Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize WooCommerce Data from Tableau
Use the Tableau Desktop business intelligence tool to connect to WooCommerce data.
With CData Drivers for WooCommerce, you can use data access standards to unlock connectivity to business intelligence tools like Tableau. The CData JDBC Driver for WooCommerce allows you to connect from Tableau on Windows and macOS. This article covers how to discover schemas and query WooCommerce data data in real-time.
NOTE: If you are using Tableau 2020.3 or higher, you can use the CData JDBC Driver for WooCommerce. If you wish to connect to WooCommerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to WooCommerce in Tableau
Before starting Tableau, make sure you've placed the .jar file in the correct folder:
- Windows: C:\Program Files\Tableau\Drivers
- MacOS: ~/Library/Tableau/Drivers
Once your .jar file is in place, establishing a connection is straightforward.
- Start Tableau.
- Under To a Server, select More.
- Select Other Databases (JDBC)
- Enter the JDBC connection string in the URL field.
- ConsumerKey
- ConsumerSecret
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
Connecting using WordPress OAuth 2.0 Authentication
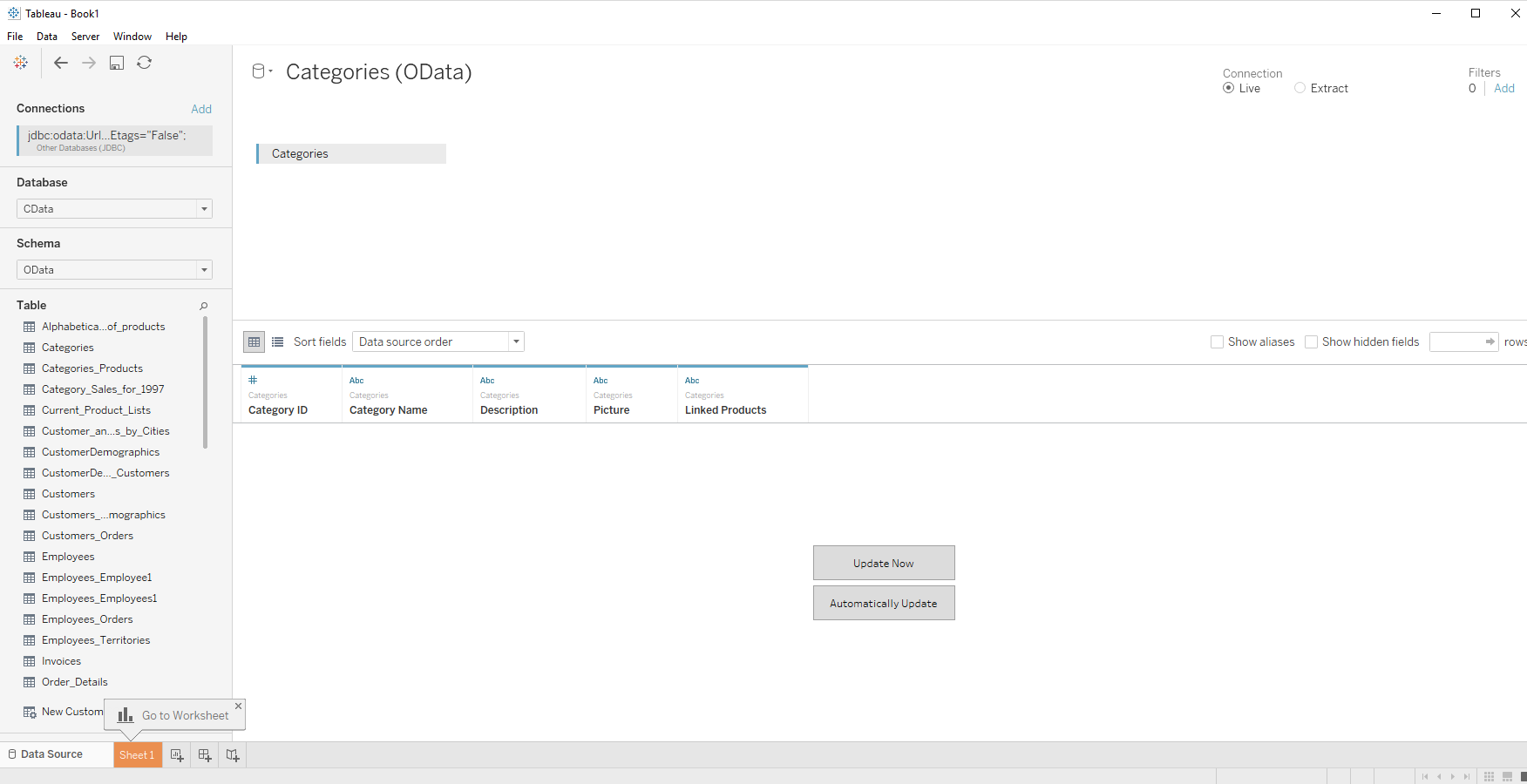
Discover Schemas and Query Data
- Select CData from the Database pull-down menu.
