Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Azure Data Catalog Data in RAD Studio Data Explorer
How to view Azure Data Catalog data in RAD Studio Data Explorer using the CData ODBC Driver for Azure Data Catalog.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Azure Data Catalog, you gain access to live Azure Data Catalog data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve Azure Data Catalog data. This article will walk through connecting to Azure Data Catalog using the Data Explorer.
Configure a Connection to Azure Data Catalog
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
You can optionally set the following to read the different catalog data returned from Azure Data Catalog.
Connect Using OAuth Authentication
You must use OAuth to authenticate with Azure Data Catalog. OAuth requires the authenticating user to interact with Azure Data Catalog using the browser. For more information, refer to the OAuth section in the help documentation.
Connecting to Azure Data Catalog Data Using Data Explorer
You can create a simple application for displaying Azure Data Catalog data by utilizing the CData FireDAC Components for Azure Data Catalog and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
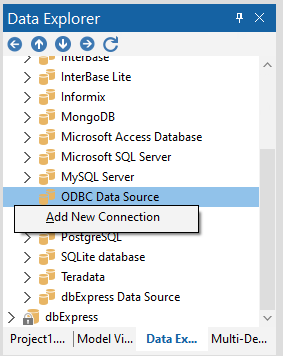
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
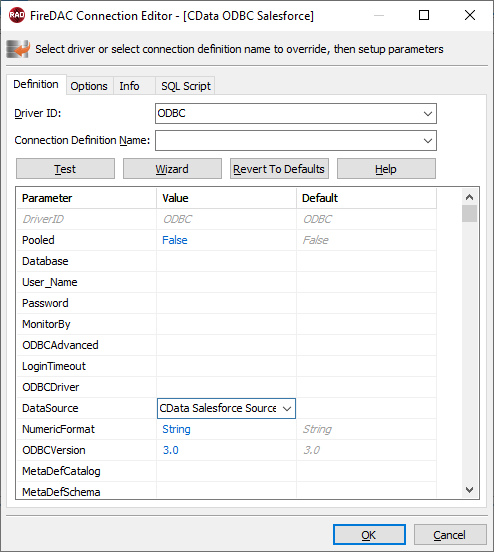
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Azure Data Catalog.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the views for the connection.
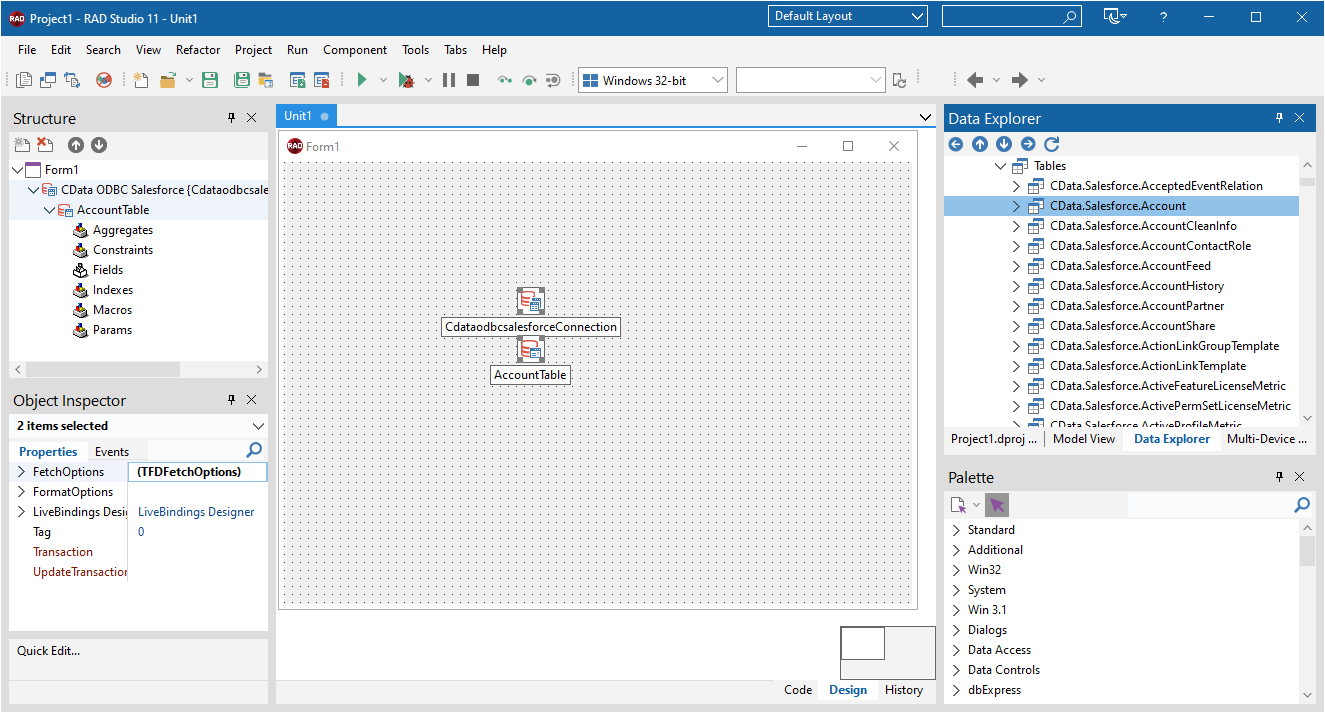
Create a new VCL Forms application and drag a view (for example: Tables) onto the form.
