Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Analyze Adobe Commerce Data in Infragistics Reveal
Use CData Connect Cloud to create on OData API on top of Adobe Commerce data and visualize live Adobe Commerce data in Infragistics Reveal.
Reveal, an offering from Infragistics, serves as a data visualization tool that seamlessly integrates with CData Connect Cloud. Together, they empower users to deliver dynamic dashboards using real-time data from a diverse range of data sources, including Adobe Commerce data. In this article, we will guide you through the process of connecting to Adobe Commerce via Connect Cloud and subsequently linking Connect Cloud with Infragistics Reveal to construct a straightforward dashboard.
Connect to Adobe Commerce from Infragistics Reveal
To work with live Adobe Commerce data in Infragistics Reveal, we need to connect to Adobe Commerce from Connect Cloud, provide user access to the connection, and create OData endpoints for the Adobe Commerce data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to Adobe Commerce through Connect Cloud.
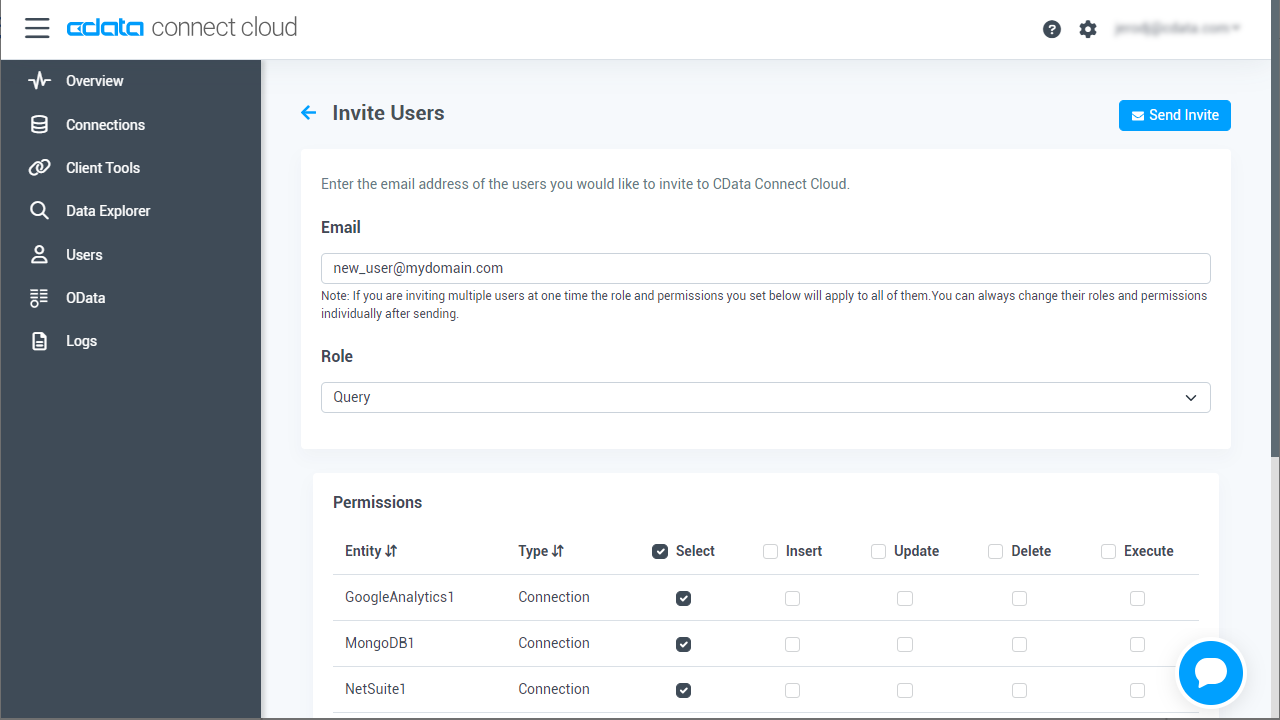
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user
![Inviting a new user]()
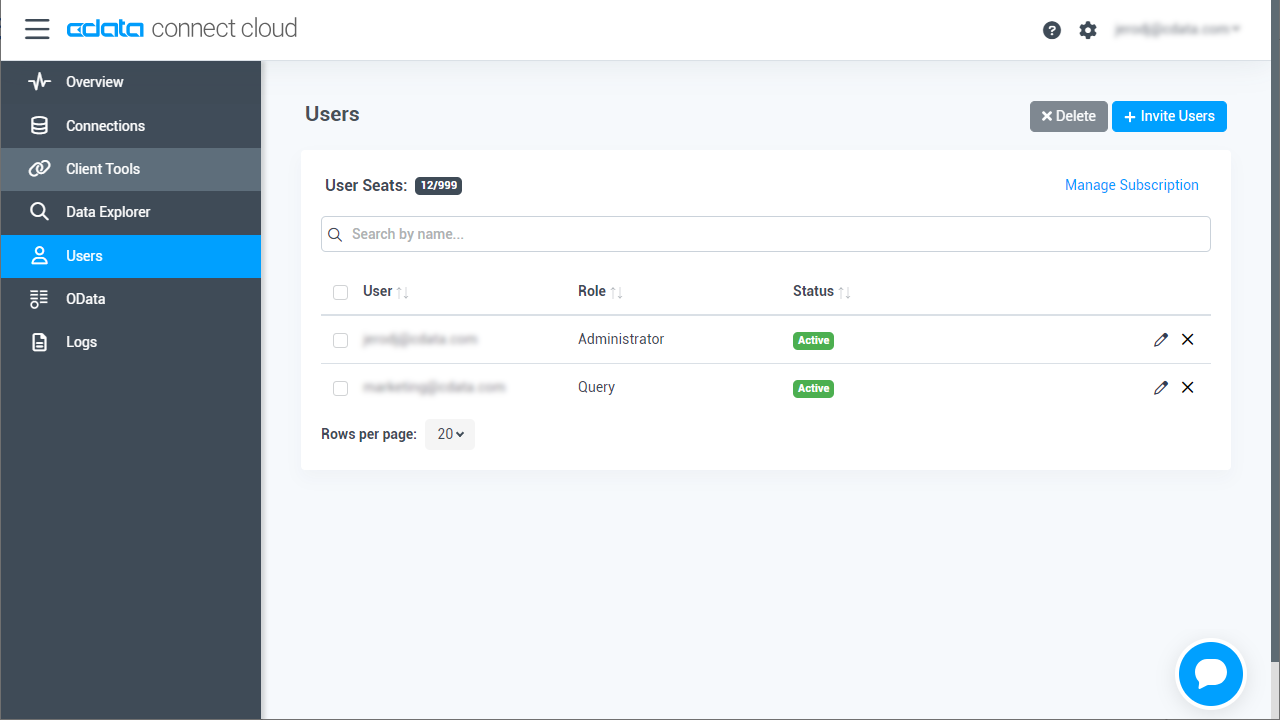
- You can review and edit users from the Users page
![Connect Cloud users]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- Oa the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to Adobe Commerce from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "Adobe Commerce" from the Add Connection panel
![Selecting a data source]()
-
Enter the necessary authentication properties to connect to Adobe Commerce.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
- Navigate to the Permissions tab in the Add Adobe Commerce Connection page and update the User-based permissions.
![Updating permissions]()
Add Adobe Commerce OData Endpoints in Connect Cloud
After connecting to Adobe Commerce, create OData Endpoints for the desired table(s).
