Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Instagram Data in RAD Studio Data Explorer
How to view Instagram data in RAD Studio Data Explorer using the CData ODBC Driver for Instagram.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Instagram, you gain access to live Instagram data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update Instagram data. This article will walk through connecting to Instagram using the Data Explorer.
Configure a Connection to Instagram
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
Instagram uses the OAuth 2 authentication standard. You will need to obtain the OAuthClientId, OAuthClientSecret, and CallbackURL by registering an app with Instagram. See the help documentation for a guide.
Connecting to Instagram Data Using Data Explorer
You can create a simple application for displaying Instagram data by utilizing the CData FireDAC Components for Instagram and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
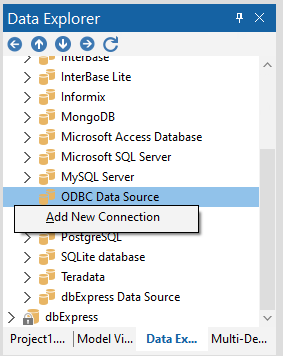
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
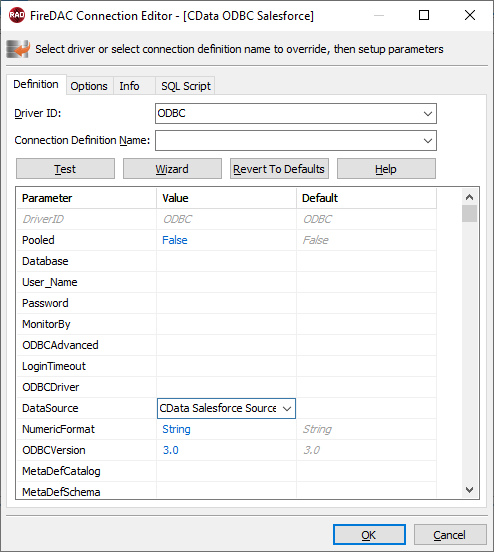
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Instagram.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
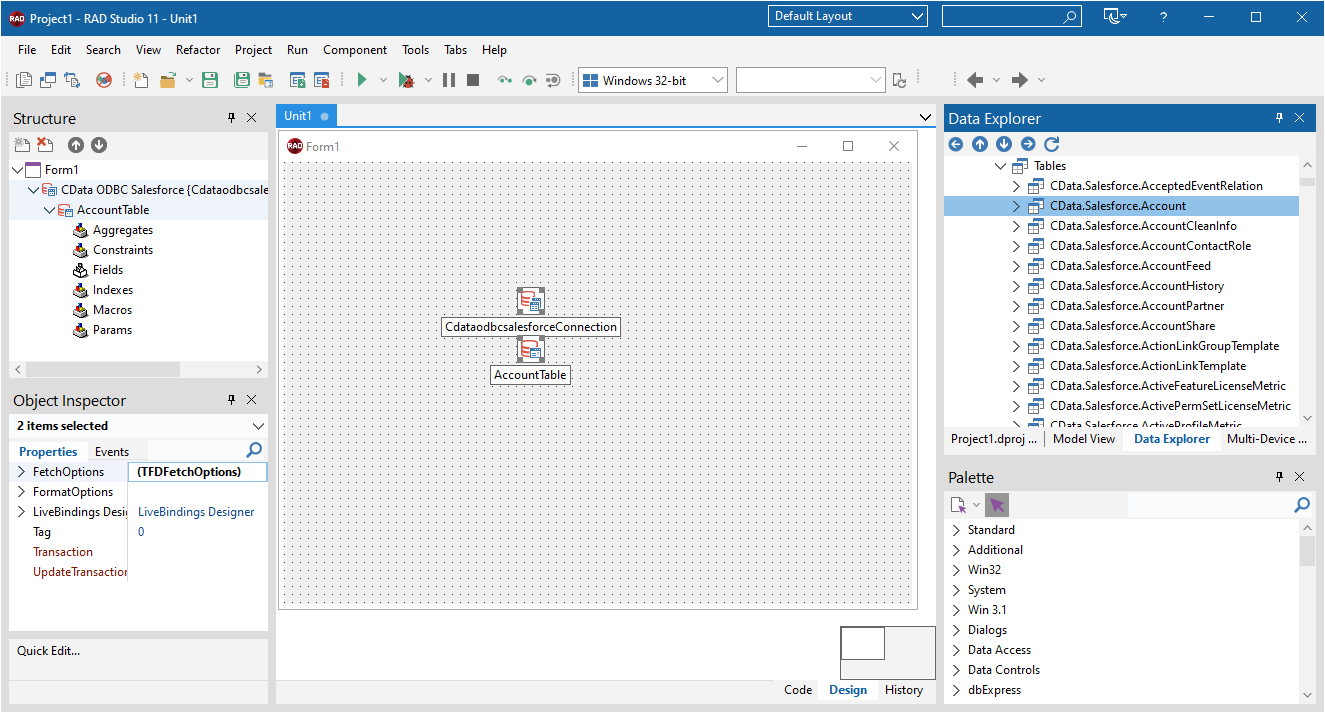
Create a new VCL Forms application and drag a table (for example: Media) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the MediaTable object on the form and set the Active property to true.
