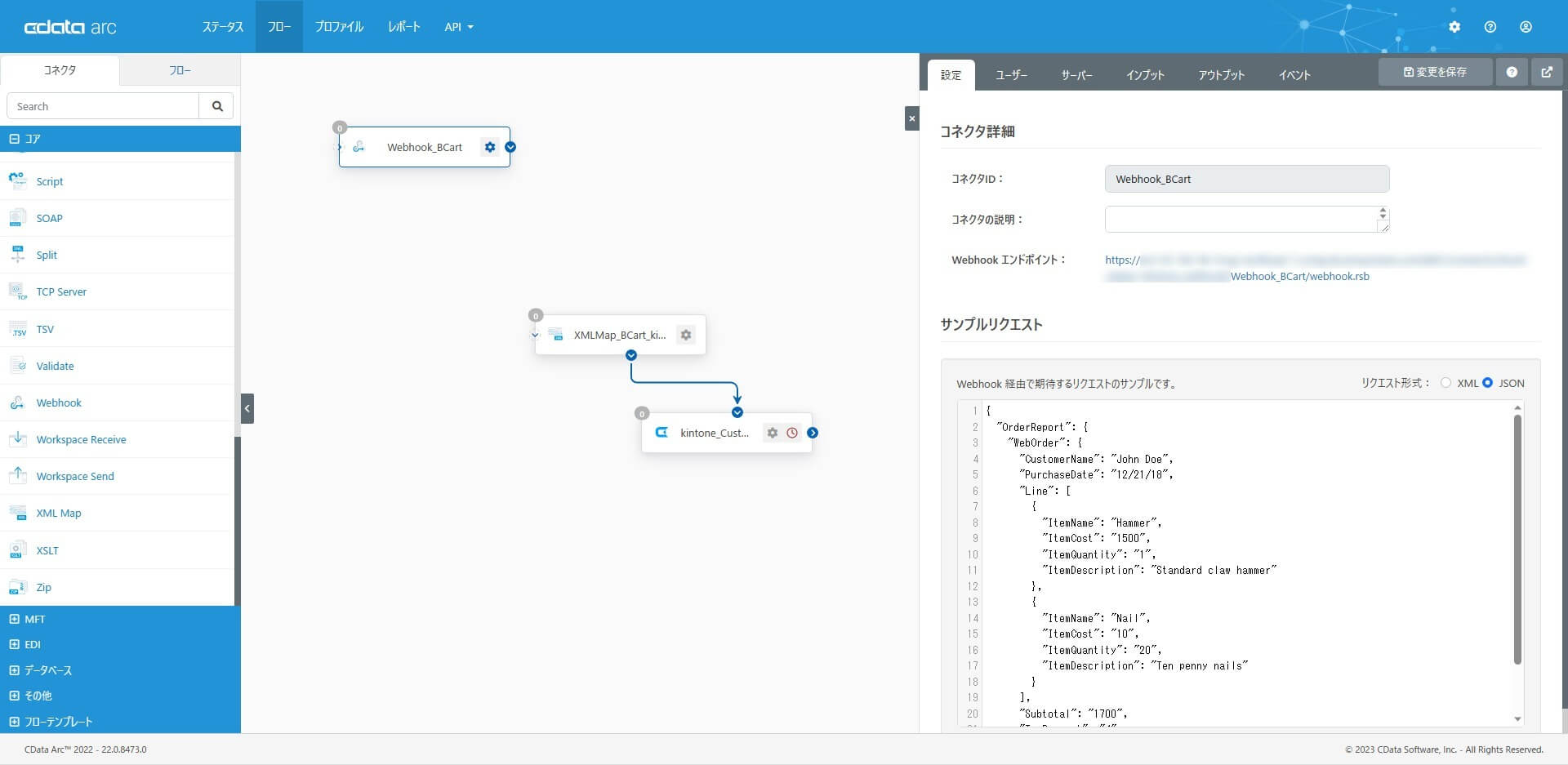
コネクタをクリックするとコネクタの詳細を設定・確認することができます。「Webhook エンドポイント」として生成されたURL を控えておいてください。サンプルリクエストのリクエスト形式をJSON に変更します。

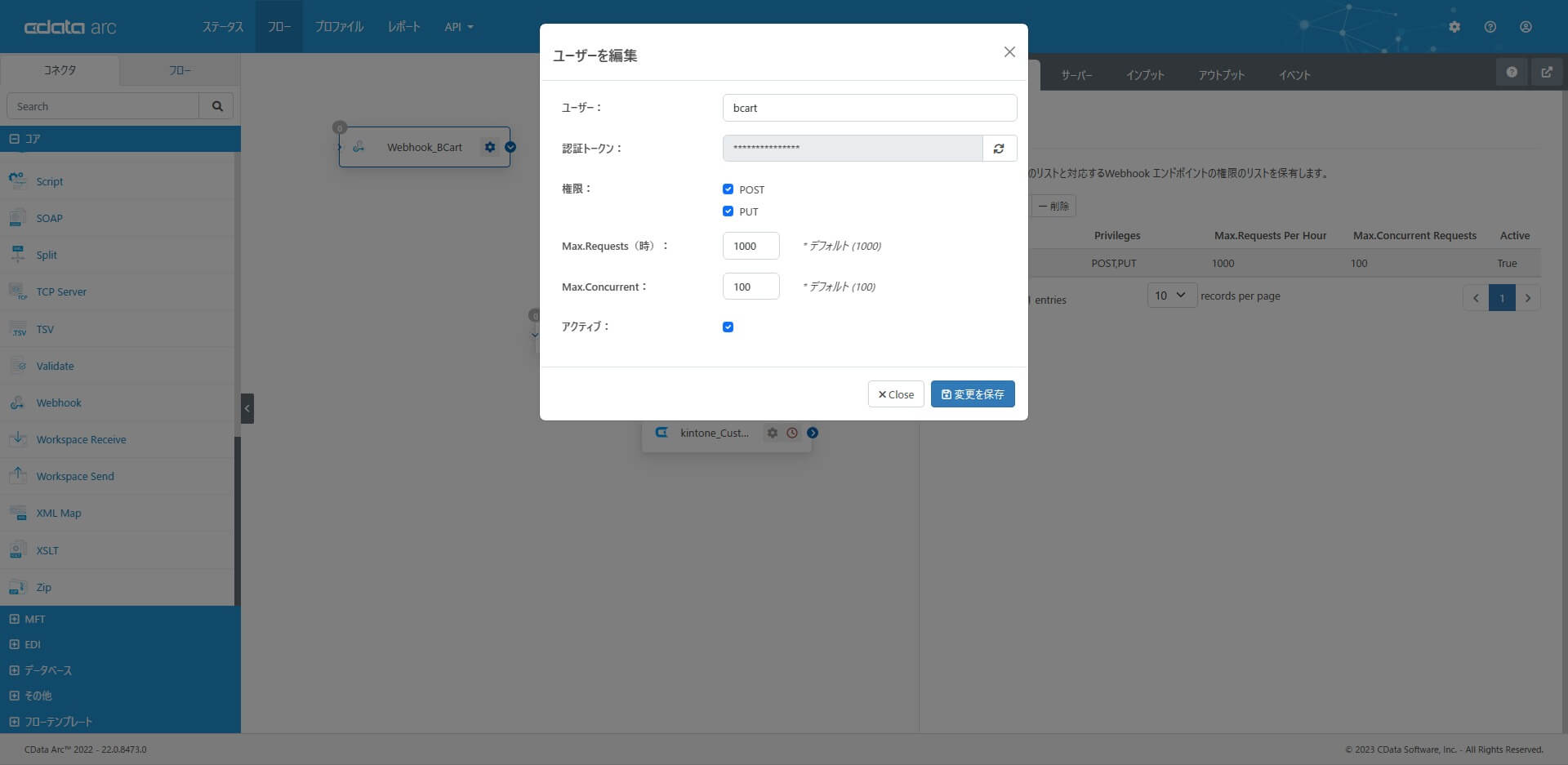
続いて「ユーザー」タブを開きます。「+追加」ボタンでPOST/PUT 権限を付与したユーザーを作成します。「認証トークン」の値はB カートからのリクエスト設定で利用しますので、控えておいてください。

