Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Connect to Adobe Commerce Data in Jaspersoft Studio
Execute SQL to remote Adobe Commerce data in Jaspersoft Studio.
This article shows how to connect to Adobe Commerce from Jaspersoft Studio as a standard JDBC data source with the CData JDBC Driver for Adobe Commerce. You will use the standard Jaspersoft wizards to build SQL queries to Adobe Commerce. The queries are executed directly to the Adobe Commerce APIs, enabling real-time connectivity to Adobe Commerce data.
Connect to Adobe Commerce Data as a JDBC Data Source
To create a JDBC data source in Jaspersoft Studio, create a data adapter:
- In the Repository Explorer view, right-click the Data Adapters node and click Create Data Adapter.
- Select Database JDBC Connection.
- Enter a user-friendly name for the driver.
- On the Driver Classpath tab, click Add. In the resulting dialog, navigate to the lib subfolder of the installation directory. Select the driver JAR.
- On the Database Location tab, enter the class name of the JDBC driver: cdata.jdbc.adobe commerce.Adobe CommerceDriver.
- Enter the JDBC URL.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
Built-in Connection String Designer
For assistance in constructing the JDBC URL, use the connection string designer built into the Adobe Commerce JDBC Driver. Either double-click the JAR file or execute the jar file from the command-line.
java -jar cdata.jdbc.adobe commerce.jarFill in the connection properties and copy the connection string to the clipboard.
![Using the built-in connection string designer to generate a JDBC URL (Salesforce is shown.)]()
When you configure the JDBC URL, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
Below is a typical JDBC URL for Adobe Commerce:
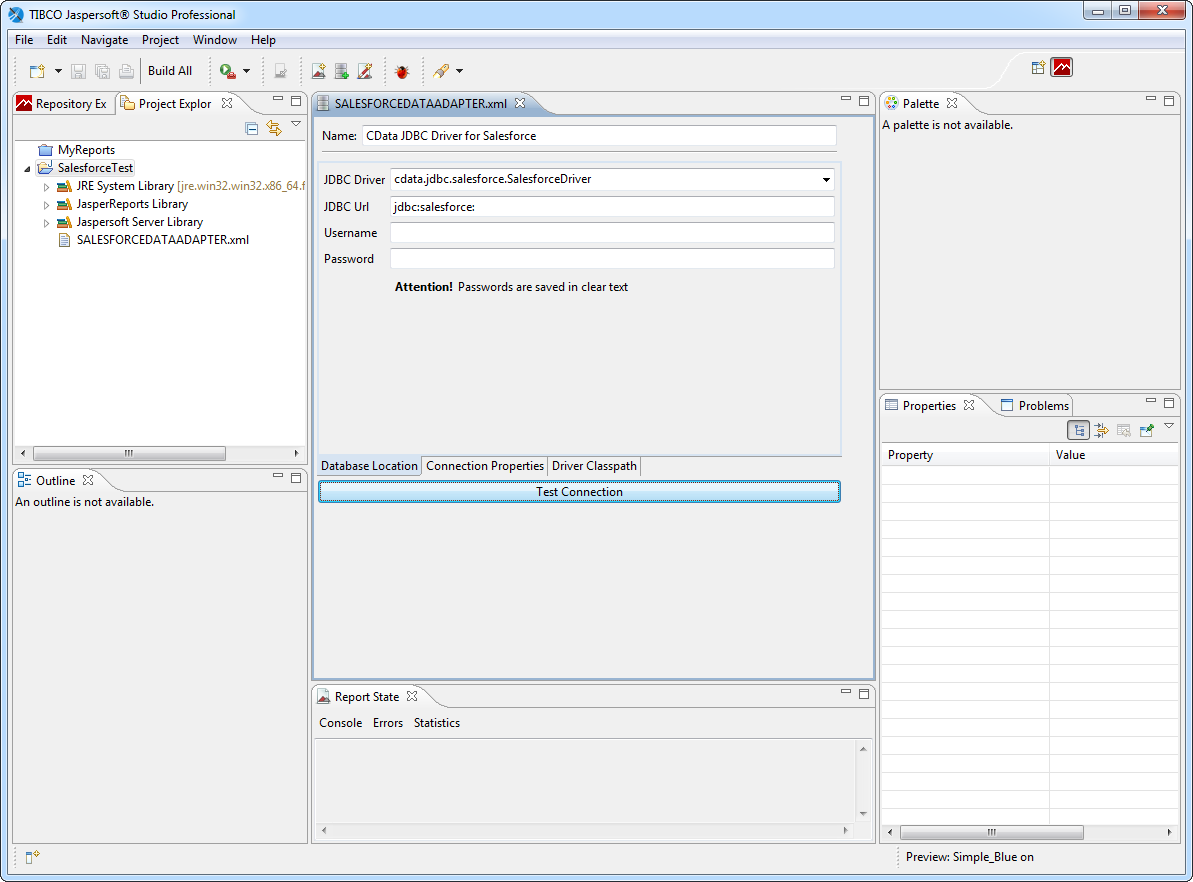
jdbc:adobe commerce:OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESH![A data adapter configured to use the JDBC Driver. (Salesforce is shown.)]()
Create Reports with Adobe Commerce Data
Follow the steps below to build an SQL query to Adobe Commerce, the basis of a simple report:
- Click File -> New Jasper Report. Select a template, select the parent project, and specify the report file.