- Navigate to the OData page and click Add to create new OData endpoints
- Select the Adobe Commerce connection (e.g. Adobe Commerce1) and click Next
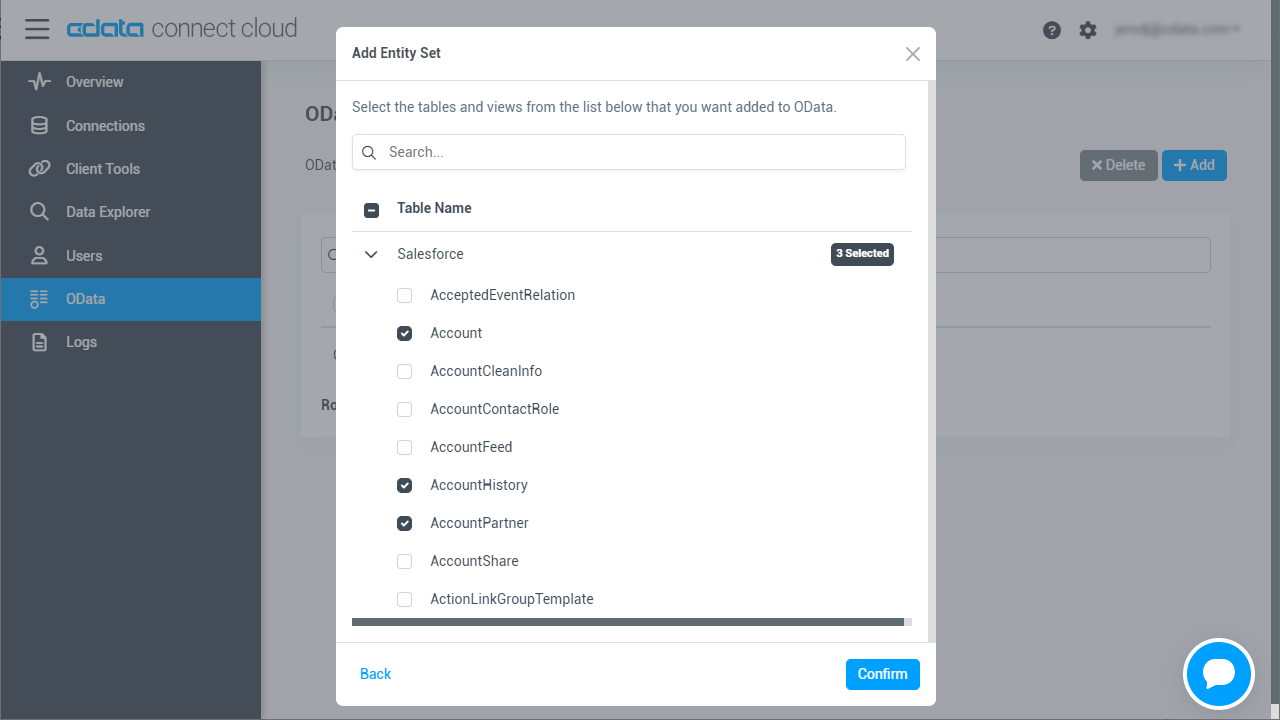
- Select the table(s) you wish to work with and click Confirm
![Selecting Tables (Salesforce is shown)]()
With the connection and OData endpoints configured, you are ready to connect to Adobe Commerce data from Infragistics Reveal.
Create a Dashboard in Reveal
With Connect Cloud configured, we can visualize Adobe Commerce data in Reveal.
