Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Asana Data in RAD Studio Data Explorer
How to view Asana data in RAD Studio Data Explorer using the CData ODBC Driver for Asana.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Asana, you gain access to live Asana data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve Asana data. This article will walk through connecting to Asana using the Data Explorer.
Configure a Connection to Asana
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
You can optionally set the following to refine the data returned from Asana.
- WorkspaceId: Set this to the globally unique identifier (gid) associated with your Asana Workspace to only return projects from the specified workspace. To get your workspace id, navigate to https://app.asana.com/api/1.0/workspaces while logged into Asana. This displays a JSON object containing your workspace name and Id.
- ProjectId: Set this to the globally unique identifier (gid) associated with your Asana Project to only return data mapped under the specified project. Project IDs can be found in the URL of your project's Overview page. This will be the numbers directly after /0/.
Connect Using OAuth Authentication
You must use OAuth to authenticate with Asana. OAuth requires the authenticating user to interact with Asana using the browser. See the "Getting Started" chapter of the help documentation for a guide to using OAuth.
Connecting to Asana Data Using Data Explorer
You can create a simple application for displaying Asana data by utilizing the CData FireDAC Components for Asana and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
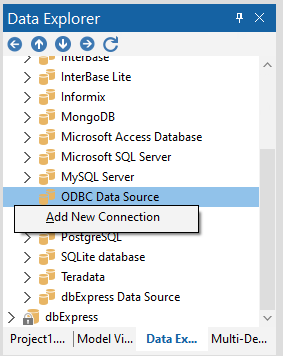
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
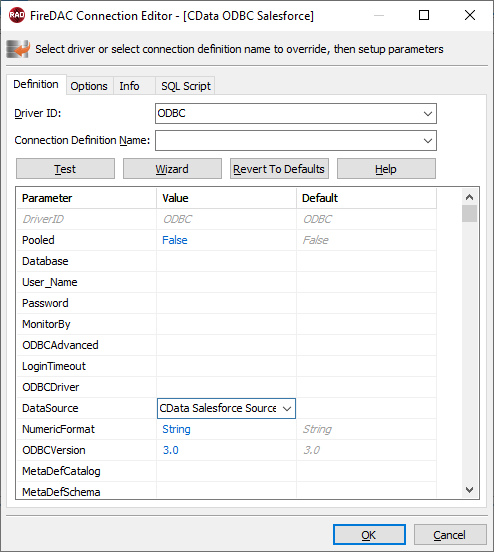
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Asana.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the views for the connection.
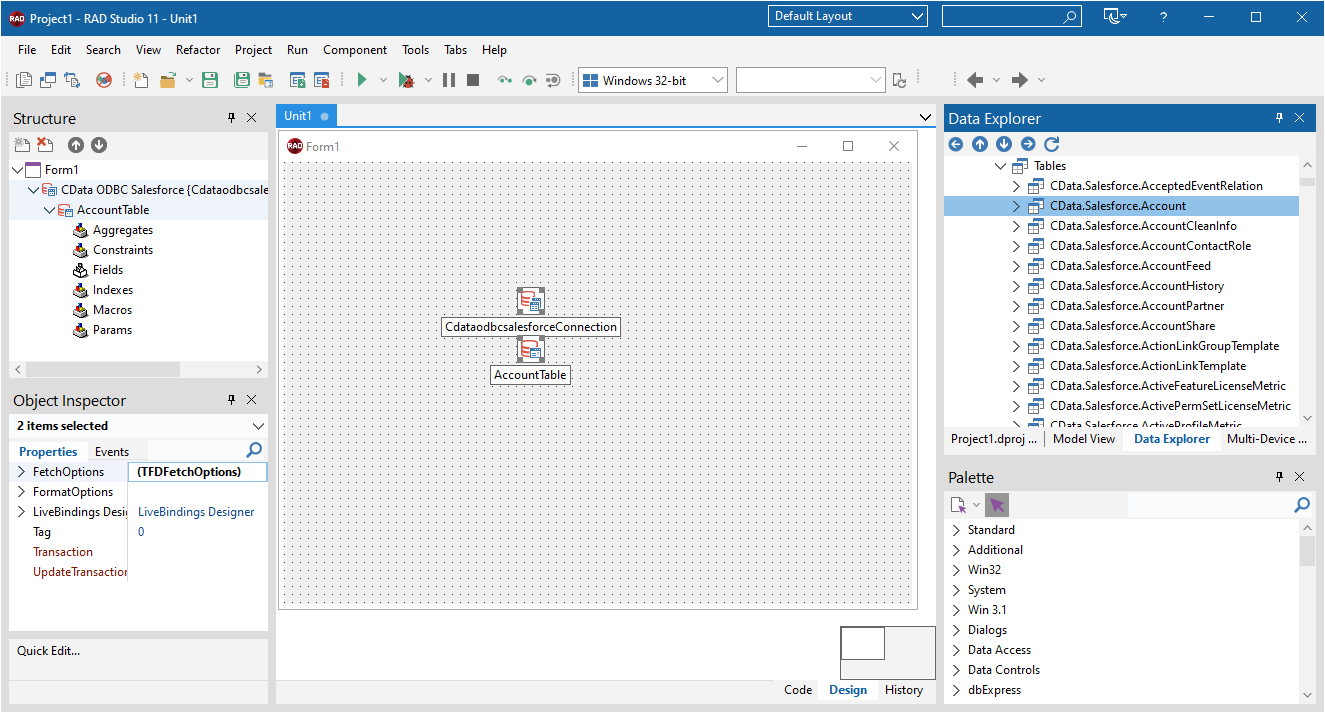
Create a new VCL Forms application and drag a view (for example: projects) onto the form.
