Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live GraphQL Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live GraphQL data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for GraphQL, you can easily get access to live GraphQL data within Tableau. This article shows how to connect to GraphQL in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live GraphQL data in Tableau. Once you install the connector, you simply authenticate with GraphQL and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing GraphQL data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to GraphQL data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for GraphQL. If you wish to connect to GraphQL data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to GraphQL in Tableau
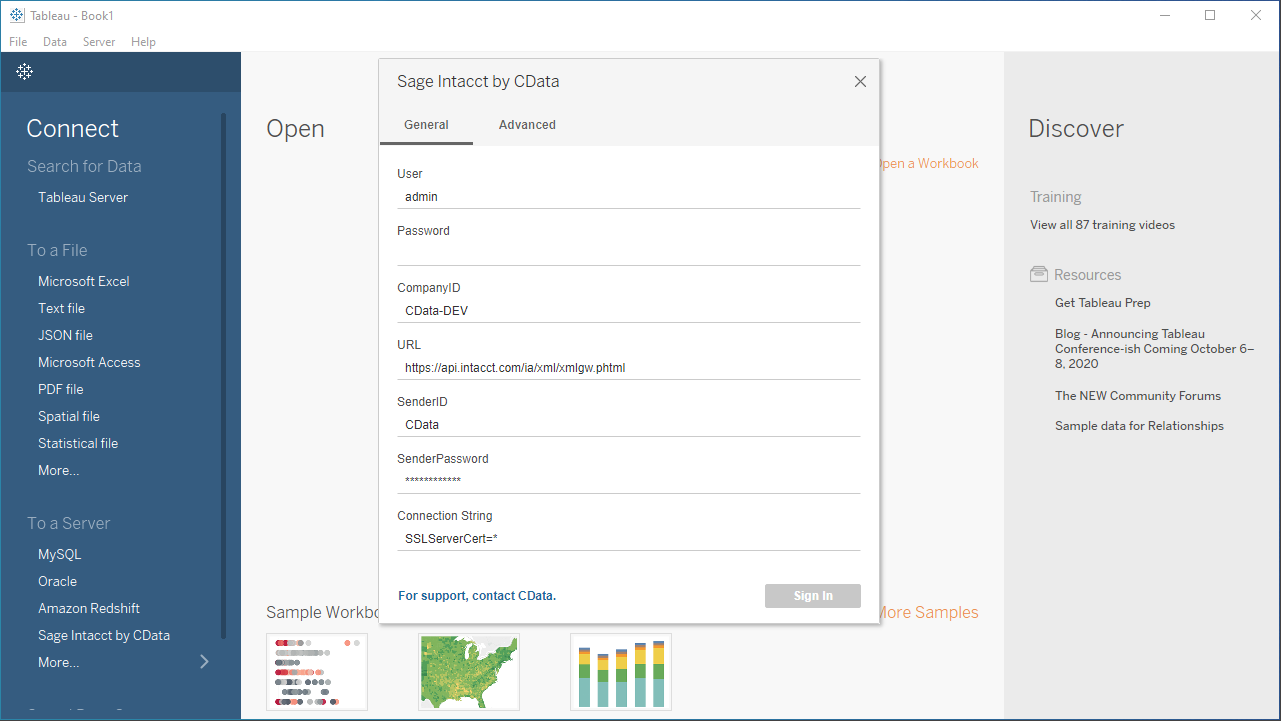
Open Tableau and click More under Connect -> To a Server. Select "GraphQL by CData," then configure the connection and click "Sign In."
You must specify the URL of the GraphQL service. The driver supports two types of authentication:
- Basic: Set AuthScheme to Basic. You must specify the User and Password of the GraphQL service.
- OAuth 1.0 & 2.0: Take a look at the OAuth section in the Help documentation for detailed instructions.