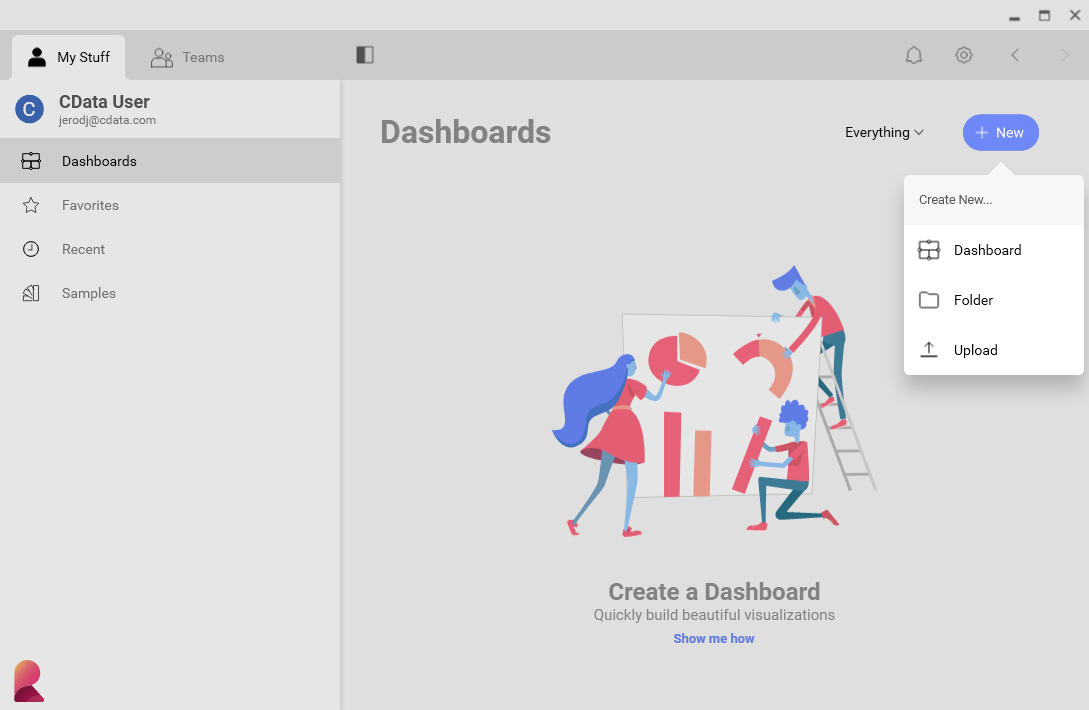
- Log into Reveal and click Dashboards -> New
![Adding a new dashboard]()
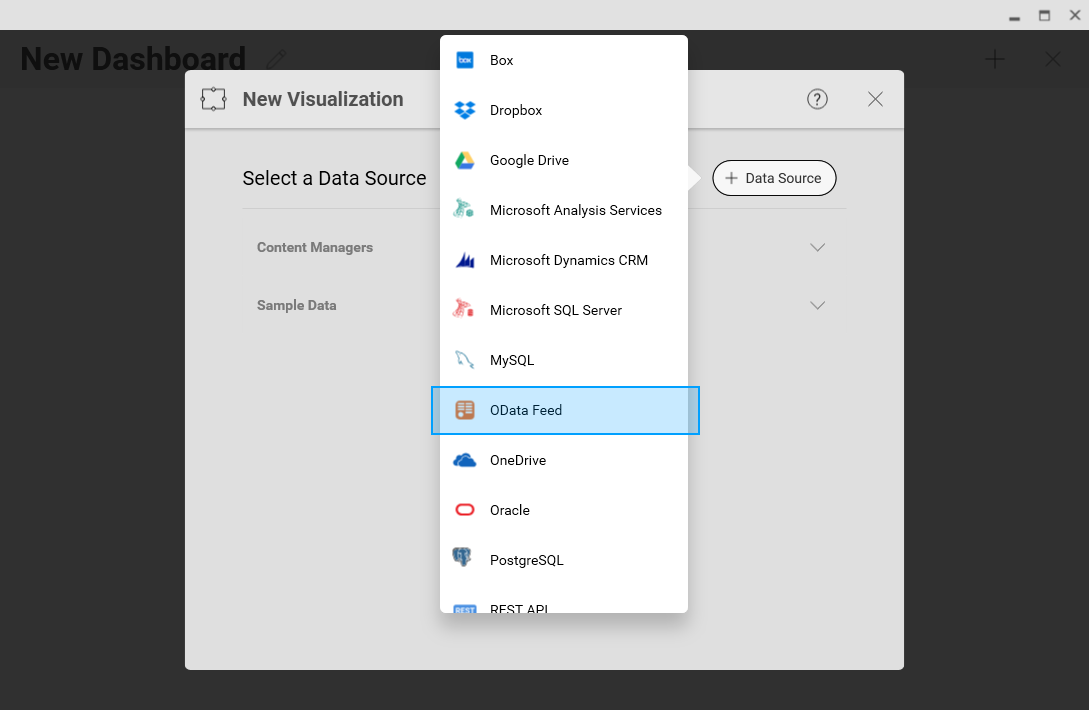
- Click Data Sources -> OData Feed
![Adding a new OData data source]()
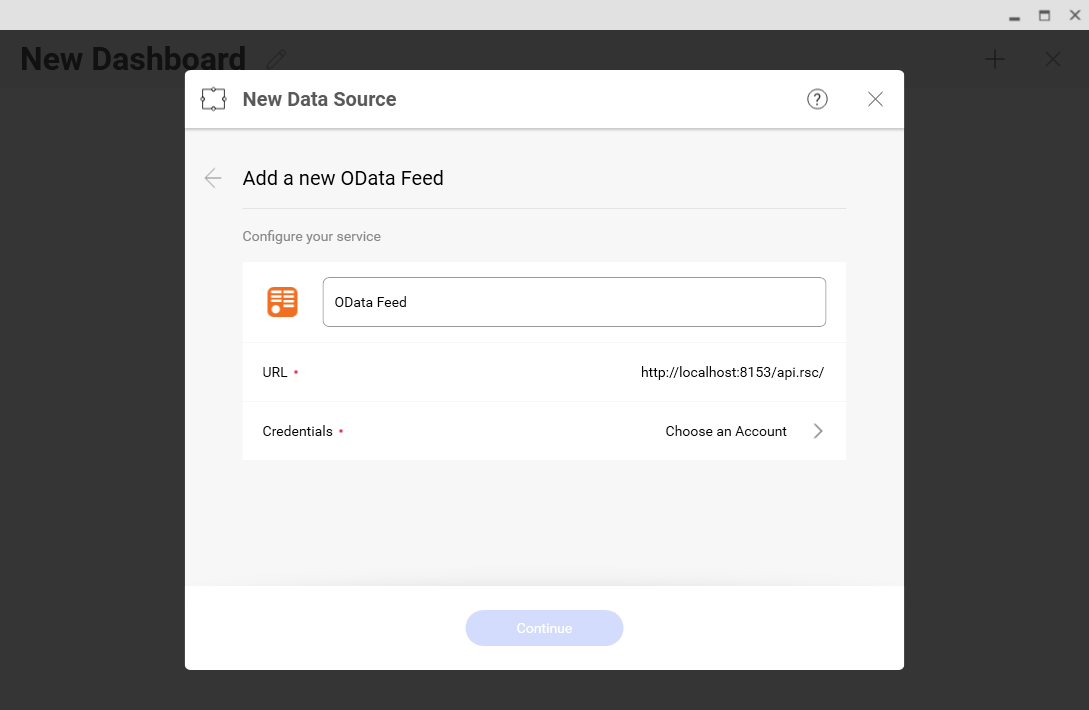