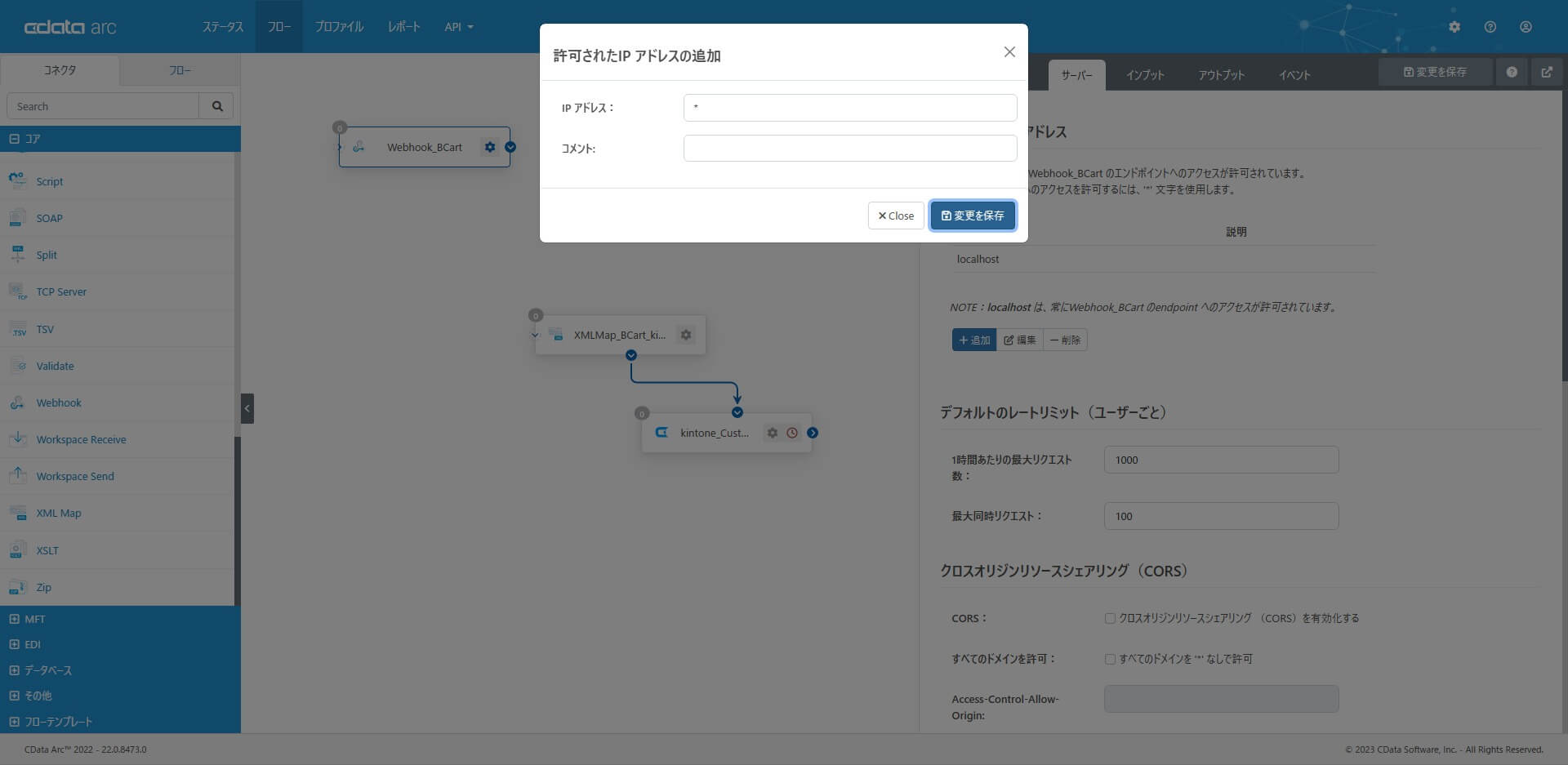
次に「サーバー」タブを開きます。規定では、localhostからのアクセスのみが許可されています。今回は「+追加」をクリックして、IP アドレスに* を指定しました(この場合、あらゆるIP アドレスからの接続が許可されます)。

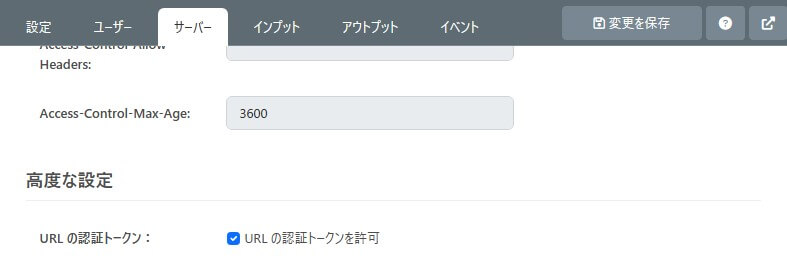
CData Arc のWebhook コネクタでは認証が必要です。今回B カートからリクエストするときは、認証情報をURL に埋め込んで通知するようにしますので、「サーバー」タブの高度な設定に含まれる「URL の認証トークンを許可」を有効にします。これにより、「Webhook エンドポイント:のURL?@authtoken=[認証トークン]」のようにリクエストパラメータに認証トークンを含んだ形でリクエストすることが可能となります。

