Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Unbounce Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Unbounce data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData API Driver for Tableau, you can easily get access to live Unbounce data within Tableau. This article shows how to connect to Unbounce in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Unbounce data in Tableau. Once you install the connector, you simply authenticate with Unbounce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Unbounce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Unbounce data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData API Driver for Tableau. If you wish to connect to Unbounce data in Tableau Cloud, you will need to use CData Connect.
Connect to Unbounce in Tableau
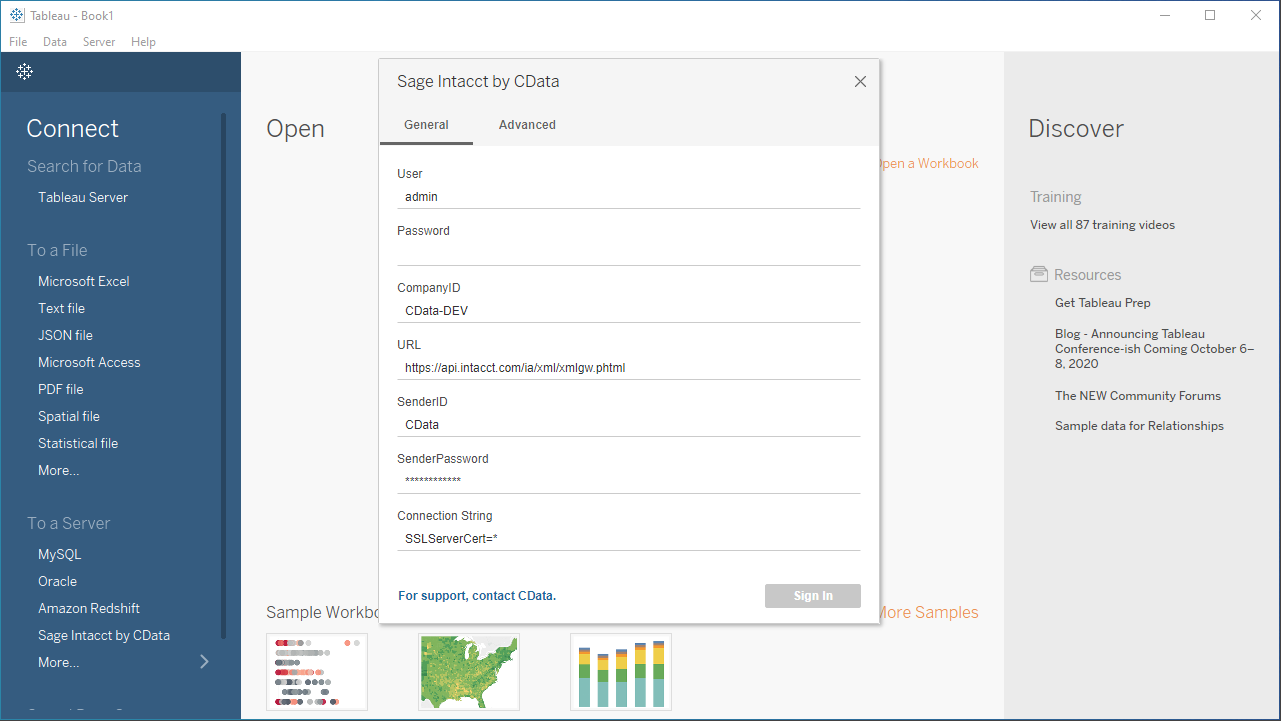
Open Tableau and click More under Connect -> To a Server. Select "Unbounce by CData," then configure the connection and click "Sign In."
Start by setting the Profile connection property to the location of the Unbounce Profile on disk (e.g. C:\profiles\Unbounce.apip). Next, set the ProfileSettings connection property to the connection string for Unbounce (see below).
Unbounce API Profile Settings
Unbounce uses OAuth to authenticate to your data.
In order to authenticate to Unbounce, you will first need to register an OAuth application. To do so, go to https://developer.unbounce.com/getting_started/ and complete the Register OAuth Application form.
After setting the following connection properties, you are ready to connect:
- AuthScheme: Set this to OAuth.
- InitiateOAuth: Set this to GETANDREFRESH. You can use InitiateOAuth to manage the process to obtain the OAuthAccessToken.
- OAuthClientId: Set this to the Client Id that is specified in your app settings.
- OAuthClientSecret: Set this to Client Secret that is specified in your app settings.
- CallbackURL: Set this to the Redirect URI you specified in your app settings.