- Specify the Connect Cloud OData API endpoint URL (found on the OData page): https://cloud.cdata.com/api/odata/service
![Configuring the OData URL]()
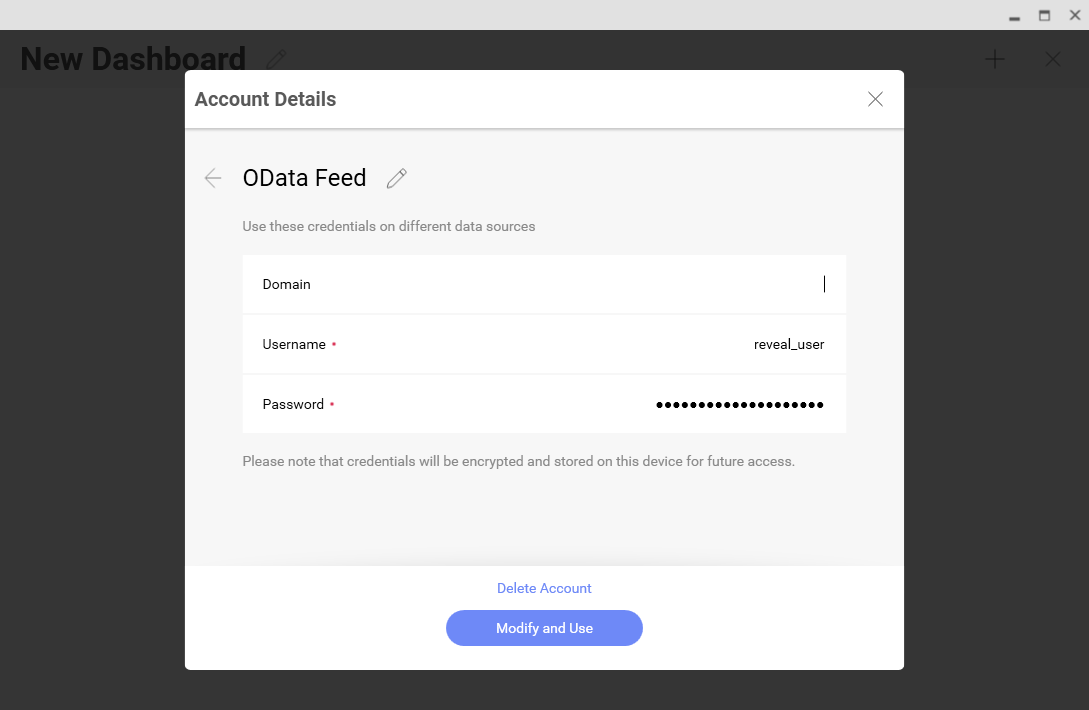
- Select Generic Credentials and
- Set Username to a Connect Cloud username (e.g. user@mydomain.com)
- Set Password to the PAT for the user
![Configuring the credentials]()
