Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize MailChimp Data from Tableau
Use the Tableau Desktop business intelligence tool to connect to MailChimp data.
With CData Drivers for MailChimp, you can use data access standards to unlock connectivity to business intelligence tools like Tableau. The CData JDBC Driver for MailChimp allows you to connect from Tableau on Windows and macOS. This article covers how to discover schemas and query MailChimp data data in real-time.
NOTE: If you are using Tableau 2020.3 or higher, you can use the CData JDBC Driver for MailChimp. If you wish to connect to MailChimp data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to MailChimp in Tableau
Before starting Tableau, make sure you've placed the .jar file in the correct folder:
- Windows: C:\Program Files\Tableau\Drivers
- MacOS: ~/Library/Tableau/Drivers
Once your .jar file is in place, establishing a connection is straightforward.
- Start Tableau.
- Under To a Server, select More.
- Select Other Databases (JDBC)
- Enter the JDBC connection string in the URL field.
- Select Sign in.
You can set the APIKey to the key you generate in your account settings, or, instead of providing your APIKey, you can use the OAuth standard to authenticate the application. OAuth can be used to enable other users to access their own data. To authenticate using OAuth, you will need to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL by registering an app with MailChimp.
See the "Getting Started" chapter in the help documentation for a guide to using OAuth.
Built-in Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the MailChimp JDBC Driver. Either double-click the .jar file or execute the .jar file from the command-line.
From Windows:
java -jar 'C:\Program Files\CData[product_name]\lib\cdata.jdbc.mailchimp.jar'
From MacOS:
java -jar cdata.jdbc.mailchimp.jar
Fill in the connection properties and copy the connection string to the clipboard.

When you configure the JDBC URL, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
The following is a sample URL created in the designer:
jdbc:mailchimp:APIKey=myAPIKey;
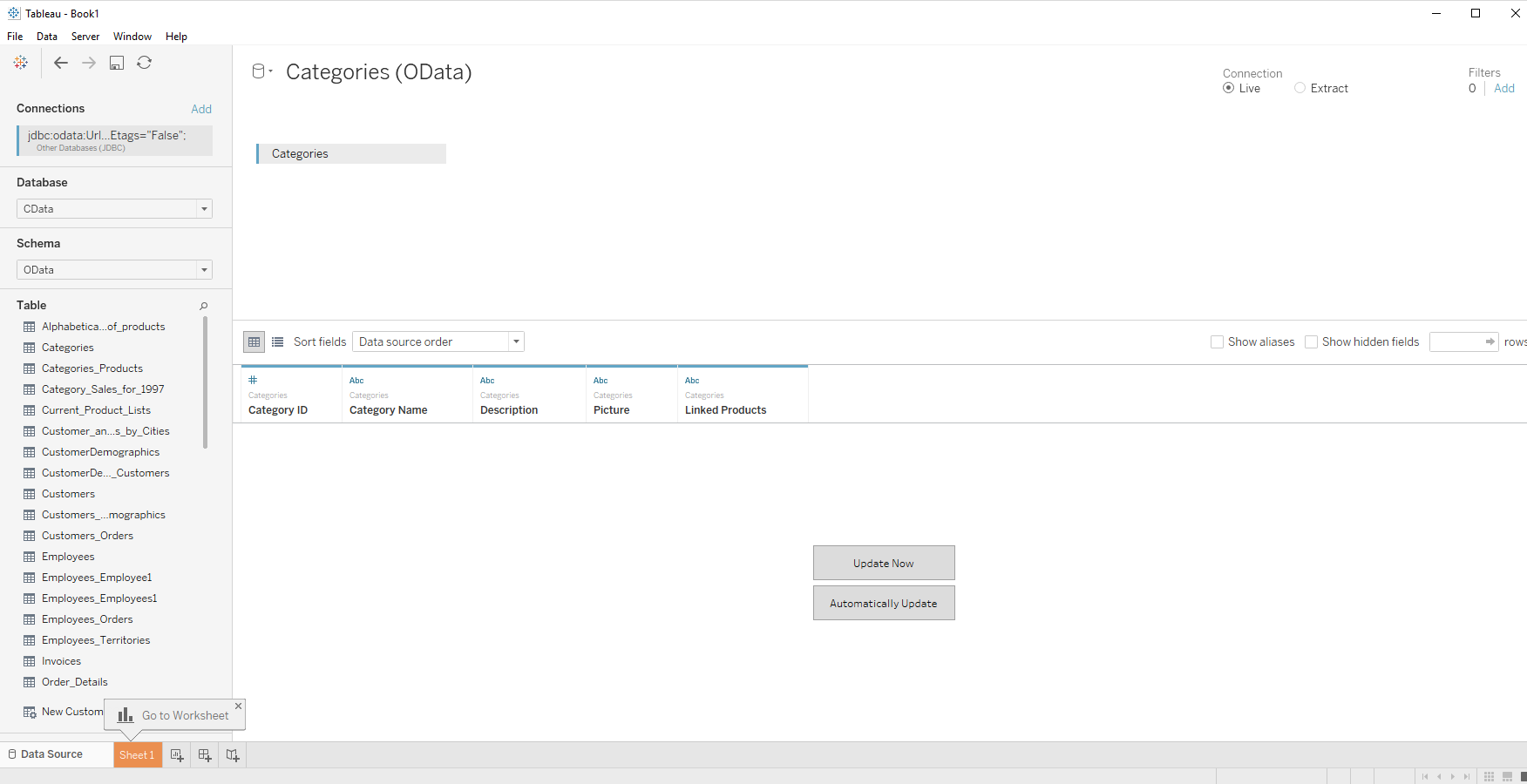
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select CData from the Schema pull-down menu.
