Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Adobe Commerce Data from Tableau
Use the Tableau Desktop business intelligence tool to connect to Adobe Commerce data.
With CData Drivers for Adobe Commerce, you can use data access standards to unlock connectivity to business intelligence tools like Tableau. The CData JDBC Driver for Adobe Commerce allows you to connect from Tableau on Windows and macOS. This article covers how to discover schemas and query Adobe Commerce data data in real-time.
NOTE: If you are using Tableau 2020.3 or higher, you can use the CData JDBC Driver for Adobe Commerce. If you wish to connect to Adobe Commerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to Adobe Commerce in Tableau
Before starting Tableau, make sure you've placed the .jar file in the correct folder:
- Windows: C:\Program Files\Tableau\Drivers
- MacOS: ~/Library/Tableau/Drivers
Once your .jar file is in place, establishing a connection is straightforward.
- Start Tableau.
- Under To a Server, select More.
- Select Other Databases (JDBC)
- Enter the JDBC connection string in the URL field.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
- Select Sign in.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Built-in Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the Adobe Commerce JDBC Driver. Either double-click the .jar file or execute the .jar file from the command-line.
From Windows:
java -jar 'C:\Program Files\CData[product_name]\lib\cdata.jdbc.adobe commerce.jar'
From MacOS:
java -jar cdata.jdbc.adobe commerce.jar
Fill in the connection properties and copy the connection string to the clipboard.

When you configure the JDBC URL, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
The following is a sample URL created in the designer:
jdbc:adobe commerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESH;
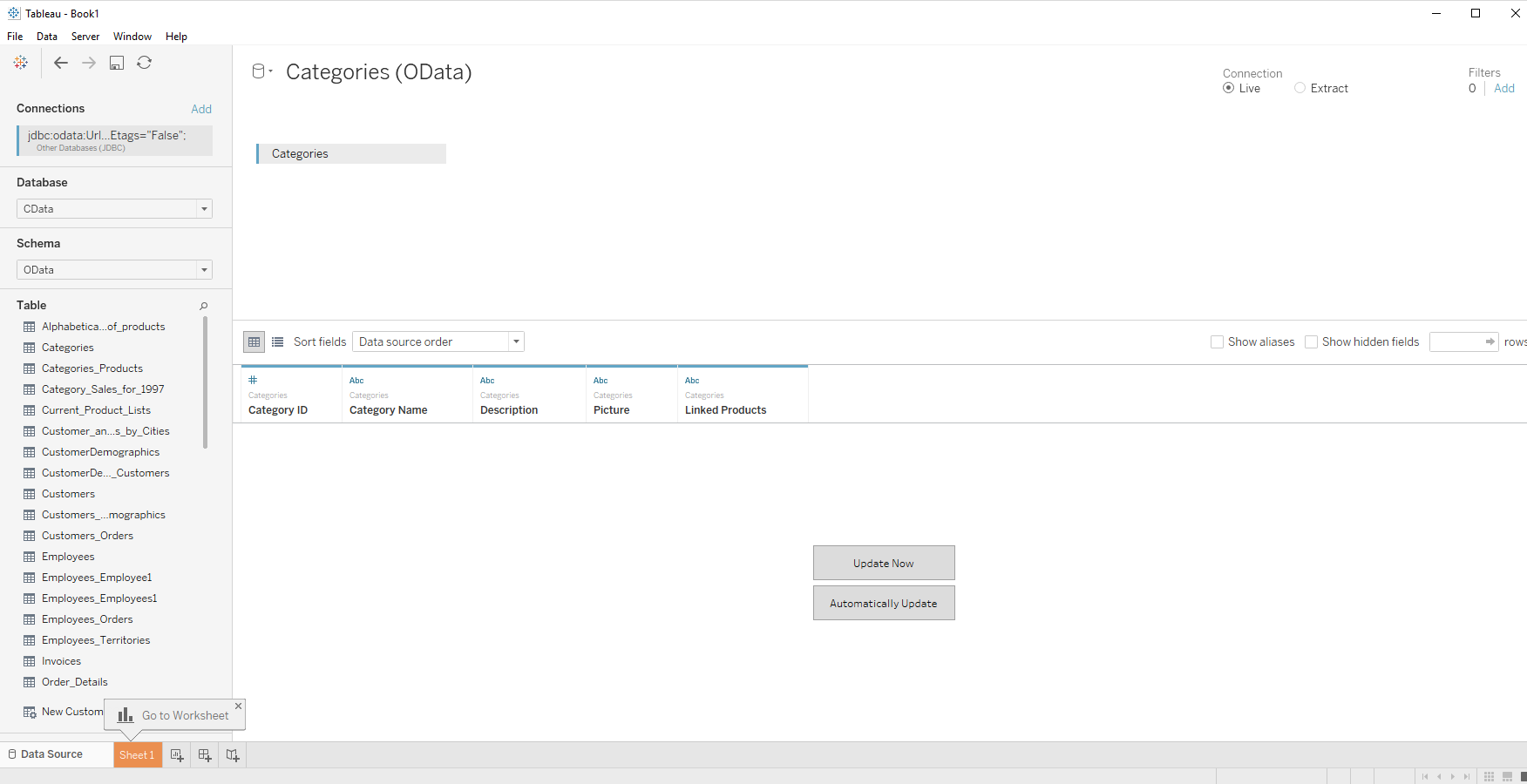
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select CData from the Schema pull-down menu.