Bカート Webhook の設定
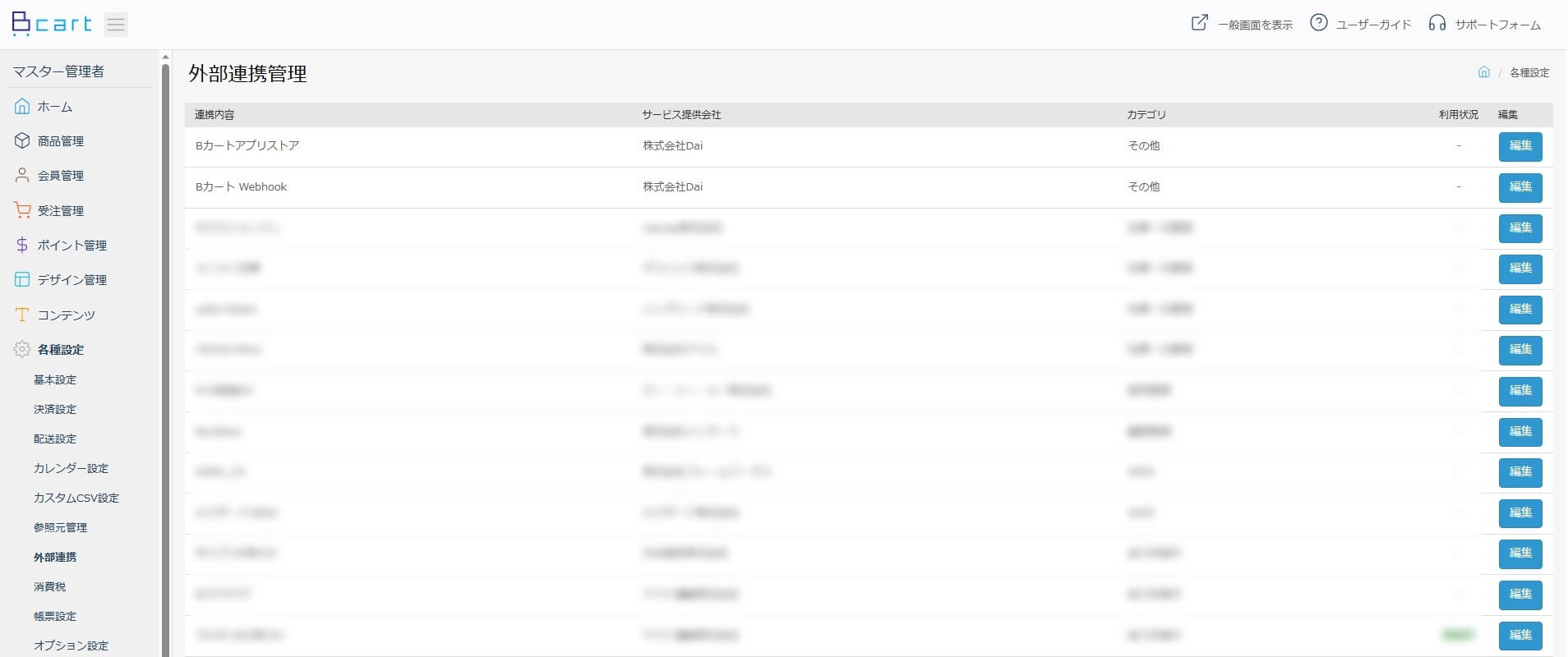
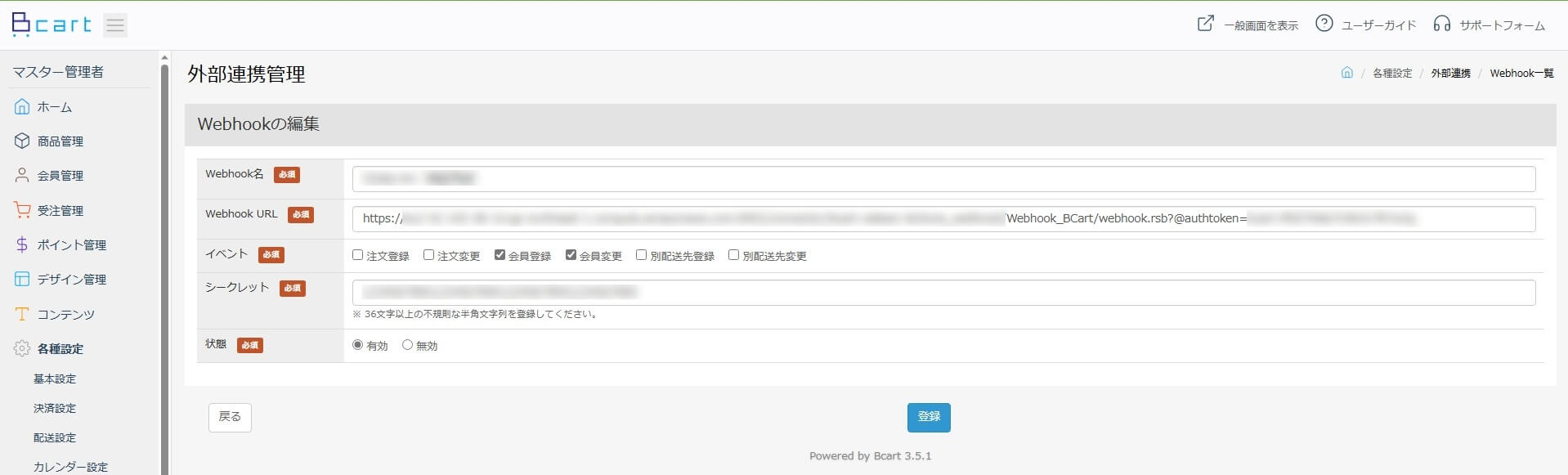
「外部連携管理」の「Bカート Webhook」から「新着Webhook 登録」でWebhook を設定します。

この記事では以下のように設定します。
| 項目 | 値 |
|---|---|
| Webhook 名 | CData Arc 会員連携 |
| Webhook URL | <認証トークン付きのWebhook URL> |
| イベント | 会員登録、会員変更 |
| シークレット | 任意の文字列 |
| 状態 | 有効 |

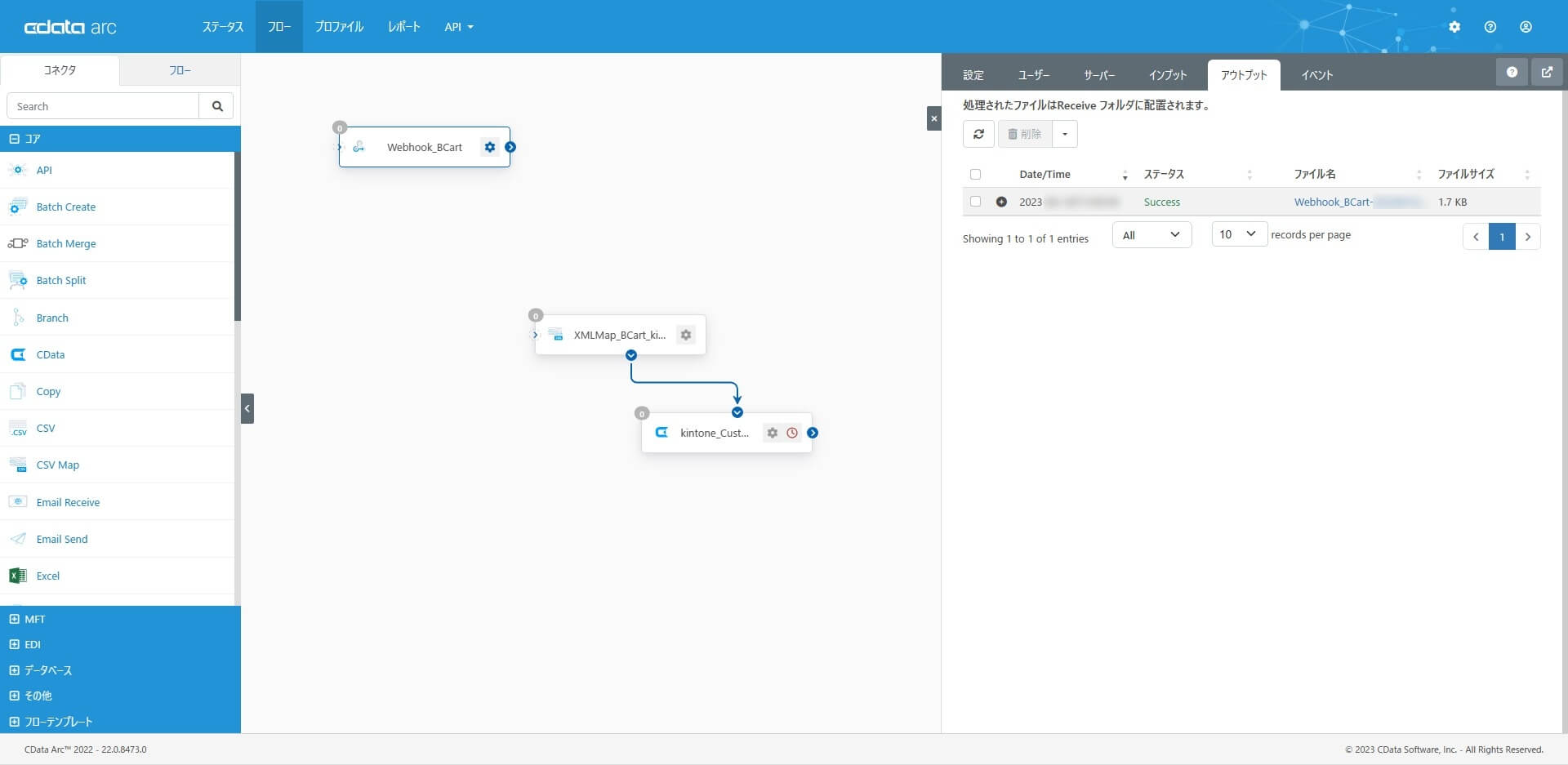
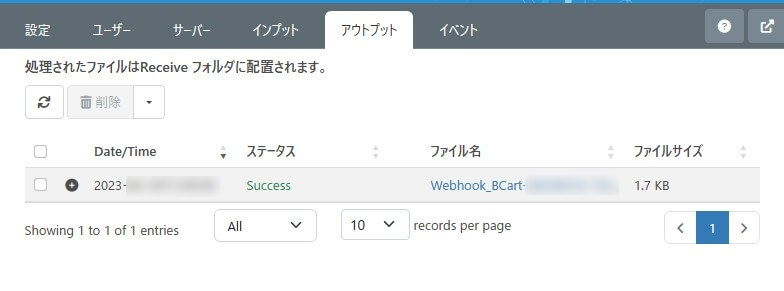
B カートで会員情報を変更して、CData Arc のWebhook コネクタで受信できていることを確認します。

