Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Adobe Commerce-Connected Visualizations in datapine
Use CData Connect Cloud and datapine to build visualizations and dashboards with access to live Adobe Commerce data.
datapine is a browser-based business intelligence platform. When paired with the CData Connect Cloud, you get access to your Adobe Commerce data directly from your datapine visualizations and dashboards. This article describes connecting to Adobe Commerce in CData Connect Cloud and building a simple Adobe Commerce-connected visualization in datapine.
CData Connect Cloud provides a pure SQL Server interface for Adobe Commerce, allowing you to query data from Adobe Commerce without replicating the data to a natively supported database. Using optimized data processing out of the box, CData Connect Cloud pushes all supported SQL operations (filters, JOINs, etc.) directly to Adobe Commerce, leveraging server-side processing to return the requested Adobe Commerce data quickly.
Configure Adobe Commerce Connectivity for datapine
Connectivity to Adobe Commerce from datapine is made possible through CData Connect Cloud. To work with Adobe Commerce data from datapine, we start by creating and configuring a Adobe Commerce connection.
- Log into Connect Cloud, click Connections and click Add Connection
- Select "Adobe Commerce" from the Add Connection panel
-
Enter the necessary authentication properties to connect to Adobe Commerce.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
-
Navigate to the Permissions tab in the Add Adobe Commerce Connection page and update the User-based permissions.
![Updating permissions]()


Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.

Connecting to Adobe Commerce from datapine
Once you configure your connection to Adobe Commerce in Connect Cloud, you are ready to connect to Adobe Commerce from datapine.
- Log into datapine
- Click Connect to navigate to the "Connect" page
- Select MS SQL Server as the data source
- In the Integration step, fill in the connection properties and click "Save and Proceed"
- Set the Internal Name
- Set Database Name to the name of the connection we just configured (e.g. Adobe Commerce1)
- Set Host / IP to "tds.cdata.com"
- Set Username to your Connect Cloud username (e.g. user@mydomain.com)
- Set Password to the corresponding PAT
- Set Database Port to "14333"
![Configuring the connection to CData Connect Cloud]()
- In the Data Schema step, select the tables and fields to visualize and click "Save and Proceed"
![Selecting tables and fields to visualize (Salesforce is shown)]()
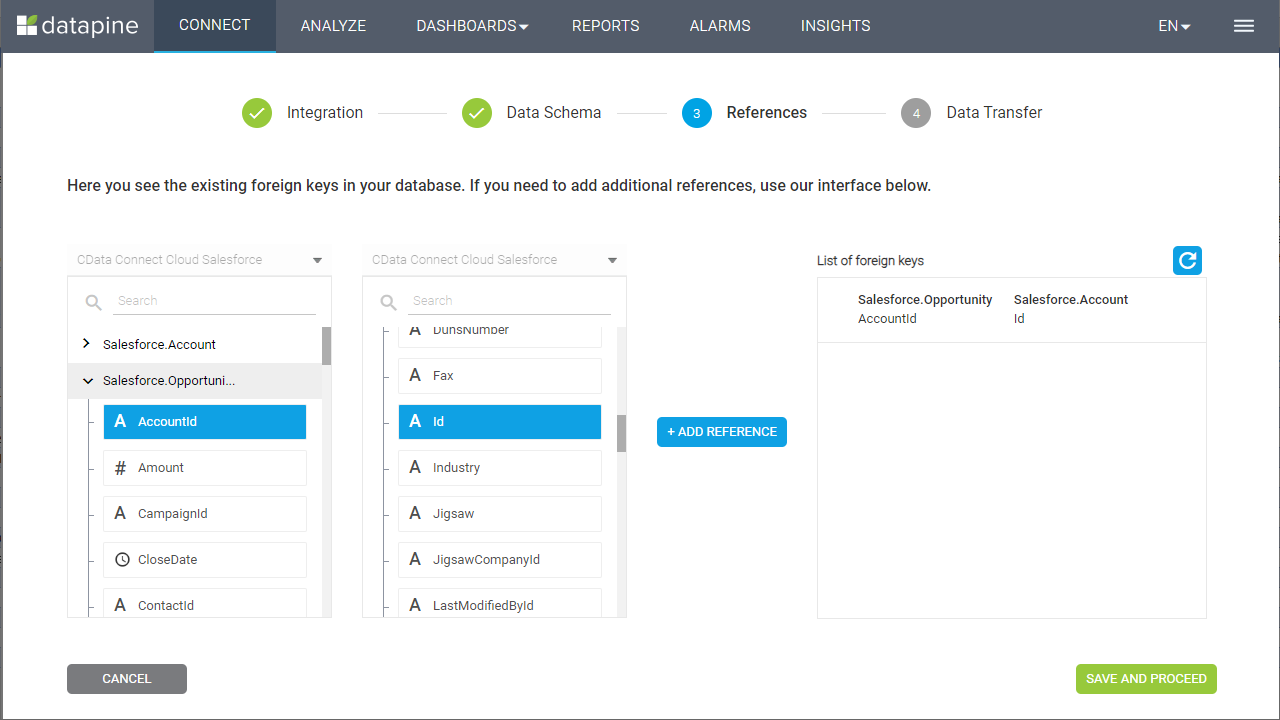
- In the References step, define any relationships between your selected tables and click "Save and Proceed"
![Defining foreign key relationships]()
- In the Data Transfer step, click "Go to Analyzer"
Visualize Adobe Commerce Data in datapine
After connecting to CData Connect Cloud, you are ready to visualize your Adobe Commerce data in datapine. Simply select the dimensions and measures you wish to visualize!

Having connect to Adobe Commerce from datapine, you are now able to visualize and analyze real-time Adobe Commerce data no matter where you are. To get live data access to 100+ SaaS, Big Data, and NoSQL sources directly from datapine, try CData Connect Cloud today!










