Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Create JSON-Connected Business Apps in AppSheet
Use CData Connect Server to connect to JSON from AppSheet and build custom business apps using live JSON services.
AppSheet provides a no-code development platform for application software, which allows users to create mobile, tablet, and web applications. When paired with CData Connect Server, you get instant access to JSON services for business applications. This article shows how to create a virtual database for JSON in Connect Server and build a simple app from JSON services in AppSheet.
CData Connect Server provides a pure SQL Server interface for JSON, allowing you to easily build reports from live JSON services in AppSheet — without replicating the data to a natively supported database. As you build visualizations, AppSheet generates SQL queries to gather data. Using optimized data processing out of the box, CData Connect Server pushes all supported SQL operations (filters, JOINs, etc) directly to JSON, leveraging server-side processing to quickly return the requested JSON services.
Create a Virtual SQL Server Database for JSON Services
CData Connect Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
-
Login to Connect Server and click Connections.
![Adding a connection]()
- Select "JSON" from Available Data Sources.
-
Enter the necessary authentication properties to connect to JSON.
See the Getting Started chapter in the data provider documentation to authenticate to your data source: The data provider models JSON APIs as bidirectional database tables and JSON files as read-only views (local files, files stored on popular cloud services, and FTP servers). The major authentication schemes are supported, including HTTP Basic, Digest, NTLM, OAuth, and FTP. See the Getting Started chapter in the data provider documentation for authentication guides.
After setting the URI and providing any authentication values, set DataModel to more closely match the data representation to the structure of your data.
The DataModel property is the controlling property over how your data is represented into tables and toggles the following basic configurations.
- Document (default): Model a top-level, document view of your JSON data. The data provider returns nested elements as aggregates of data.
- FlattenedDocuments: Implicitly join nested documents and their parents into a single table.
- Relational: Return individual, related tables from hierarchical data. The tables contain a primary key and a foreign key that links to the parent document.
See the Modeling JSON Data chapter for more information on configuring the relational representation. You will also find the sample data used in the following examples. The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
![Configuring a connection (SQL Server is shown).]()
- Click Save Changes
- Click Privileges -> Add and add the new user (or an existing user) with the appropriate permissions.
With the virtual database created, you are ready to connect to JSON services from AppSheet.
Connect to JSON in AppSheet
The steps below outline connecting to CData Connect Server from AppSheet to create a new JSON data source.
- Log into AppSheet.
- Click the letter icon in the top-right corner, then select Account Settings.
![Creating a new data source]()
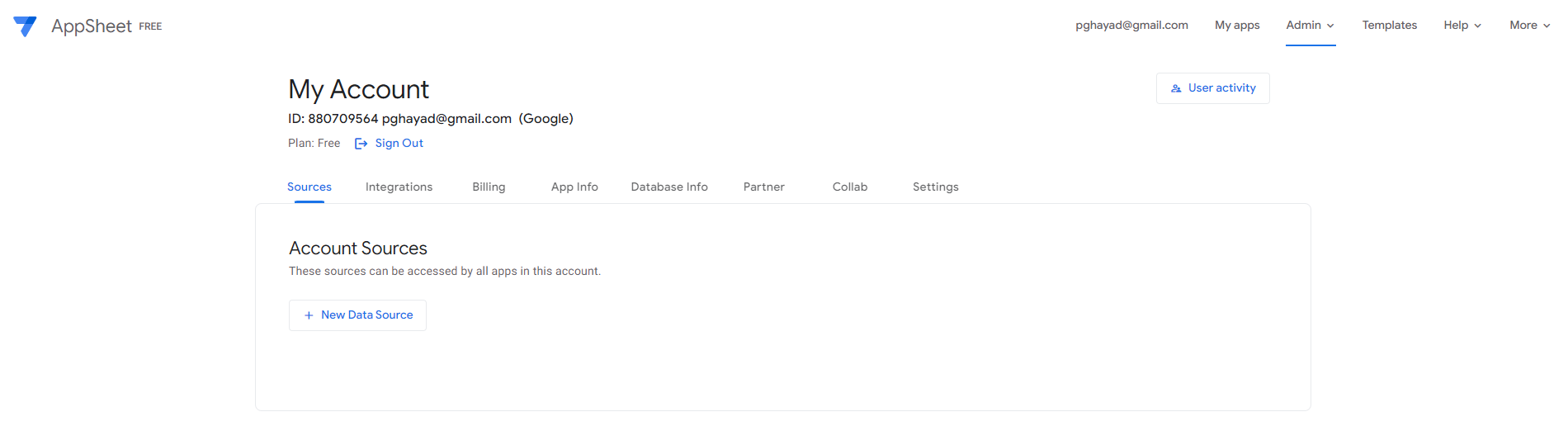
- Click the Sources tab and click + New Data Source. Then, select Cloud Database.