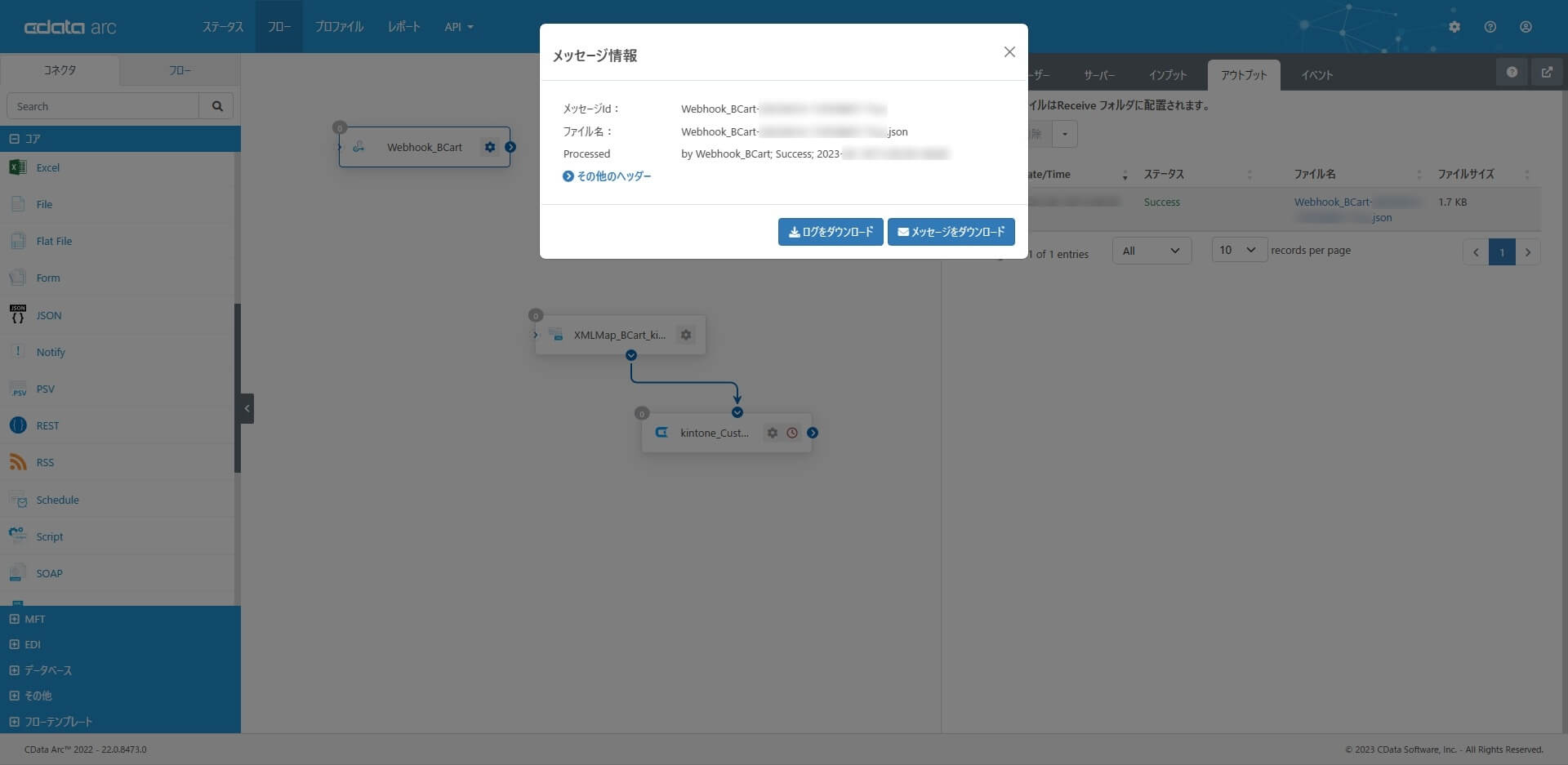
受信したWebhook メッセージをダウンロードしておきます。

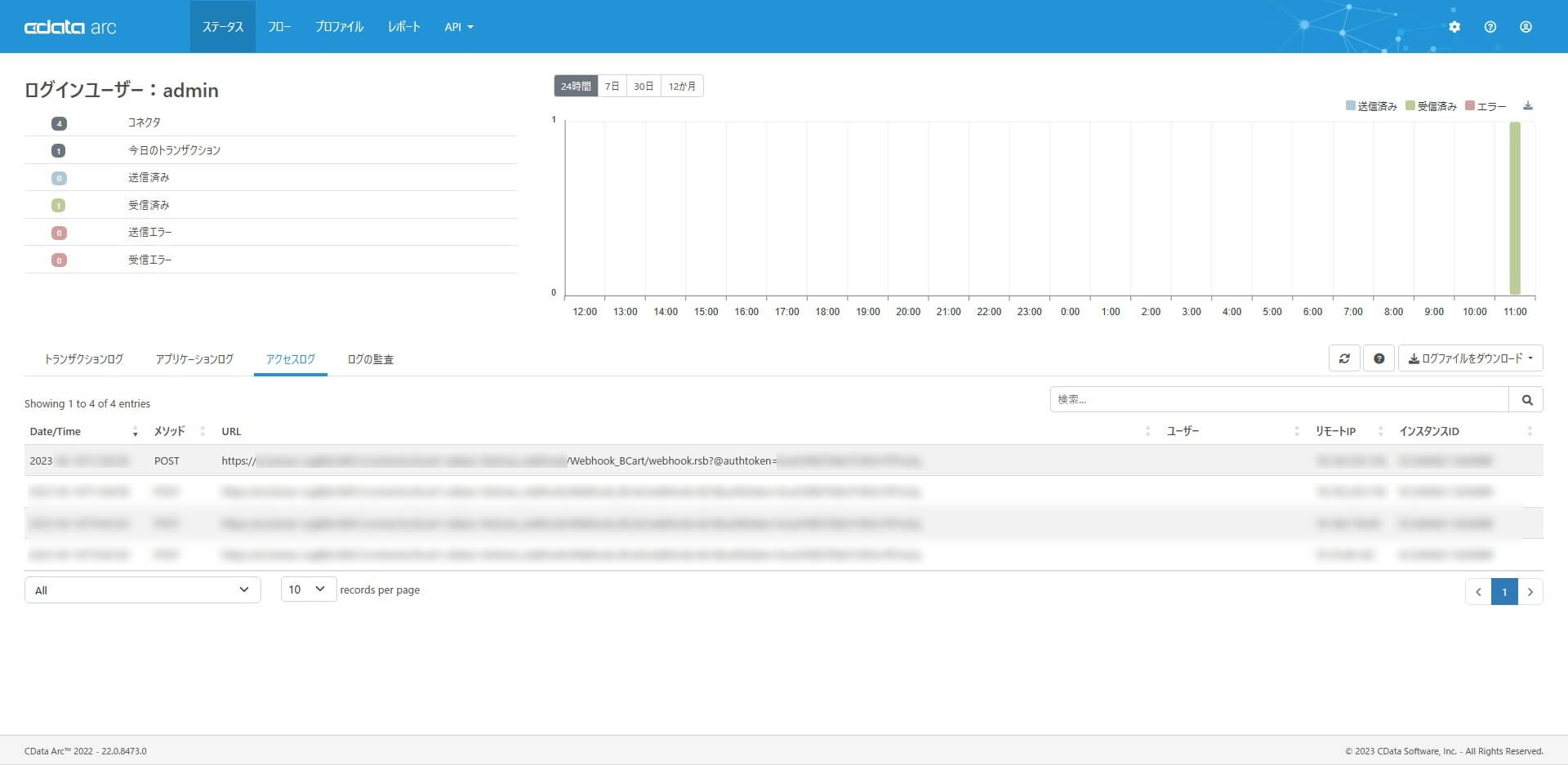
なお、Webhook コネクタへの外部からのアクセスは、その痕跡をアクセスログで確認することができます。