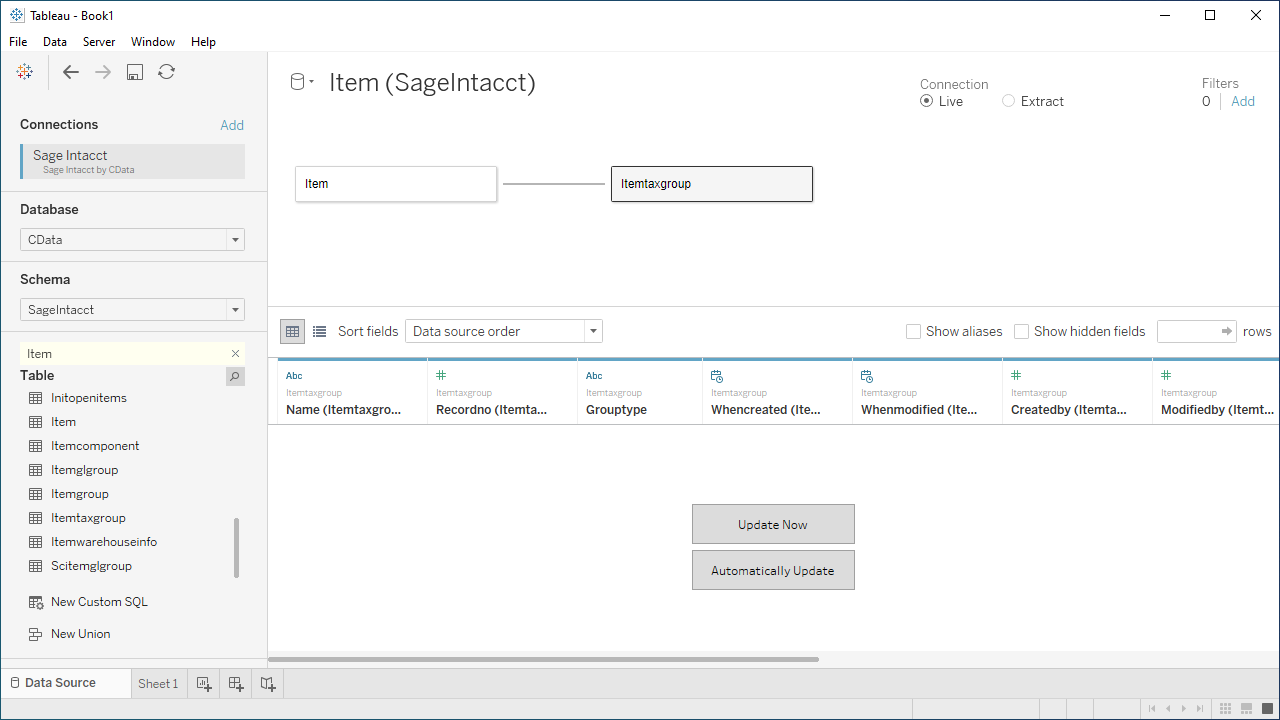
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select API from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
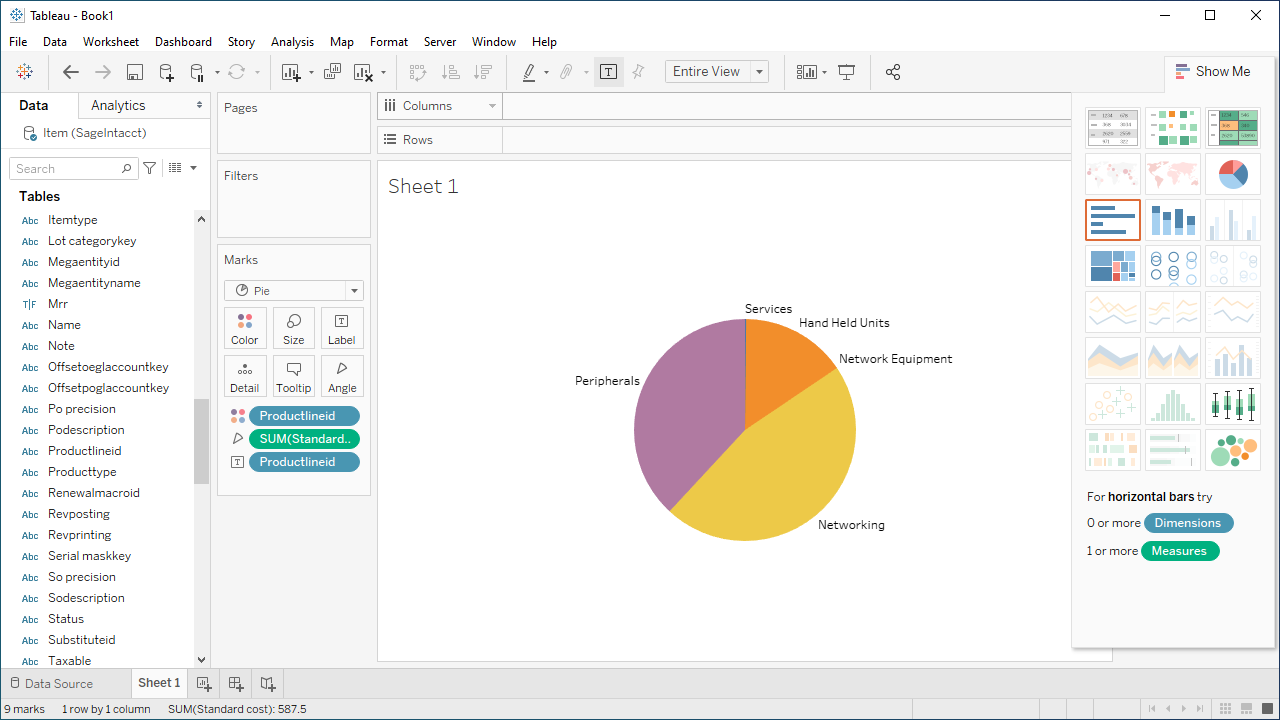
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData API Driver for Tableau with Tableau, you can easily create robust visualizations and reports on Unbounce data. Download a free, 30-day trial and get started today.