Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to and Visualize Live Adobe Commerce Data in Tableau Prep
Use CData Tableau Connectors and Tableau Prep Builder to visualize live Adobe Commerce data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Adobe Commerce, you can easily get access to live Adobe Commerce data within Tableau Prep. This article shows how to connect to Adobe Commerce in Tableau Prep and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Adobe Commerce data in Tableau. Once you install the connector, you simply authenticate with Adobe Commerce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Adobe Commerce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Adobe Commerce data.
NOTE: The CData Tableau Connectors support Tableau Prep Builder 2020.4.1 or higher. If you are using an older version of Tableau Prep Builder, you will need to use the CData Tableau Connector for Adobe Commerce. If you wish to connect to Adobe Commerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Install the CData Tableau Connector
When you install the CData Tableau Connector for Adobe Commerce, the installer should copy the TACO and JAR files to the appropriate directories. If your data source does not appear in the connection steps below, you will need to copy two files:
- Copy the TACO file (cdata.adobe commerce.taco) found in the lib folder of the connector's installation location (C:\Program Files\CData\CData Tableau Connector for Adobe Commerce 20XX\lib on Windows) to the Tableau Prep Builder repository:
- Windows: C:\Users\[Windows User]\Documents\My Tableau Prep Repository\Connectors
- MacOS: /Users//Documents/My Tableau Prep Repository/Connectors
- Copy the JAR file (cdata.tableau.adobe commerce.jar) found in the same lib folder to the Tableau drivers directory, typically [Tableau installation location]\Drivers.
Connect to Adobe Commerce in Tableau Prep Builder
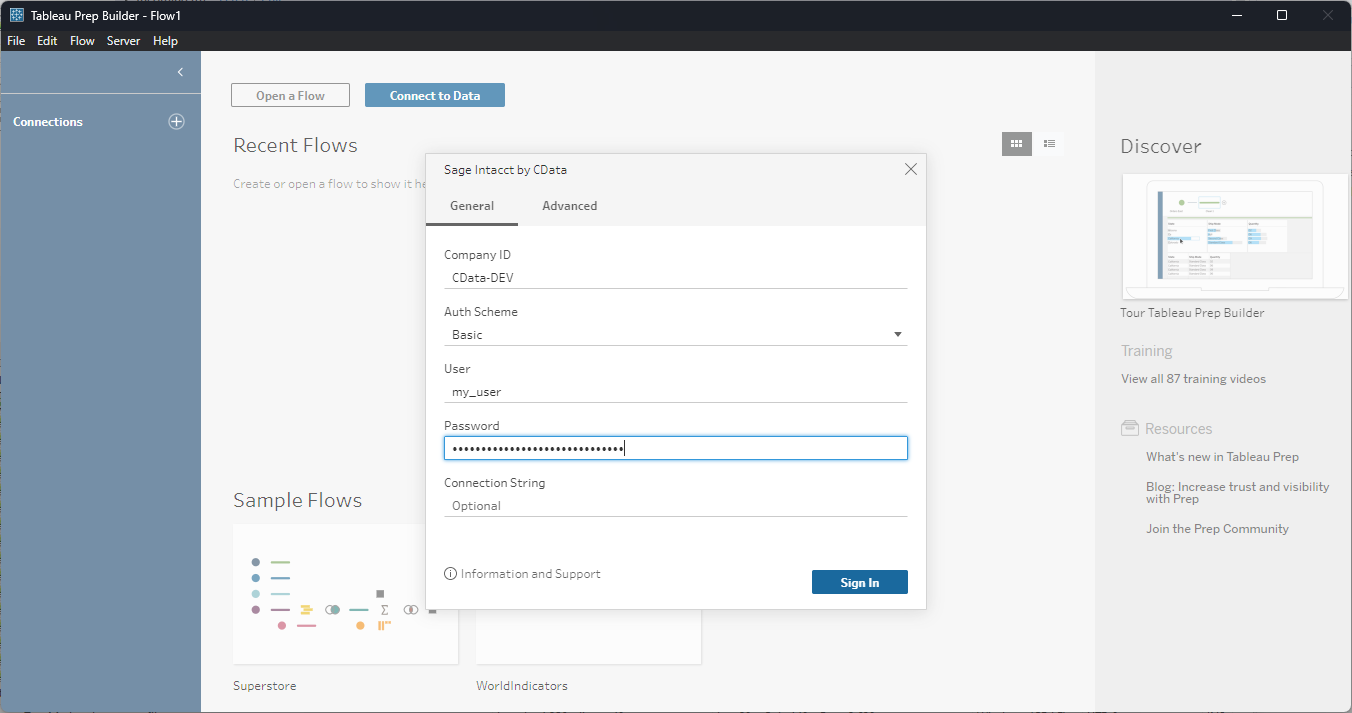
Open Tableau Prep Builder and click "Connect to Data" and search for "Adobe Commerce by CData." Configure the connection and click "Sign In."
