Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live TaxJar Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live TaxJar data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for TaxJar, you can easily get access to live TaxJar data within Tableau. This article shows how to connect to TaxJar in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live TaxJar data in Tableau. Once you install the connector, you simply authenticate with TaxJar and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing TaxJar data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to TaxJar data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for TaxJar. If you wish to connect to TaxJar data in Tableau Cloud, you will need to use CData Connect.
Connect to TaxJar in Tableau
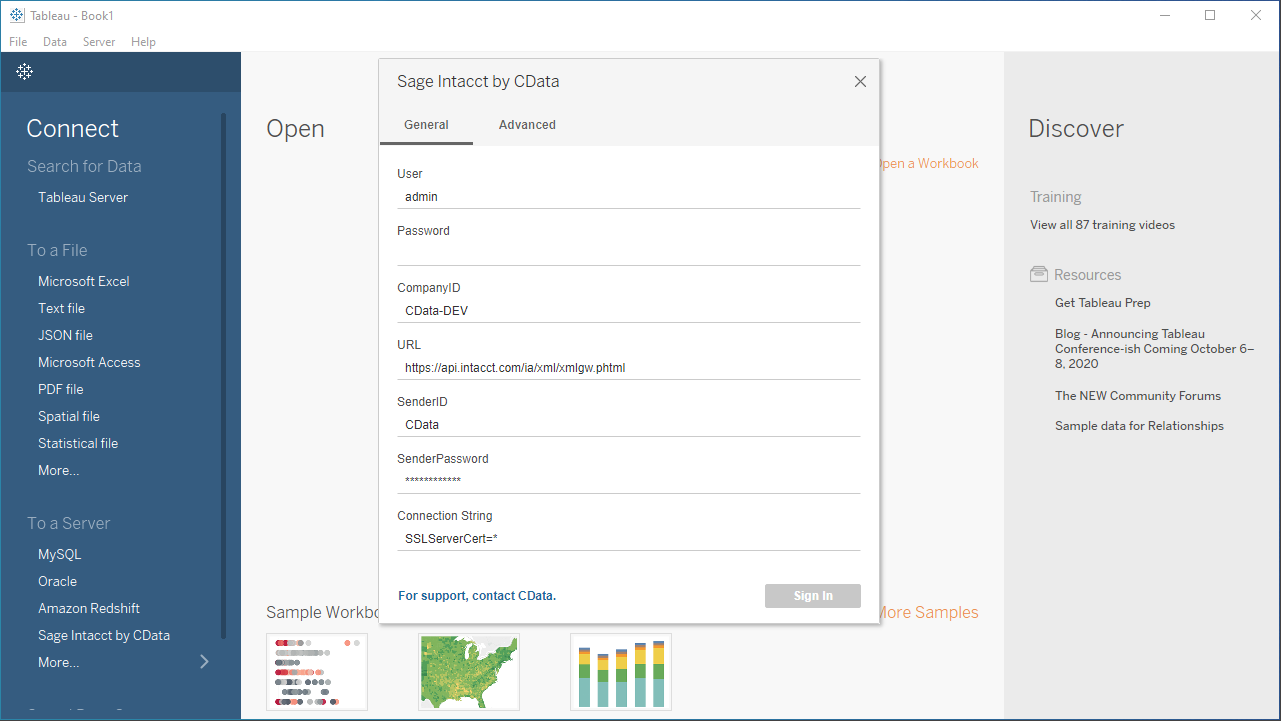
Open Tableau and click More under Connect -> To a Server. Select "TaxJar by CData," then configure the connection and click "Sign In."
To authenticate to the TaxJar API, you will need to first obtain the API Key from the TaxJar UI.
NOTE: the API is available only for Professional and Premium TaxJar plans.
If you already have a Professional or Premium plan you can find the API Key by logging in the TaxJar UI and navigating to Account -> TaxJar API. After obtaining the API Key, you can set it in the APIKey connection property.
Additional Notes
- By default, the CData connector will retrieve data of the last 3 months in cases where the entity support date range filtering. You can set StartDate to specify the minimum creation date of the data retrieved.
- If the API Key has been created for a sandbox API account please set UseSandbox to true, but not all endpoints will work as expected. For more information, refer to the TaxJar developer documentation.