- Select CData from the Schema pull-down menu.
- Drag the table onto the join area. You can include multiple tables.
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
- In the Connection menu, select the Live option, so that you skip loading a copy of the data into Tableau and instead work on real-time data.
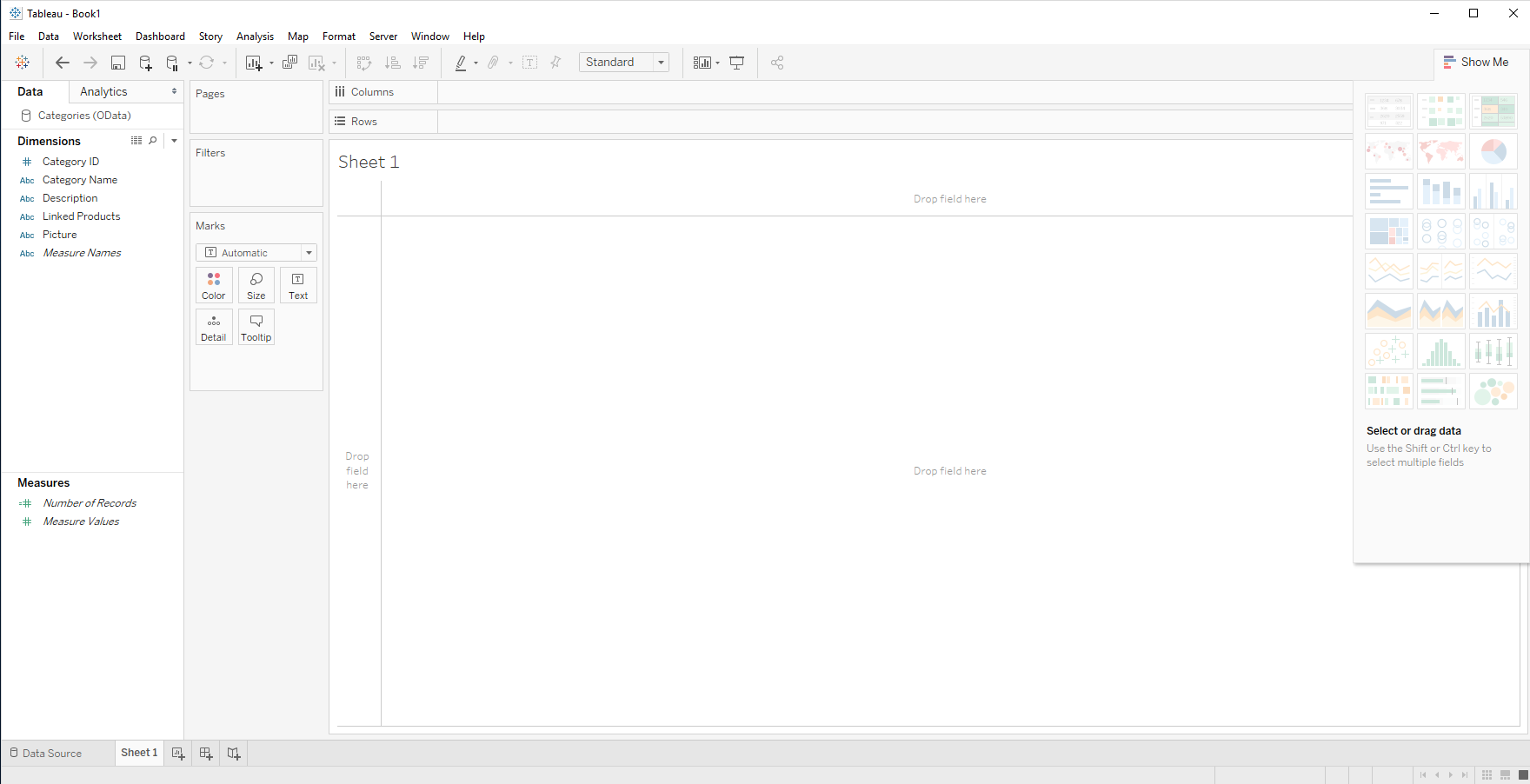