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".

Discover and Prep Data
Drag the tables and views you wish to work with onto the canvas. You can include multiple tables.

Data Cleansing & Filtering
To further prepare the data, you can implement filters, remove duplicates, modify columns and more.
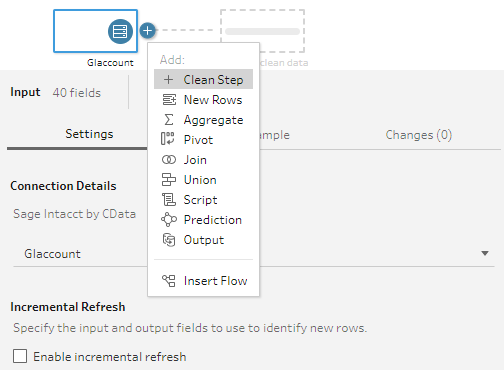
- Start by clicking on the plus next to your table and selecting the Clean Step option.
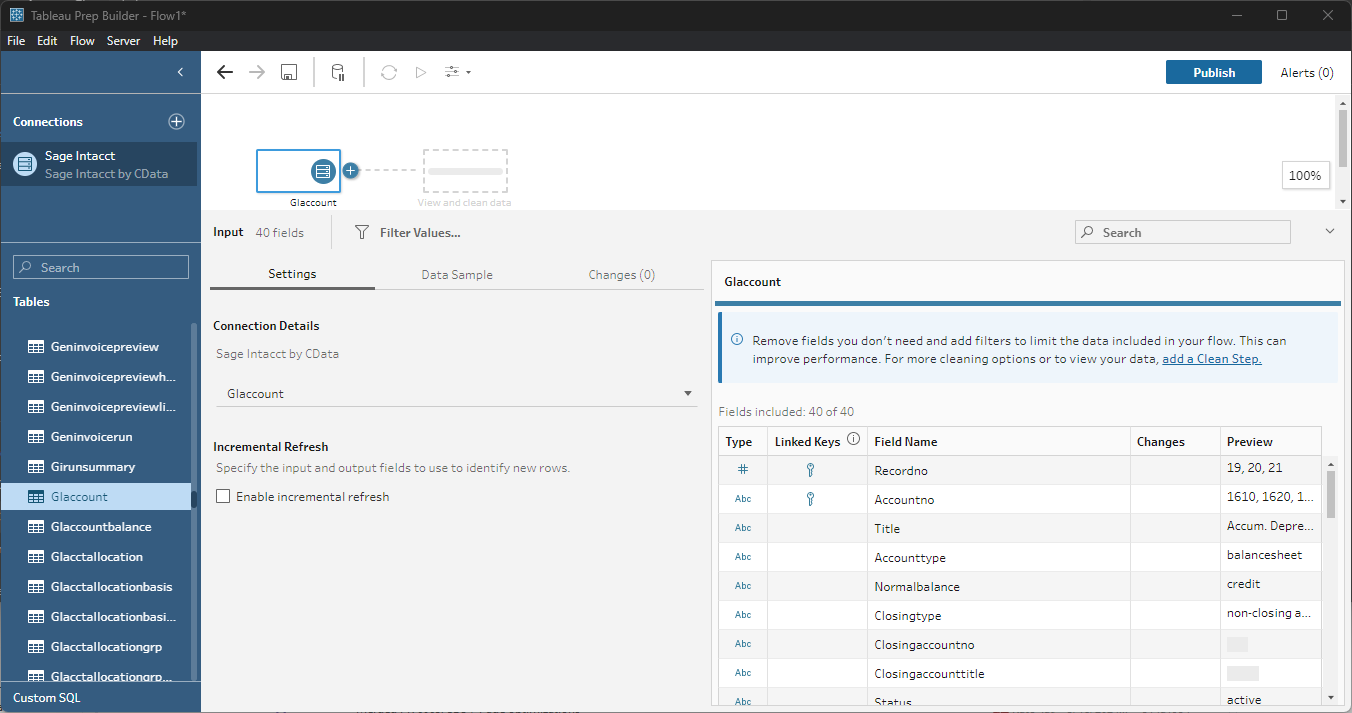
![Adding a Clean Step]()
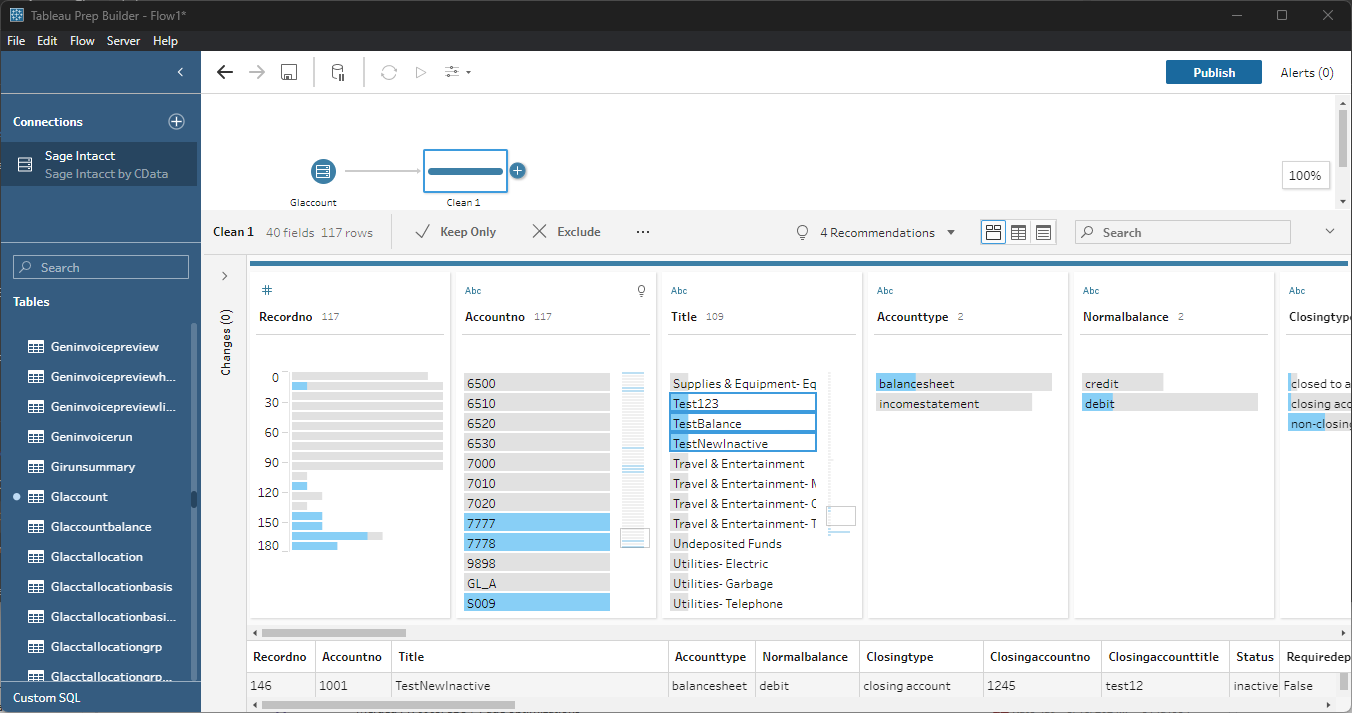
- Select the field values to filter by. As you select values, you can see how your selections impact other fields.