- In the Data Adapter menu, select the data adapter you created in the previous section.
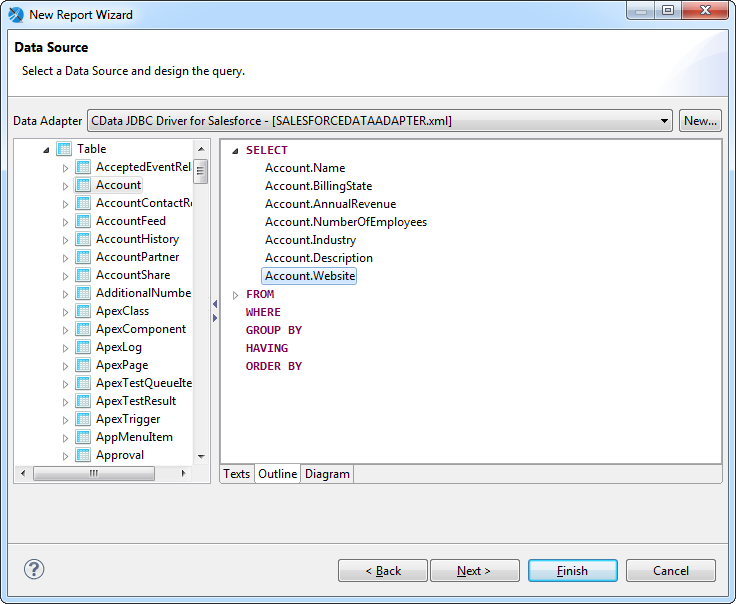
- In the Diagram tab, drag tables into the box and click the columns you want. Or, enter a custom query on the Texts tab. For example:
SELECT Name, Price FROM Products![The SQL query to be used to pull data into the report. (Salesforce is shown.)]()