![Creating a new data source]()
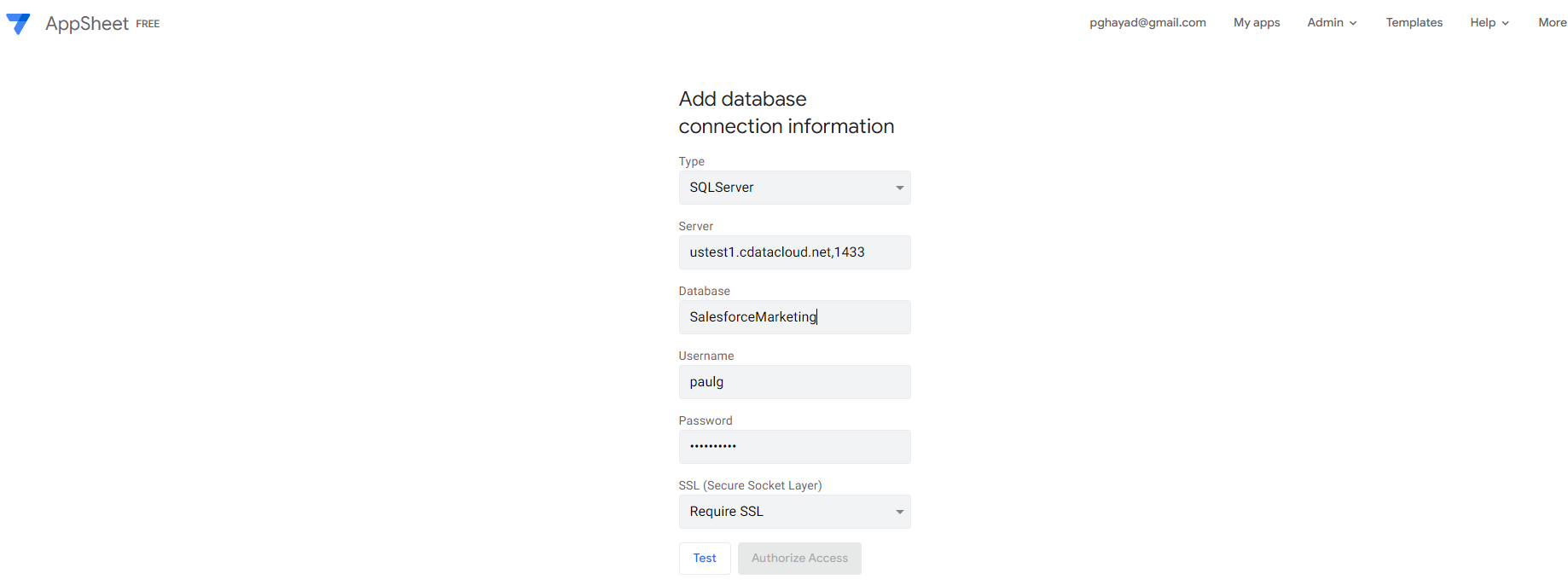
- Set the connection information to the following:
- Type: SQLServer
- Server: the endpoint for your instance, including port, for example, CONNECT_SERVER_URL,3306
- Database: the virtual database, for example, JSON1
- Username: a Connect Server user with permissions for the database
- Password: the password for the above Connect Server user
- SSL: Require SSL
![Connecting to Connect Server]()
- Click Test. Then, click Authorize Access.
Create an App
Once you create the data source for JSON, you can start building apps on JSON services.
- Start by clicking + Create -> App -> Start with existing data.
- Name the app and select an appropriate category, based on your data. Then, click Choose your data.
- Select the newly created data source (e.g., JSON1).
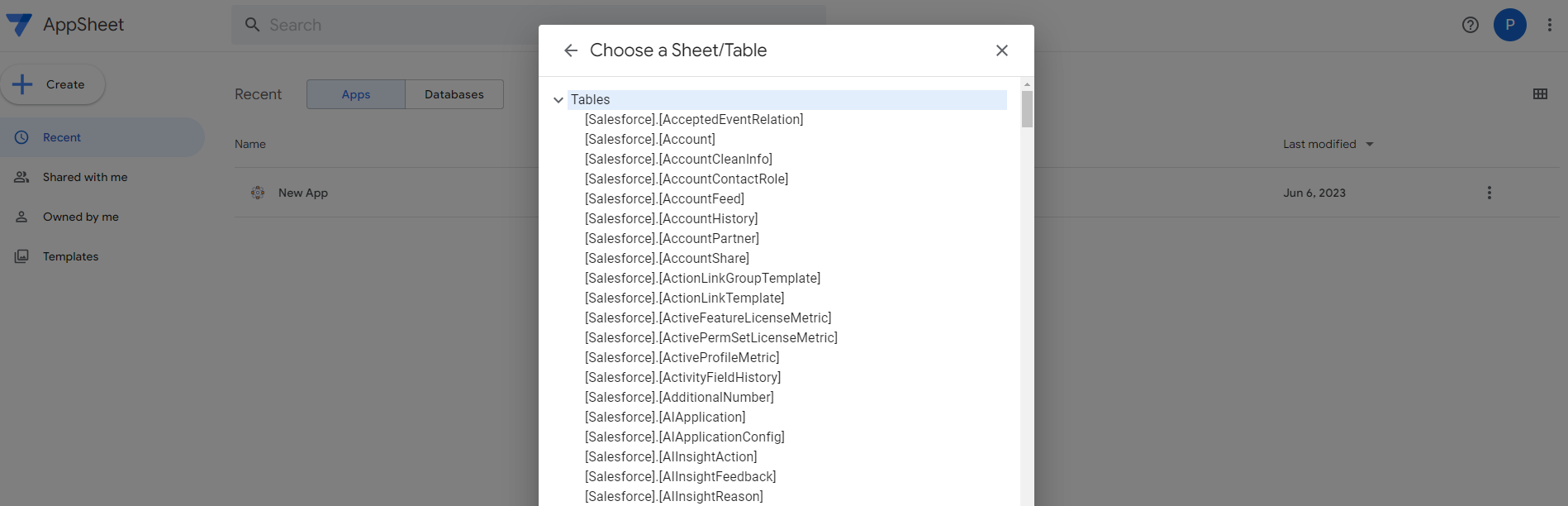
- Select the table or view with the data you want.