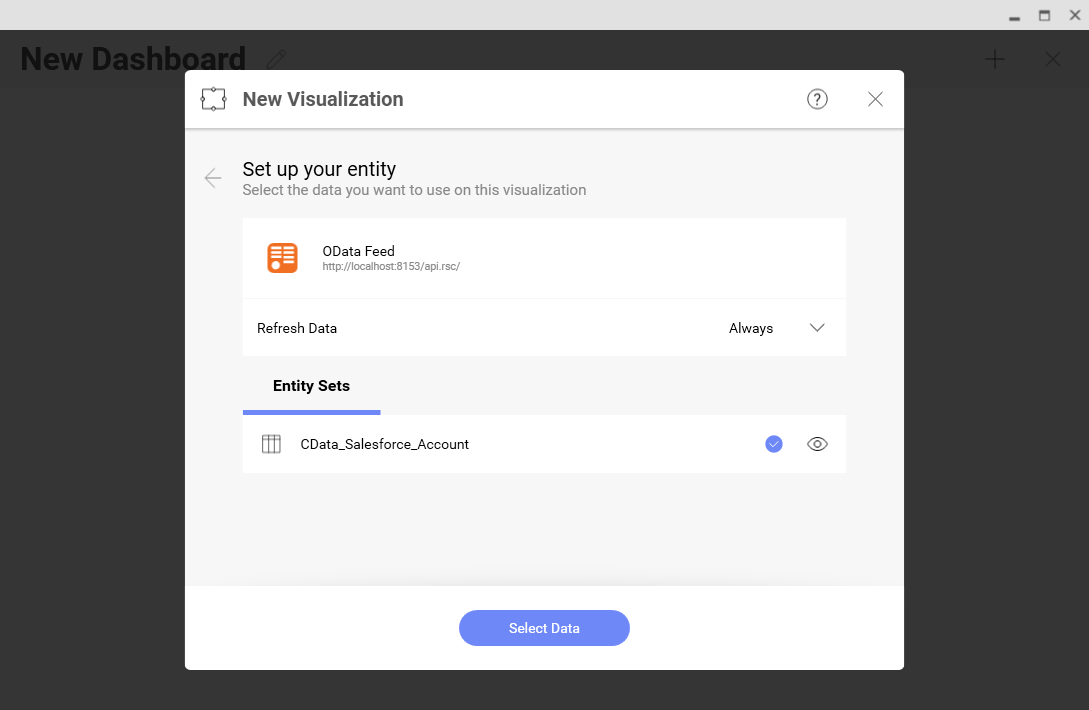
- Select the entity you wish to visualize
![Selecting an entity to visualize (Salesforce is shown.)]()
- Select fields and choose a chart type
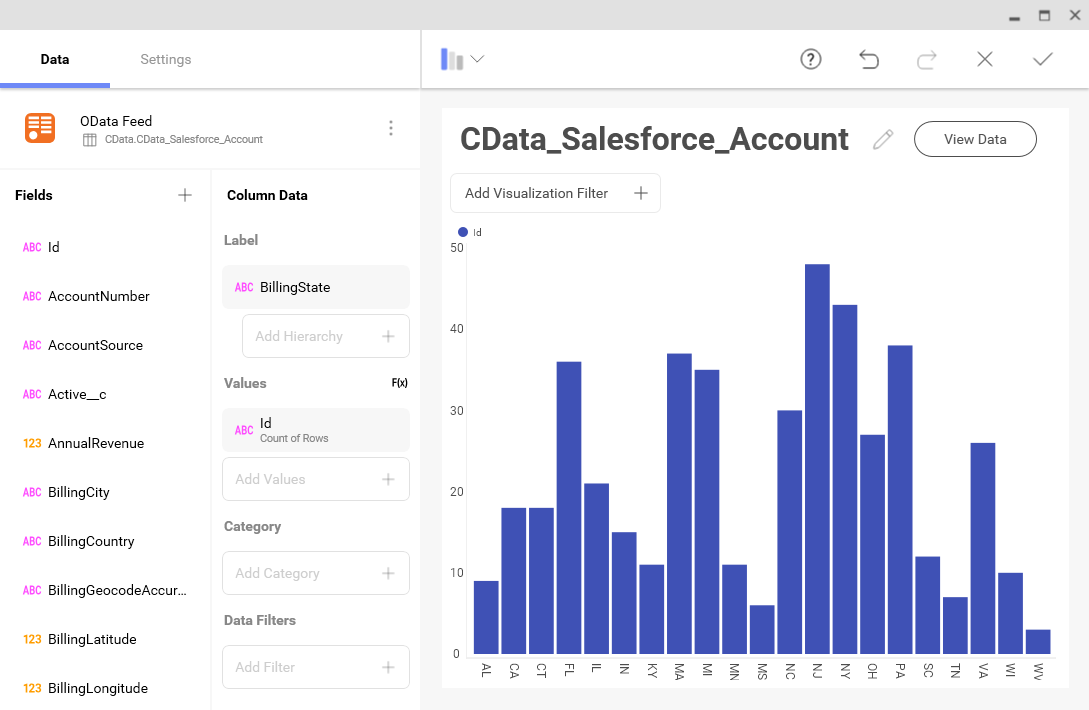
![Visualizing data in Reveal (Salesforce is shown.)]()
More Information & Free Trial
At this point, you have created a simple dashboard from live Adobe Commerce data. For more information on creating OData feeds from Adobe Commerce (and more than 100 other sources), visit the Connect Cloud page. Sign up for a free trial and start working live Adobe Commerce data in tools that consume OData APIs.