![Selecting test entries (Sage Intacct is shown).]()
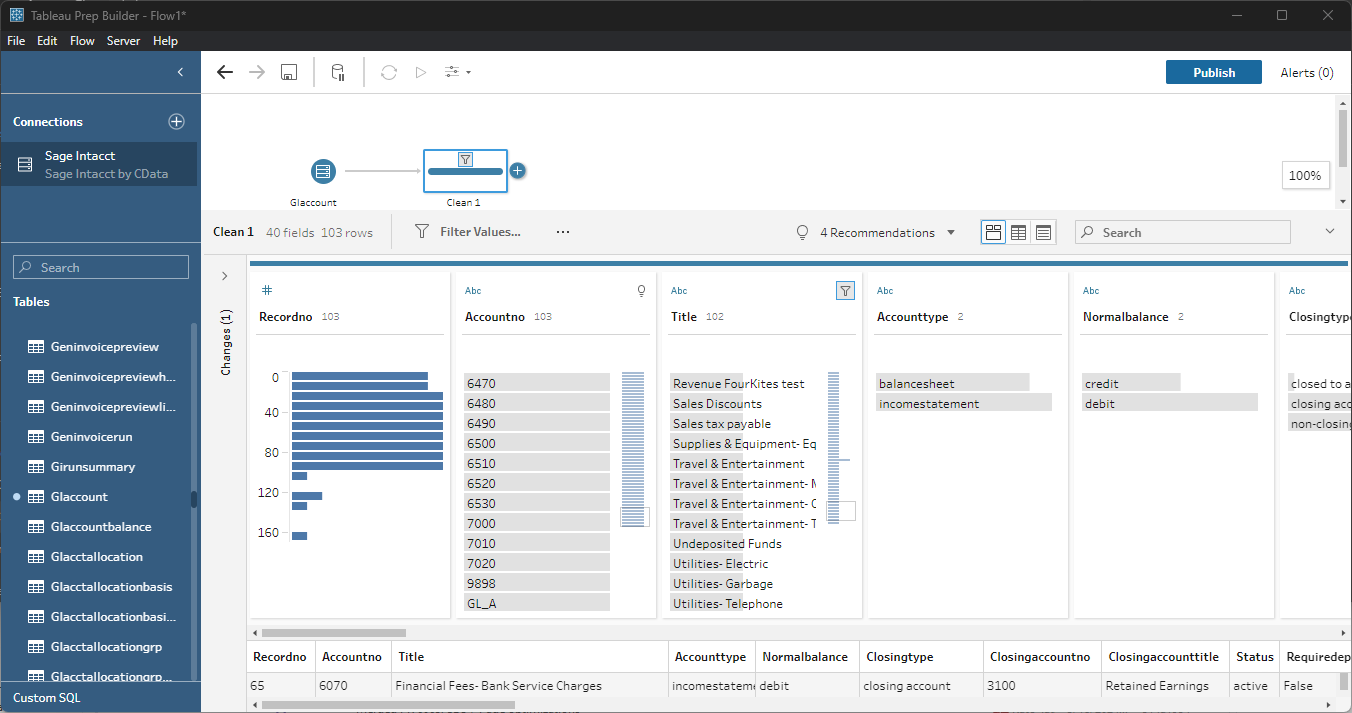
- Opt to "Keep Only" or "Exclude" entries with your select values and the data changes in response.
![Excluding selected entries (Sage Intacct is shown).]()
Data Joins and Unions
Data joining involves combining data from two or more related tables based on a common field or key.