![Placing the View on the Form. (Salesforce is shown.)]()
- Select the projectsView object on the form and set the Active property to true.
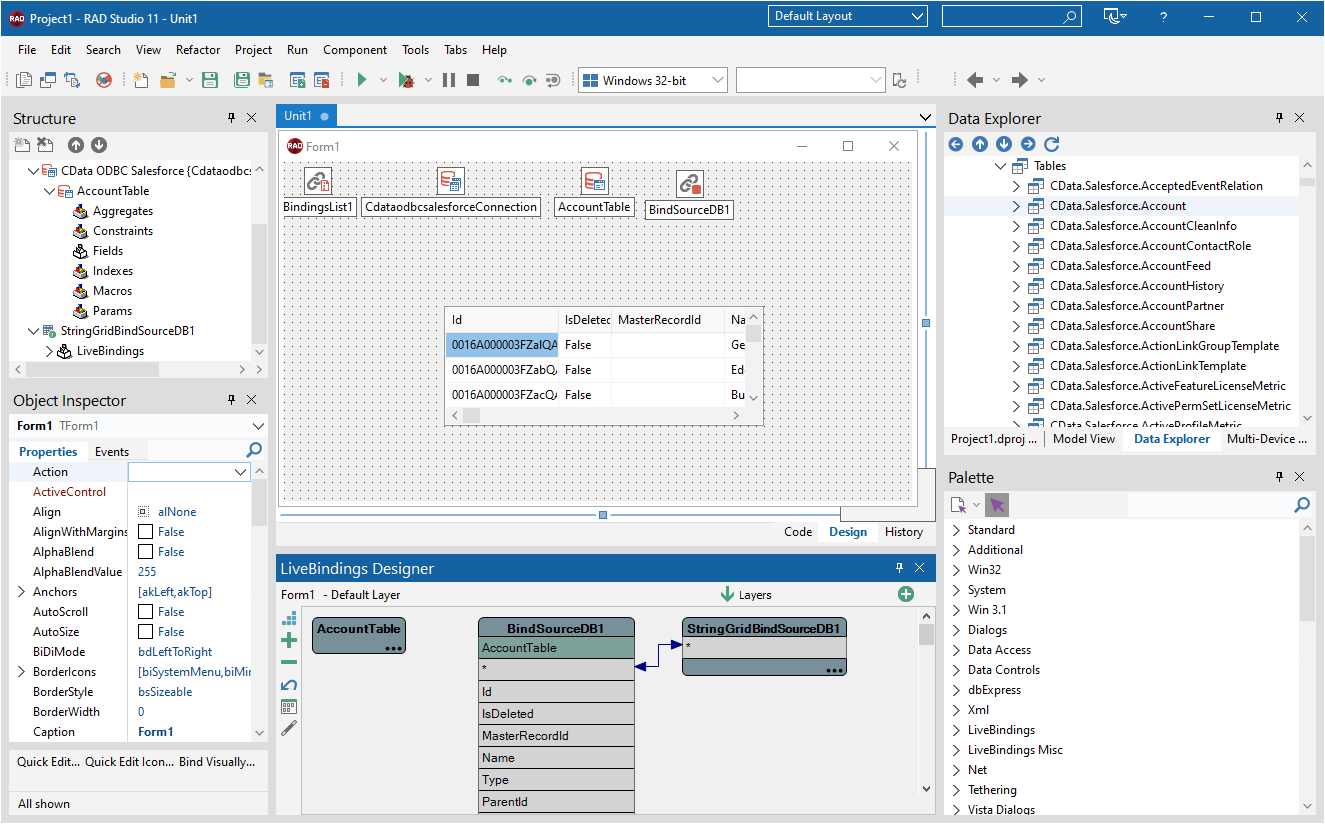
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the View. (Salesforce is shown.)]()
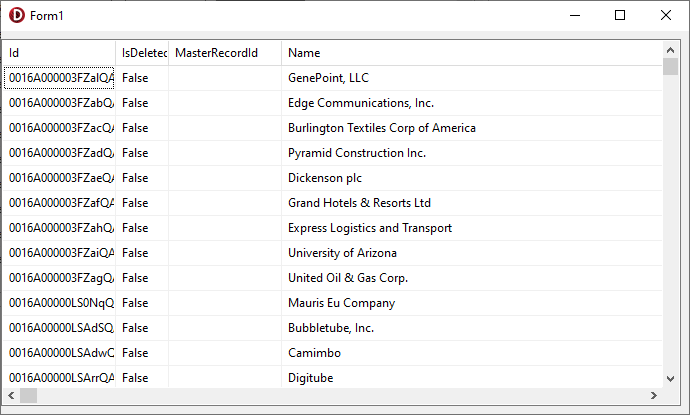
Arrange the TStringGrid on the form and run the application to see the projects data.
![The View data on a Form. (Salesforce is shown.)]()