Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Integrate Real-Time Access to Oracle Sales in SAPUI5 MVC Apps
Use the built-in ODataModel class in SAPUI5 to create Web apps that reflect changes to Oracle Sales data in real time.
In this article we show how to use the CData API Server and with the ADO.NET Provider for Oracle Sales (or any of 200+ other ADO.NET Providers) to write SAPUI5 apps that leverage the capabilities of the Oracle Sales API, without writing to a back-end database. The API Server is a lightweight Web application that runs on your server and produces OData feeds of Oracle Sales data. OData is the standard for real-time data access over the Web and has built-in support in SAPUI5 and OpenUI5.
Set Up the API Server
Follow the steps below to begin producing secure Oracle Sales OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to Oracle Sales
After you deploy the API Server and the ADO.NET Provider for Oracle Sales, provide authentication values and other connection properties needed to connect to Oracle Sales by clicking Settings -> Connections and adding a new connection in the API Server administration console.
Oracle Sales uses Basic authentication over SSL; after setting the following connection properties, you are ready to connect:
- Username: Set this to the user name that you use to log into your Oracle Cloud service.
- Password: Set this to your password.
- HostURL: Set this to the Web address (URL) of your Oracle Cloud service.
You can then choose the Oracle Sales entities you want to allow the API Server access to by clicking Settings -> Resources. This article uses Opportunities as an example.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. You can authenticate as well as encrypt connections with SSL. Access can also be restricted by IP address; Access is restricted to only the local machine by default.
Create the View
In this article the user views and interacts with Oracle Sales data through an SAPUI5 table control. Table columns will be automatically detected from the metadata retrieved from the API Server's API endpoint. We define the following table in a separate View.view.xml file:
<mvc:View
controllerName="sap.ui.table.sample.OData2.Controller"
xmlns="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified"
xmlns:c="sap.ui.core"
xmlns:m="sap.m">
<m:Page
showHeader="false"
enableScrolling="false"
class="sapUiContentPadding">
<m:content>
<Table
id="table"
selectionMode="MultiToggle"
visibleRowCount="10"
enableSelectAll="false"
rows="{/Opportunities}"
threshold="15"
enableBusyIndicator="true"
columns="{
path: 'meta>/dataServices/schema/[${namespace}===\'CData\']/entityType/[${name}===\'Opportunities\']/property',
factory: '.columnFactory'
}">
<toolbar>
<m:Toolbar>
<m:Title text="Oracle Sales Opportunities"></m:Title>
</m:Toolbar>
</toolbar>
<noData>
<m:BusyIndicator class="sapUiMediumMargin"/>
</noData>
</Table>
</m:content>
</m:Page>
</mvc:View>
Create the Model and Controller
In SAPUI5, you do not need to write any OData queries; an ODataModel instance handles the application's data access commands. The API Server then translates the queries into Oracle Sales API calls.