署名の正当性チェック
Bカート Webhook は、インターネットを通じて登録した通知先に送信されます。そのため「Bカートから正しく発信されたデータであるという正当性を確認するための機構」として、正当性の検証に利用できる署名(Bcart-Signature)がBカートWebhook のHTTP ヘッダーとして送信されます。
このBcart-Signature とBカート管理画面で設定したSecret を使ってデータが改変されていないことを確認することができます。
正当性チェックを行わなくてもBカートWebhook を受信することは出来ますが、他の悪意ある攻撃も受け付ける危険性があるため、Bカートでは正当性チェックを行うことが強く推奨されています。
この記事では、Webhook コネクタのレスポンスイベントで、署名の正当性をチェックし、チェックNG であれば受け付けない(Webhook としてリクエストされた内容はエラーとする)設定を紹介します。
Webhook コネクタのイベントタブで「レスポンス」を選択します。レスポンスイベントは、Webhook コネクタがリクエストを受信する際に実行されます。カスタムレスポンスを指定する機能も提供します。
署名の正当性チェックでは、Arc が標準で備えるローコードエンジンであるArcScript を利用します。 こちらのArcScript コードをWebhook コネクタのレスポンスイベントに設定します。
<!-- user setting --> <arc:set attr="secret.key" value="Bカート Webhook で設定したシークレットの値" /> <arc:set attr="utc_string" value="[_httpheaders.Bcart-Signature | split(',', 1) | replace('date=', '')]" /> <!-- Concatenated string is hashed using HMAC (SHA256) and the set Secret as the key. --> <arc:set attr="encIn.format" value="HMAC" /> <arc:set attr="encIn.hmackey" value="[secret.key]" /> <arc:set attr="encIn.hmacalgorithm" value="SHA" /> <arc:set attr="encIn.hmacbits" value="256" /> <arc:set attr="encIn.outformat" value="HEX" /> <!-- Retrieved date value and the Body of the Webhook are concatenated with a . (dot). --> <arc:set attr="encIn.data">[utc_string].[_message.body]</arc:set> <!-- generating signature HMAC hex digest hash --> <arc:call op="encEncode" in="encIn" out="encOut"> <arc:set attr="calculated_signature" value="[encOut.encodeddata | tolower()]" /> <arc:set attr="signature" value="[_httpheaders.Bcart-Signature | split(',', 2) | replace('v1=', '') | tolower()]" /> <arc:if exp="'[calculated_signature]' != '[signature]'"> <arc:set attr="_response.write"><Status>The signature provided in the request did not match.</Status></arc:set> <arc:set attr="_response.statuscode" value="401" /> <arc:set attr="_response.statusdescription" value="Unauthorized: Signature Mismatch" /> <arc:throw code="500" desc="The signature provided in the request did not match." /> </arc:if> </arc:call>
BカートWebhook の仕組みや正当性チェックのロジックは、こちらのユーザーガイドを確認してください。 https://userguide.bcart.jp/management/conf/external/webhook/
JSON コネクタ
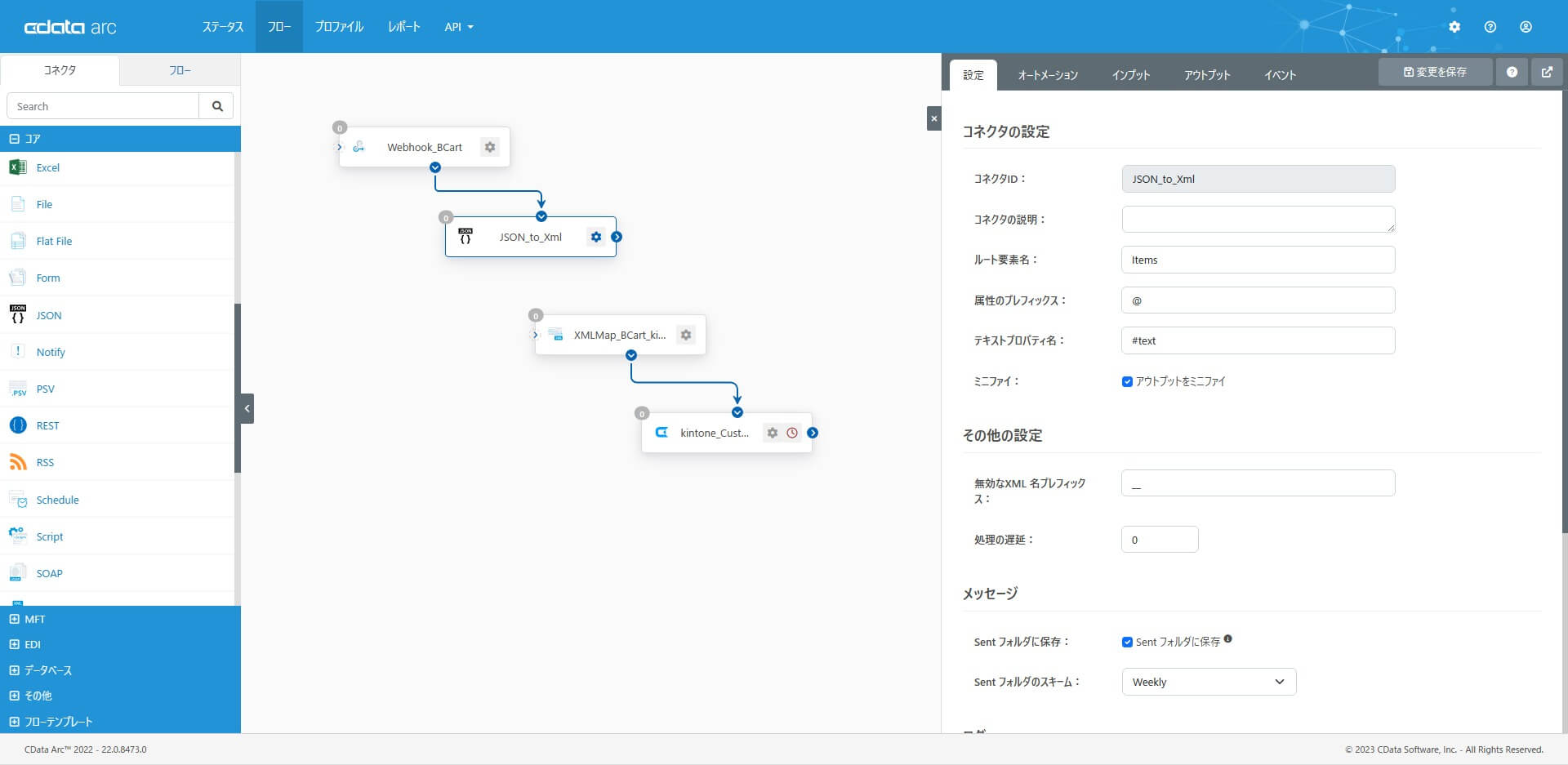
次に、JSON コネクタで、Webhook で受信したJSON データをXML にフォーマット変換をするための設定をします。コネクタの設定はデフォルトのままで構いません。Webhook コネクタからフローをつなぎます。