![Placing the View on the Form. (Salesforce is shown.)]()
- Select the TablesView object on the form and set the Active property to true.
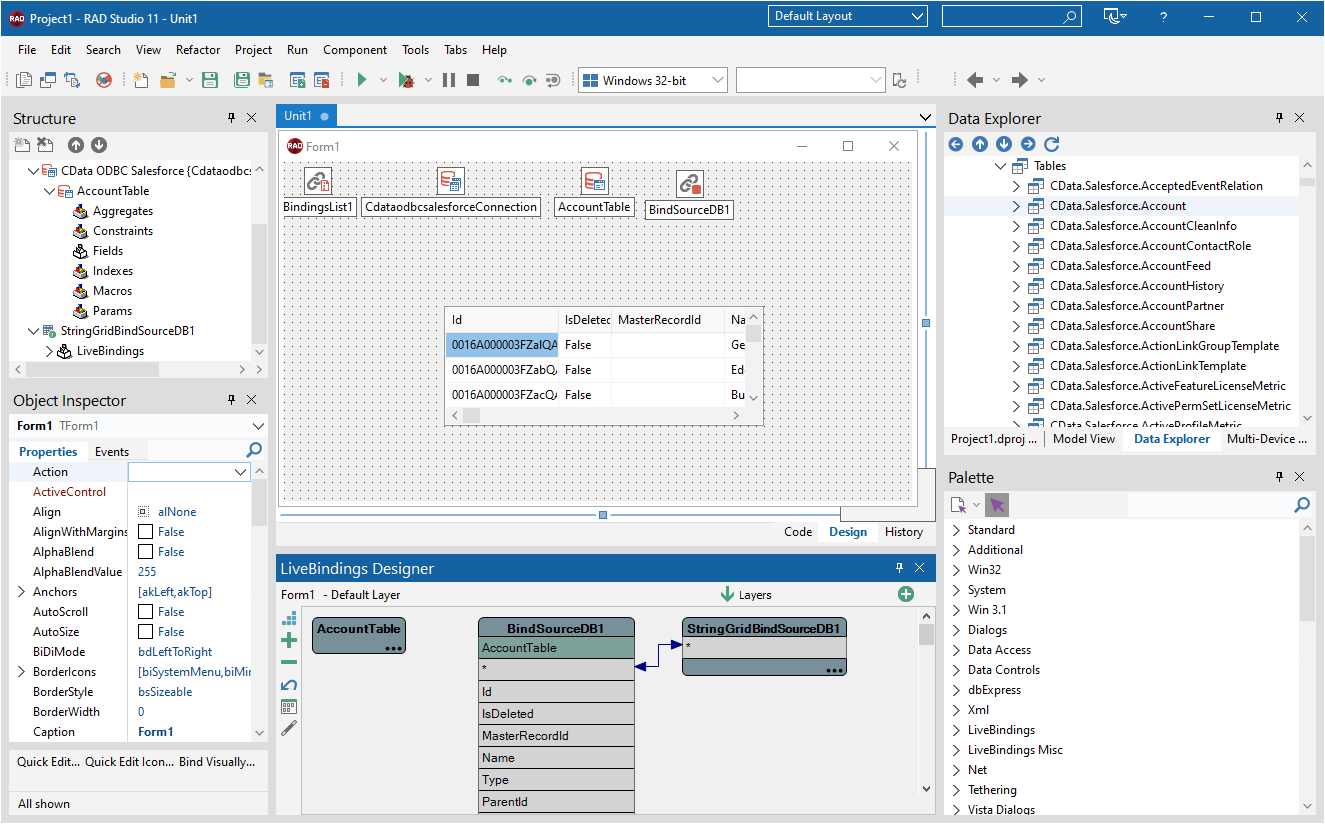
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the View. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Tables data.
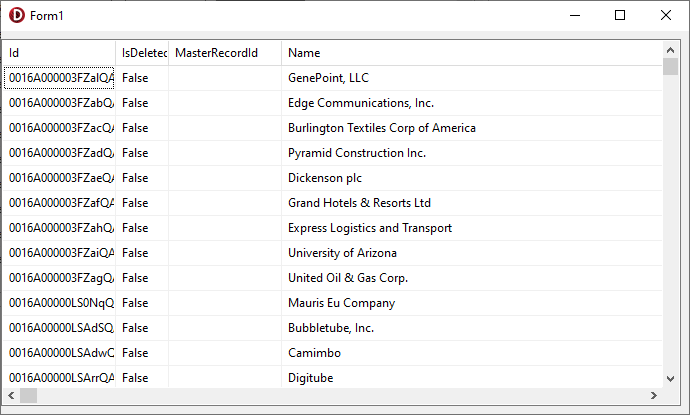
![The View data on a Form. (Salesforce is shown.)]()