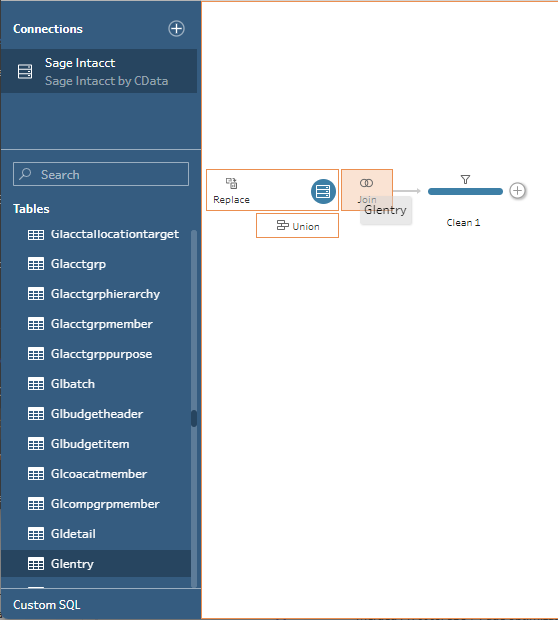
- To join multiple tables, drag a related table next to an existing table in the canvas and place it in the Join box.
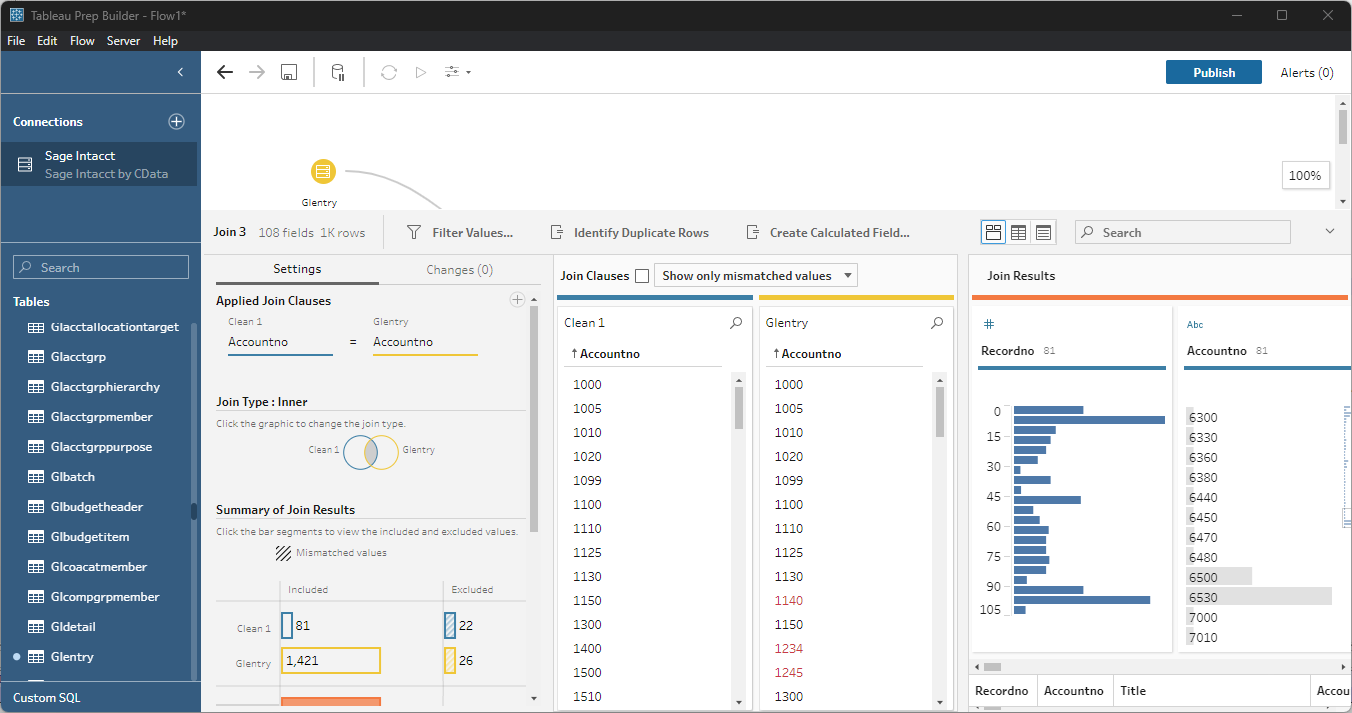
![Joining two tables (Sage Intacct is shown).]()
- Select the foreign keys that exist in both tables.