The controller processes user input and represents information to the user through a view. Define the controller in a new file, Controller.controller.js. Instantiate the model in the onInit function -- you will need to replace the placeholder values for the URL to the API Server, a user allowed to access the OData endpoint of the API Server, and the authtoken for the user.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel",
"sap/ui/model/json/JSONModel",
"sap/ui/table/Column",
"sap/m/Text",
], function(Controller, ODataModel, JSONModel, Column, Text ) {
"use strict";
return Controller.extend("sap.ui.table.sample.OData2.Controller", {
onInit : function () {
var oView = this.getView();
var oDataModel = new ODataModel("http://myserver/api.rsc/",{user: "MyUser", password: "MyAuthToken"});
oDataModel.getMetaModel().loaded().then(function(){
oView.setModel(oDataModel.getMetaModel(), "meta");
});
oView.setModel(oDataModel);
var oTable = oView.byId("table");
var oBinding = oTable.getBinding("rows");
var oBusyIndicator = oTable.getNoData();
oBinding.attachDataRequested(function(){
oTable.setNoData(oBusyIndicator);
});
oBinding.attachDataReceived(function(){
oTable.setNoData(null); //use default again ("no data" in case no data is available)
});
},
onExit : function () {
},
columnFactory : function(sId, oContext) {
var oModel = this.getView().getModel();
var sName = oContext.getProperty("name");
var sType = oContext.getProperty("type");
var iLen = oContext.getProperty("maxLength");
iLen = iLen ? parseInt(iLen, 10) : 10;
return new Column(sId, {
sortProperty: sName,
filterProperty: sName,
width: (iLen > 9 ? (iLen > 50 ? 15 : 10) : 5) + "rem",
label: new sap.m.Label({text: "{/#Opportunities/" + sName + "/@name}"}),
hAlign: sType && sType.indexOf("Decimal") >= 0 ? "End" : "Begin",
template: new Text({text: {path: sName}})
});
}
});
});
Describe Application Logic
Create a component that contains the resources of your application. Define the following in Component.js:
sap.ui.define([
'sap/ui/core/UIComponent'
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.table.sample.OData2.Component", {
metadata : {
rootView : "sap.ui.table.sample.OData2.View",
dependencies : {
libs : [
"sap.ui.table",
"sap.ui.unified",
"sap.m"
]
},
config : {
sample : {
stretch : true,
files : [
"View.view.xml",
"Controller.controller.js"
]
}
}
}
});
});
Bootstrap OpenUI5 and Launch
To complete the MVC application, simply add the bootstrap and initialization code. Add these directly to index.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta charset="utf-8">
<title>Oracle Sales Opportunities</title>
<script id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"sap.ui.table.sample.OData2": "./", "sap.ui.demo.mock": "mockdata"}'>
</script>
<!-- application launch configuration -->
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.App ({
pages: [
new sap.m.Page({
title: "Oracle Sales Opportunities",
enableScrolling : false,
content: [ new sap.ui.core.ComponentContainer({
height : "100%", name : "sap.ui.table.sample.OData2"
})]
})
]
}).placeAt("content");
});
</script>
</head>
<!-- UI Content -->
<body class="sapUiBody" id="content" role="application">
</body>
</html>
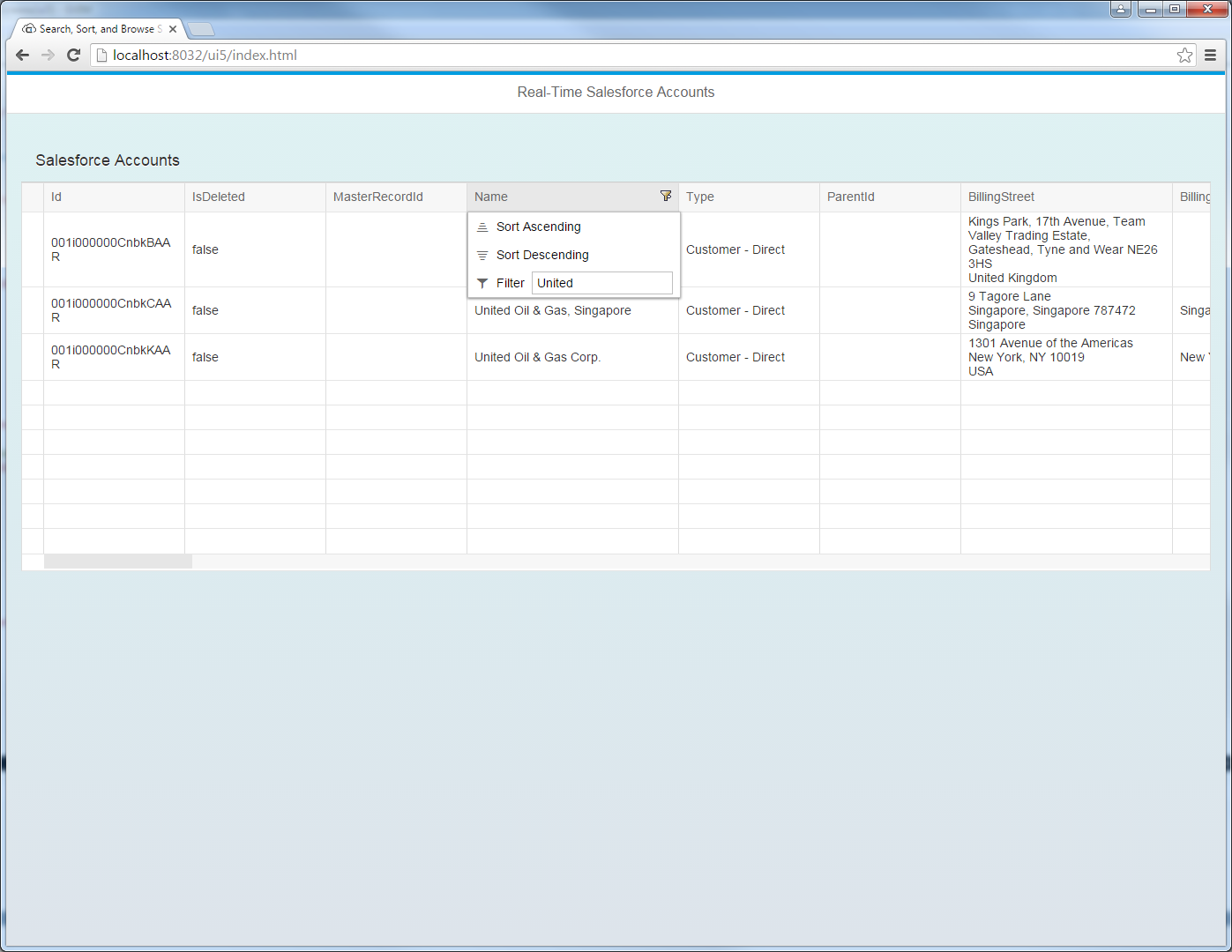
The resulting SAPUI5 table control reflects any changes to a table in the remote Oracle Sales data. You can now browse and search current Oracle Sales data.