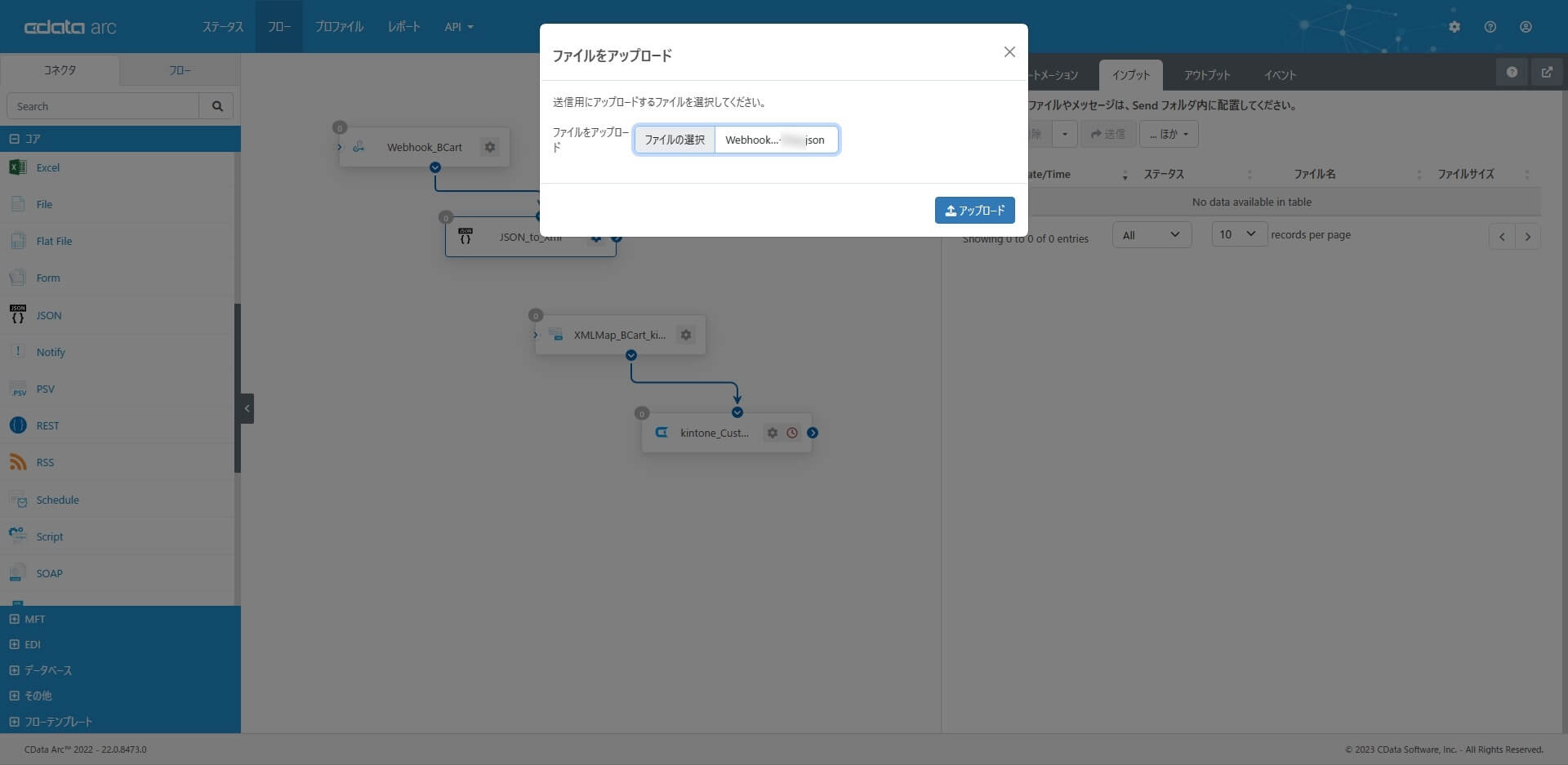
JSON からXML への変換結果を確認するために、JSON コネクタの「インプット」タブから「ファイルをアップロード」で先ほどWebhook コネクタで取得したJSON ファイルをアップロードします。

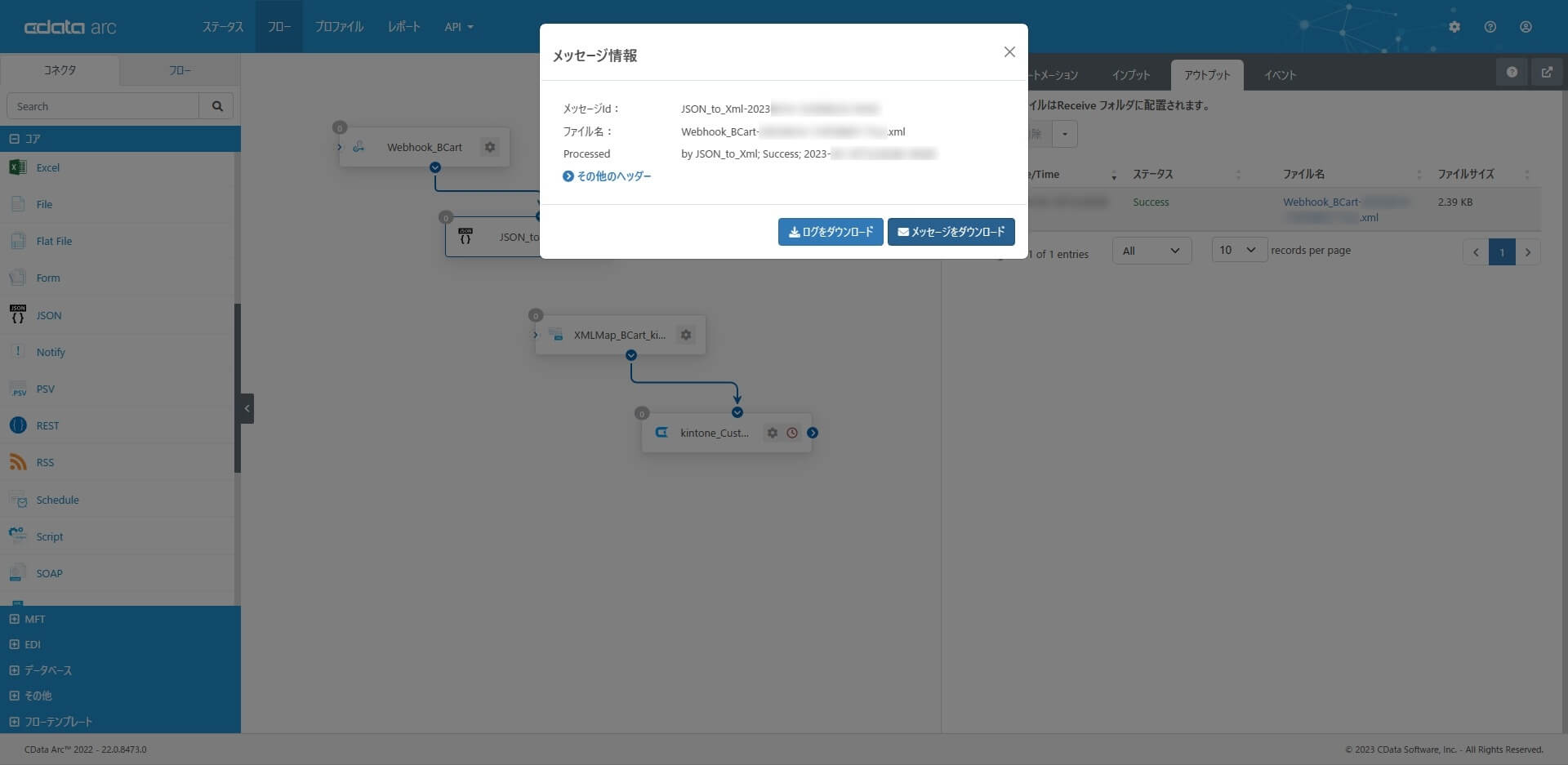
変換結果を「アウトプット」タブからダウンロードします。

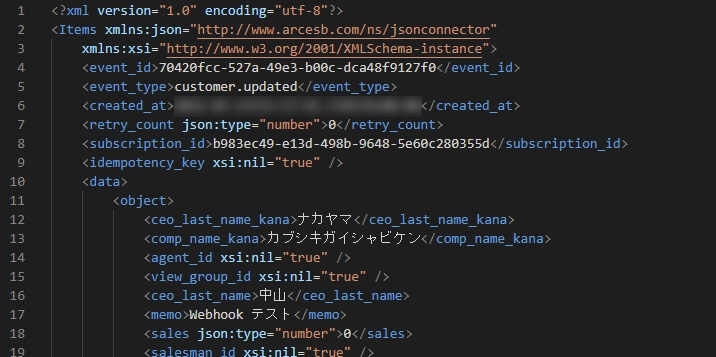
JSON コネクタにより、先ほど「会員情報の変更」で受信したときのJSON データが以下のようなXML に変換されます。