- Drag the table onto the join area. You can include multiple tables.
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
- In the Connection menu, select the Live option, so that you skip loading a copy of the data into Tableau and instead work on real-time data.
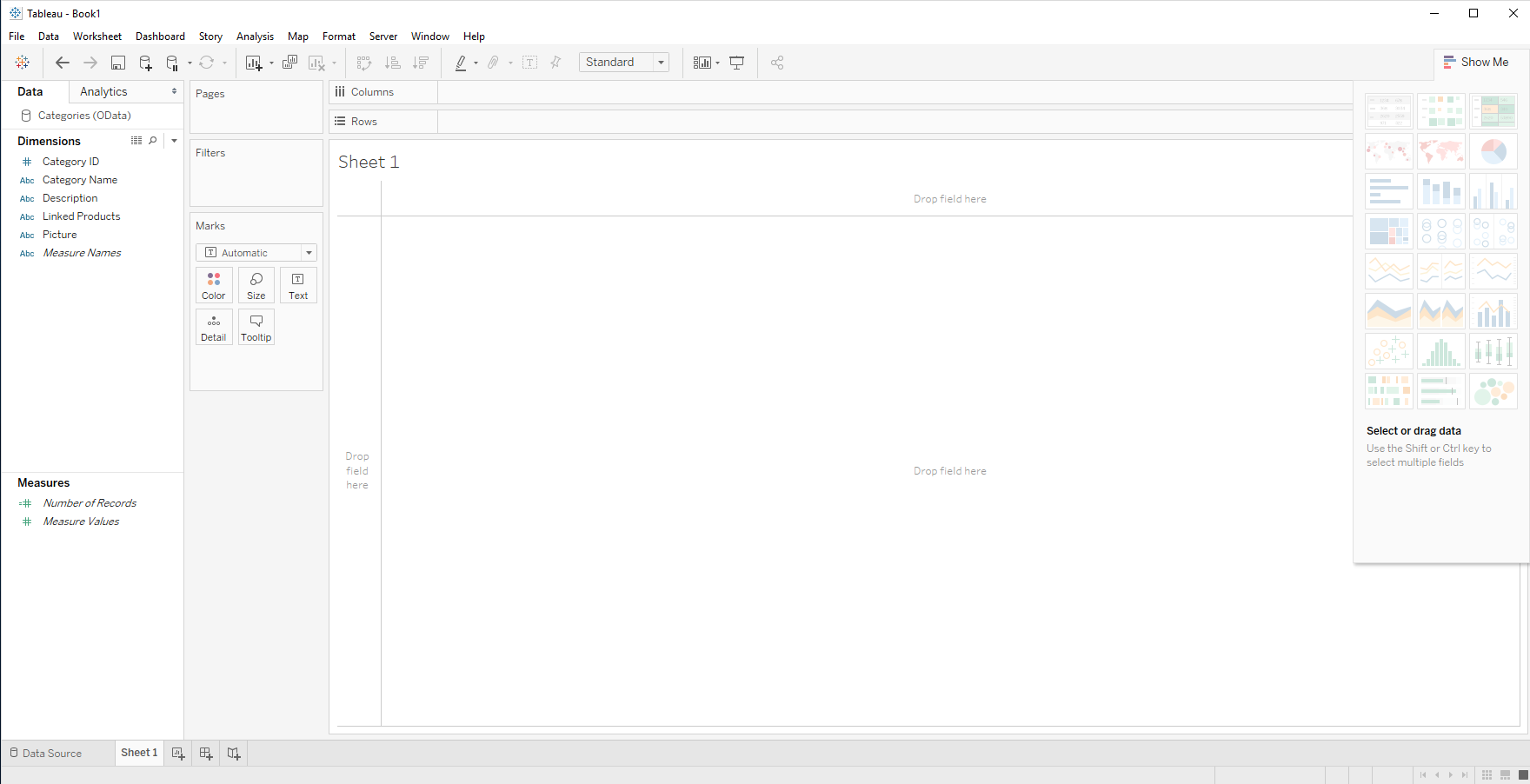
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Driver discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
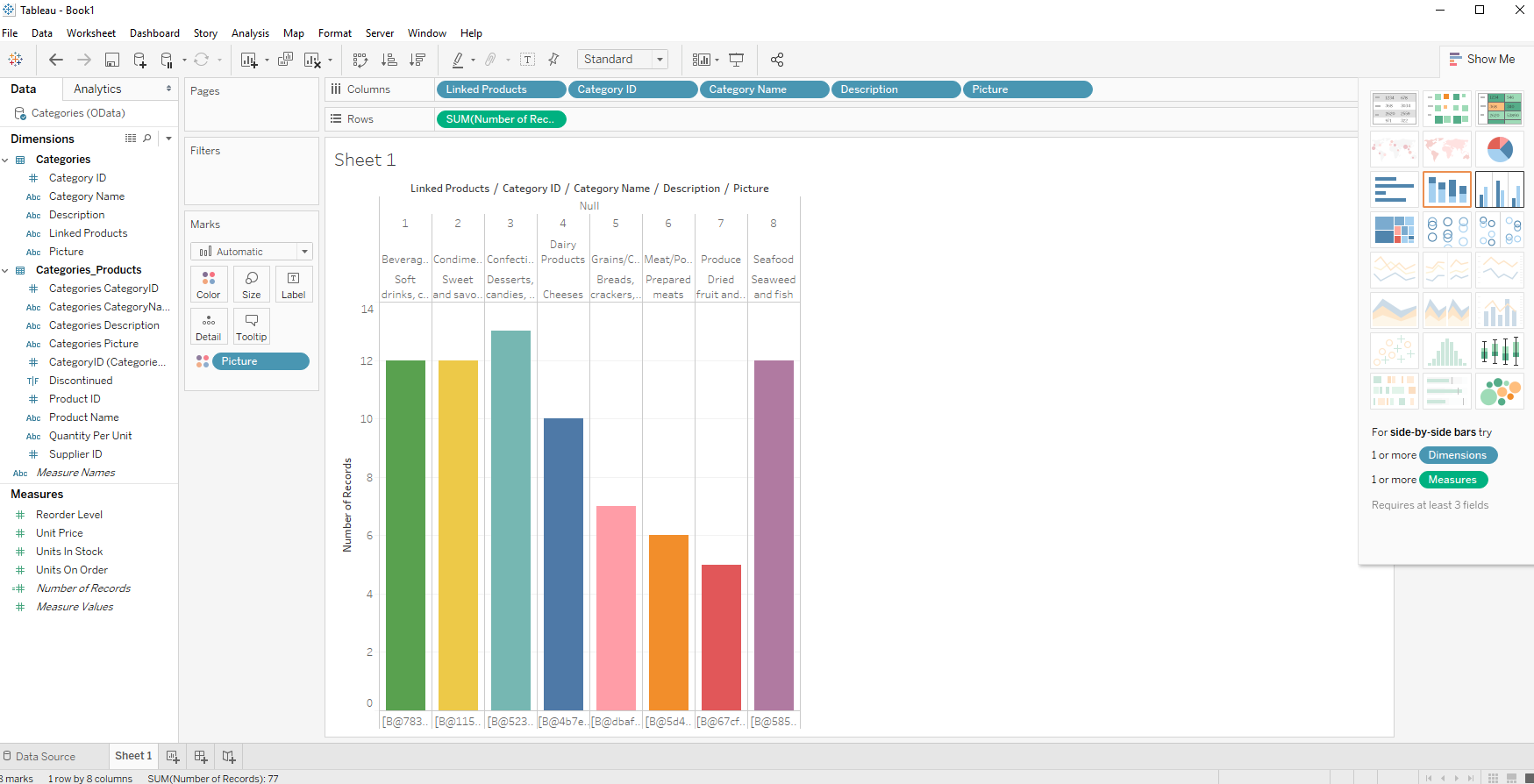
- Click and drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.



Using the CData JDBC Driver for Adobe Commerce with Tableau, you can easily create robust visualizations and reports on Adobe Commerce data. Download a free, 30-day trial and get started today.