- Select the fields you want to include in the dataset. This example uses all fields.
- Skip the Group By step and finish the wizard.
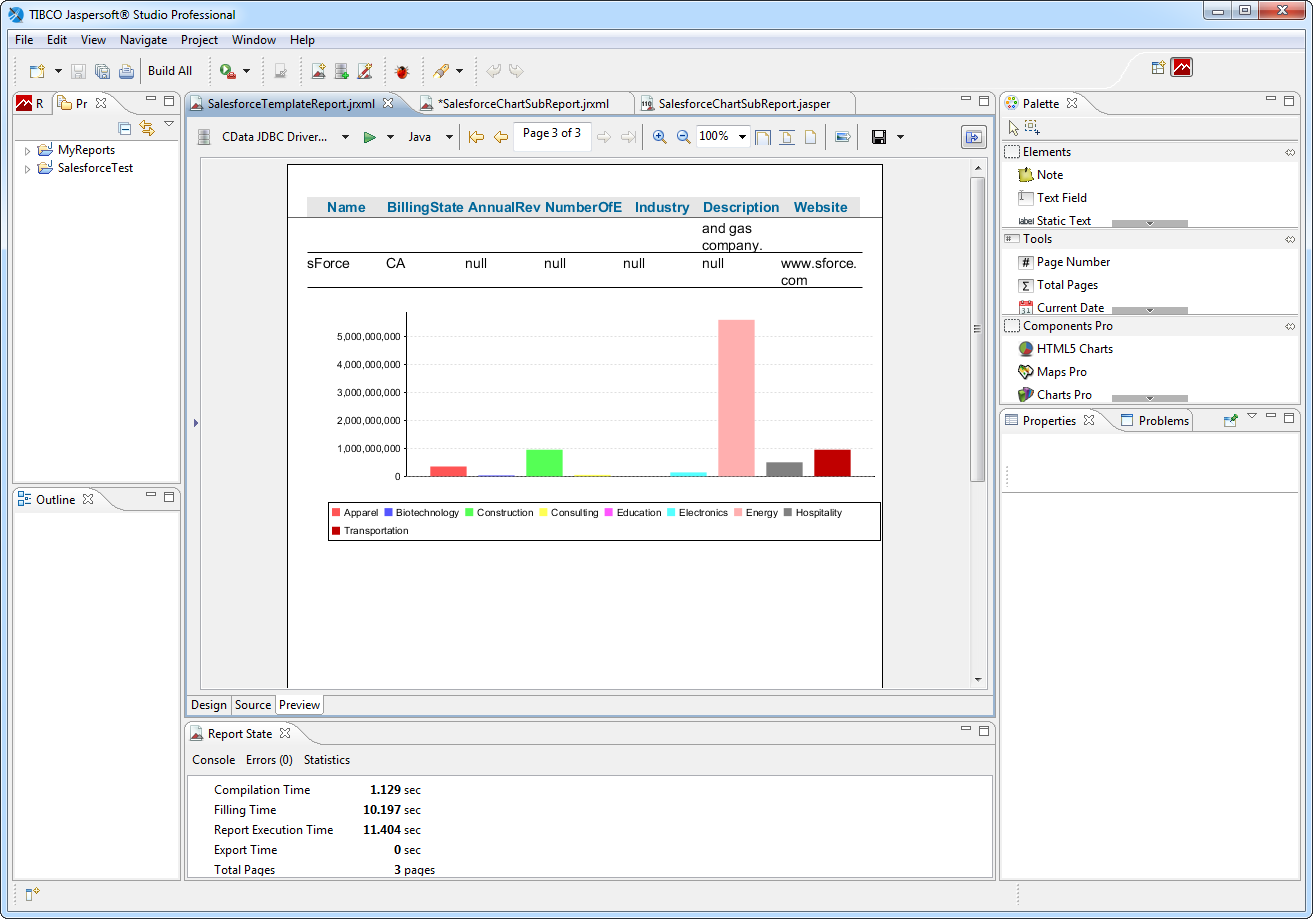
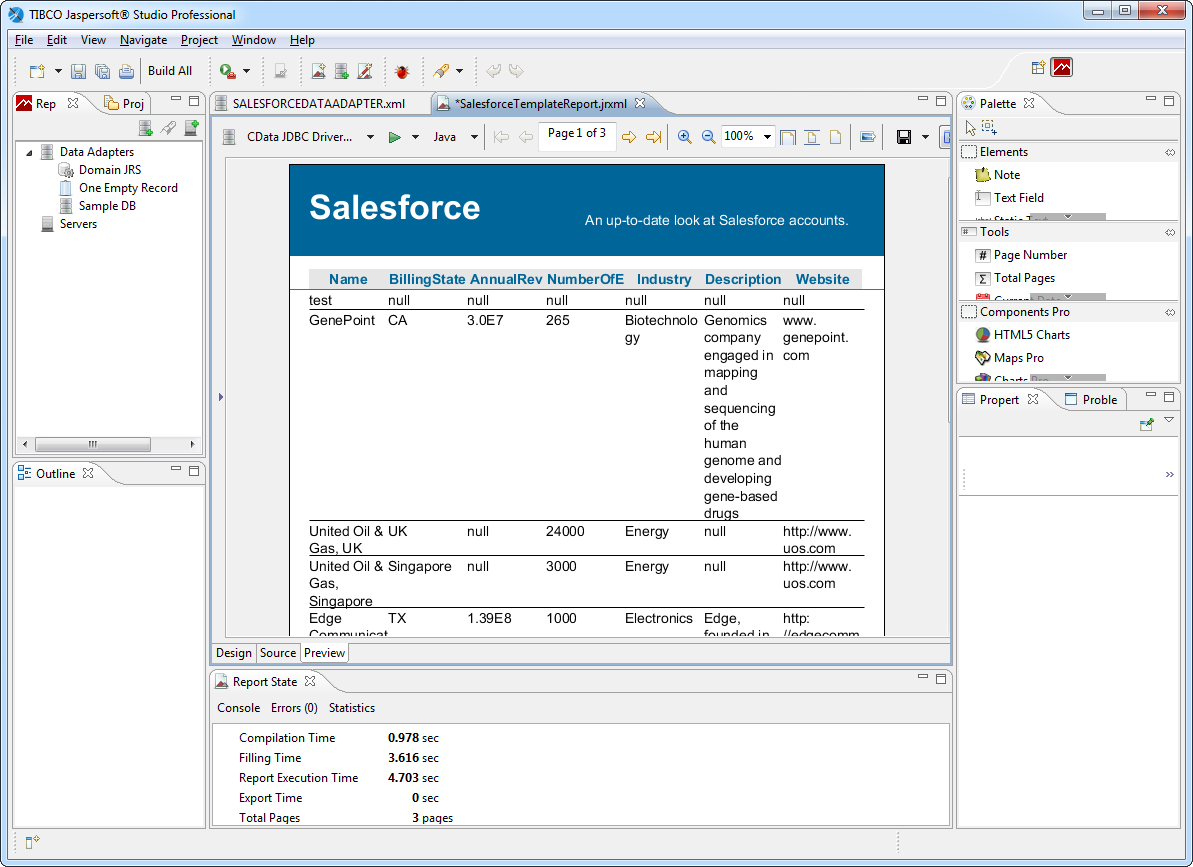
In the Preview tab, you can see the report as it would look with the current Adobe Commerce data.