<?xml version="1.0" encoding="utf-8"?> <Items xmlns:json="http://arc.cdata.com/ns/jsonconnector" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <event_id>70420fcc-527a-49e3-b00c-dca48f9127f0</event_id> <event_type>customer.updated</event_type> ... <retry_count json:type="number">0</retry_count> <subscription_id>b983ec49-e13d-498b-9648-5e60c280355d</subscription_id> <idempotency_key xsi:nil="true" /> <data> <object> <ceo_last_name_kana>ナカヤマ</ceo_last_name_kana> <comp_name_kana>カブシキガイシャビケン</comp_name_kana> <agent_id xsi:nil="true" /> <view_group_id xsi:nil="true" /> <ceo_last_name>中山</ceo_last_name> <memo>Webhook テスト</memo> ... </object> <previous xsi:nil="true" /> </data> </Items>
データの中身はobject とprevious があり、object の中が登録・更新された情報です。previous はB カートWebhook では利用されません。Webhook で通知される会員データの構造については、B カートのユーザーガイドを参考にしてください。
Webhook について | Bカートユーザーガイド (bcart.jp)
XMLMap コネクタ
最後に「XMLMap」コンポーネントで、B カートから受信してJSON から変換したXML ファイルと、kintone へUpsert する情報とのマッピングを作成します。JSON コネクタからXMLMap コネクタへとフローをつないでください。

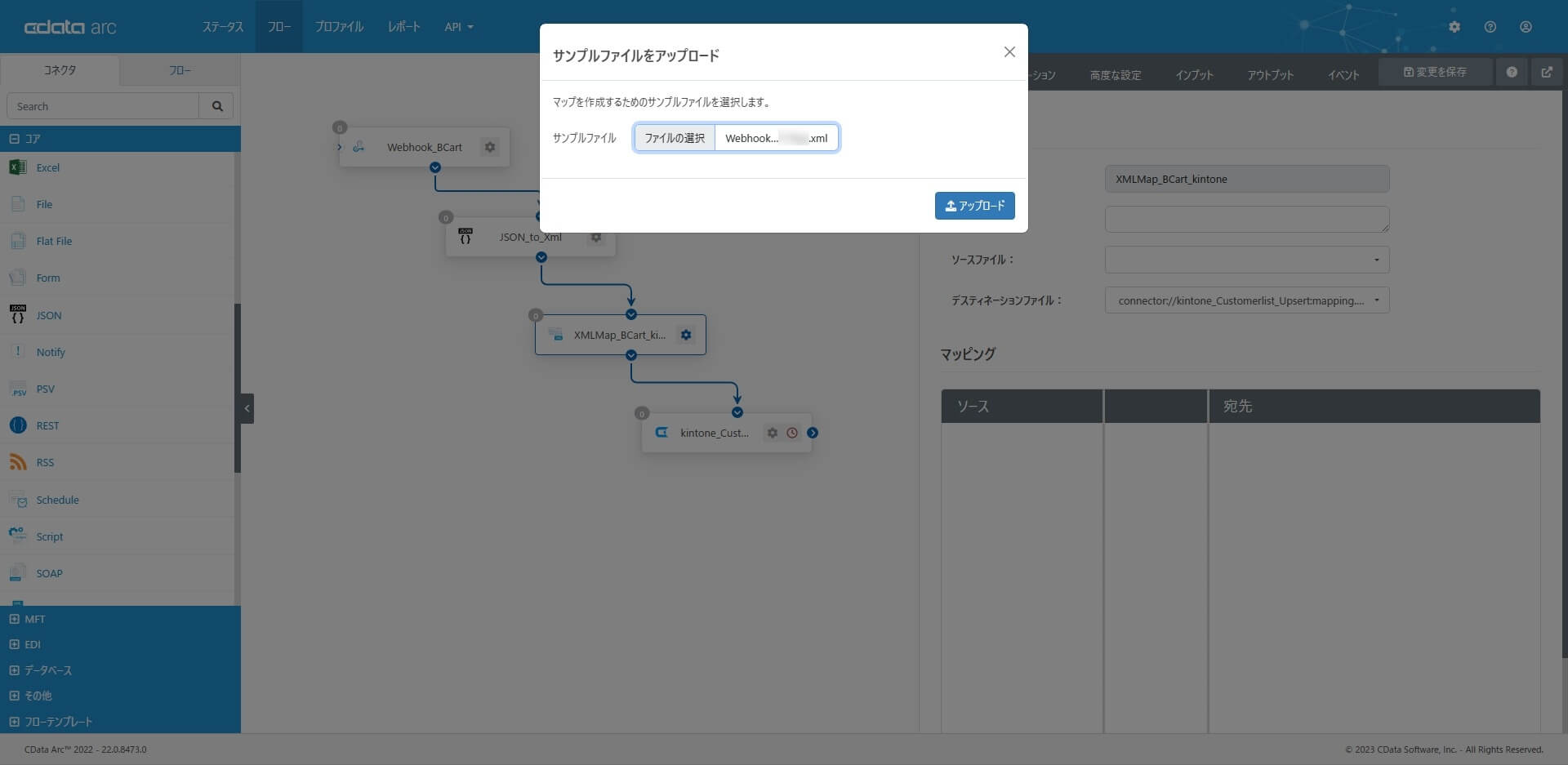
XMLMap コネクタを開き、JSON コネクタで変換されるXML フォーマットを読み込ませます。

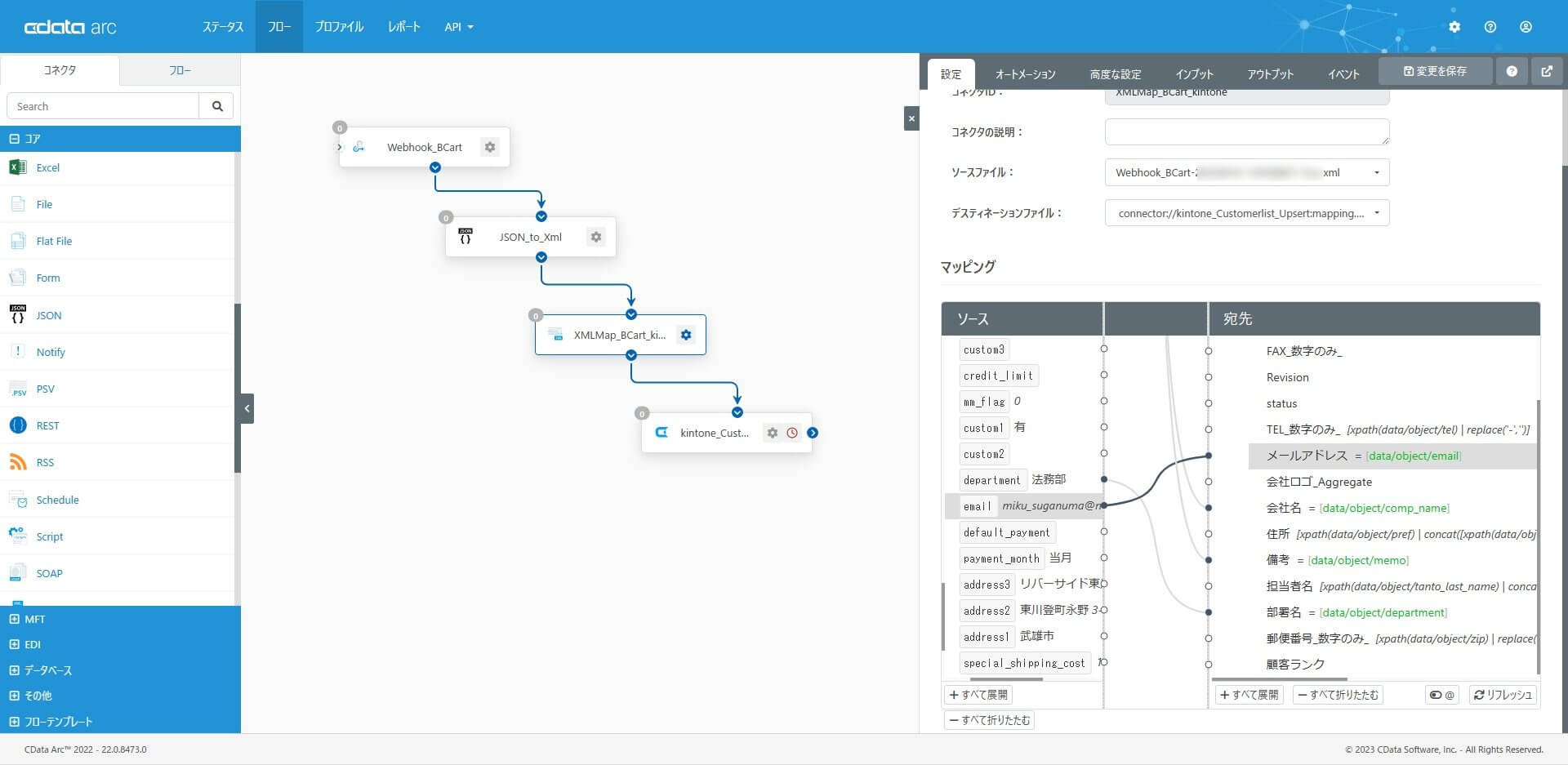
マッピングエディタに、JSON コネクタで変換されるXML フォーマットがソースに表示されます。それぞれの項目をマッピングします。