![Setting the joining fields/columns (Sage Intacct is shown).]()
Exporting Prepped Data
After you perform any cleansing, filtering, transformations, and joins, you can export the data for visualization in Tableau.
- Add any other needed transformations then insert an Output node at the end of the flow.
- Configure the node to save to a file in the format of your choice.
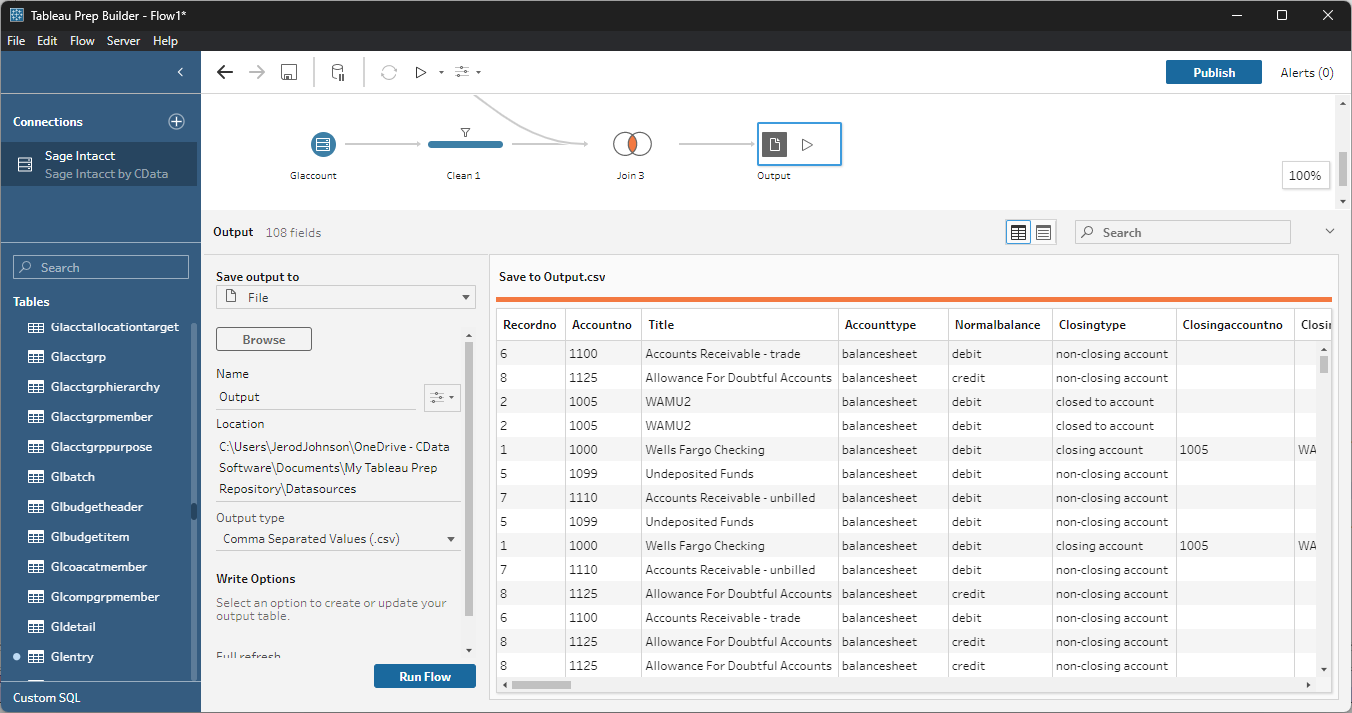
![Saving the results (Sage Intacct is shown).]()
Once the output data is saved, you can work with it in Tableau, just like you would any other file source.
Using the CData Tableau Connector for Adobe Commerce with Tableau Prep Builder, you can easily join, cleanse, filter, and aggregate Adobe Commerce data for visualizations and reports in Tableau. Download a free, 30-day trial and get started today.