![Selecting a table]()
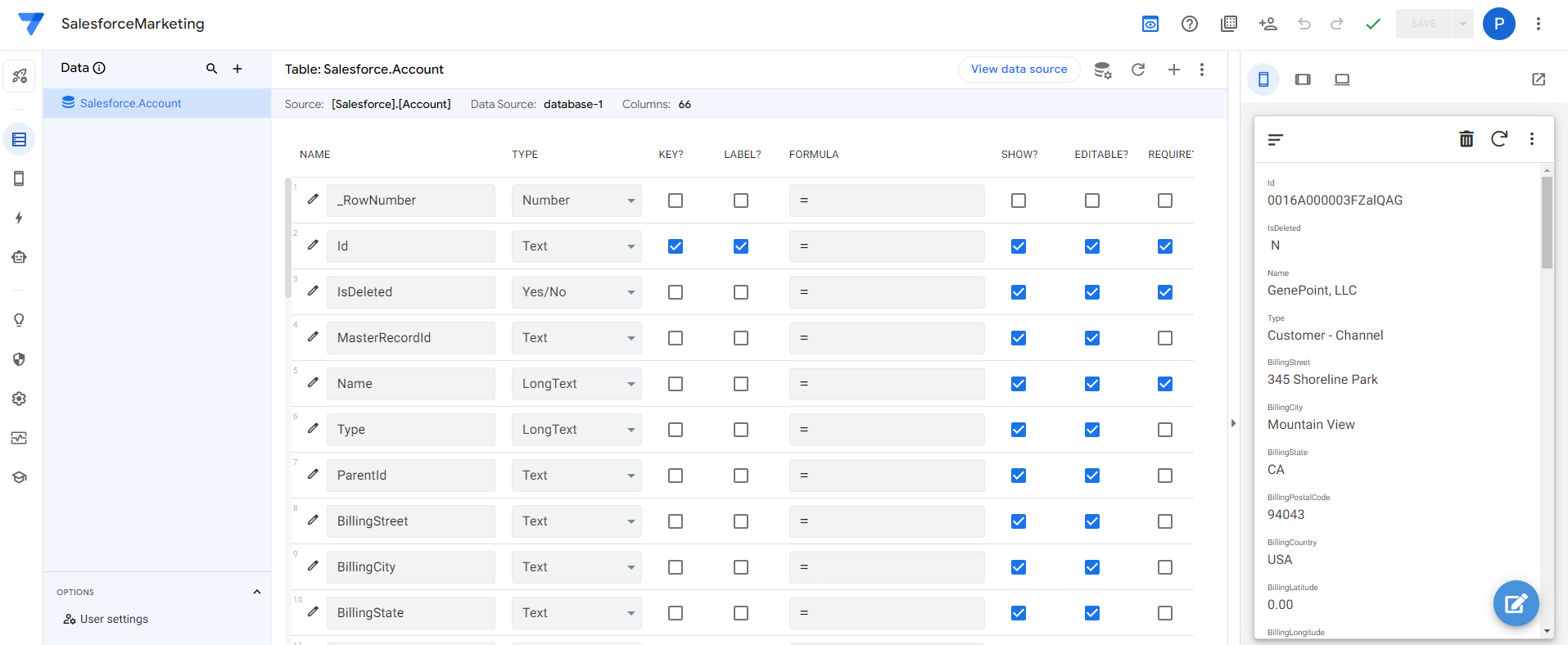
At this point, you can configure the design of your app, selecting which columns from the selected table to display, use as labels, and more. Preview the app in the preview panel and then publish or share it when ready.

To get SQL data access to 200+ SaaS, Big Data, and NoSQL sources directly from your applications, try the CData Connect Server.