Create a Chart
The following sections show how to create a chart tied to its own SQL query. When retrieving the data from the remote data source, more restrictive queries, written for specific report objects, can result in faster performance.
Create a DataSet
Follow the steps below to create a new dataset to populate the chart:
- In the report editing area, click the Design tab.
- In the Outline view, right-click the root node for the report and click Create Dataset.
- Enter a name for the dataset and click the option to create a new dataset from a connection or data source.
- In the Data Adapter menu, select the data adapter you created in the first section.
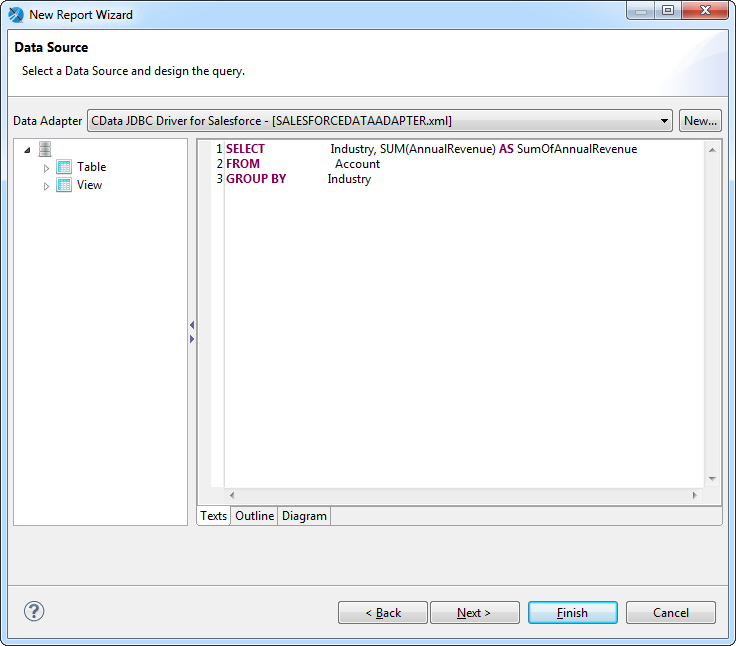
- Enter a query such as the following:
SELECT Name, Price FROM Products![The SQL query to be used to fill the chart. (Salesforce is shown.)]()
- Select the fields you want in the dataset. This example uses Name and Price.
- Skip the step to group by fields and finish the wizard.
Configure the Chart
After adding the dataset, follow the steps below to map column values to the chart axes in the chart wizard:
- Click the Summary node in the Outline view. In the Properties view, set the height to 400 pixels. The summary band is printed at the end of the report.
- Drag a chart from the Palette onto the summary. The chart wizard is displayed.
- Select the chart type. This example uses a bar chart.
- In the Dataset menu, select the dataset you created for the chart.
- In the Dataset tab, select the option to use the same JDBC connection used to fill the master report.