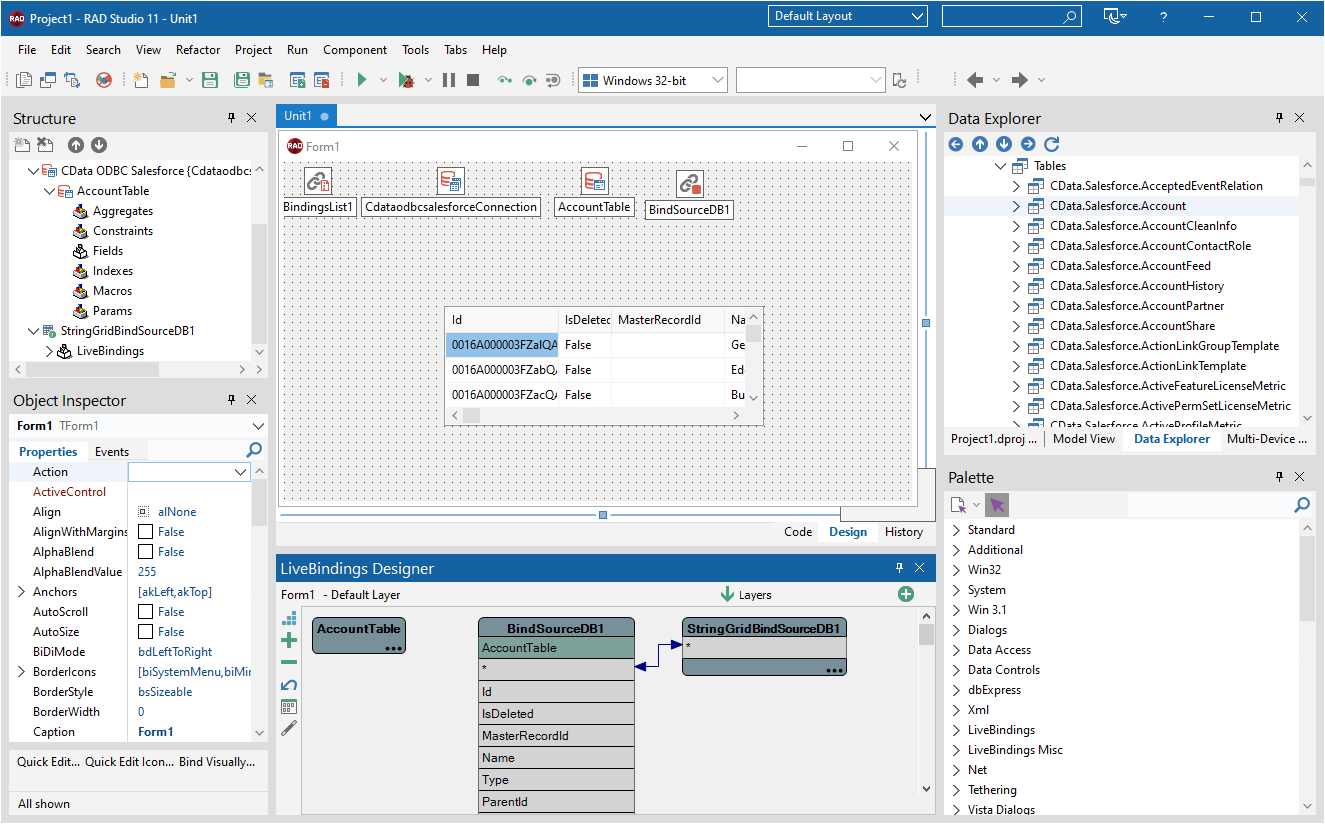
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Media data.
![The Table data on a Form. (Salesforce is shown.)]()