- Drag the table onto the join area. You can include multiple tables.
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
- In the Connection menu, select the Live option, so that you skip loading a copy of the data into Tableau and instead work on real-time data.
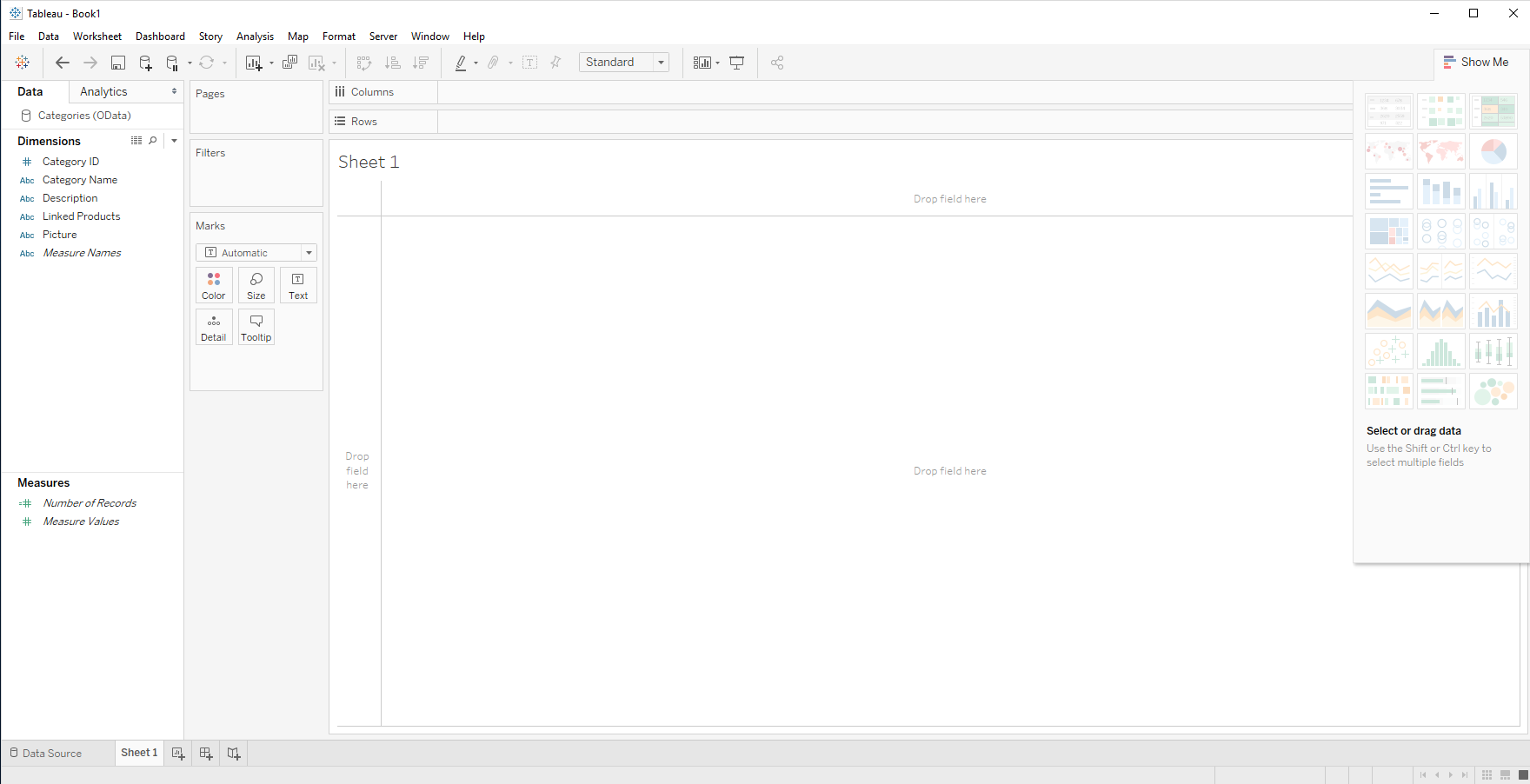
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Driver discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
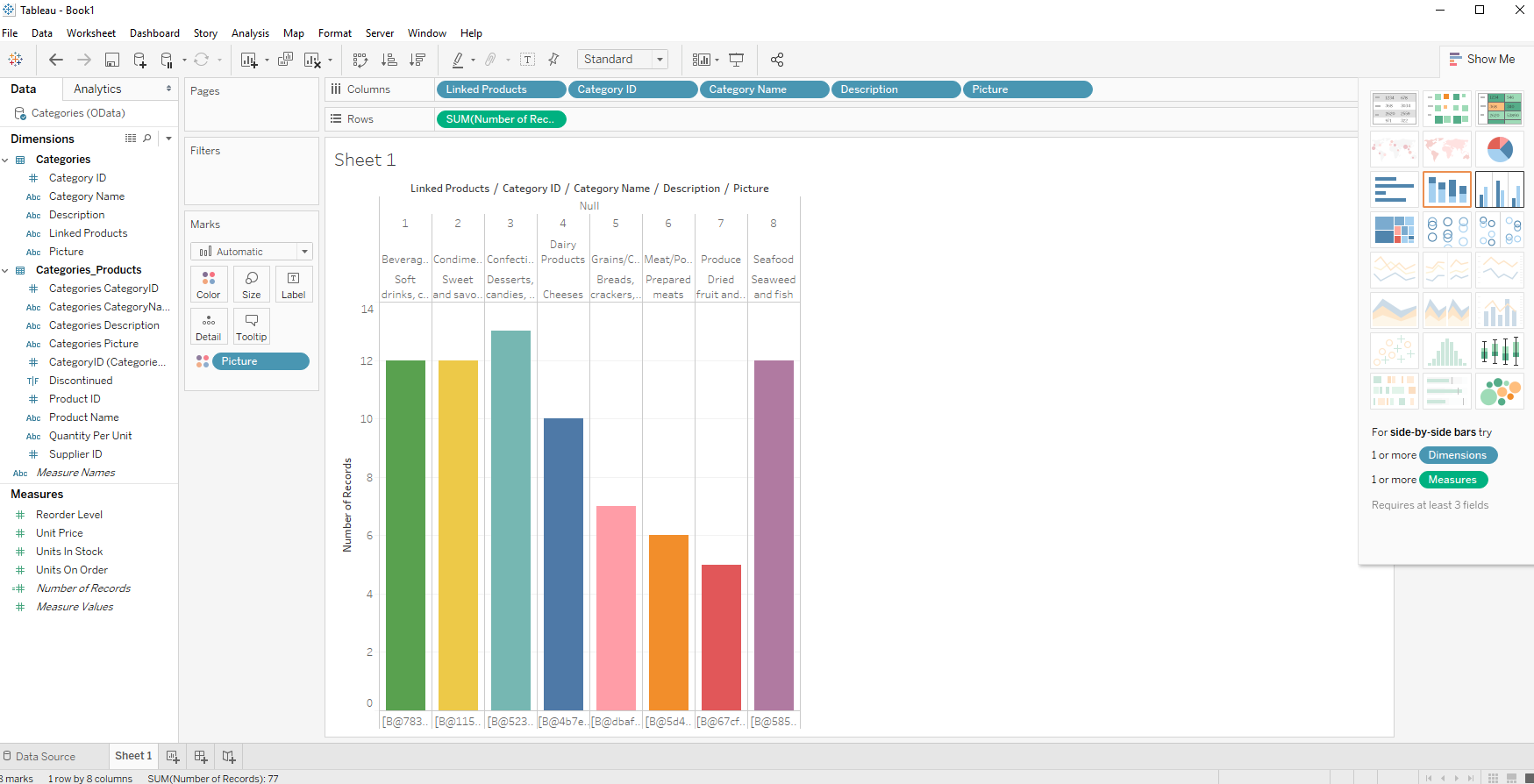
- Click and drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.



Using the CData JDBC Driver for MailChimp with Tableau, you can easily create robust visualizations and reports on MailChimp data. Download a free, 30-day trial and get started today.