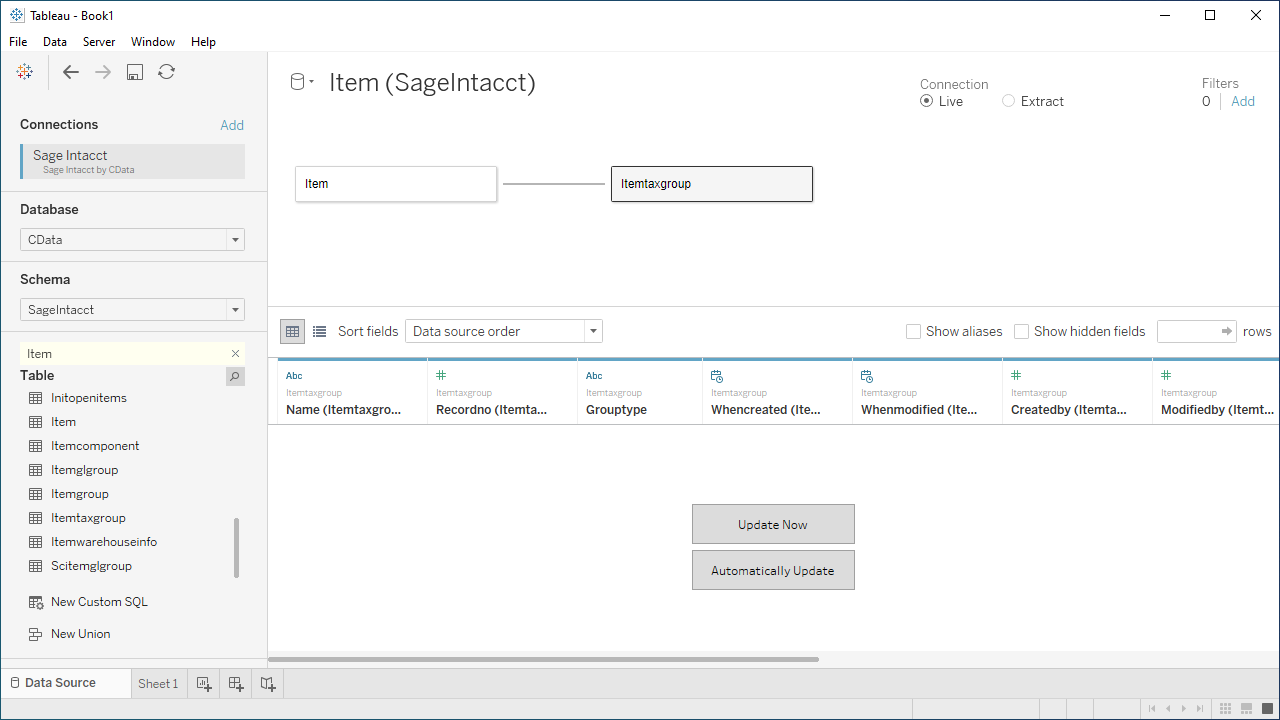
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select TaxJar from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
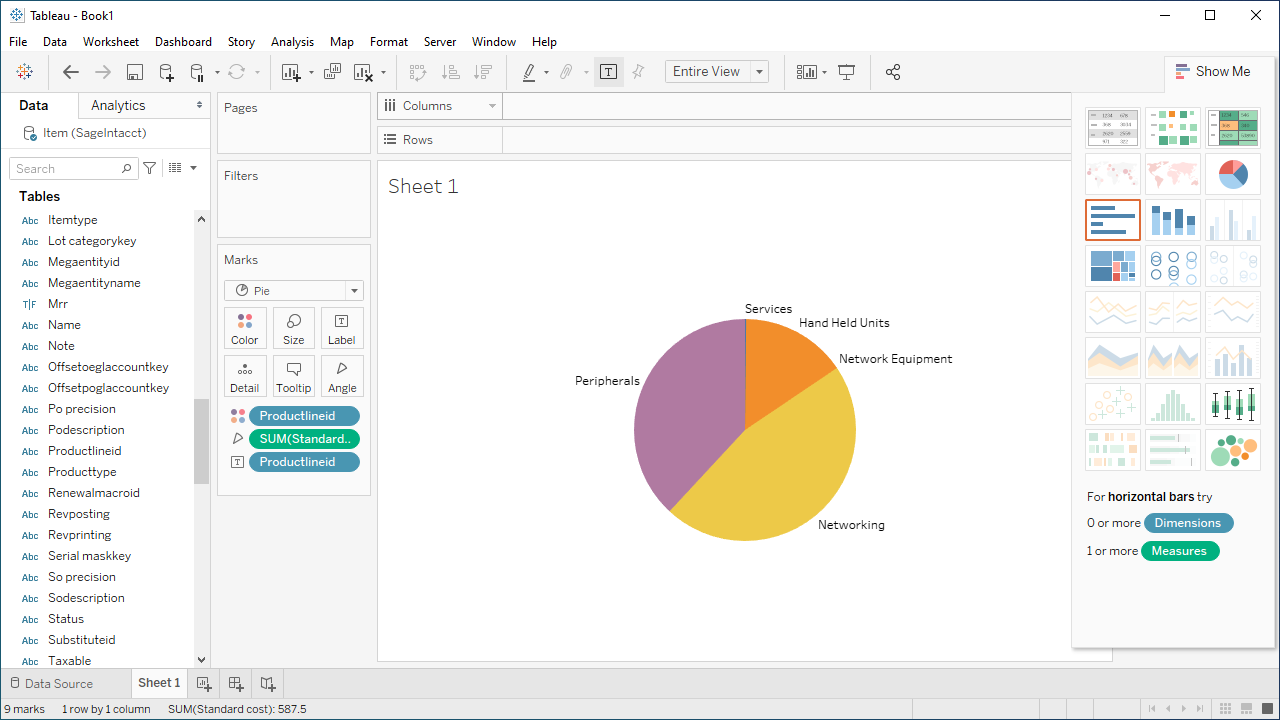
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for TaxJar with Tableau, you can easily create robust visualizations and reports on TaxJar data. Download a free, 30-day trial and get started today.