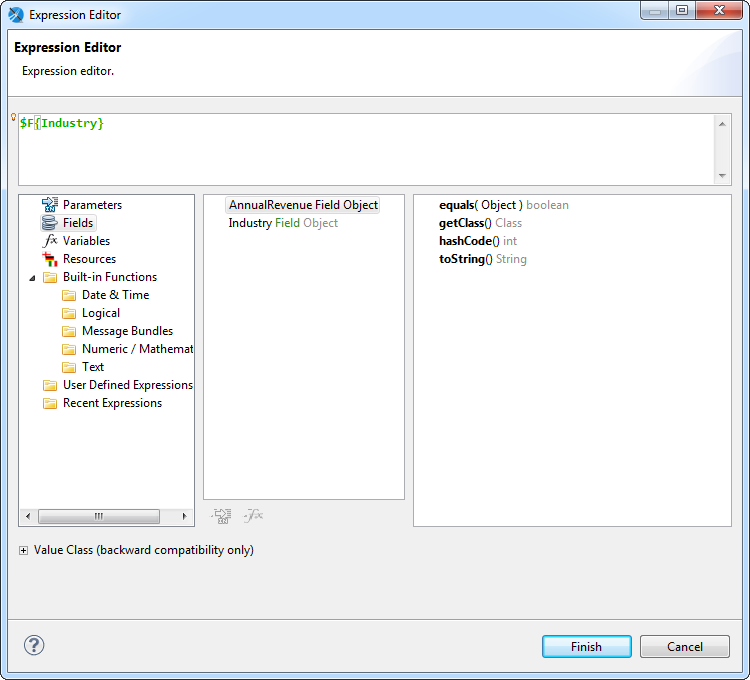
- Specify the chart's series: Click the button next to the Series menu and click Add. In the Expression Editor that is displayed, double-click the Name column to set the expression to $F{Name}.
![The column selected as the Series for the chart.]()
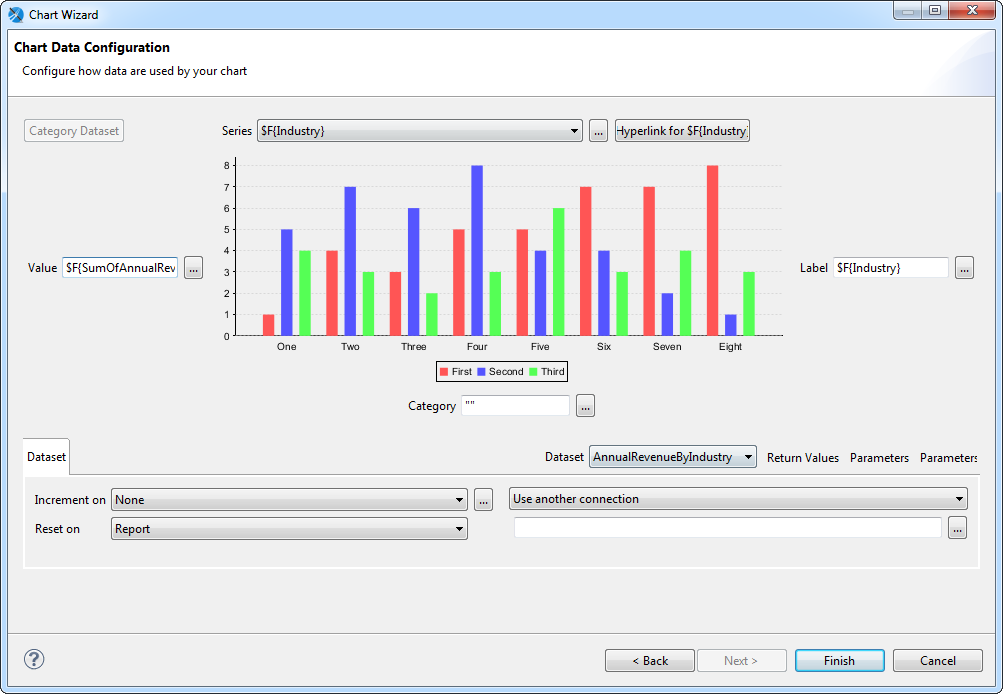
Specify the y-axis values: In the chart wizard, click the button next to the Value box. In the Expression Editor, double-click Price to set the expression to $F{Price}.
- Specify the labels for the series elements: In the chart wizard, click the button next to the Label box. In the Expression Editor, double-click the Name column to set the expression to $F{Name}. If needed, convert the column type to string, as in the following expression:
$F{Name}.toString()![Columns selected for the axes of the chart.]()
- Expand the chart to fill the summary section: right-click the chart and click Size to Container -> Fit Both.
Running the Report
You can now generate reports on Adobe Commerce data just as you would any other JDBC data source. Jaspersoft Studio periodically refreshes the data across report runs.