Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →DataBind Controls to Adobe Commerce Data in Delphi
DataBind to Adobe Commerce data in Delphi with standard data access components and controls.
The CData ODBC Driver for Adobe Commerce supports the ODBC standard to enable integration of live Adobe Commerce data with visual form designers and other rapid development tools in Delphi. The ODBC driver simplifies data access strategies for applications that share a single codebase like Delphi by providing a single API for database development. This article shows how to how to connect to Adobe Commerce data and query data from a simple visual component library (VCL) application, as well as from Delphi code.
Create a Connection to Adobe Commerce Data
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
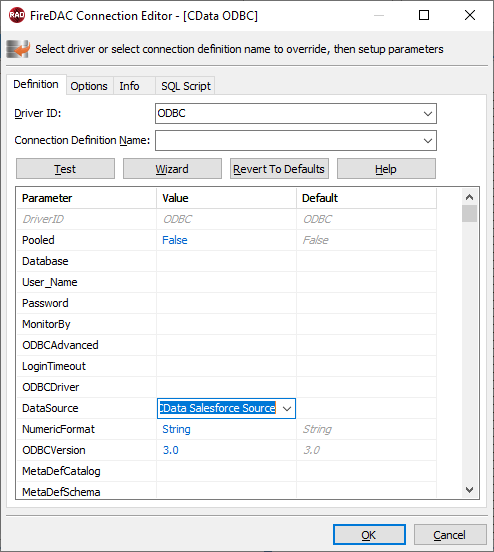
You can then follow the steps below to use the Data Explorer to create a FireDAC connection to Adobe Commerce data.
- In a new VCL Forms application, expand the FireDAC node in the Data Explorer.
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
- Enter a name for the connection.
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Adobe Commerce.

Create VCL Applications with Connectivity to Adobe Commerce Data
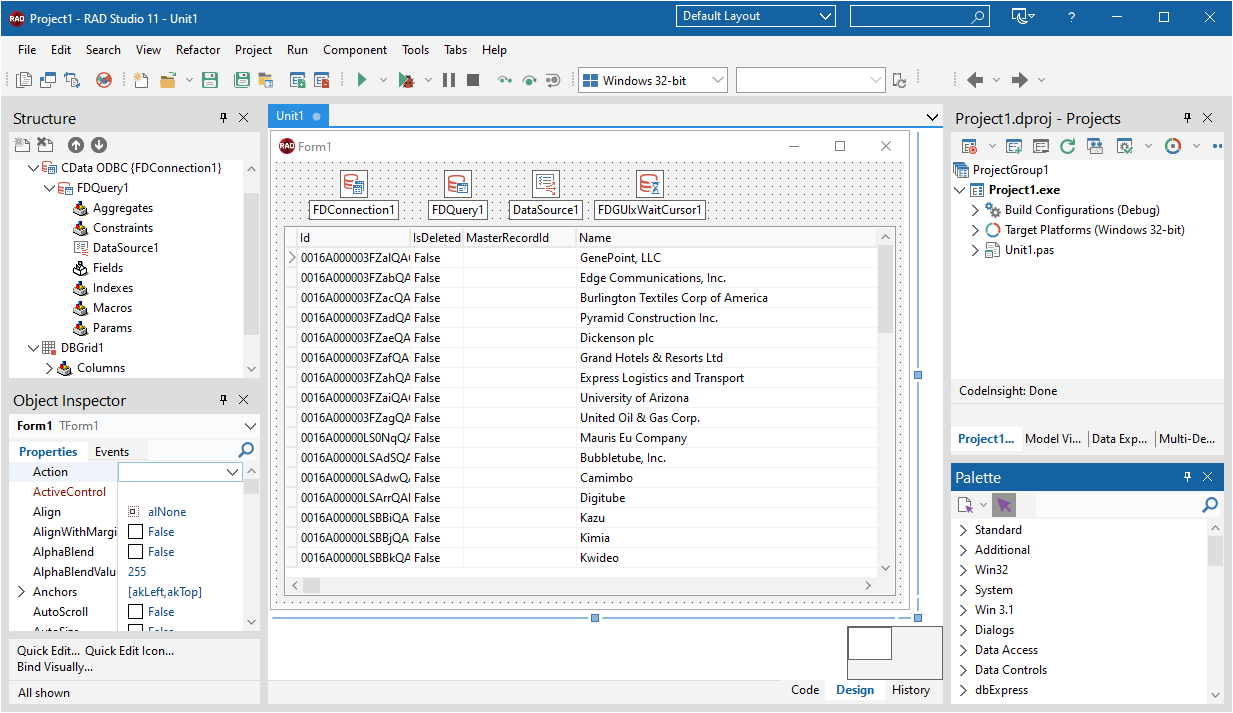
Follow the procedure below to start executing queries to Adobe Commerce data from a simple VCL application that displays the results of a query in a grid.
-
Drop a TFDConnection component onto the form and set the following properties:
- ConnectionDefName: Select the FireDAC connection to Adobe Commerce data.
- Connected: Select True from the menu and, in the dialog that appears, enter your credentials.
-
Drop a TFDQuery component onto the form and set the properties below:
- Connection: Set this property to the TFDConnection component, if this component is not already specified.
SQL: Click the button in the SQL property and enter a query. For example:
SELECT Name, Price FROM Products- Active: Set this property to true.
Drop a TDataSource component onto the form and set the following property:
- DataSet: In the menu for this property, select the name of the TFDQuery component.
-
Drop a TDBGrid control onto the form and set the following property:
- DataSource: Select the name of the TDataSource.
- Drop a TFDGUIxWaitCursor onto the form — this is required to avoid a run-time error.

Execute Commands to Adobe Commerce with FireDAC Components
You can use the TFDConnection and TFQuery components to execute queries to Adobe Commerce data. This section provides Adobe Commerce data-specific examples of executing queries with the TFQuery component.
Connect to Adobe Commerce Data
To connect to the data source, set the Connected property of the TFDConnection component to true. You can set the same properties from code:
FDConnection1.ConnectionDefName := 'myadobecommerce';
FDConnection1.Connected := true;
Create Parameterized Queries
Parameterized resources can improve performance: Preparing statements is costly in system resources and time. The connection must be active and open while a statement is prepared. By default, FireDAC prepares the query to avoid recompiling the same query over and over. To disable statement preparation, set ResourceOptions.DirectExecute to True; for example, when you need to execute a query only once.
Execute a Query
To execute a query that returns a result set, such as a select query, use the Open method. The Open method executes the query, returns the result set, and opens it. The Open method will return an error if the query does not produce a result set.
FDQuery1.Open('select * from Products where Style = :Style',['High Tech']);
To execute a query that does not return a result set, such as a delete, use the ExecSQL method. The ExecSQL method will return an error if the query returns a result set. To retrieve the count of affected rows, use the TFD.RowsAffected property.
FDQuery1.ExecSQL('delete from Products where Id= :myId',['x12345']);
i := FDQuery1.RowsAffected;