マッピングは以下のようにマッピングしています。なお、XML Map では同じ名前を持つ項目は自動的にマッピングが支援されます。
| kintone(顧客リスト)の項目 | B カート Webhook の会員情報からのマッピング |
|---|---|
| 会社名 | comp_name |
| 部署名 | department |
| 担当者名 | tanto_last_name + tanto_first_name *1 |
| 郵便番号(数字のみ) | zip *2 |
| TEL(数字のみ) | tel *2 |
| 住所 | pref + address1 + address2 + address3 *1 |
| メールアドレス | |
| 備考 | memo |
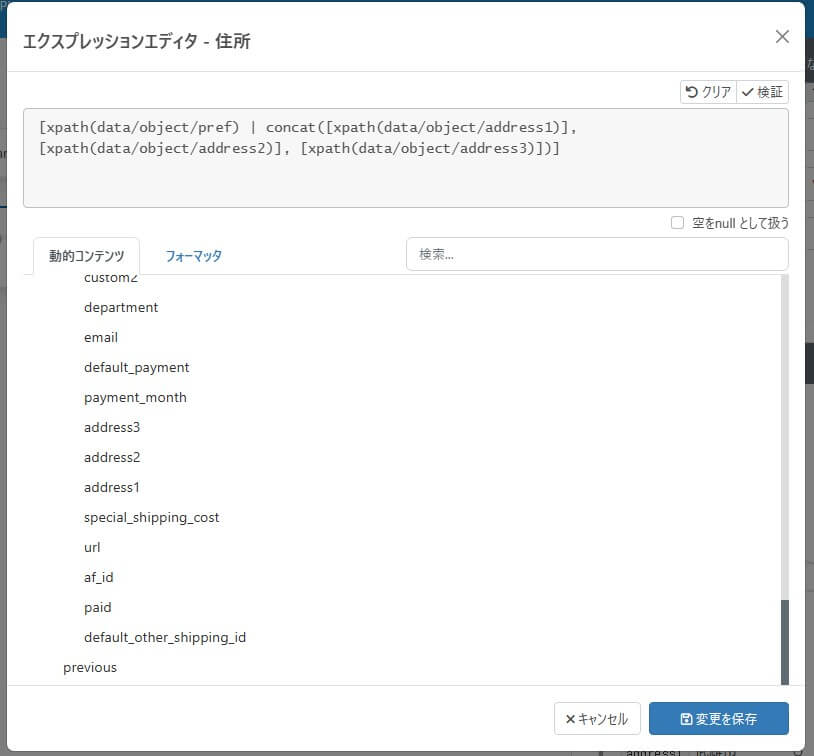
*1 住所や担当者名のように、データ項目同士を文字列連結したい場合、CData Arc では文字列フォーマッタの concat() を利用することができます。
[xpath(data/object/pref) | concat([xpath(data/object/address1)], [xpath(data/object/address2)], [xpath(data/object/address3)])]
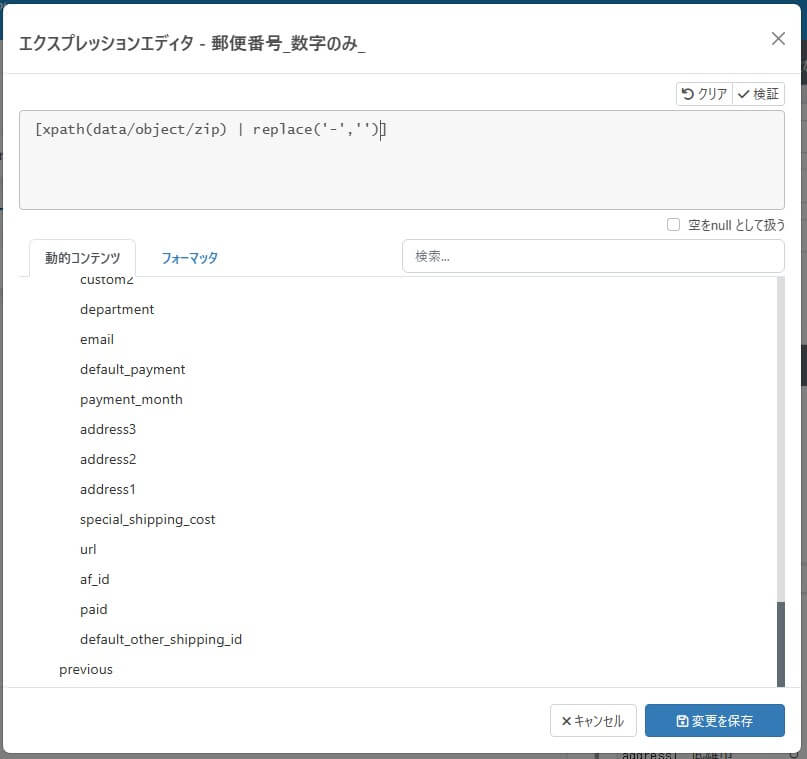
*2 郵便番号やTEL のように、データ項目から特定の文字を置き換えたい場合(この場合は"-"を消したい ≒ ""に置き換えたい)、CData Arc では文字列フォーマッタの replace() を利用することができます。
[xpath(data/object/zip) | replace('-','')]
XML Map で提供される式エディタを使ったマッピング設定は、データ項目やフォーマッタの選択支援機能もありますので、使い始めるのも簡単です。 このシナリオでは比較的シンプルなマッピングをしてみましたが、CData Arc でのデータマッピングや変換について興味のある方はこちらを併せてごらんください。
CData Arc のデータマッピングと変換の概要
これで「B カートで登録された会員データをCData Arc のWebhook コネクタに通知してkintone にニアタイムで連携する」ために必要な手順が完了しました。
連携フローの実行と確認
B カートの会員を変更します。


CData(kintone)コネクタの「インプット」タブでレコードが追加されれば、作成したフローを通してkintone へデータが届いたことを確認できます。

実際にkintone の顧客リストを確認します。B カートで変更した会員データが連携されていれば成功です。

まとめ
Webhook はニアタイムでの連携が可能で使い方によってはとても便利です。ただし、こちらのガイドにもあるように、CSV インポートやB カートAPI から操作した場合は、Webhook では通知されないので、検討シーンによっては前回の記事のような定期的な連携フローと組み合わせて頂くと良いかも知れません。
Webhook 受信を可能にするための環境設定で少し複雑度が高い部分もありますが、CData Arc でWebhook を受信したり、受信したデータを活用すること自体はとても簡単です。Webhook のような仕組みを利用すると連携の自由度が大きく広がります。是非お試しください。