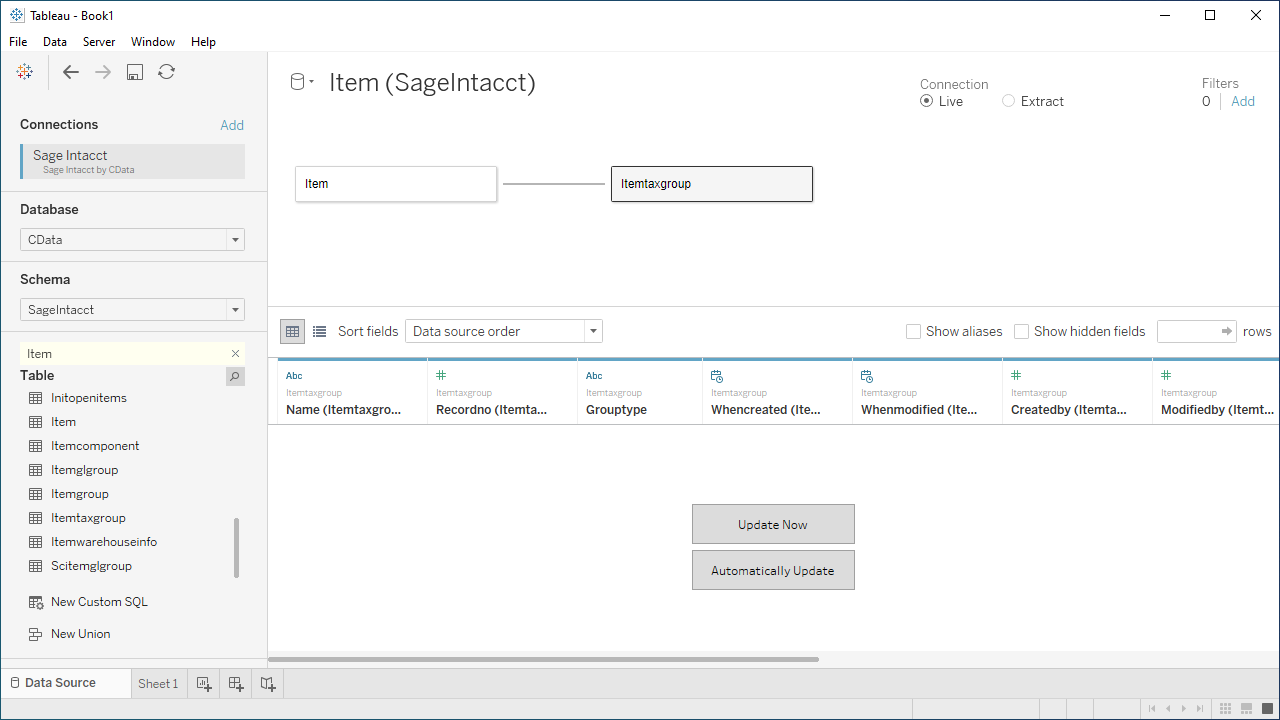
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select GraphQL from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
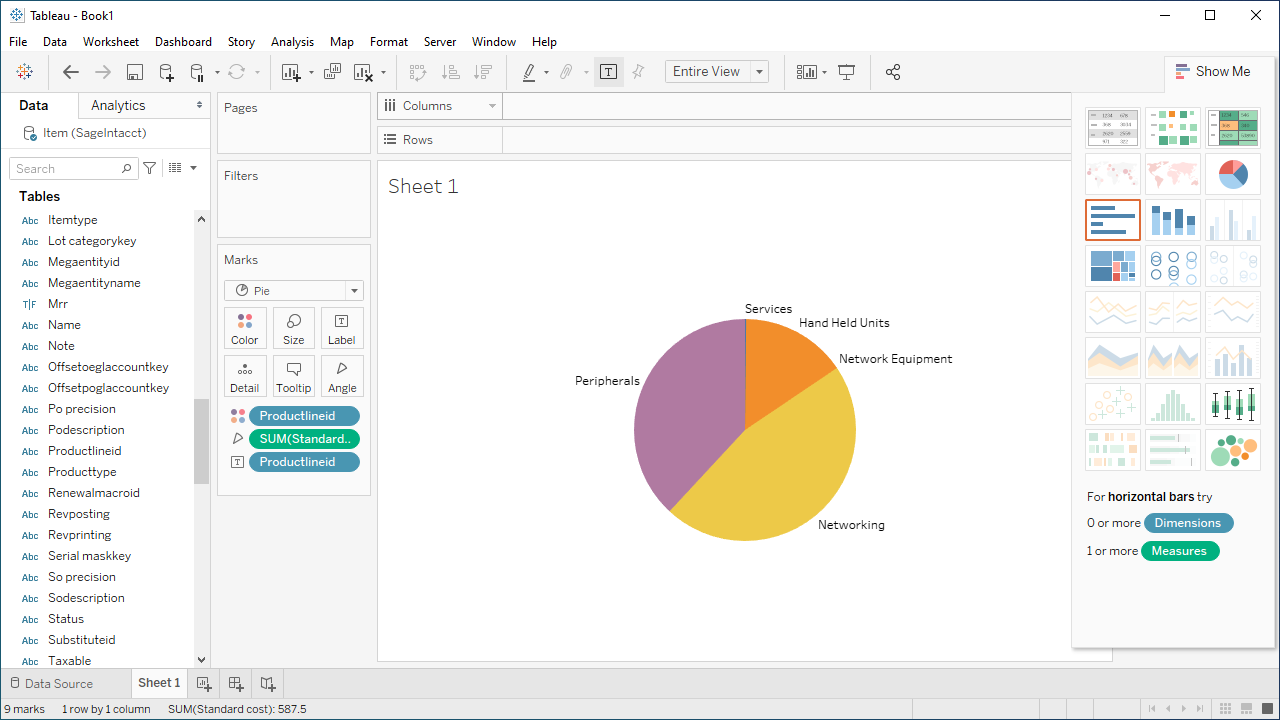
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for GraphQL with Tableau, you can easily create robust visualizations and reports on GraphQL data. Download a free, 30-day trial and get started today.