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Driver discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
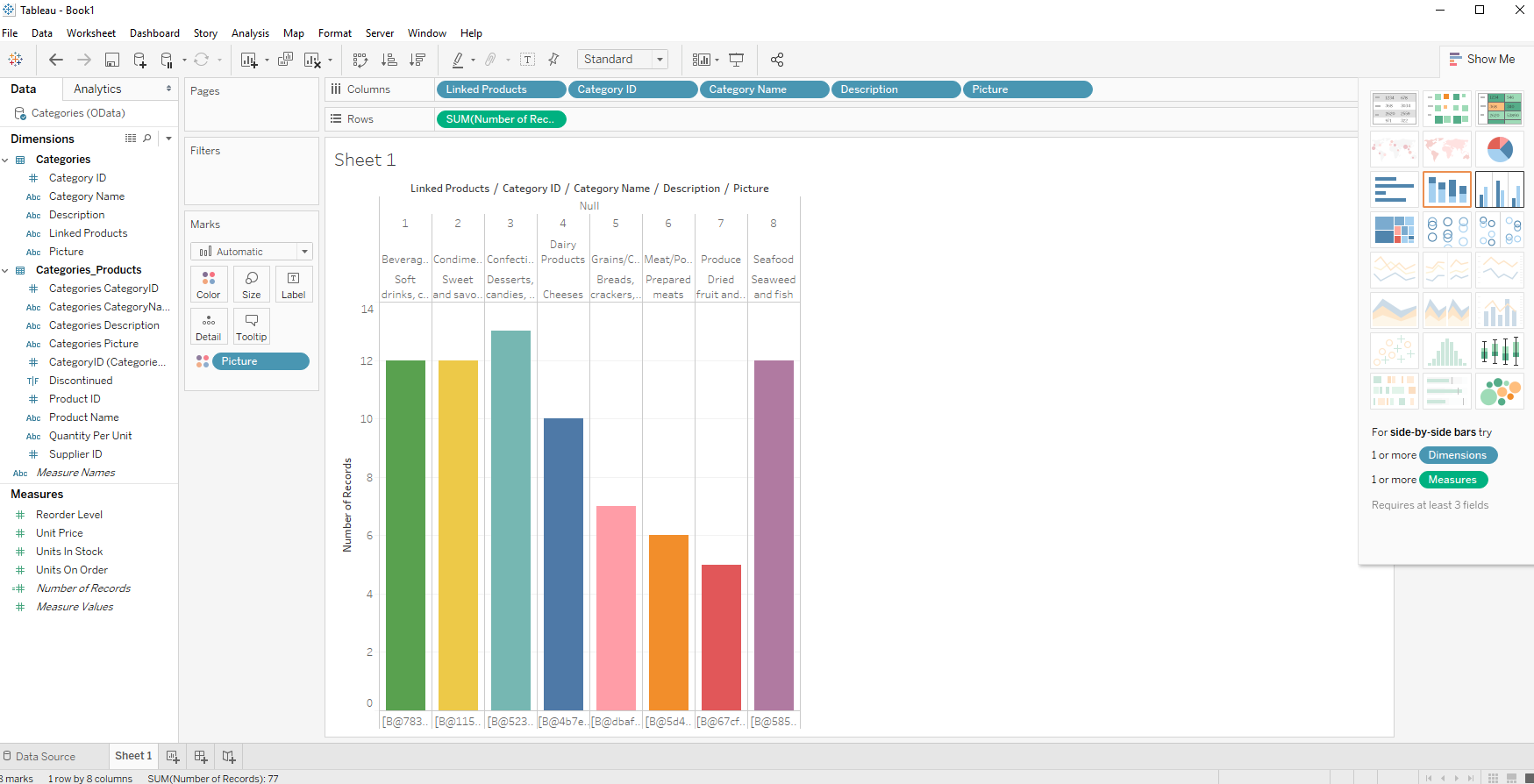
- Click and drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.



Using the CData JDBC Driver for WooCommerce with Tableau, you can easily create robust visualizations and reports on WooCommerce data. Download a free, 30-day trial and get started today.







